はじめに
自己紹介
- 未経験からのエンジニア転職を目指す30代前半の地方公務員です。 - 3児のパパであり、家事・育児・仕事の合間を縫って、何とか20時間/週の学習時間を確保できているという状況です。(記事執筆時点で学習開始から40週を過ぎたので、総学習時間は約800時間です。) - ~~ポートフォリとして、オリジナルアプリが完成したので、これから転職活動を開始します。~~ - 無事、志望企業から内定をいただきましたので、転職活動を終了しました。この記事の目的
- 転職活動を開始するにあたって、オリジナルアプリの内容を人の目を意識した形で整理しておきたかったからです。 - オリジナルアプリの案に悩んでいる人に向けて、一つの事例として参考になってくれればと思っています。 - 似た境遇の人の励みになれば、幸いです。(私自身、似た境遇の人が頑張っているところを見るとすごく励みになりました。)オリジナルアプリ「公務員NEXT」について
目次
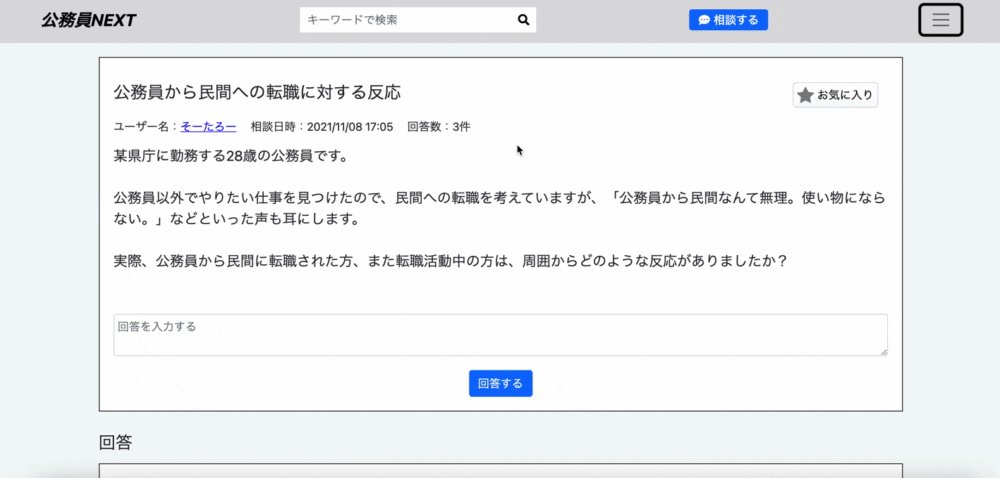
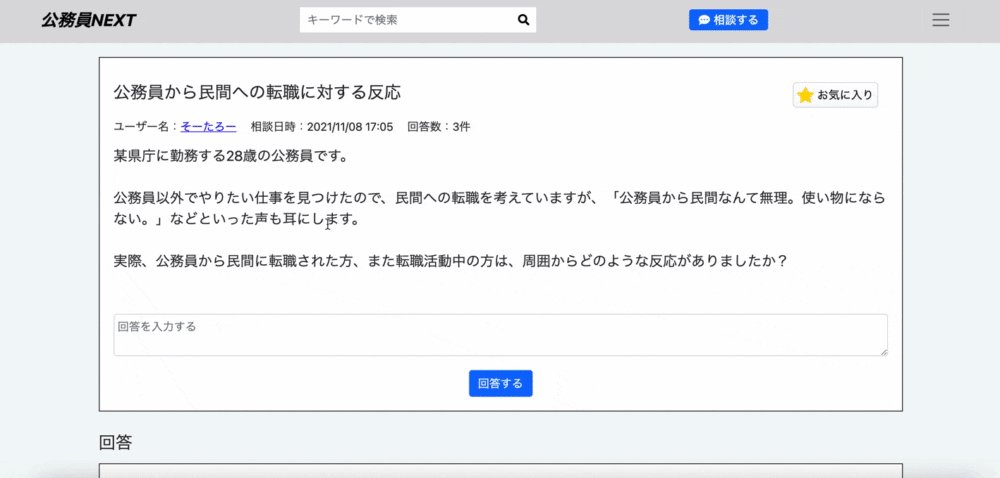
[1.サービスの概要](#1サービスの概要) [2.開発経緯](#2開発経緯) [3.使用技術](#3使用技術) [4.インフラ構成図](#4インフラ構成図) [5.ER図](#5er図) [6.機能一覧](#6機能一覧) [7.開発にあたって意識した点](#7開発にあたって意識した点) [8.苦労した点](#8苦労した点)1.サービスの概要
URL ▶︎ https://www.koumuin-next.com
「転職活動」及び「AWSの無料期間」終了に伴い、公開を終了しました。ご覧になっていただいた、みなさま、ありがとうございました。
- PCからでも、スマホからでもご利用いただけます。
- 「トップページ」のゲストユーザーでログインするボタンを押していただいたら、ユーザー登録をせずに利用できます。
- 各相談ページの閲覧のみであれば、ログインをせずに利用できます。
2.開発経緯
自分自身が転職を意識し始めた際に、「公務員から民間企業に転職できるのだろうか」、「家族からは反対されないだろうか」などといった不安が頭によぎり、随分と調べました。
その中で、公務員から民間への転職を考えている人は一定数いること、同じような不安を持っている人がいることを知りました。
結局、転職できるか、できないかは、本人が行動するかどうかですが、周囲に相談しにくいこの問題について、同じ境遇の人と交流ができれば、最初の一歩を踏み出すきっかけにはなると考え、このサービスを開発しました。
3.使用技術
フロントエンド
- HTML
- CSS
- Bootstrap 5.0.0
- React(React on Rails 12.3.0)
いいねボタン、お気に入りボタン、モーダルウインドウなど、一部機能にReactを使用しています。
後述していますが、いずれもReactでなければならないという理由はありませんでしたが、現在、ニーズのある技術のようなので、今回は自身の成長という観点から部分的に取り入れました。
バックエンド
- Ruby 2.7.3
- Ruby on Rails 6.1.4
- MySQL 8.0.26
WEBアプリケーションを作るのであれば、RubyかPHPがオーソドックスな選択肢かと思いますが、Rubyを選択したのは、「日本語のドキュメントが多い」、**「一つの言語を習得すれば、別の言語の習得のハードルは、最初ほど高くない」**という2点から、学習しやすいものがよいと考えたためです。
インフラ
- Docker 20.10.7 / docker-compose 1.29.2 (開発環境)
- AWS ( VPC, EC2, RDS, Route53, ACM )
- Nginx 1.20.1
- Unicorn 6.0.0
- CircleCI 2.1
開発環境にDockerを使用したのは、よくに耳にするからということもありますが、PCの環境を変えることなく、開発できるという点に魅力を感じたからです。今後も、何かしら開発を続けていきたいと考えているので、アプリごとにDockerfileやdocker-compose.ymlに開発環境を残しておけるという点は非常に魅力的でした。
AWSについては、「一般的によく使われている」、「Herokuよりも早い」という情報が多く出てきたため、採用しました。基本的には、無料枠の範囲内での利用ですが、私のアプリでは十分だったと感じています。また、実際にサーバーにアクセスして、あれこれと作業をするのは、学習面からは非常に効果が高かったです。
その他
- Git 2.24.3 / GitHub
- VSCode
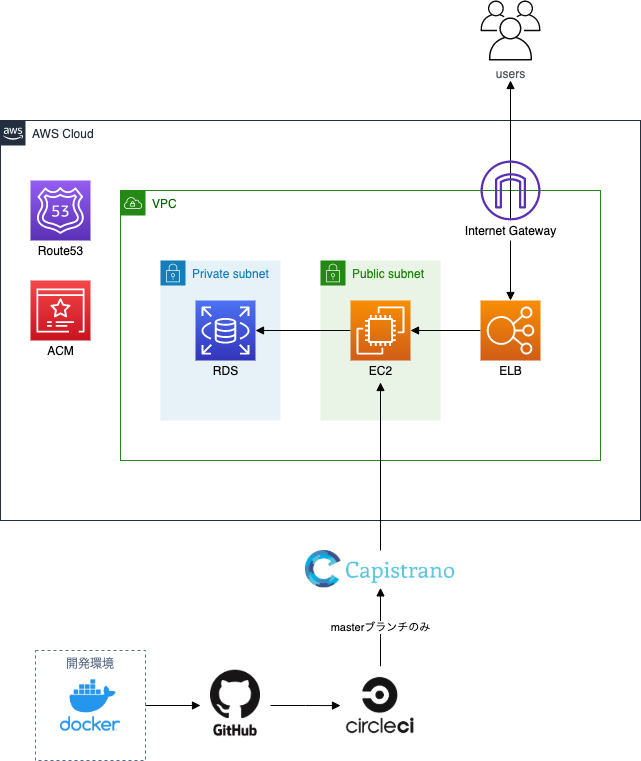
4.インフラ構成図
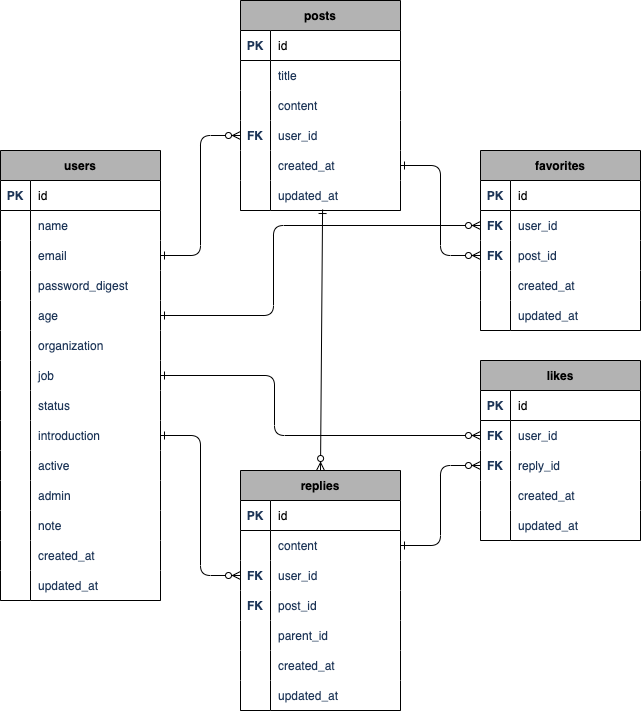
5.ER図
6.機能一覧
-
ユーザー登録・編集・退会、ログイン・ログアウト
-
ゲストログイン
-
管理者権限(ユーザー一覧、強制退会、各ユーザーへのメモ、相談・回答の削除)
-
相談の登録・削除
-
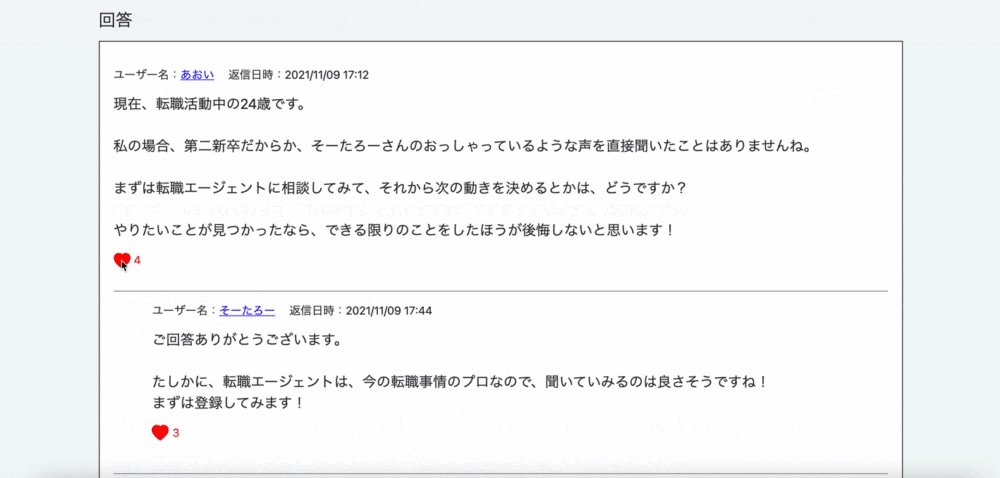
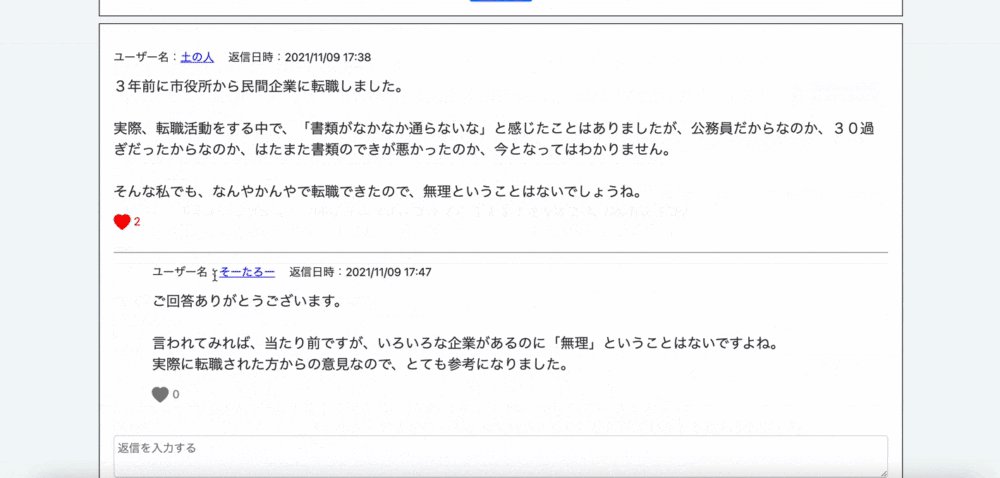
相談への回答・回答への返信及び削除
-
相談一覧(Ajaxによるページネーション)
-
キーワード検索
-
いいね(React)
-
お気に入り(React)
7.開発にあたって意識した点
フロントエンド
-
一覧のページ送りや投稿ユーザー情報の表示は、ページ遷移によるユーザーのストレスをなくすために、Ajax(非同期通信)で実装しました。
-
入力フォームや投稿一覧など、繰り返し使用するviewについては、修正時の修正漏れを防ぐなど、保守性を考慮して、partialに切り出しました。
バックエンド
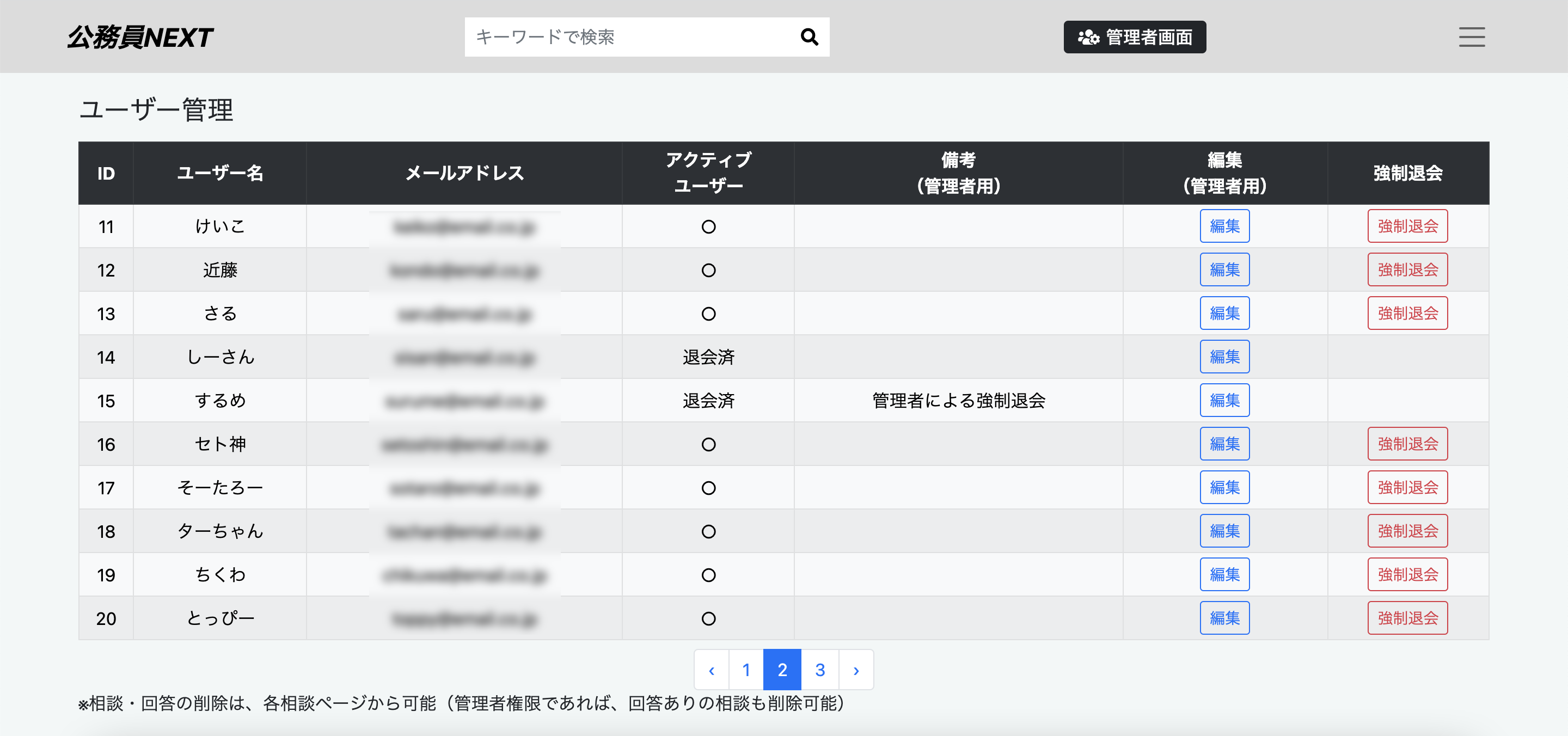
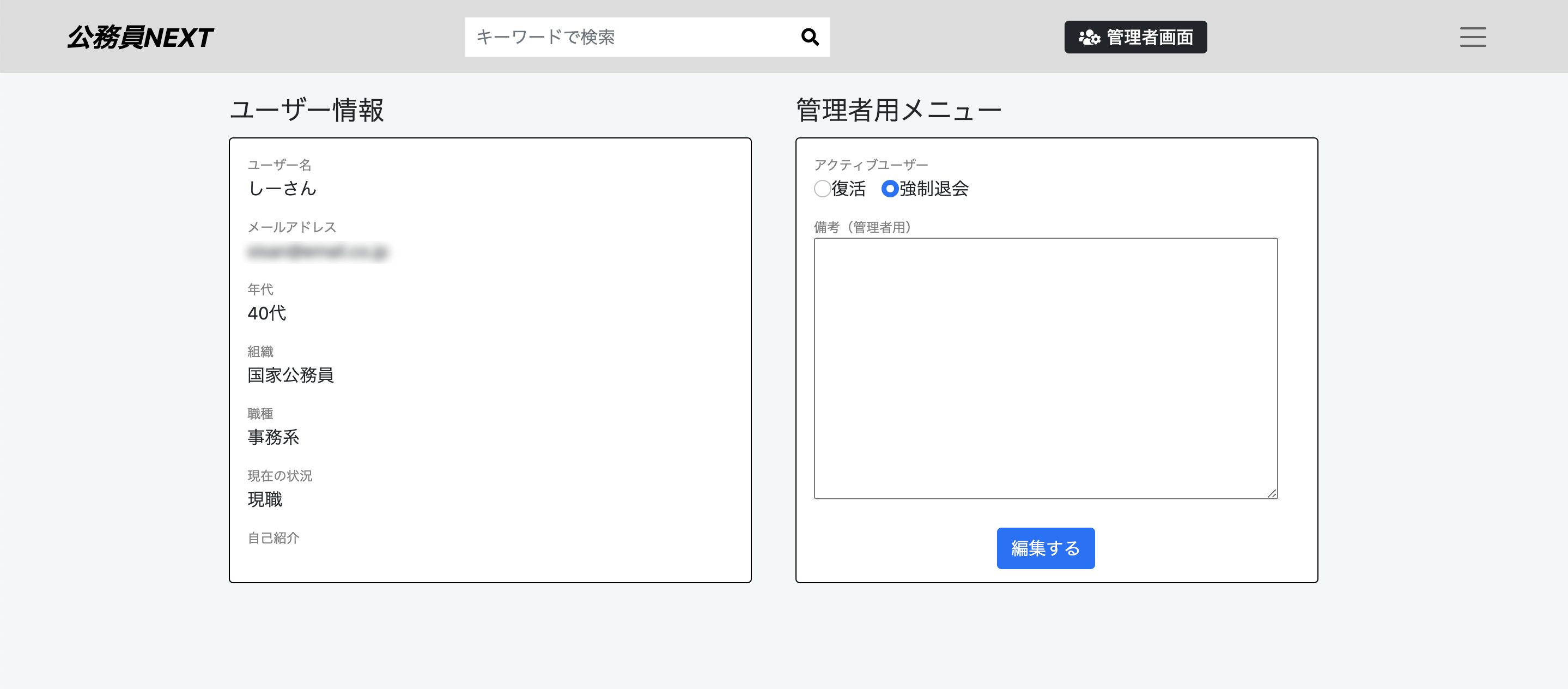
- 管理者権限を持ったユーザーのみ利用できる管理者画面では、登録ユーザーの確認、強制退会、各登録ユーザーへの管理者用のメモ(例:強制退会させた場合にその旨をメモ)を実装しました。また、反社会的な投稿などがあった場合、管理者ユーザーであれば、各相談ページから削除できるようにするなど、実際の運用を想定した機能を実装しました。
以下、管理者画面のイメージです。
※登録されているユーザーはサンプルデータであり、実在のユーザーではありません。
-
RspecによるテストやRubocopによるコードチェックを導入していましたが、デプロイ前の確認忘れを防ぐため、また毎回のデプロイの手間を省力化するため、CircleCIによる、CI/CDを導入しました。
-
Rspecによる統合テストでは、不適当な入力を防止するために、正常に動作することのテストだけでなく、不適応な入力があった場合には、エラーとなることもテストを書くようにしていました。
8.苦労した点
もっとも苦労したのは、CircleCIによる自動デプロイの設定です。
トータルで約3週間もかけてしまいました。
時間をかけ過ぎたなというのが、正直なところですが、諦めずにやりきったことは、今後も出くわすであろうエラーとの闘いに向けての価値ある経験となりました。
闘いの一部始終です。
おわりに
今回のオリジナルアプリ作成は、転職活動をするためにというのがきっかけではありますが、以下の2つの観点からも、本当に取り組んでよかったと思っています。- 自分の感じた課題を解決する
- 技術力を向上させる
自分の感じた課題を解決する
「公務員からの転職」という題材は多くの人にとって、興味のないテーマだと思います。
ただし、自分の課題意識から出てきたテーマということもあり、実装にあたっての細かい点(例:ユーザー情報にほしい項目)までこだわることができたので、私のオリジナルアプリとしてはよいテーマになったと思っています。
そして、この考える過程というのが意外と楽しく、初めはただただプログラミングがしたいと思っていましたが、今はどのような仕様がよいかなど、設計まで含めてやってみたいなという気持ちになっています。
技術力を向上させる
一部にReactを取り入れたり、CircleCIによるCI/CD(特に自動デプロイ)の導入をしたりしましたが、今回のオリジナルアプリの作成に必ずしも必要だったというわけではありません。
ただし、基礎学習の段階では、使わなかったこれらの技術を背伸びして取り入れたことで、自身の成長につながったと思います。
実務であれば、時間面やコスト面も考慮して、そのプロジェクトに最適な技術選定をする必要があるかと思いますが、今回は個人開発であったため、自身の成長にもつながるような技術選定をすることができました。
最後になりましたが、ここまで読んでいただき、ありがとうございます。
後日談
その1
本記事を執筆し、Twitterにも投稿したところ、嬉しいことに実際に使ってみたり、コメントくださったりした方がいらっしゃいました。
アプリの内容的に、周囲の人に「ちょっと使ってみて」とは言いにくいかったので、大変嬉しい出来事でした。
また、そのコメントを受けて、アプリの修正をすることもでき、大変有意義な経験となりました。(詳細はその2へ)
Qiitaに投稿する前は、こんなテーマのアプリを記事にするのか少し悩みましたが、記事にして本当によかったです!
その2
本記事執筆後に、ゲストユーザー機能を修正しました。
もともと、ゲストユーザーであっても、いずれの機能も使えるようにしておいた方が、このアプリでできることがよくわかり、よいのではないかと考え、そのように実装していました。
しかし、この実装では、「退会」や「パスワード変更」をされてしまうと、以後、ゲストユーザーでのログインができなくなるという問題点がありました。
自分が気づかない間に、ゲストユーザーが使えなくなっていたら、元も子もないので、こういった操作をしようとすると、ゲストユーザーではできない旨のメッセージが出るように仕様を変更しました。
これがユーザーの声を聞いて改善するということか!と、ひそかに感動していました。
(本来は、「もっと、この機能を使いやすく」などがユーザーの声だとは思いますが、今の私にはこれでも十分でした。)
その3
約1ヶ月半の転職活動を経て、無事、志望企業から内定をいただくことができました!
私の転職時の年齢は34歳。未経験からの転職としては、遅い方だと思いますが、それでも100%満足できる結果を出すことができました。
この結果には、もちろん、タイミングなどの運の要素もあったかと思いますが、学習開始〜転職活動終了まで、終始楽しんで取り組めたことが一番の成功要因であったと考えています。
私もそうであったように、挑戦するにあたって、年齢が気になる人はいるかと思いますが、自分が心の底からやってみたいと思うのであれば、ぜひ、挑戦していただきたいと思います。(この記事が、背中を押すきっかけになれば嬉しいです。)
とはいえ、私もようやくスタートラインに立ったところなので、まだまだ挑戦の日々は続きます!!