はじめに
はじめまして、すーです。
ここ1年くらいTwilioを触ってます。楽しいですよね、Twilio!
ただ、正直プログラマではないすーには少しハードルが高いところもあり、主にTwilioStudioを愛用しています。
今日は、我が家の留守番電話をTwilioStudioを使って強化した話を書いてみたいと思います。
★すーによる認識ミス、表現ミスで、おかしなことを書いている場合は
ご指摘いただけると非常に助かります★
登場人物紹介
すー :筆者。兼業主婦。日中は家にいないことが多い。
基本、ウッカリ者なので帰ってきてから家の留守電が光っててもほぼ気づかない。
留守電を一人で聞くのが苦手(ちょっと怖い)。
すー父:すーの地元の地方都市に1人で暮らす、超自由人。
ITには徹底的に疎い。携帯すら持っていない。
携帯にかけてよ、と何度伝えても家電にかけてきて、留守電に要件を入れてくる。
頻度は月に1回くらいだが、ほぼ急ぎの話。
家電にかけてくるその他の方々:
クリーニング屋さんとか、写真屋さんとか。セールスの電話も来る。
急ぎの要件はない。すーが見逃さなければいいだけ。
仕組みの概要
- 家の電話をボイスワープ設定(無応答時転送)し、Twilioの電話番号に転送する(詳しくは[NTTさんのサイト](URL https://www.isdn-info.co.jp/voice/voice-5.html"NTTさんのサイト")を見てください)
- Twilioの電話番号に着信したら、発信元の電話番号を判断し、すー父の電話番号であればすーの携帯に転送する。
- すー父の電話番号でなければ、「メッセージを残すか」「折り返しを依頼するか」のどちらかを選択してもらい、発信者番号・メッセージの内容or折り返し希望の旨を、slackに通知する。
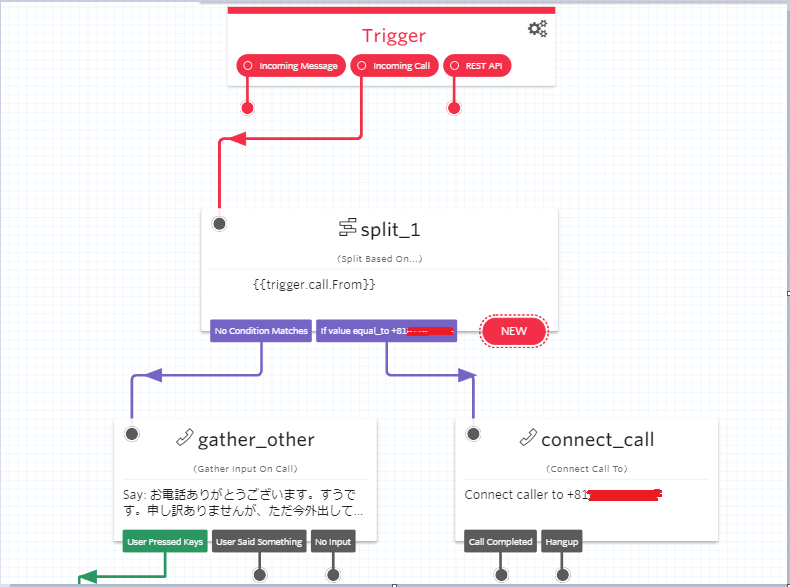
TwilioStudioのフロー内容
上記概要の2,3をTwilioStudioで作ってみました
gather_otherのところでは
「お電話ありがとうございます。すうです。申し訳ありませんが、ただ今外出しております。
メッセージを残されたい方は1を、翌日以降に折返しの連絡を希望される方は2を押してください。」
ってしゃべらせてます。
※「すー」って書いたらTwilioちゃん変な読みかたします・・・
すーの携帯への転送
split_dtmf(ウィジェット名変ですねよく見たら)で、発信者番号{{triger.call.From}}がすー父の電話番号だった場合、connect_callウィジェットにつないでいます。
※ボイスワープを使えば、すー父電話⇒すーの家電⇒Twilioと着信しても、発信者番号として「すー父電話」を認識できます。
あとはconnect_callウィジェットですーの携帯番号を指定するだけです!
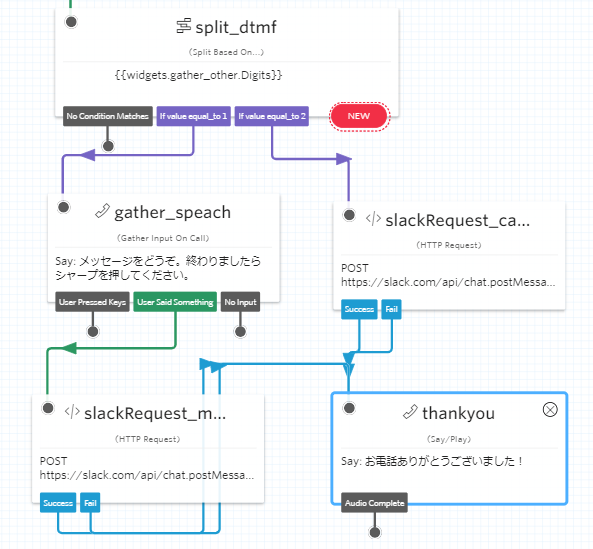
slackへの連携
gather_otherで「1」を押すと、gather_speachが呼び出され、メッセージを残せます。
gatherでテキスト化されたメッセージは{{widgets.gather_other_speach.SpeechResult}}に格納されます。HTTP RequestウィジェットのURLにhttps://slack.com/api/chat.postMessage、Http Parameterに下記のように設定することで連携出来ます。
| KEY | VALUE |
|---|---|
| token | slackで取得したトークン |
| channel | slackの自分のダイレクトメッセージのチャンネルID |
| text | {{trigger.call.From}} から電話あったよ。{{widgets.gather_other_speach.SpeechResult}}」だって。 |
TwilioStudioのログについて
私がStudioを使い始めた理由は、「Function使ってNode.jsで実装すると非同期処理地獄にハマるから」というのが本音のところですが、使い続けている理由は「ログが使いやすいから」です。
ログについて、私が感じていることを少し書かせてください。
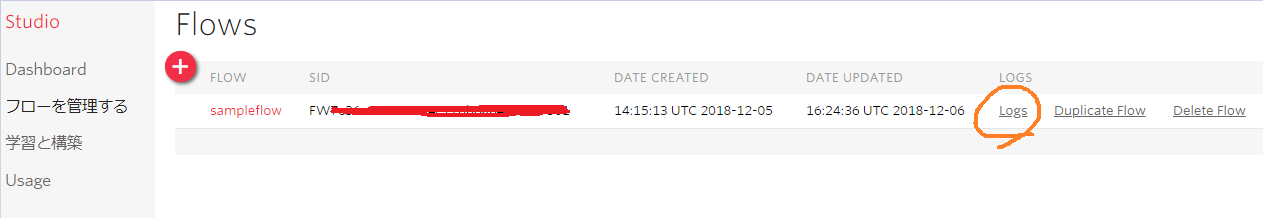
どこから見るか
何が見えるか
フローの実行ごとに
・どのコールSIDをトリガーとして始まったのか
・いつ実行が始まったのか
・実行したRivisionはいくつか
を見ることができるので、トラブル時の追跡がしやすいです。
(ああ、このリビジョンからおかしくなってる、とか)
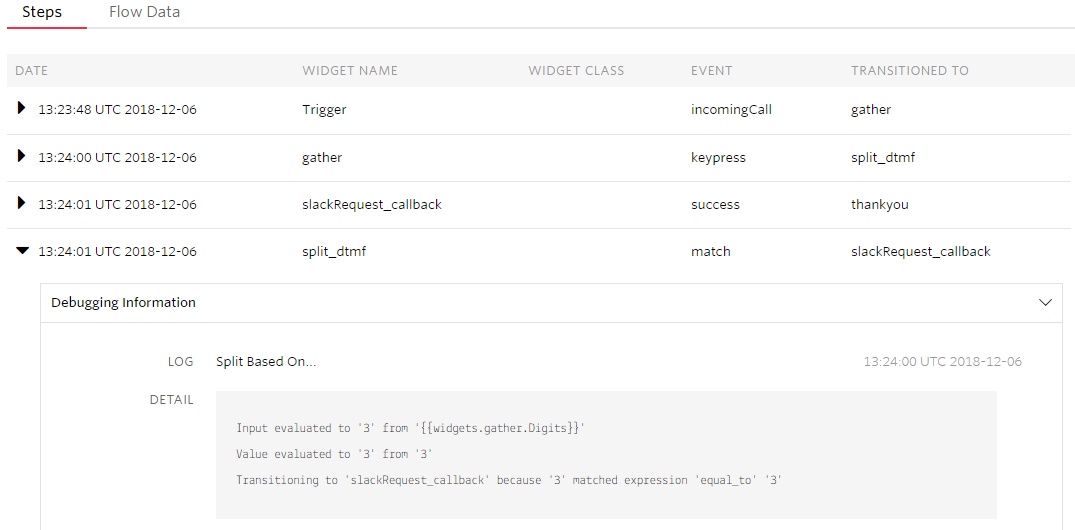
ウィジェットごとに
・実行日時
・ウィジェット名
・発生したイベント名
・次にどのウィジェットへ行ったか
を見ることができ、ウィジェットごとの細かなデバッグ情報も拾えます。

「IVRのこの地点で離脱する人が多いな」とか、「この選択肢で迷って聞き直す人が多いな」などの分析に利用できます。
さらにいいところ
・上記ログ情報はAPIでJSON形式で取得できます。
・リアルタイムで反映されます。うまく実装すれば、「いまこのIVR のこの段階に滞留している人に対して何らかのアクション」といった形の仕組みも作れるのではないでしょうか。
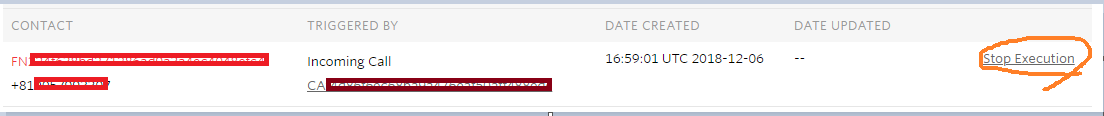
・おまけに、フローの実行中、ログ一覧に表示される「StopExecution」リンクをクリックするだけで、終話させることができます。無限ループしてしまっても安心!

残念ながら
・Functionsから実行した場合、Function側で出力されるログをStudioのログで見ることはできません
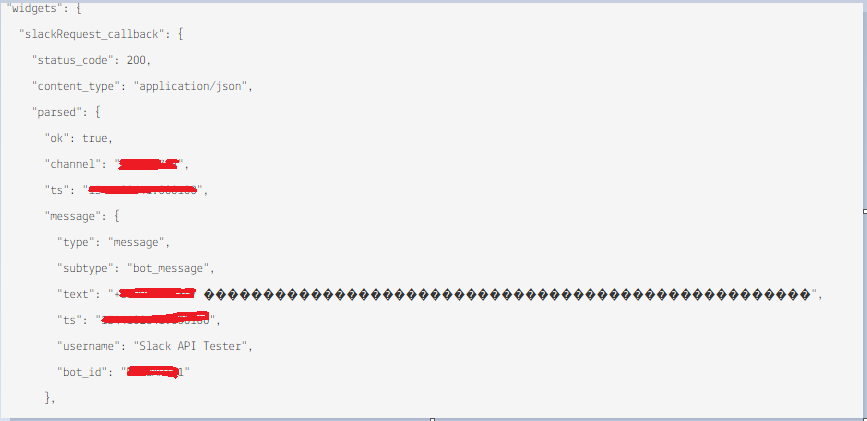
・JSON形式のウィジェット情報はコンソール画面でも確認できるのですが、日本語が文字化けします

終わりに
お分かりの方もいらっしゃると思いますが、この仕組みは転送に次ぐ転送なので、電話代がかさみます。
「Number Hosting Requests」が日本の番号にも対応してくれるようになったら、試してみたいところです!
はじめての記事で要領がわからず、なんだかつらつら長くなってしまいましたが、TwilioStudioの楽しさが少しでも伝わると嬉しいです。
次はもっと、要点を抑えてビシッとした記事が書けるよう頑張ります。
最後にもう一度、
★すーによる認識ミス、表現ミスで、おかしなことを書いている場合は
ご指摘いただけると非常に助かります★
最後の最後までお読みいただきありがとうございました!