はじめに
本記事は 駆け出しエンジニアの第一歩!AdventCalendar2020 8日目の記事です。
プログラミングを始めて3ヶ月の初学者ですが、アウトプットの練習も兼ねて、Qiita初投稿します。
HTMLでGoogleMapを表示させる
①まずはブラウザに表示させたい場所をGoogleMapで検索します
②施設の詳細情報が表示されるので検索フォームの左側にあるハンバーガーメニューをクリックします
③「地図を共有または埋め込む」をクリックします
④画面中央に共有が出てくる為、「地図を埋め込む」をクリックします
⑤「HTMLをコピー」をクリックし、コードをコピーします
※地図のサイズはコード左側の『中』をクリックすると「小」「中」「大」「カスタムサイズ」から変更できます
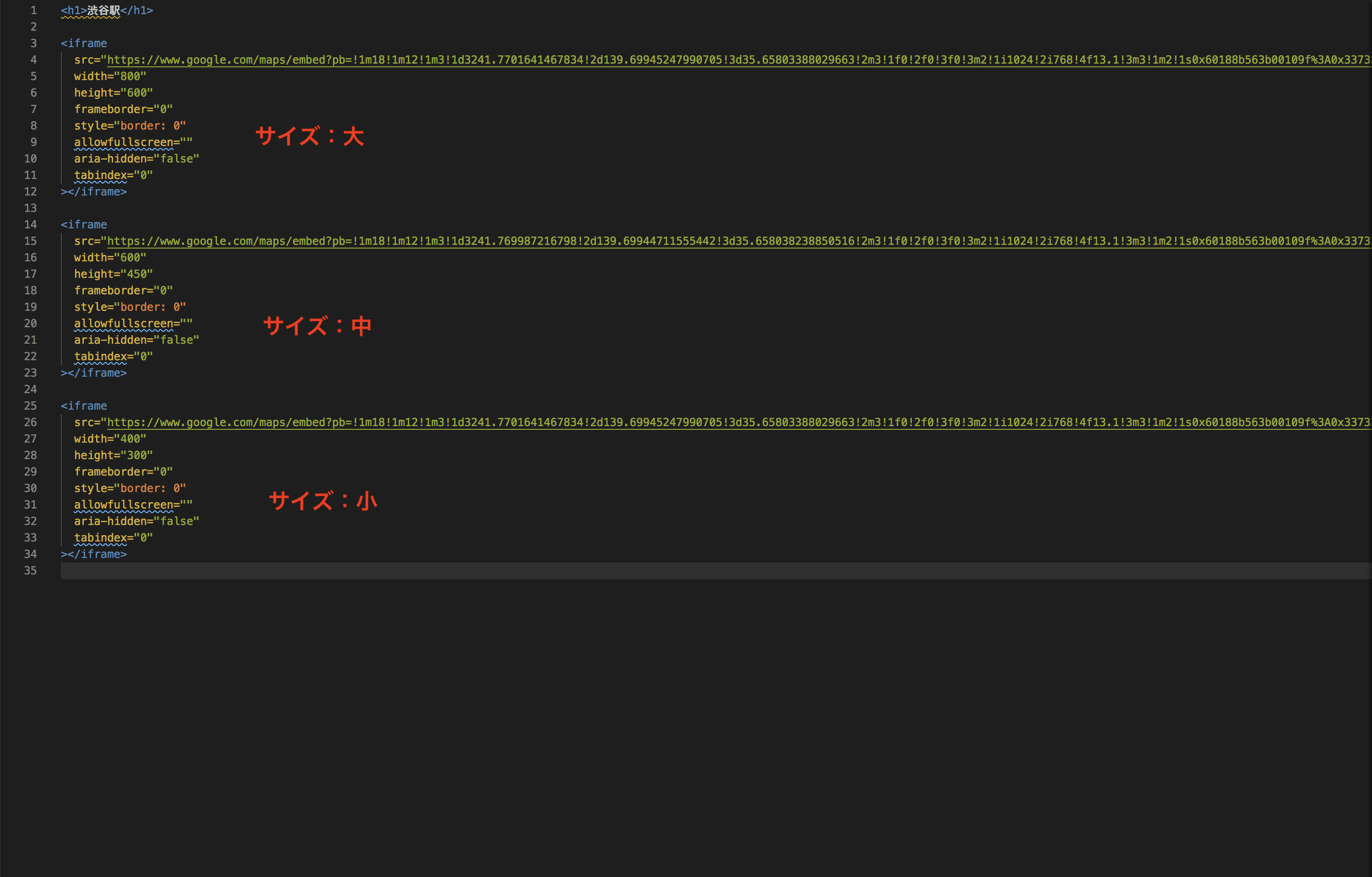
⑥コピーしたコードをHTMLファイルに貼り付け、保存します
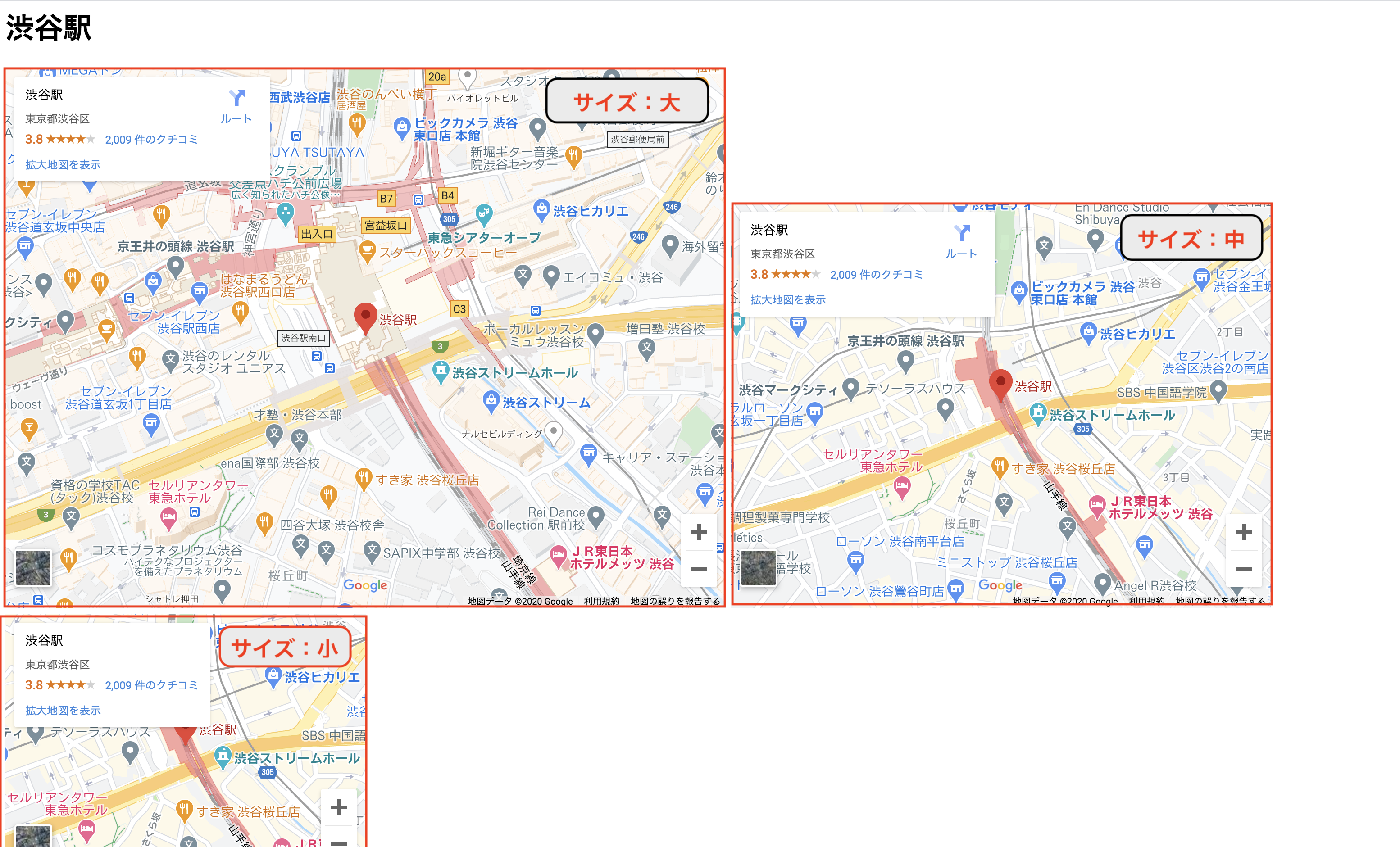
今回は「大」「中」「小」3つのサイズを貼ってみました
⑦ブラウザで確認すると地図が表示されます
最後に
今回の記事はつい最近聞いたことを参考に書きました。
まだ難しいことは書けないですが、今後も少しずつアウトプットをしていきたいと思います。