フロントエンドカンファレンス福岡2019に行ってきたのですが、復習も兼ねて自分なりの視点でまとめてみました。
気をつけていますが、筆者個人の視点も混ざっているため、登壇者の主張を誤って解釈している可能性があります。
どうかご理解のほどをお願いいたしますmm
HTML Optimization for Web Perfomance
発表資料
https://www.youtube.com/watch?v=AfqCwgG2pus
https://docs.google.com/presentation/d/1aLhRaTr8GdA4vrEM4Frkmsyt3b5jjncPsvHtj9ar58U/edit#slide=id.p
はじめに
chromium の最近の発表
ブラウザで遅いサイトは警告がでるようになり、表示速度はますます重要なファクターに。
参考:Moving towards a faster web
なぜHTMLの最適化なのか?
- HTMLはページレンダリングの最初のステップ
- サブリソース読み込みはHTMLに依存
- ページの種類に依存しない
- 比較的HTMLの最適化は簡単(JSと比べて)
HTML最適化の3ステップ
1.クリティカルレンダリングパスの理解
- HTMLのダウンロード
- サブリソースのダウンロード
- ページのレンダリング
2.パフォーマンスメトリクスを計測
今までどのように計測していたか?
dom content loadedの限界
- youtubeなどのサービスでユーザーが期待するコンテンツは動画
- サイトのコンテンツが表示されていてもインタラクティブになっていなかったりすることもある
ユーザー中心の測定
- first paint
- なにか表示されるまでの時間
- first conteful paint
- コンテンツが表示されるまでの時間
- first meaningful
- ユーザーにとって有益なものが表示されるまでの時間
- Speed Index
- 時間あたりに表示されていないエリアを積分したスコア
最近登場してきた指標
- Largest Contentful Paint
- ファーストビューの中で最も面積の大きいコンポーネント
- 上述していた過去の指標より、客観的に計測できる
- Time to interactive
- 画面がインタラクティブになるまでの時間
3.Optimizing HTML
- すべてのサブリソースはミニファイすること
- CSSの最適化
-
<link rel=stylesheet>は<head>にいれること - CSSは場合によってはconcatしなくてもよい
- HTTP/2なら同時接続数が増すから?
- JSの最適化
- scriptタグはbodyの閉じタグの直前に
- 3rdパーティーのスクリプトはdefer属性をつける
基本的なHTMLの構成は
→ https://docs.google.com/presentation/d/1aLhRaTr8GdA4vrEM4Frkmsyt3b5jjncPsvHtj9ar58U/edit#slide=id.g742306cb88_0_10
まとめ
- クリティカルレンダリングパスを理解しょう
- 計測しよう
- HTMLを最適化しよう
個人的メモ(発表と直接は関係なく、後日調べたこと)
Speed Indexの補足
時間あたりに表示されていないエリアを積分したスコア
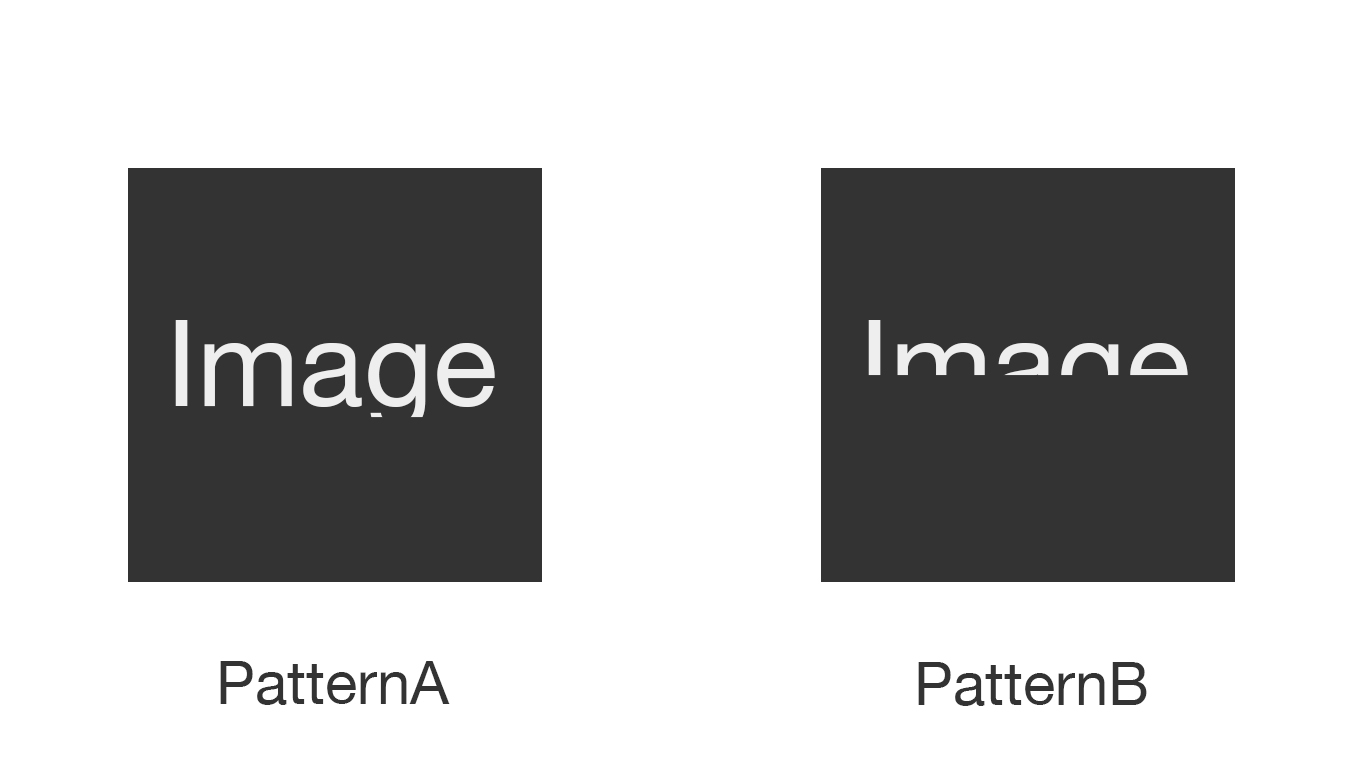
そもそもの、Speed Indexの考え方を説明します。
パターンAとBが同じ10秒で表示される時を考えてください。
5秒時点でほとんど表示されているパターンAと半分しか表示されていないパターンBではユーザー体験では大きく異なるということです。
このような場合はパターンAでより高いユーザー体験ができると予想できます。
尚、Speed Indexの計測は表示されていないエリアで比較することには注意が必要です。
以下は、厳密ではないですがザックリとした解説です。
表示されたエリアで比較した場合
同じ10秒で100%表示されたページを比較する場合なら、1秒あたりに表示された面積を積分することで、値が大きい方が優れていると比較できます。
ただし、実際は100%表示するまでの時間が違います。
つまり、1秒で100%表示されたページの面積と100秒かけて100%表示されたページの面積では後者の面積を積分した値が大きくなることが多いため、表示されたエリアでは適切な比較できません。
表示されていないエリアで比較した場合
こちらは同じ10秒で100%表示されたページを比較する場合なら、1秒あたりに表示されていない面積を積分することで、値が小さい方が優れていると比較できます。
また、1秒で100%表示されたページの面積と100秒かけて100%表示されたページの面積では長い時間かけて表示したページのスコアが大きく、早く表示した場合のスコアが小さくなり、適切な比較ができます。
defer
JSの最適化の箇所で
scriptタグはbodyの閉じタグの直前に
3rdパーティーのスクリプトはdefer属性をつける
と書きましたが、
厳密にはscriptタグにsrc属性が付いている場合のみ、defer属性が有効になるようです。
したがって、defer属性をつけられないスクリプトもあるのでその場合は注意が必要です。
<!DOCTYPE html>
<html>
<head>
<script src="./index.js" defer></script>
</head>
<body>
<script>
console.log('in index.html');
hoge();
</script>
</body>
</html>
window.hoge = function() {
console.log('in index.js');
};
上記の場合consoleへの出力は
in index.html
index.html:9 Uncaught ReferenceError: hoge is not defined
になるので、サードパーティのライブラリに依存するスクリプトをHTML内に直で書きたい場合は、閉じタグの直前に書くとエラーになるケースもあるので注意が必要ですね。
世界を変えるためのデザインシステム
発表資料
https://www.youtube.com/watch?v=Mj2vxkYrvDg
https://speakerdeck.com/ymrl/shi-jie-wobian-erutamefalsedezainsisutemu
開発スタイル(前提)
- 開発組織は高速にとにかく動くものを作れる布陣
- UI/UXデザイナーがデザインのモックを作成
- フロントエンドエンジニアとサーバーサイドエンジニアで分業されていない(職種がわかれていない)
UI開発する上での課題
デザイナー × デザイナー
デザイナー間で異なるデザインを作ってしまう
デザイナー × エンジニア
デザイナーが意図したものと違うUIを開発してしまう
エンジニア × エンジニア
車輪の再発明が勃発
(e.g.CSSのコピペ)
デザインシステムvibesとは
統一された
- ブランドイメージ
- ユーザービリティ
- アクセシビリティ
を担保するもの
freee社のオリジナルデザインシステム
設計思想
- 再利用性を高め、開発速度を爆速化
- デザイナーとエンジニアの共通言語を用意
- 高度なアクセシビリティを簡単に提供
実際に運用してみて
- 実際にCSSを書かなくてすむようになった
- サービスのドメインに集中できた
ただし、
- 実際の意図通りに使われない
- 機能不足があった時に、デザインシステムにはない新コンポーネントが増えてしまう
→うまく使ってもらえるようにコミュニケーションを取る必要あり
- ドキュメント化
- デザイナーに実装を経験してもらう
- issueをたてやすく
- slackをエゴサーチ
なぜデザインシステムが必要なのか
既存のデザインシステムの流用じゃだめなの?
- ブランディングのため
- アクセシビリティの最適化のため
- サービスにあったUIの最適化をするため
個人的メモ(発表と直接は関係なく、後日調べたこと)
デザインシステムとは?
そもそもの言葉の定義に自信がなかったので、調べて見ました。
Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド(アラ・コルマトヴァ著、佐藤 伸哉監訳)P.10
によると
「デザインシステム」という言葉は、デザインコミュニティ内に標準の定義があるわけではなく、様々な用途で使用されています。「スタイルガイド」や「パターンライブラリ」と同じような意味で使われることもあります。本書でデザインシステムと言うときは、デジタルプロダクトの目的を果たすために一貫性を持って編成された、一連のつながったパターンと共通の慣習を指します。
つまり、
- デザインシステムに標準の定義はない
- スタイルガイドとパターンライブラリはデザインシステムを指すことがある
といった解釈になるかと。
他のデザイナーの方のブログなどを見ると
- デザインシステムにスタイルガイドとパターンライブラリが含まれる
- スタイルガイドはデザインのガイドライン
- パターンライブラリはコンポート集
といった意見も多いように感じます。
ちなみに、デザインシステムの構築はデザイナー主導の場合とエンジニア主導の場合があるように思います。
- デザイナー主導の場合はスタイルガイド
- エンジニア主導の場合はパターンライブラリ
といったことが多いかもしれません。
コミュニケーションは増えるのか、減るのか?
デザインシステムを構築することで、逆にコミュニケーション増えてるのでは?と思ったりしたのですが、
- サーバーサイドのコードレビューなどでも、車輪の再発明を防ぐコミュニケーションは発生する
- コード化して初めて仕様の理解の祖語に気づく
といった側面もありますし、
そもそも大規模開発にコミュニケーションは欠かせないので、必要なコミュニケーションが表面化したのかなと思いました。
個人的にはデザインシステムの具象がスタイルガイドやパターンライブラリだと解釈していて、具象化した結果(パターンライブラリなどの作成した結果)、デザインシステムの理解をメンバー間で擦り合わせていると言えるのではないでしょうか。
音楽、数学、タイポグラフィ
発表資料
https://www.youtube.com/watch?v=LXLgMD9g3sE
https://standard.shiftbrain.com/blog/music-math-typography
タイポグラフィとは
- よく見るのはどちらかというと、レタリング
- タイポグラフィとは、機械的な手法で生み出されるもの
→ CSSとかに近いはず!
なぜ、音楽と数学か
- 欧米の本だとよく音楽の話がでてくる
- 如何にページの縦横比をデザインするという話で、音程の周波数比を勧めている本があったり。
→ デザインや音楽は似ていて、しかも数学を土台にしている
音楽を構成する要素「ハーモニー」、「リズム」、「メロディ」
- ハーモニーは音の調和
- リズムはドラムのような音楽の時間的な変化
- メロディはピアノソロのようなもの
ハーモニー
- 用意された文字サイズのことをスケールという
- 音楽でもバラバラな音をだしていたら、曲として成立しない
- 同様に文字サイズでも大事
モジュラースケール
- えいやで決めるのでなく、意味のある比率で定義する手法
- 建築のモデュロールという寸法体系が考えのベースになっている
- 一定の文字サイズに等比数列をかけたものだとベースのフォントサイズに近いものが足りない
- 本文で使用するサイズに近いサイズは多く欲しい
- 調和数列がおすすめ
- 調和数列とは各項の逆数が等比数列になっているもの
- 必ずしもこれがいいと言うわけではないが、一つの指針になるかも
リズム
- ヴァーティカルリズムという概念がタイポグラフィにある
- 行間やコンポーネント間のマージンなど
- おすすめは
- 行間(line-height)は4px単位
- コンポーネント間のマージンは8px単位
- かつ8pxにフィボナッチ数列をかけた値を用意する
メロディ
- メロディのルーツは言葉という説がある
- やっぱり、伝えるべき中身が大事
- ブラウザの機能で上述した設定を無効化できる
- ただ、それってWEBの素晴らしい側面でもあるよね
個人的メモ(発表と直接は関係なく、後日調べたこと)
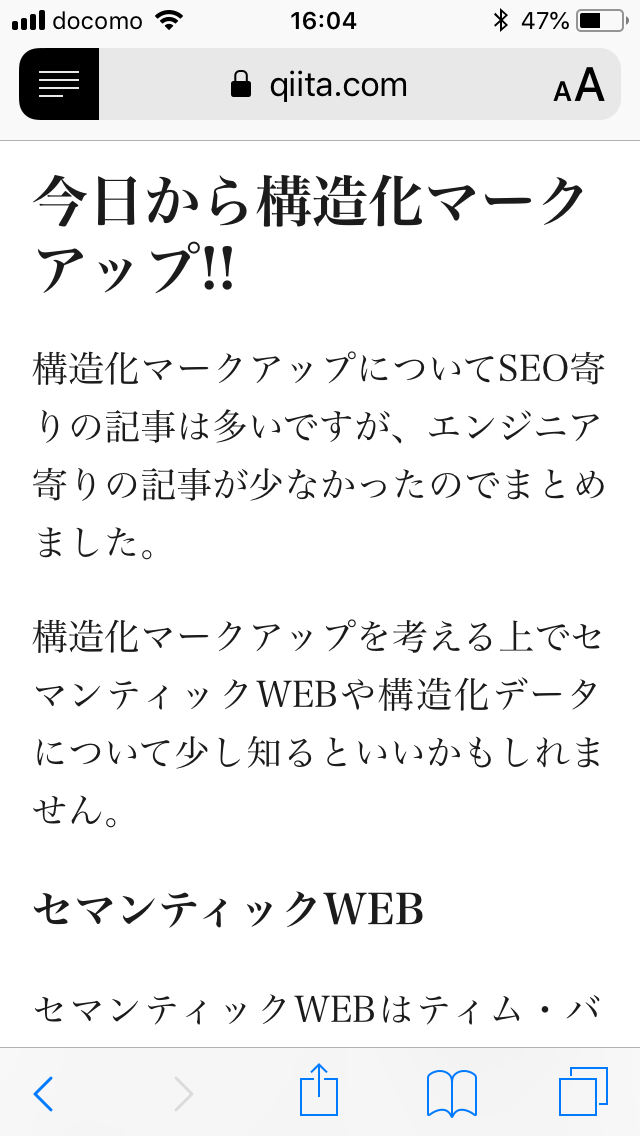
safariのリーダーモード
ブラウザの機能で上述した設定を無効化できる
以下の画像がそのサンプルです。
safariの左上のボタンを押すと装飾を取り払って読める読書モードを選択できます。
どんなにフォントサイズ等を工夫しても、この機能を使用した場合は水泡に帰すのですが、

ただ、それってWEBの素晴らしい側面でもあるよね
と書きましたが、軽視されがちですが適切な言葉や適切なHTMLの利用なども忘れずに大事にしたいですね。
さいごに
余談ですが、来場者へのお土産でコーヒーコースターとメガネ拭きをもらったのですが、それぞれにHTMLのスニペットがプリントされていて、実際に書いてみました。
こちらはメガネ拭き版のスニペット。
コースターとのコードの違いはCSSカスタムプロパティの使用の有無なので割愛します。
CSSカスタムプロパティを使用しています。
<div class="fecf" role="image" aria-label="FECF Logo"></div>
<style>
.fecf {
--logoSize: 100px;
--lightColor: #3f7683;
--middleColor: #305f6b;
--darkColor: #285059;
width: var(--logoSize);
height: var(--logoSize);
border-top: calc(var(--logoSize) / 2) solid var(--lightColor);
border-left: calc(var(--logoSize) / 2) solid var(--lightColor);
background: linear-gradient(
var(--middleColor) 0% 50%,
var(--darkColor) 50% 100%
);
}
</style>
実際には以下のようにレンダリングされます。
おわかりの方もいるかとは思いますが、フロントエンドカンファレンス福岡のロゴマークです。
フロントエンドのカンファレンスならではの仕掛けですね!
「新しい視点を見つけよう」がフロントエンドカンファレンス福岡の2019のテーマだったのですが、ReactやPWAなど最近のフロントエンドで盛り上がっている以外のテーマも多く面白かったです(こなみかん)