痒いところに手が届かないAudioタグ
オーディオ再生が簡単にできるAudioタグだが、おおまかな動かし方しかできないのが難点だった。
もしくは僕が使いこなせてないだけかも…
初期音量MAX
皆さん経験あると思いますが開幕の大爆音
鼓膜こわれちゃう
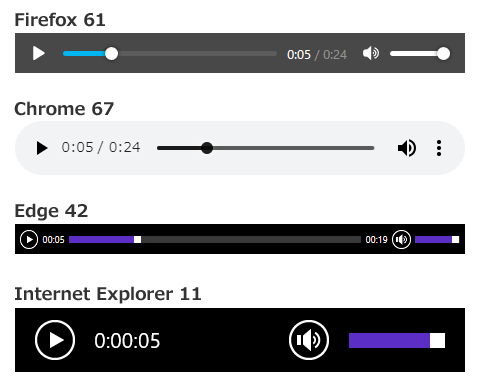
コントロールのUIがバラバラ
これが地味にきつかった、CSS崩れる。
Howler.jsってのが凄いらしい

Howler.js公式サイト
使い方を覚えたらもっと凄いことができそうな予感
demoがめちゃくちゃ充実してるので見て欲しいです。
最適化されたReact-Howlerを使ったのでその使い方をメモ書き
React-Howlerの使い方
Github参照:React-Howler
npm install react-howler
ReactHowlerはUIを持たないので自分で用意する
再生エンジンとして載せる
使用例
再生ボタンとスライダーはMaterial-UIから
import React, { useState } from 'react'
import ReactHowler from 'react-howler'
import Slider from '@material-ui/core/Slider'
import PauseCircleOutlineIcon from '@material-ui/icons/PauseCircleOutline'
import PlayCircleOutlineIcon from '@material-ui/icons/PlayCircleOutline'
const App = () => {
//再生停止と初期音量をuseStateで管理
const [playing, setPlaying] = useState(false)
const [volumeToggle, setVolumeToggle] = useState(0.2)
const handleChange = (event, newValue) => {
setVolumeToggle(newValue)
}
return (
<ReactHowler
src='http://goldfirestudios.com/proj/howlerjs/sound.ogg'
playing={playing}
volume={volumeToggle}/>
//スライダーにて音量管理
<Slider
value={volumeToggle}
min={0} step={0.001} max={1}
onChange={handleChange}/>
//再生・一時停止の条件分岐
{playing
?<PauseCircleOutlineIcon
onClick={() => setPlaying((state) => !state)}/>
:<PlayCircleOutlineIcon
onClick={() => setPlaying((state) => !state)}/>
}
)
}
export default App;
Propsの説明
一番使うであろうPropsのオプション類の日本語訳置いときます。
他にもイベント類だとか説明あるので参照してください。
Github参照:React-Howler
| Prop | Default | Description |
|---|---|---|
| src | URLまたはbase64URI ファイルに拡張子が無い場合はformatプロパティで指定しなければならない可能性有り。srcを更新すると再生中のインスタンスが破棄され新しいインスタンスが作成される。 |
|
| preload | true | trueでセットすると自動的にオーディオファイルをロードする。 |
| playing | true | メディアの再生状況 true,falseで再生停止。 初期ステータスをtrueに設定すると、ロードされた直後にオーディオが再生される。 |
| loop | false | ループ再生の設定 デフォルトではfalse |
| mute | false | ミュート設定 trueでミュート |
| volume | 1.0 | 0.0-1.0の間で音量の管理 |
| html5 | false | HTML5Audioの強制設定 大きいサイズのオーディオはtrueにする必要有り デコード無しで再生されるためロードが早い |
| format | [] | howler.jsは基本的にファイル形式を自動的に検出するが、検出が機能しない場合は設定する必要あり。(SoundCloudのストリーム再生など) |
| xhr | {} | Webオーディオを使用する場合、howler.jsはXHRリクエストを使用してオーディオファイルをロードする必要有り。 カスタムヘッダーを送信する必要がある場合は、HTTPメソッドを設定するか、withCredentialsを有効にして(リファレンスを参照)、このパラメーターにそれらを含めます。 例: |
締め
個人的には初期ボリュームを調整できることと、srcを更新するという形でインスタンスを自動的に再作成してくれる点が使いやすかったです。
これは別の話ですが
.mapでリスト生成した際の再生状況個別管理もまあまあ頭を悩ませました。
そっちについても後々書いて行きます〜