この記事は、NTTテクノクロス Advent Calendar 2019 13日目です。
NTTテクノクロスの神長です。
社内では、モバイル向けアプリ開発の技術支援、ノウハウ記事の執筆、社内研修講師等を担当してます。
また、2018年から、地域の小学生を対象にしたプログラミング教育も行なってます。
はじめに
本記事では、「Xcode 11.0で追加された便利機能まとめ」と題し、 簡単且つ、直ぐに使える!便利な機能 をPick upして紹介します。
- エディタ関連
- 管理関連
- テスト・デバック関連
Xcode 11.0の便利機能
エディタ関連
inline code diffs
inline code diffsは、ローカルファイルのコードの変更前後の箇所をわかり易く明示する機能です。
ここでは、以下項目を説明します。
- 表示
- 非表示
- 変更の取り止め
表示
ソースコードからprint("Sample")を削除した場合を例に、表示の説明をします。
override func viewDidLoad() {
super.viewDidLoad()
print("Sample")
}
- チェンジバーをクリックし、以下のメニュー画面を表示後、 「Show Change」 を選択します。

- 以下のように、変更箇所が表示されます。

非表示
- チェンジバーをクリックし、以下のメニュー画面を表示後、 「Hide Change」 を選択します。

変更の取り止め
- 変更の取り止めを行う場合、チェンジバーをクリックし、以下のメニュー画面を表示後、 「Discard Change」 を選択します。

- 実行後、コードが変更前の状態に戻ります。(削除したコード(print("Sample"))が元に戻る場合を掲載してます。)

Spell Checking
Spell Checkingは、ソースコード内の誤字を検出。検出した誤字の修正ができる機能です。
ここでは、以下項目を説明します。
- オープン中のファイルに対して、スペルチェック
- 自動的にスペルチェック
- スペル候補の表示
オープン中のファイルに対して、スペルチェック
以下操作を行うことで、オープン中のファイルに対してのスペルチェック(変数、関数、クラス等)が行えます。
Check Document Now
- Xcodeのメニューから、 「Edit > Format > Spelling and Grammar > Check Document Now」 を実行します。

- 誤り箇所が、以下のようにハイライトされます。

Show Spell Checking and Grammar
- Xcodeのメニューから、 「Edit > Format > Spelling and Grammar > Check Document Now」 を実行します。

- 誤り箇所の修正、修正候補が表示される画面が表示されます。
青枠箇所に変更を行いたい文字を入力後、 Changeボタン を押下することで、誤った文字の修正が行えます。

自動的にスペルチェック
以下操作を行うことで、コード記述時に自動的にスペルチェックが行われます。
- Xcodeメニューから、 「Edit > Format > Spelling and Grammar > Check Spelling While Typing」 を実行します。

スペル候補の表示
以下操作を行うことで、正しいと考えられるスペルの候補が表示されます。
- 誤り箇所を選択→右クリック を実行します。

Mini Map
Mini Mapは、すばやく任意のセクションに移動したり、マウスオーバーで関数名を表示する等、ソースコードの読み込みを行う際の生産性が向上が期待できる機能です。ここでは、以下項目を説明します。
- 起動
- 停止
起動
Xcodeメニューから、以下操作を行うことでMini Mapを起動できます。
- Editor > Minimap を実行します。

- 実行後、エディターの右上にMini Mapが出現します。
マウスオーバーすることでコード内の構成の閲覧が行え、クリックすることで任意のセクションへの移動が行えます。

また、Mini Mapを表示中に検索を行なった場合、検索内容と一致する部分がMini Mapにも反映され、エディタ上で選択中の箇所が強調表示されます。

停止
Xcodeメニューから、以下操作を行うことでMini Mapを停止できます。
- Minimapにチェックがついている状態で、 Editor > Minimap を実行します。

Documentation function
以下の機能を説明します。
- Edit All in Scope
- Add Documentation
なお、本機能は、任意のコードを選択した状態から、 Commandボタン+クリック で起動します。
起動すると以下のメニュー画面が表示されます。

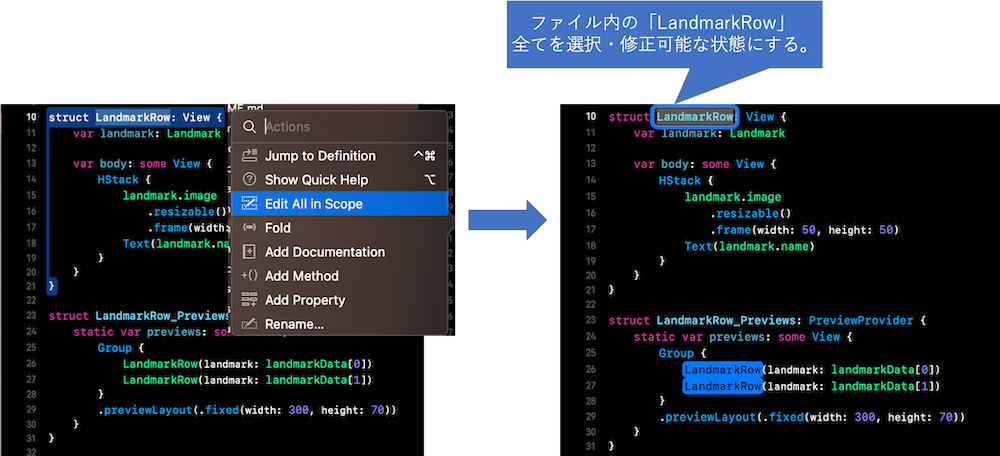
Edit All in Scope
Edit All in Scopeは、コード上で選択した定義を全選択、同時編集可能な状態にする機能です。
同一定義を一括で編集する場合の効率アップ、人的ミスの派生を防止することができます。
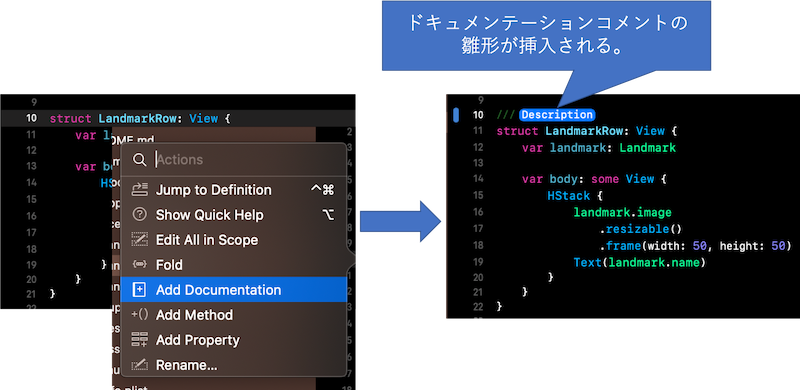
Add Documentation
実行箇所に、ドキュメンテーションコメントの雛形を挿入する機能です。
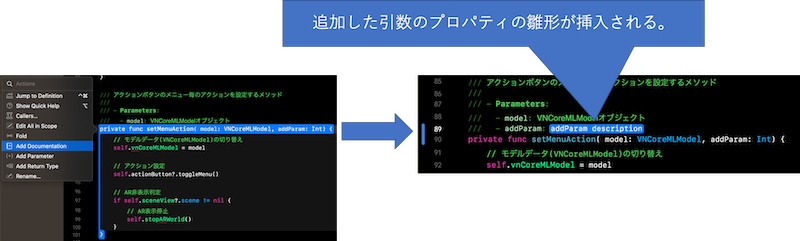
また、関数に引数を追加した後に、当該機能を実行すると追加した引数のドキュメンテーションコメントの雛形を追加します。
管理関連
管理関連として、以下の機能を説明します。
- パッケージ管理(Swift Package Manager)
- 構成管理(Gitコマンド)
パッケージ管理(Swift Package Manager)
Swift Package Managerとは、CocoaPodsやCarthageと同じように、パッケージの依存関係を解決し、プロジェクトで利用できるようにするパッケージ管理ツールです。
このSwift Package Managerが、Xcode 11.0からXcodeの機能として利用できるようになりました。
Xcode 11.0が登場するまでは、Swift Package Managerは、macOS、Linuxのターミナル上で実行するアプリやサーバーサイドのプログラム等に利用されてきましたが、Xcode 11.0からは、iOSアプリのプロジェクトでも使えるようになりました。
ここでは、以下項目を説明します。
- 事前準備
- パッケージの追加
- パッケージの削除
事前準備
事前準備として、以下設定を行います。
- Preference…のAccountsにGitHub等のパッケージ取得先のアカウントを追加します。

パッケージの追加
以下操作でパッケージを追加できます。
- Xcodeメニューから、 File>Swift Packages>Add Package Dependency を実行します。

- 以下画面が表示されるので、画面上段の検索フィールドにインポートするパッケージの名称を入力後、パッケージが表示されるので、選択後、Nextボタンを押下します。

- 以下画面が表示されるので、Version/Branch/Commitの何かを選択し、Nextボタンを押下します。

- 以下画面が表示されるので、Finishボタンを押下します。

- プロジェクトツリーに、パッケージが追加されていることを確認します。

- 最後にパッケージを利用したいコードに定義します。

パッケージの削除
取得したパッケージを削除する場合は、以下操作を行ってください。
- Projectの Swift Packages を開きます。

- 削除したいパッケージを選択し、-ボタンを押下すると、以下画面が表示されるのでRemoveボタンを押下します。

- プロジェクトツリーからパッケージが削除されていることを確認します。

構成管理(Gitコマンド)
Xcode 11.0から、Xcodeで利用できるGitコマンドに、以下コマンドが追加されました。
ここでは、各コマンドの詳細を説明します。
- Stash Changes…
- Cherry-Pick…
Stash Changes…
Stash Changes…とは、commitしていない変更を一時退避できる機能です。
利用方法は、以下の通りです。
- Xcodeメニューから、 Source Control>Stash Changes… を実行します。

- 以下の画面が表示されるので、必要に応じて後で参照できるように、変更の説明を入力します。入力後、Stashボタンを押下します。なお、入力した説明は、ソース管理ナビゲータに表示されます。

Cherry-Pick…
Cherry-Pick…とは、別ブランチでのcommitを反映できる機能です。
利用方法は、以下の通りです。
- Xcodeメニューから、 Source Control>Cherry-Pick… を実行します。

- 以下の画面が表示されるので、必要に応じて後で参照できるように、変更の説明を入力します。
入力後、Cherry-Pickボタンを押下します。なお、入力した説明は、ソース管理ナビゲータに表示されます。

テスト・デバック関連
テスト・デバック関連として、以下の機能を説明します。
- Device Conditions
- Environment Overrides
- Debugging SwiftUI View Hierarchies
Device Conditions
Device Conditionsとは、Xcode 11.0から追加された端末の発熱状態をシミュレートする 「Thermal state condition」 と端末の通信状態をシュミレートする 「Network link condition」 の2機能を指します。
Xcode 11.0リリース以前は、デバイスの状態に関わるテスト・デバックには、端末の利用が必須でしたが、Xcodeで設定を行い、テスト・デバックができるようになりました。
ここでは、この2機能の説明をします。
- Thermal state condition
- Network link condition
Thermal state condition
Xcode 11.0から、端末の発熱をシミュレートする「Thermal state condition」が実装されました。
この機能の最大のメリットは、 端末(実機)を実際に発熱させることなく、温度の変化によるアプリの動作をテスト・デバックできる点 です。
この機能は、Xcodeメニューより、以下の操作を行うことで、利用できます。
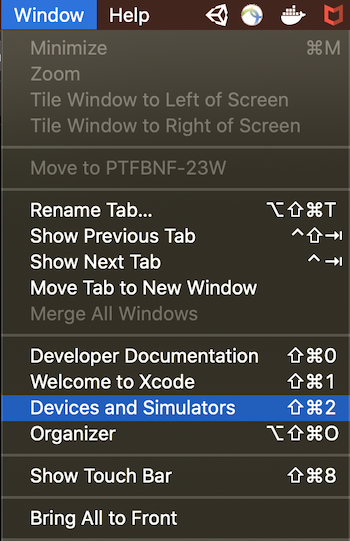
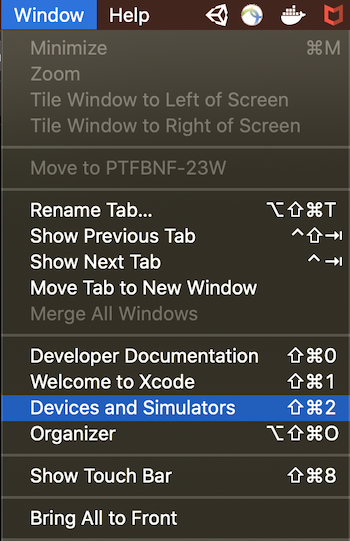
- Window>Devices and Simulatorsを実行します。

- 以下の画面が表示されるので、 「Condition」に「Thermal State」 を設定し、 「Profile」に以下3種の何かの状態 を設定する。
Profile詳細
- Fair:やや高い。
- Serious:高い。
- Critical:非常に高い。

- 設定完了後、startボタンを押下します。
Network link condition
Xcode 11.0から、端末の通信状態をシュミレートする「Network link condition」が実装されました。
この機能の最大のメリットは、 直接端末の通信状態をシュミレートし、通信状態の変化によるアプリの動作をテスト・デバックできる点 です。
この機能は、Xcodeメニューより、以下の操作を行うことで、利用できます。
- Window>Devices and Simulatorsを実行します。

- 以下の画面が表示されるので、 「Condition」に「Network Link」 を設定し、「Profile」に以下の何かの状態 を設定します。
Profile詳細
- 100% packet loss
- Very poor network
- Edge Network - poor
- Edge Network - average
- Edge Network - good
- Edge Network - best
- 2G Network - poor
- 2G Network - better
- 3G Network - average
- 3G Network - good
- 3G Network - bet
- LTE Network
- WiFi Network
- WiFi Network (802.11ac)
- DSL Network
- High Latency DNS

- 設定完了後、startボタンを押下します。
Environment Overrides
Xcode 11.0より、デバック領域に「Environment Overrides」が実装されました。
この機能の最大のメリットは、 実機、シミュレータに対して、表示に関する設定やアクセシビリティの設定の変更をリアルタイムに反映できる点 です。
この機能を活用することで、設定変更時のアプリのレイアウト崩れを確認するテスト等の生産性を向上させることができます。
この機能は、以下の操作を行うことで利用できます。
- デバック領域にあるEnvironment Overridesボタンを押下します。
- 以下の画面が表示されることを確認します。この画面より、各種設定の変更を行うことができます。

Debugging SwiftUI View Hierarchies
iOS13からのSwiftUIサポートに伴い、Xcode 11.0よりDebug View HierarchyもSwiftUIの対応がなされました。
これにより、Debug View Hierarchyの画面でSwiftUIのコンポーネント毎の情報が、インスペクタに表示されるようになり、SwiftUI実装時、リアルタイム且つ、コンポーネント単位の確認が行えるようになりました。
なお、Debug View Hierarchyの画面は、デバック領域にあるDebug View Hierarchyボタンを押下することで表示できます。(イメージ内の赤枠箇所)

参考・引用
以下のサイトを参考に記事を執筆しました。
また、引用したソースコードの一部(SwiftUI関連)は、以下のサイトで公開されているソースコードを引用してます。
おわりに
最後まで読んで頂き、ありがとうございます。
私が、初めてXcodeに触ったのは、今から3年前でした。
今日までに、様々な機能の追加・改善がなされ、年々使い易くなってゆくため、毎年のバージョンアップが楽しみです。
今回は、Xcodeに焦点を当てた記事を執筆しましたが、今後は、iOS、Swift、プログラミング教育を行う過程で得た知見・ノウハウ等の記事も公開できればと考えてます。
それでは、NTTテクノクロス Advent Calendar 2019の14日目にバトンタッチします。
引き続き、お楽しみください。