Google Chart API を利用するために必要なもの
特にありません。
ライブラリを読み込むだけで手軽に利用可能なフリーツールです。
Google Charts のライブラリ読み込みは以下のコードを書くだけです。お手軽。
<script src="https://www.gstatic.com/charts/loader.js"></script>
読み込んだあとはチャートタイプに応じたセットアップが必要になりますが、大まかな流れは同じです。
1. パッケージの読み込み
2. コールバック関数の登録
3. データの準備
4. オプションの準備
5. 描画用インスタンスの生成および描画メソッドの呼び出し
この流れを念頭に置いてください。それができれば書けたも同然です。
どういうグラフが描画できるのか?
30種類弱のグラフ描画をサポートしているので、挙げきれません。
普段グラフを使わないような人が思いつくものであれば、高い確率でカバーされています。
詳しくは公式サイトを参照してください。
https://developers.google.com/chart/interactive/docs/
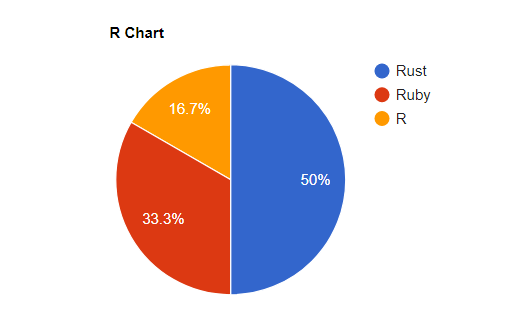
円グラフを描画してみる
先に念頭に置いた大まかな流れを意識しながら、次のサンプルコードに目を通してみてください。なんとなく分かるかと思います。なんとなくで構いません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Chart</title>
</head>
<body>
<div id="target"></div>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
(function() {
'use strict';
// パッケージのロード
google.charts.load('current', {packages: ['corechart']});
// コールバックの登録
google.charts.setOnLoadCallback(drawChart);
// コールバック関数の実装
function drawChart() {
// データの準備
var data = new google.visualization.DataTable();
data.addColumn('string', 'Love');
data.addColumn('number', 'Votes');
data.addRow(['Rust', 30]);
data.addRow(['Ruby', 20]);
data.addRow(['R', 10]);
// オプションの準備
var options = {
title: 'R Chart',
width: 500,
height: 300
};
// 描画用インスタンスの生成および描画メソッドの呼び出し
var chart = new google.visualization.PieChart(document.getElementById('target'));
chart.draw(data, options);
}
})();
</script>
</body>
</html>
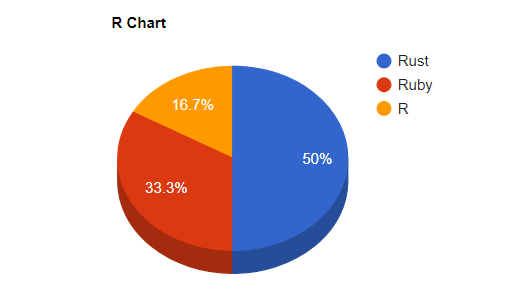
オプションをいじることで立体的な円グラフにすることもできます。
その場合は次の項目をオプションに追加します。
is3D: true
したがってオプション全体として、次のものを指定することになります。
var options = {
title: 'R Chart',
width: 500,
height: 300,
is3D: true
};
他にもさまざまなオプションがチャートタイプごとに用意されています。
ガイドは基本英語ですが、見やすくまとめられていますので、困ることはないでしょう。
試しに、円グラフのガイドを見てください。
https://developers.google.com/chart/interactive/docs/gallery/piechart
※ガイドのサンプルコードでは、データの準備時に、配列で直にデータを渡していますが、データテーブルの作成手順が異なるだけで、作成すべきものは同じです。好みのメソッドでデータテーブルを作ってください。
スプレッドシートとの連動
スプレッドシートからデータを取得して、よしなに描画してくれるお助け機能もあります。
手順としては、以下の通りです。
1. コールバックに登録した関数内でスプレッドシートへの問合わせを行う
2. 問合わせ結果からsendメソッドを呼び出し、処理すべき内容を指定する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Chart</title>
</head>
<body>
<div id="target"></div>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
(function() {
'use strict';
// パッケージのロード
google.charts.load('current', {packages: ['corechart']});
// コールバックの登録
google.charts.setOnLoadCallback(drawChart);
//コールバック関数
function drawChart() {
// スプレッドシートへの問合わせ
var query = new google.visualization.Query('スプレッドシートの共有URL');
// sendメソッドを呼び出し、引数に関数を指定する
// ここではhandleQueryResponseが処理を担う
query.send(handleQueryResponse);
}
//処理すべき内容
//responseに問合わせたデータ内容が格納されている
function handleQueryResponse(response) {
//データの準備
var data = response.getDataTable();
// オプションの準備
var options = {
title: 'My Chart',
width: 500,
height: 300
};
//描画用インスタンスの生成および描画メソッドの呼び出し
var chart = new google.visualization.PieChart(document.getElementById('target'));
chart.draw(data, options);
}
})();
</script>
</body>
</html>
データの更新をスプレッドシートで行いたいときなどは、この方法が役立ちます。
可視化することの重要性
これからますます「データに基づいた」議論が咲き乱れることになるのは火を見るより明らかです。そのなかで人目を惹くのは単なる数字の羅列ではなく、直感的に分かりやすいグラフです。時系列変化、地理的な分布、割合といったさまざまな定量的な関係を目に見える形に変換することで、議論を円滑にする一助となるでしょう。