この記事を書こうと思った目的
- AWSの機能を、ひと通り触ってみたかったから
- AWSがどんなものなのか、触ってAWSをわかりたかった
- 暇だったから(実はこれが主な理由 ⇒ 不純な動機w)
AWSを触った感想
- 個人だと、AWSを使う必要性はほとんどない
- AWSは便利だけど、ずっと使い続けてたらかなりコストが
かかる(サービスを3つ常時起動で、毎月1万とんでいった) - 楽しかった
システム構成
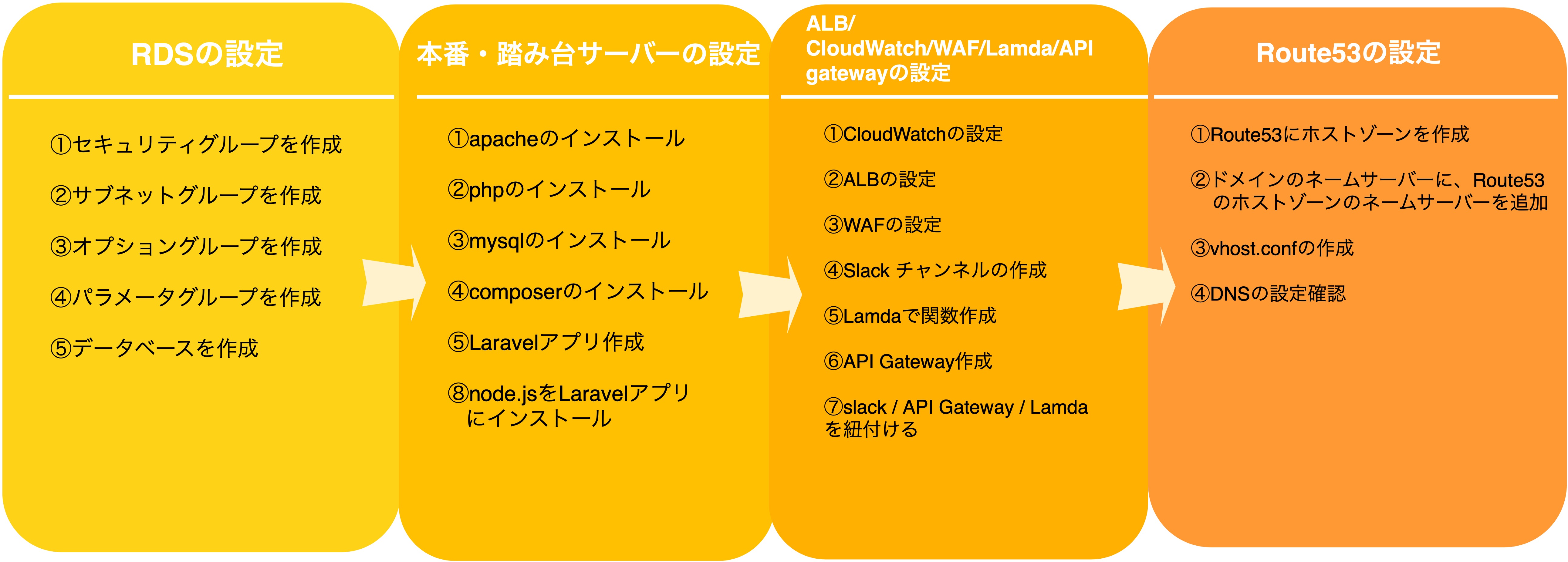
作業手順
目次
- 1. RDSの作成
- 2. 本番サーバーの作成
- 3. 踏み台サーバーの作成
- 4. ALBの作成
- 5. CloudWatchの作成
- 6. WAFの作成
- 7. Slackチャンネルの作成
- 8. Lamdaの作成
- 9. API Gatewayの作成
- 10. Route53の作成
このシステムの構成要素
| OS環境 | Mac OS Catalina 10.15.15 |
| Laravel バージョン | 8 |
| PHP バージョン | 7.3 |
| mysql バージョン | 8.0 |
| インストール先ディレクトリ | /usr/local/ |
| ユーザー名 | ec2-user |
| EC2インスタンスの種類 | Amazon Linux 2 |
| EC2インスタンス名 | 通信方式 SSH接続 |
準備するもの
- マイLaravelアプリ
- Githubアカウントのアカウント名・マイリポジトリ名
- EC2インスタンス2つ
- 作成済みのVPC
- ムームードメイン・スタードメインなどで取得したドメイン名
1. RDSの作成
プライベートサブネットを作成する
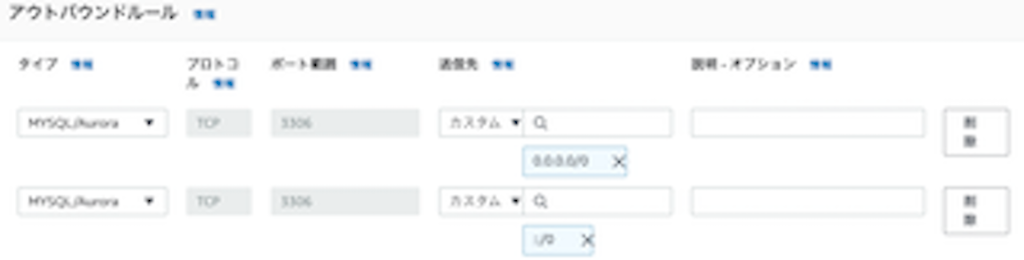
マネジメントコンソールでVPCと入力 → サブネット → サブネットの作成をクリック 下のように設定し、サブネットの作成をクリック 1.セキュリティグループを作成
セキュリティグループを、MySQL/Auroraにする 2.DBサブネットグループを作成
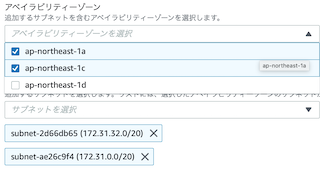
マネジメントコンソールでRDSと検索し、RDSを開く → サブネットグループをクリック  サブネットグループを作成  アベイラビリティゾーン・サブネットは2つずつ選び、作成 3.DBパラメータグループを作成
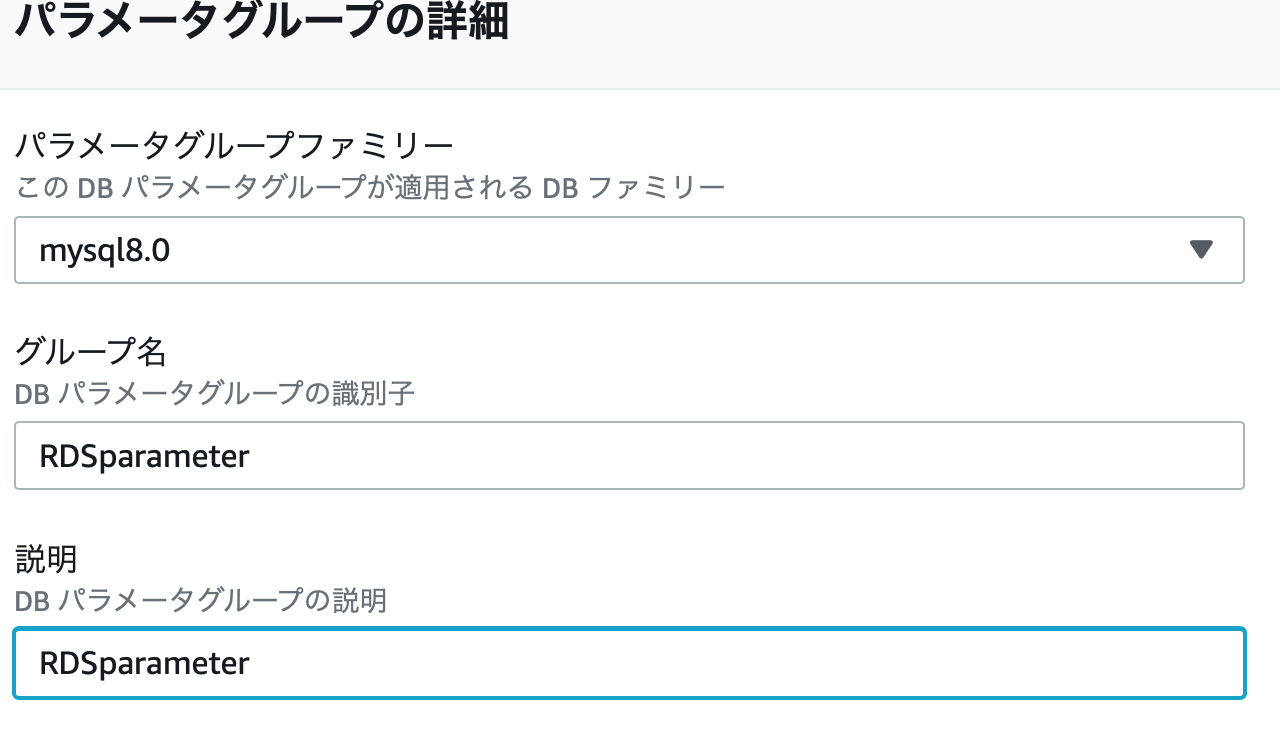
RDSのパラメータグループ → パラメータグループの作成 4.DBオプショングループを作成
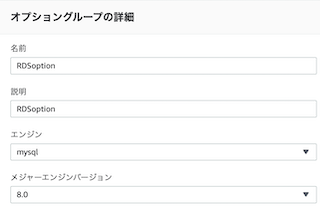
RDSのオプショングループ → グループを作成 5.データベースを作成
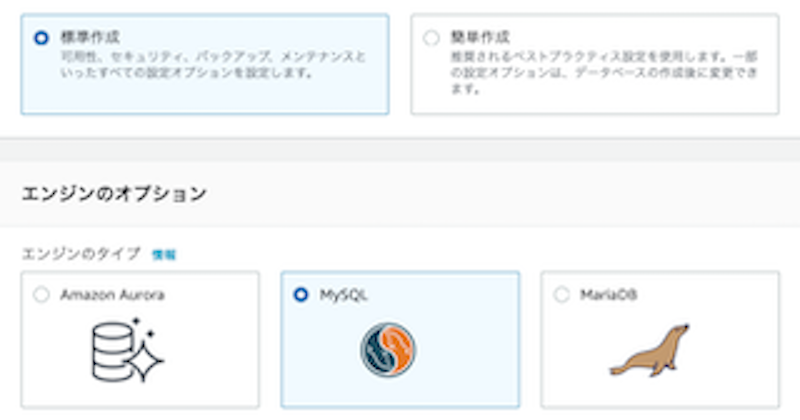
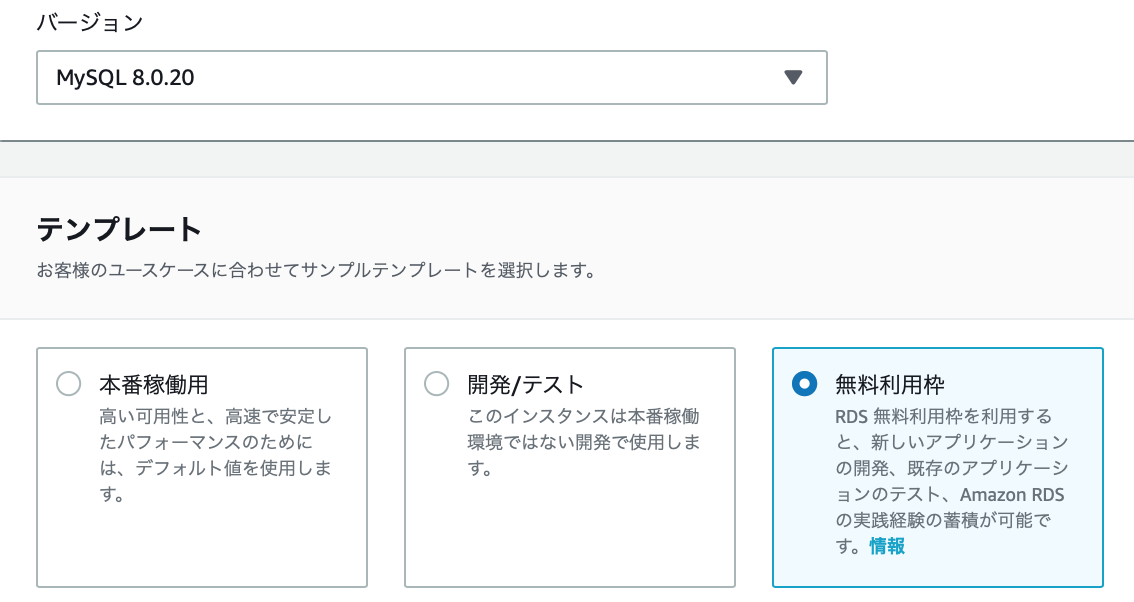
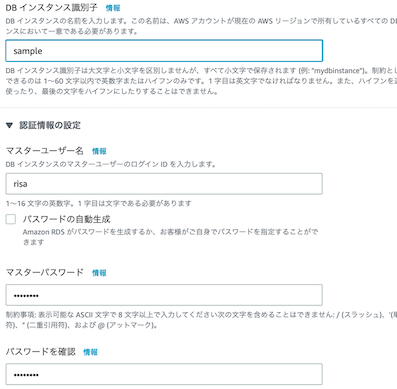
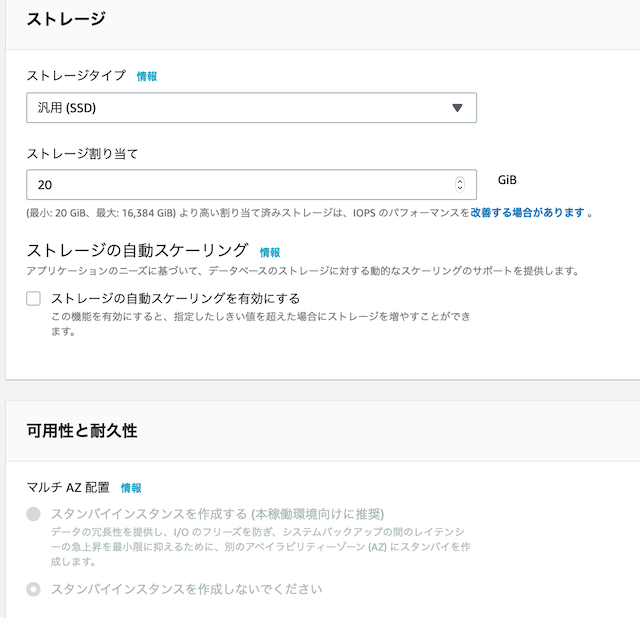
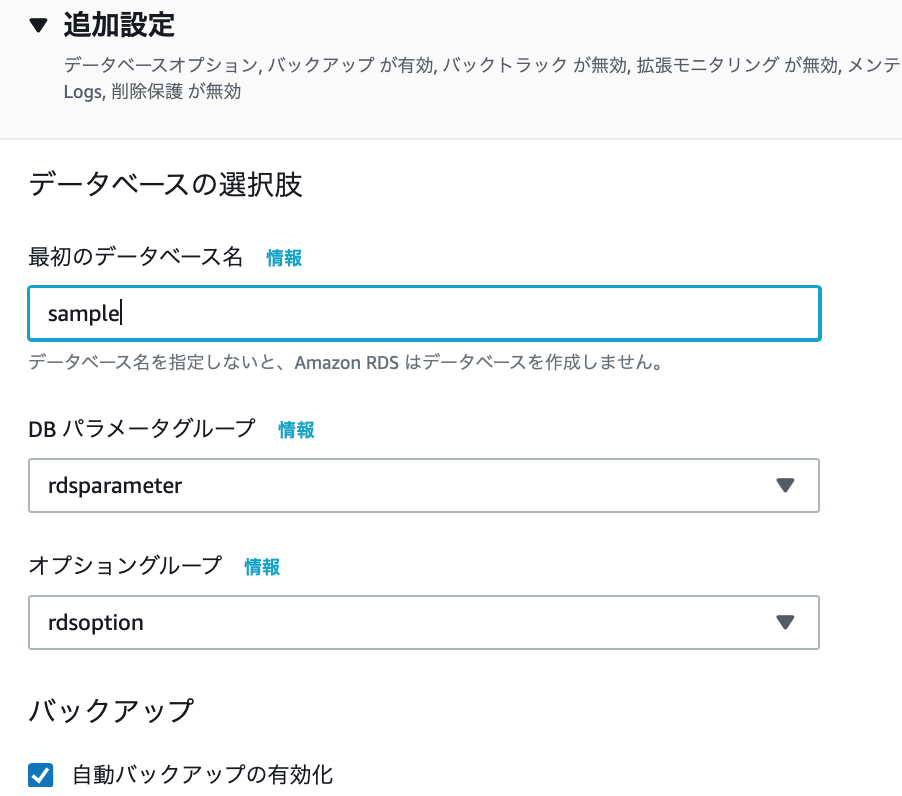
マネジメントコンソールのRDS → データベース → データベースの作成  設定したユーザー名/パスワード/DB名(DBインスタンス識別子)は、メモに書いておく  ストレージはそのままにする 
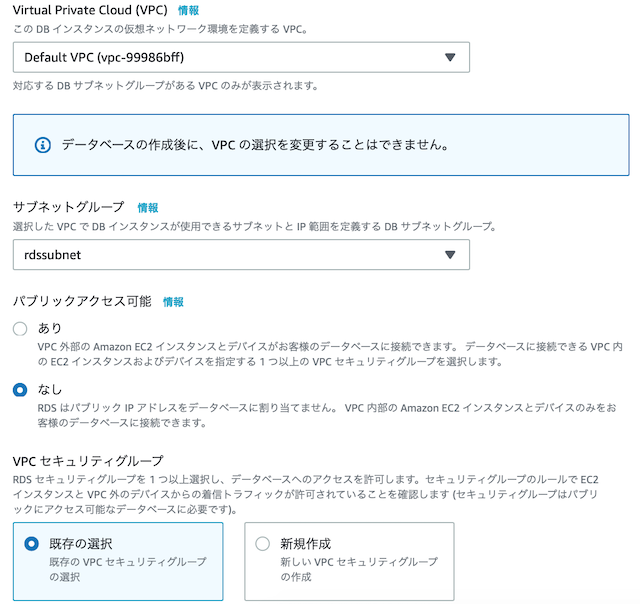
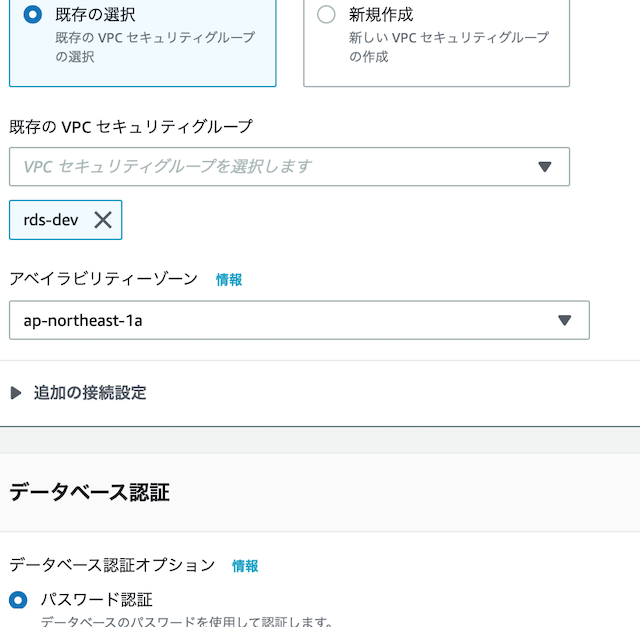
vpcとサブネットグループの設定  アベイラビリティーゾーンは1aにする → 追加の接続設定をクリック  作ったパラメータグループ・オプショングループを設定 →データベースの作成をクリック 
2. 本番サーバーの作成
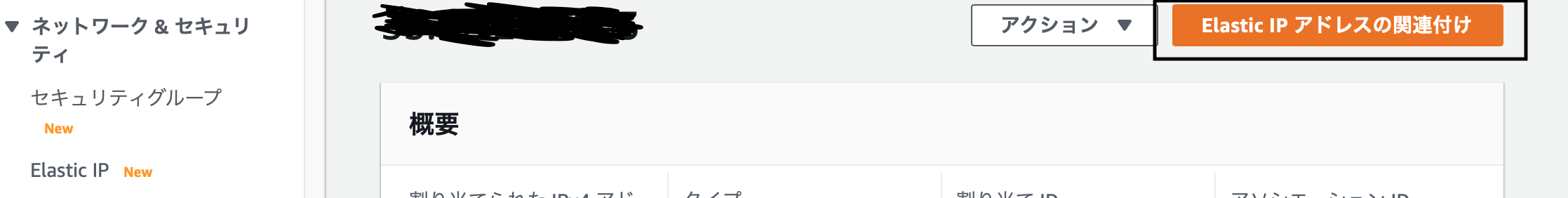
ElasticIPをEC2インスタンスにアタッチ ターミナルを立ち上げ、キーのあるディレクトリに移動し、
キーの権限を追加
chmod 400 キー名.pem
EC2インスタンスをsshで起動
ssh -i ~/キーがあるディレクトリ名/キー名.pem ec2-user@ElasticIPのアドレス
①apacheをインストール
sudo yum update
sudo yum install httpd
apacheが自動起動するように設定
sudo systemctl enable httpd.service
途中でこのコマンドが出たら、yと入力 
②php・phpのライブラリをインストールする
sudo amazon-linux-extras install -y php7.2
sudo yum install -y php php-mbstring
mysql8.0をインストールする
sudo yum remove mariadb-libs
sudo yum localinstall https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm
sudo yum install --enablerepo=mysql80-community mysql-community-server
sudo touch /var/log/mysqld.log
sudo systemctl start mysqld
sudo systemctl enable mysqld
ディレクトリ/usr/local/に権限を付与し、
composerをインストールする
cd /usr/local
sudo chmod 777 /usr/local
sudo curl -sS https://getcomposer.org/installer | php
composerのpathを通す
sudo mv composer.phar /usr/local/bin/composer
laravelをインストールし、Laravelアプリ作成
composer global require "laravel/installer:^4.0"
composer create-project laravel/laravel apple
Nodeのインストール
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
nvm install node
jestreamのインストール
composer require laravel/jetstream
php artisan jetstream:install livewire
npm install && npm run dev
php artisan serve
重要ファイルに、権限を追加する
sudo chmod 777 public
sudo chmod 777 storage
sudo chmod 777 bootstrap
sudo chmod 777 .env
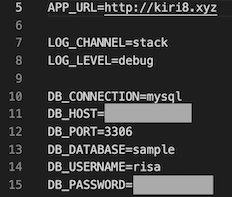
envファイルを修正
vi .env
データベース名・パスワード・ユーザー名・エンドポイント(DB_HOST)を入力する  エンドポイントの確認方法 : RDS → データベース →作ったデータベース名をクリックし、確認する 
httpd.confの修正
sudo vi /etc/httpd/conf/httpd.conf
httpd.confをこう修正する
<Directory "/usr/local/apple/resources/views/">
AllowOverride All
/Directory>
EC2を再起動する
sudo shutdown -r now
3. 踏み台サーバーの設定
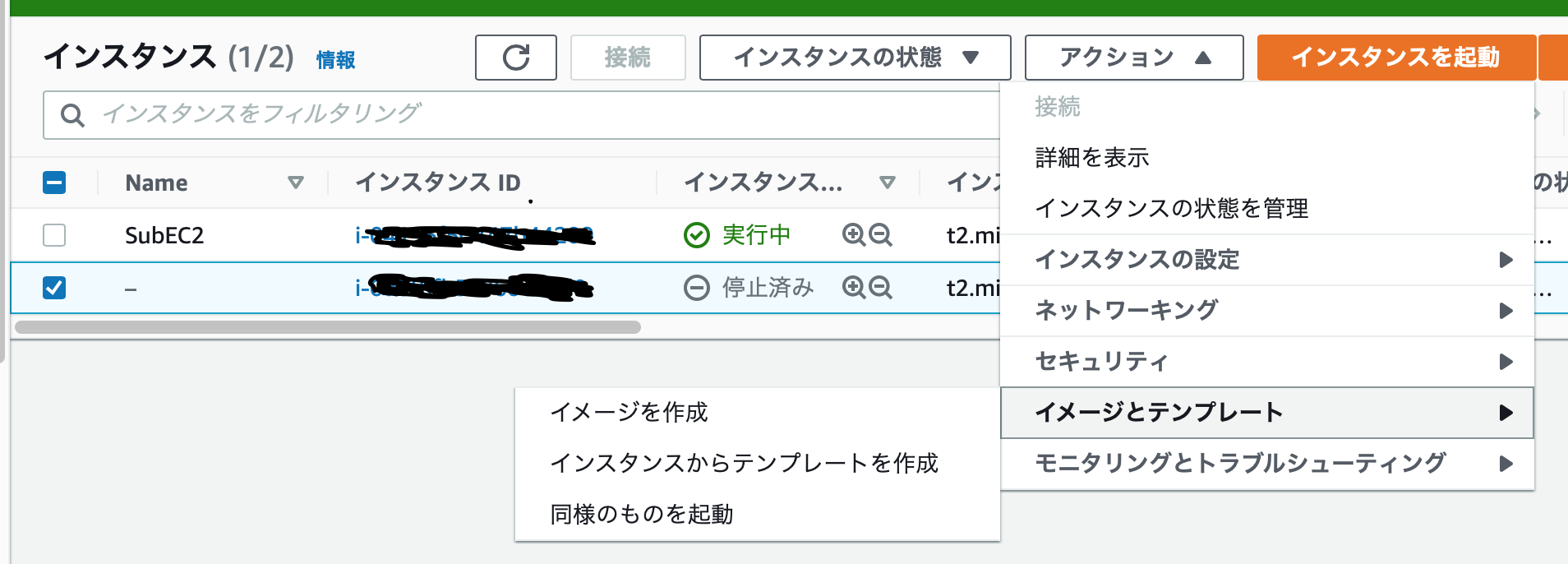
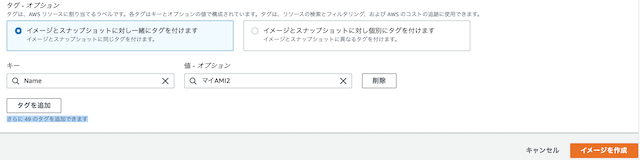
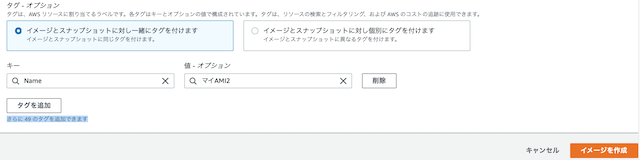
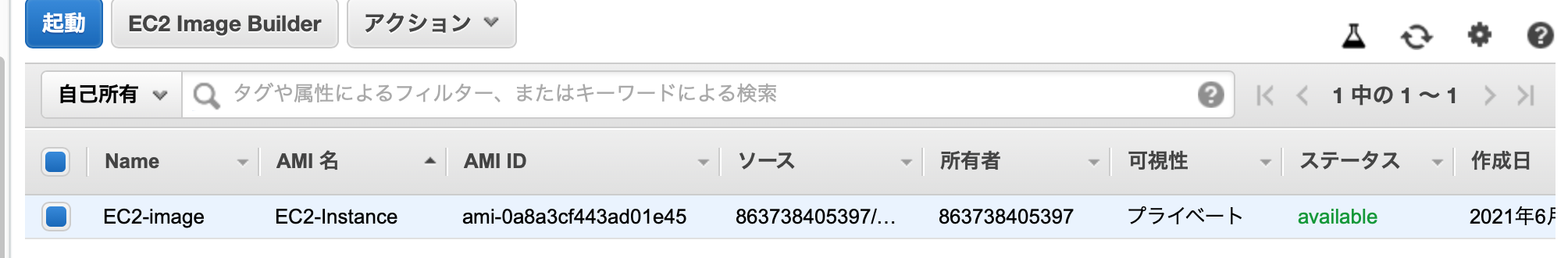
AMIを作成する コピーしたいAMIのインスタンスを選択 → アクション → イメージとテンプレート → イメージを作成を選択  AMIの名前を入力する タグを追加 → AMIの名前を入力 → イメージを作成 
AMIの画面で、起動をクリックし、EC2インスタンスを作成する

4. ALBの作成
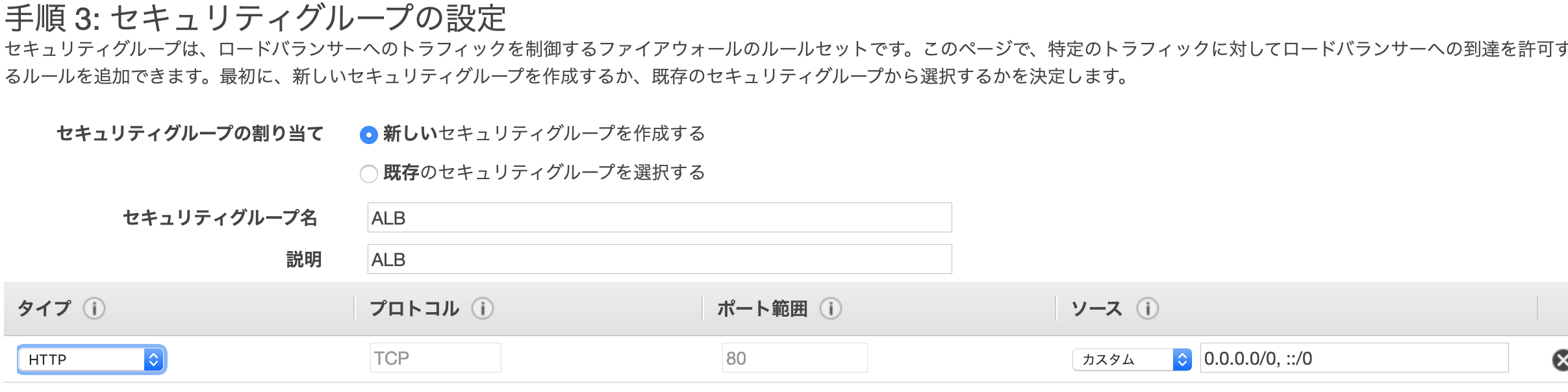
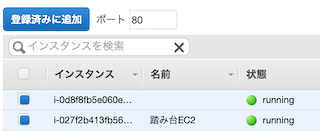
マネジメントコンソールに ロードバランサーと入力 → ロードバランサー → ロードバランサーの作成をクリック  Application Load Balancerの作成をクリック アベイラビリティーゾーン二つにチェックする  セキュリティグループを作成する  ターゲットグループに名前を入力し、次の手順へ  設定したいインスタンスにチェックを入れ、登録済みに追加をクリック → 作成をクリック 
5. CloudWatchの作成
1. ロールの作成
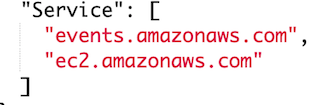
ロールの作成をクリックし、Systems Managerをクリック SSMと入力し、AmazonEC2RoleforSSMを選ぶ  ロールを作成したら、コンソール画面からec2-start-stopRoleを選び、信頼関係 →信頼関係の編集をクリック  Serviceのところを、こう修正する 
2. 自動終了の設定をする
スケジュールを選び、Cron式に終了したい時間をUTCの時間で入力する ・UTCの時間で参考にしたURL
https://blog.mukairiku.net/2013/07/協定世界時utcと日本標準時jstの対応表.html
自動起動の設定をする
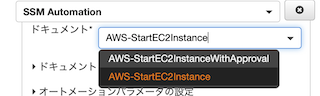
ドロップダウンリストの下の、ドキュメントに、AWS-StartEC2Instanceと入力し、AWS-StartEC2Instanceをクリック 6. ALBを紐付けたWAFの作成
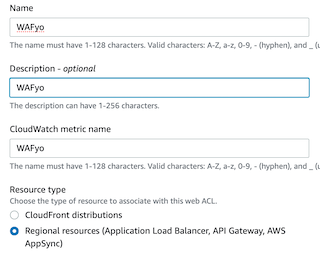
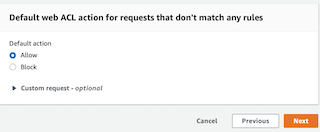
マネジメントコンソールでWAFと入力し、WAF &Shieldをクリック  左のメニューから、Web ACLsを選ぶ  Create Web ACLをクリック 名前を入力し、Regional resourcesを選び、Nextをクリック 
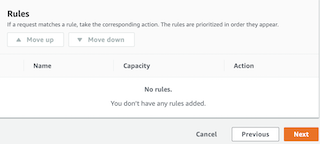
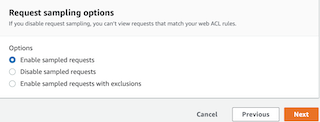
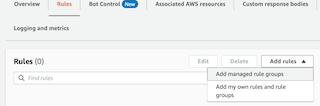
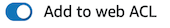
Nextをクリック  Nextをクリック  Enable sampled requestsを選び、Nextをクリック 作ったWebACLの、Rulesをクリック → Add rules → Add managed rule groupsをクリック  AWS managed rule groupsをクリック 
Add managed rule groupsで `Anonymous IP list Linux operating system PHP application SQL database`を  にする
add rules → Saveをクリック 
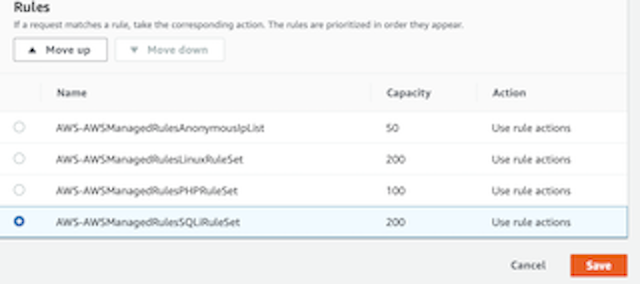
7. Slack の作成
こちらのリンクをクリック https://slack.com/intl/ja-jp/help/articles/206845317-Slack-ワークスペースを作成するワークスペースを作成するをクリック → サイトに書いてある作業をする 
8. Lamdaの作成
1. Lamdaのポリシーを作成
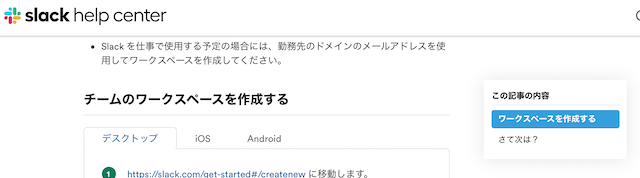
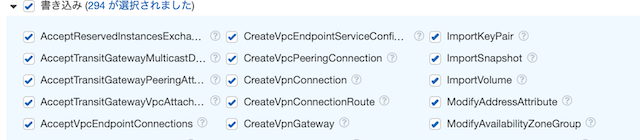
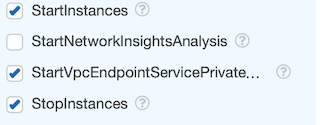
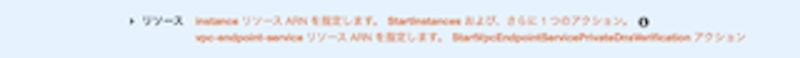
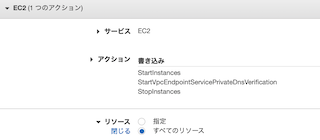
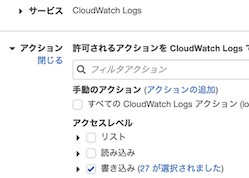
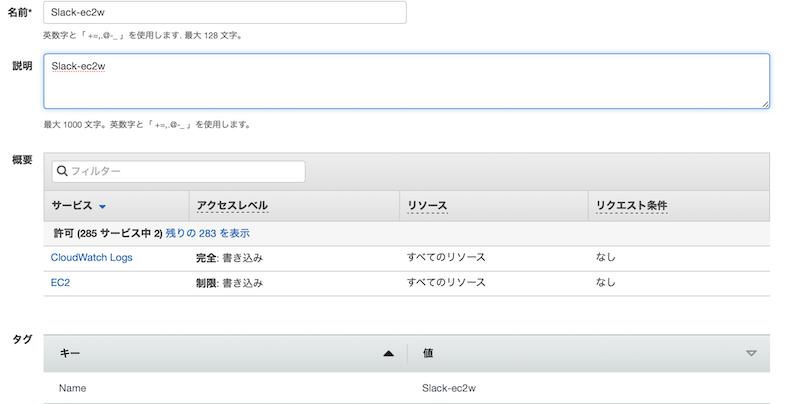
マネジメントコンソールでIAM → ポリシー → ポリシーを作成 → サービスの選択をクリック → EC2を選ぶ  書き込みにチェック  294が選択されましたをクリック  書き込みの、この3つだけにチェックする  赤字の部分をクリック  すべてのリソースを選ぶ  さらにアクセス許可を追加する → サービスの選択 → Cloud WatchLogs → 書き込みにチェック  赤字の部分をクリック → すべてのリソースを選択を選ぶ → 次のステップへをクリック タグを追加 → 名前を入力する  ポリシーの名前を入力 → ポリシーの作成をクリック Lamdaのロールを作成
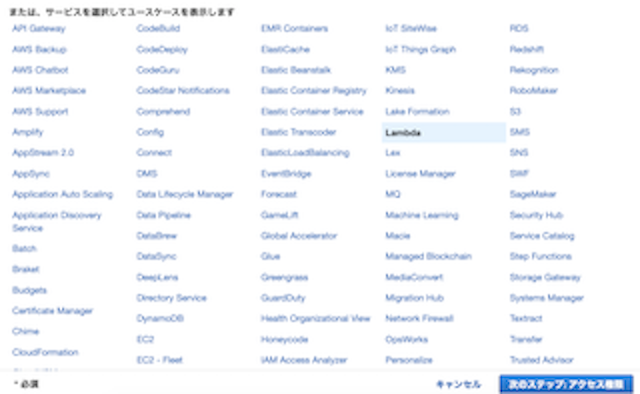
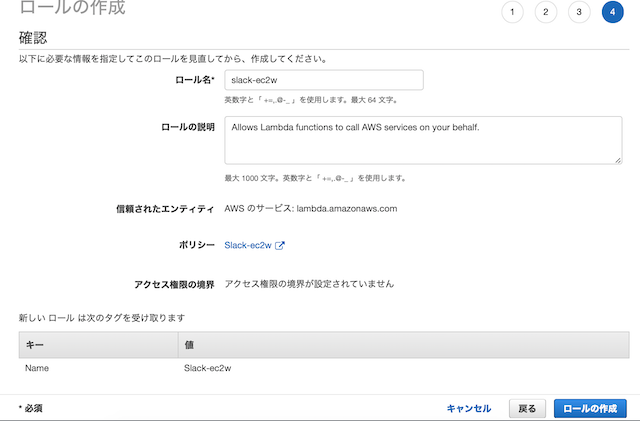
マネジメントコンソールでIAM → ロール → ロールの作成 → Lamda  先ほど作ったポリシー名を入力し、チェックする → 次のステップ  名前を入力し、ロールの作成をクリック Lamda関数を作成
AWSマネジメントコンソールでLamdaと入力 → 関数の作成をクリックランタイムはnode.jsを選び、デフォルトの実行ロールの変更をクリック → 既存のロールを使用する → 作ったロールを選ぶ → 関数の作成  index.jsをクリックし、コードにこれを入力する
'use strict';
const AWS = require('aws-sdk');
// 操作したいEC2インスタンスIDを入力する。※各自が入力する
const instance_list = ["i-xxxxxxxxxxxxxxxxx", "i-xxxxxxxxxxxxxxxxx"]
// EC2 インスタンスを起動する
function startEC2Instance(region, instanceId) {
const ec2 = new AWS.EC2({ region: region });
const params = {
InstanceIds: instance_list,
DryRun: false,
};
return new Promise((resolve, reject) => {
ec2.startInstances(params, (err, data) => {
if (err) reject(err);
else resolve(data);
});
});
}
// EC2 インスタンスを停止する
function stopEC2Instance(region, instanceId) {
const ec2 = new AWS.EC2({ region: region });
const params = {
InstanceIds: instance_list,
DryRun: false,
};
return new Promise((resolve, reject) => {
ec2.stopInstances(params, (err, data) => {
if (err) reject(err);
else resolve(data);
});
});
}
// EC2 インスタンスのステータスを確認する
function describeStatusEC2Instance(region, instanceId) {
const ec2 = new AWS.EC2({ region: region });
const params = {
InstanceIds: instance_list,
DryRun: false,
};
return new Promise((resolve, reject) => {
ec2.describeInstanceStatus(params, (err, data) => {
if (err) reject(err);
else resolve(data);
});
});
}
// 関数指定してインスタンスを制御します。
function executeControl(ec2Function) {
const result = { EC2: null};
const a = ec2Function(process.env.EC2_REGION, process.env.EC2_INSTANCE_ID)
.then(data => {
result.EC2 = { result: 'OK', data: data };
}).catch(err => {
result.EC2 = { result: 'NG', data: err };
});
const b = null
return Promise.all([a, b]).then(() => result );
}
function getSuccessfulResponse(message, result) {
return {
"response_type": "in_channel",
"attachments": [
{
"color": "#32cd32",
"title": 'Success',
"text": message,
},
{
"title": 'Result',
"text": '```' + JSON.stringify(result, null, 2) + '```',
},
],
};
}
function getErrorResponse(message) {
return {
"response_type": "ephemeral",
"attachments": [
{
"color": "#ff0000",
"title": 'Error',
"text": message,
},
],
};
}
exports.handler = (event, context, callback) => {
if (!event.token || event.token !== process.env.SLASH_COMMAND_TOKEN)
callback(null, getErrorResponse('Invalid token'));
if (!event.text)
callback(null, getErrorResponse('Parameter missing'));
if (event.text.match(/start/)) {
executeControl(startEC2Instance)
.then(result => { callback(null, getSuccessfulResponse('Starting...', result)); });
} else if (event.text.match(/stop/)) {
executeControl(stopEC2Instance)
.then(result => { callback(null, getSuccessfulResponse('Stopping...', result)); });
} else if (event.text.match(/status/)) {
executeControl(describeStatusEC2Instance)
.then(result => { callback(null, getSuccessfulResponse('Checking statuses...', result)); });
} else {
callback(null, getErrorResponse('Unknown parameters'));
}
};
| キー | 値 |
| EC2_REGION | ap-northeast-1 |
| SLASH_COMMAND_TOKEN | hogehoge |
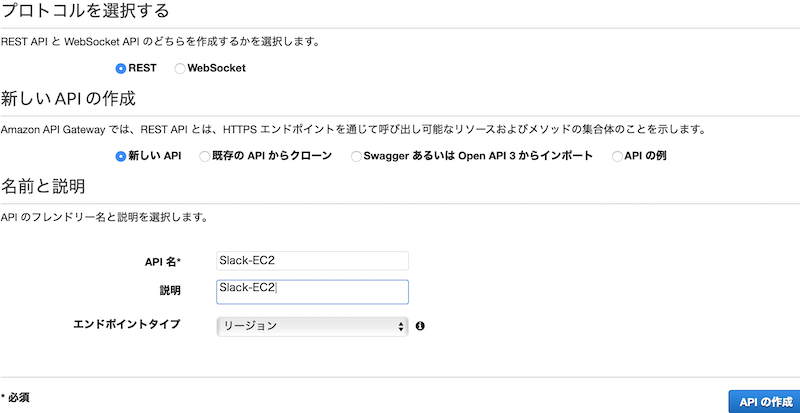
9. API Gatewayの作成
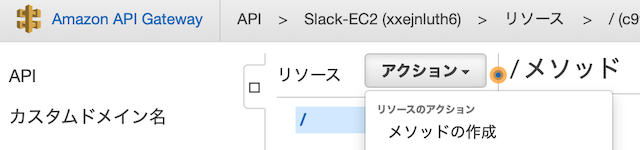
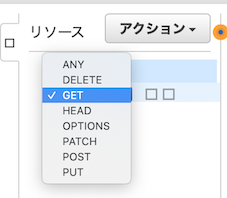
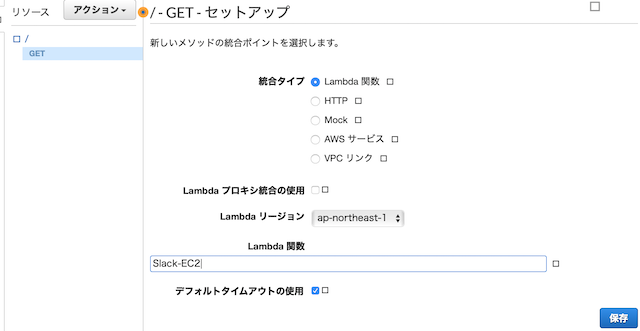
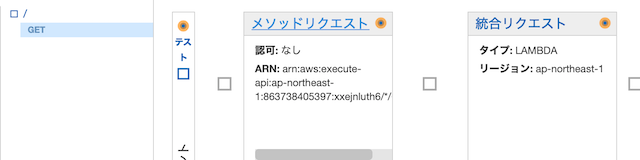
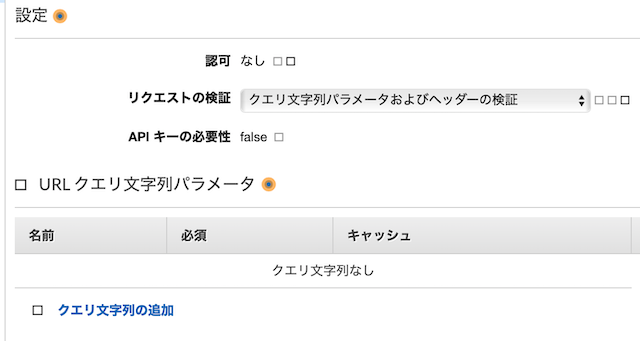
マネジメントコンソールでAPI Gateway → APIを作成でこう選択する → APIの作成  メソッドの作成  GETを選ぶ  関数名・リージョンを入力 → 保存  メソッドリクエストをクリック  リクエストの検証をクリック → クエリ文字列パラメータおよびヘッダーの検証を選択 → URL クエリ文字列パラメータのタブをクリック  以下のデータを入力| text |
| token |
{
"token": "$input.params('token')",
"text": "$input.params('text')"
}
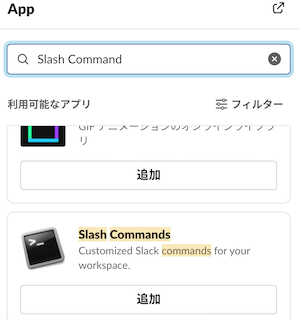
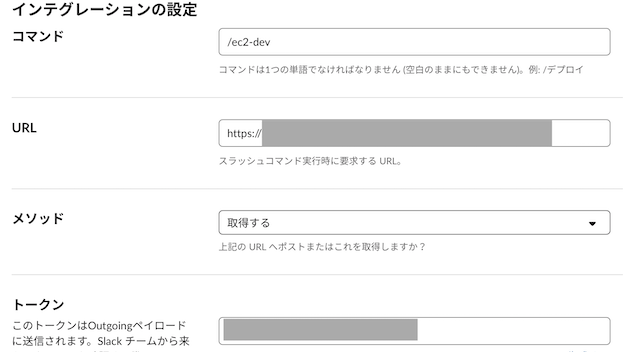
Slash Commandと入力し、Slash Commandを選んで追加をクリック 
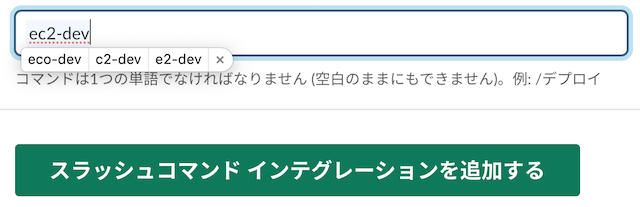
ec2-devと入力 → スラックコマンドインテグレーションを追加するをクリック 
URLに、メモしていたAPI GatewayのURLを入力 + トークンをメモする → インテグレーションを保存するをクリック  Lamda関数の環境変数を、Slackで取得したトークンに修正する
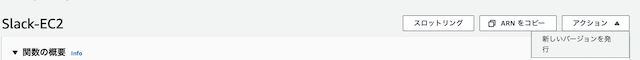
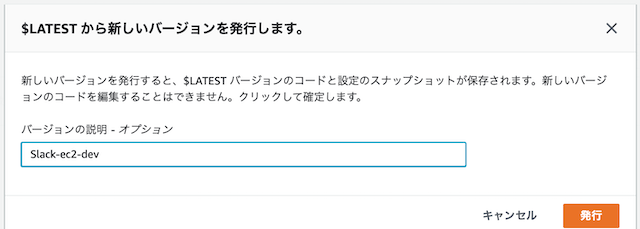
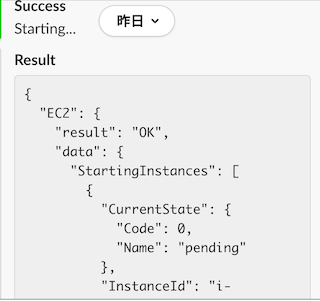
Lamda関数 → 新しいバージョンの発行をクリック  自分の好きな名前を入力  Slackチャンネルで /ec2-dev startと入力 → 成功すればこう表示される  停止は、/ec2-dev stop
10. Route53の作成
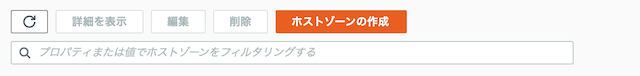
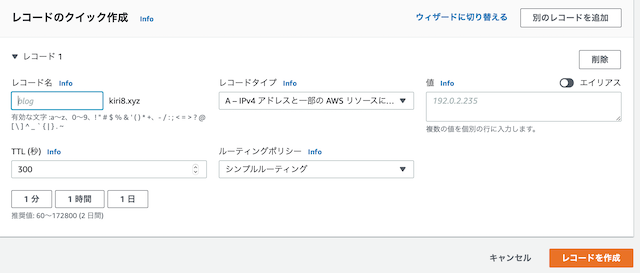
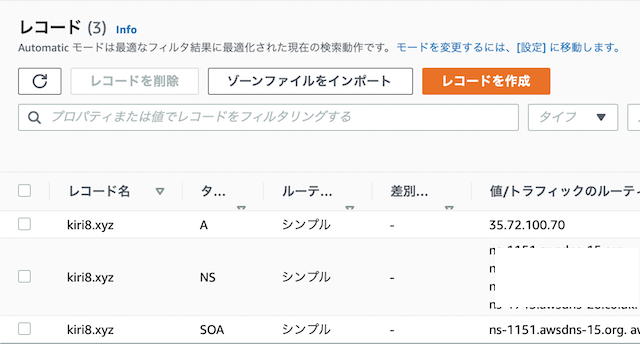
マネジメントコンソールで、Route53と検索し、ホストゾーンをクリック ホストゾーンの作成をクリック  パブリックホストゾーンを選び、ドメイン名に作ったドメインを入力し、ホストゾーンの作成をクリック  ホストゾーンにレコードを追加する マネジメントコンソール → Route53 → ホストゾーン →設定したホストゾーンをクリック  レコードを作成をクリック  infoに、本番サーバーにアタッチしたインスタンスのElasticIPを入力 → 『レコードを作成』をクリック  ドメインを契約しているネームサーバーに、Route53のネームサーバーを登録する マネジメントコンソール → Route53 → ホストゾーン →設定したホストゾーンをクリック → NSに書かれている URLを、ドメインのネームサーバーに登録する DNSの設定確認をする
dig 自分が設定したドメイン名



