Github使って開発してると新しいブランチ切ってプルリクを投げるのにどうしてもコマンドを使わなきゃいけない雰囲気あって、特にエンジニアじゃない人たちには嫌われる傾向(ちょっと減ってきたのかな)あるけど、Github使ってればコマンド一切不要でプルリク投げれます。
特に「このお知らせの追加になったので更新しておいてー」とか、「ここタイポだから直しておいてー」とかいう依頼はエンジニアサイドに依頼を投げるよりプルリク投げてもらった方が効率いいですよね。
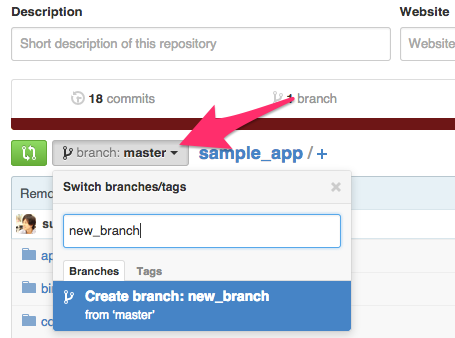
1. 新しいブランチを作成する
プロジェクトのトップページにbranchのボタンがあります。
そこをクリックしてbranch名を入力することで新しいブランチが作成できます。
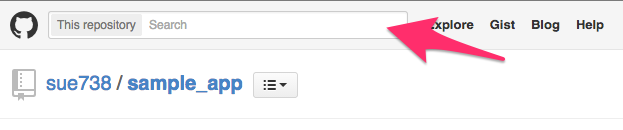
2. 修正したい箇所を探す
Githubの画面の上部には検索フォームがついてます。
プロダクトの中で変更したい所があればこちらから検索するといいですね。
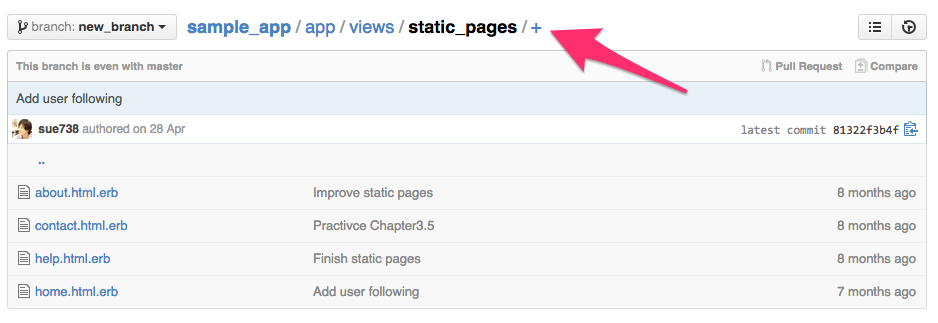
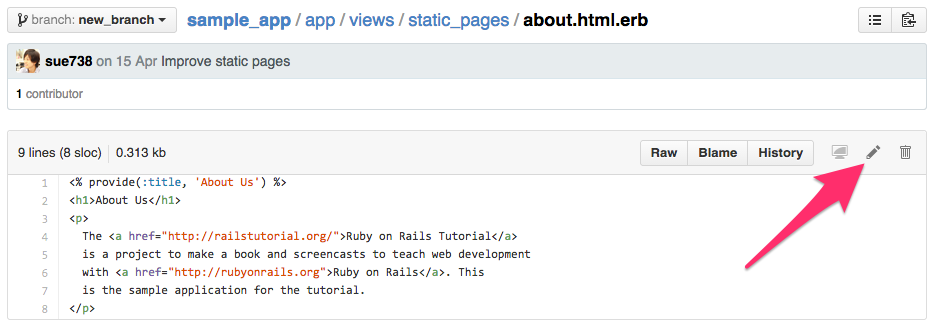
3. コードの追加・編集
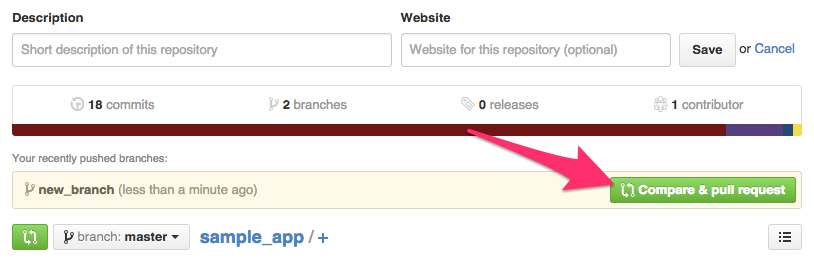
4. プルリクエスト!
ひと通り編集が終わったらプルリクエストを投げましょう。
一番わかりやすいのはトップページに出てくるプルリクエストボタンですね。
まとめ
コマンド一切使わずにプルリクエスト投げれました。
もちろん出来ることに限界はありますし、エンジニアじゃない人がコードいじるのでルール決めておいたりとか、自動でテストする仕組みを導入しておいた方がいいかなと思います。
企画サイドでも依頼した内容がエンジニアの優先順位とかいうやつに縛られることなく修正リクエスト投げれますし、企画サイドとエンジニアサイドでのコミュニケーションミスやコストも減っていいかなと思います。