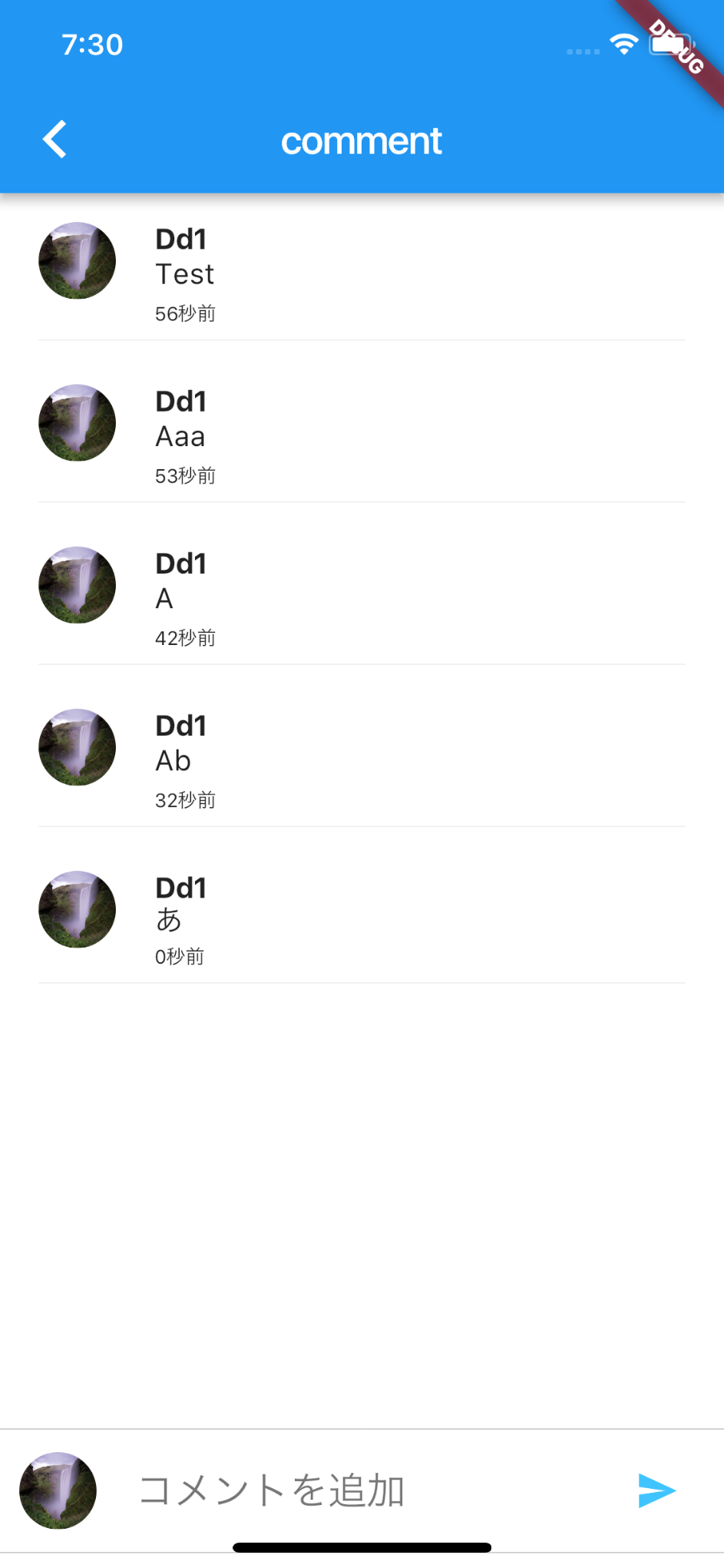
こんなのを作る
どうやるのか
TextFiledを最下部に配置するには、以下のように全体をColumnでwrapし、TextFiledの上に配置するWidgetをExpandedでwrapします。
new Column(
children: <Widget>[
new Expanded(
child: new SingleChildScrollView(
child: new Column(
children: <Widget>[
new Container(
padding: new EdgeInsets.all(5.0),
child: new Text(
"Test",
style: new TextStyle(fontWeight: FontWeight.bold),
),
),
new Container(
padding: new EdgeInsets.all(5.0),
child: new Text(
"Test",
style: new TextStyle(fontWeight: FontWeight.bold),
),
),
],
),
),
),
new TextField(
autofocus: true,
style: new TextStyle(
fontSize: 20.0,
color: Colors.black,
),
controller: _controller,
decoration: new InputDecoration(
border: InputBorder.none,
hintText: 'コメントを追加',
),
),
],
)