最近Shopifyが話題ですね!(雑) 最近こういった記事が話題になっていました。
Shopifyを知らない方へ
Shopifyは一言でいうと、ECサイトを立ち上げることができるサービスです。サイトのデザインも、管理画面もShopifyでできます。Shopifyさえあれば、自分は商品の準備と配送をすればECができます(細かい業務は他にたくさんありますが...)。サイトのデザインもCMS(wordpress)のような画面で出来るのですが、流行り言葉でいうとノーコードという括りに入るのかもしれませんね。
wordpressのようにサイトデザインのテンプレートも用意されているので、早ければ数日で自分のECサイトがオープンできます。便利な世の中です。ちなみにShopifyのサービスは全体的に使いやすいです。UIもモダンだし、もともとは英語のサービスですが、ローカライズもしっかりしている。おすすめです(雑)。
Shopifyカスタマイズ(フロントエンド編)
さて、Shopifyで作るECサイトは基本的にCMSのような管理画面でテンプレートをベースに、設定項目をいじって作っていくのですが、既存の設定項目だけじゃ満足できない場合が出てきます。
例えば
- 英語と日本語のフォントを分けたい
- 選んだテンプレートでは一つのフォントを選べない場合がある。
トップページのコンポーネントが気に入らない
マージンとか、サブ見出しつけたいとか、そもそもレイアウトを変えたいとか・・・
このへんはLiquidというやつをいじれば実現できます!
Liquidとは
LiquidとはShopifyが開発・提供するRubyベースのテンプレート言語で、HTMLとストアデータの橋渡しをしてくれます。
コーディング自体やRubyにあまり慣れてないと難しいイメージあるかもしれませんが、けっこう直感的に触れます。
<h1>{{ shop.name }}</h1>
{% comment %} shop名が出力される。こういった形でいろんなストアデータ(商品情報とか)を呼び出せます。こういう呼び出しだけじゃなく、論理式も書けます。{% endcomment %}
詳しくは公式の記事がわかりやすいので、この記事を読むと良いです。
Shopifyのテンプレート言語 Liquidの概要
Liquidを覗く
さて、早速LiquidへGo!
ガッツリ触っていくならローカルで開発環境作ったほうが良いですが、いったんShopifyのエディターで触っていきます。
Shopify管理画面→テーマ→開きたいテーマを選ぶ→アクション→コードを編集する、でオンラインでエディターが立ち上がります。
ディレクトリがたくさんあって、ディレクトリによってはファイルがたくさん入っているのですが、まずは全体像をざっとまとめます。
各ディレクトリの使われ方
私がメインで触っているDebutというテーマでは、このようなディレクトリ構成です。おそらく全てのテーマが共通もしくは似ている構成なんだと思います。
- assets: cssやjavascriptなどのファイルをいれるディレクトリ。Liquidから呼び出したい画像ファイルとかもここにアップロードする。
- config: テーマの設定ファイルが入るディレクトリ。Shopifyの管理画面でテーマを設定できますが、設定内容はここのconfigファイルに保存されています。
- layouts: theme.liquidというページ全体のレイアウトを決めるファイルがある。
- templates: 商品ページ、ブログなど特定のページで使われるテンプレートが保存される。
- sections: 各ページのセクション(コンポーネント)のファイルが保存されている。
- snippests: 各ページのセクションに使われる更に小さいコンポーネントが保存される。

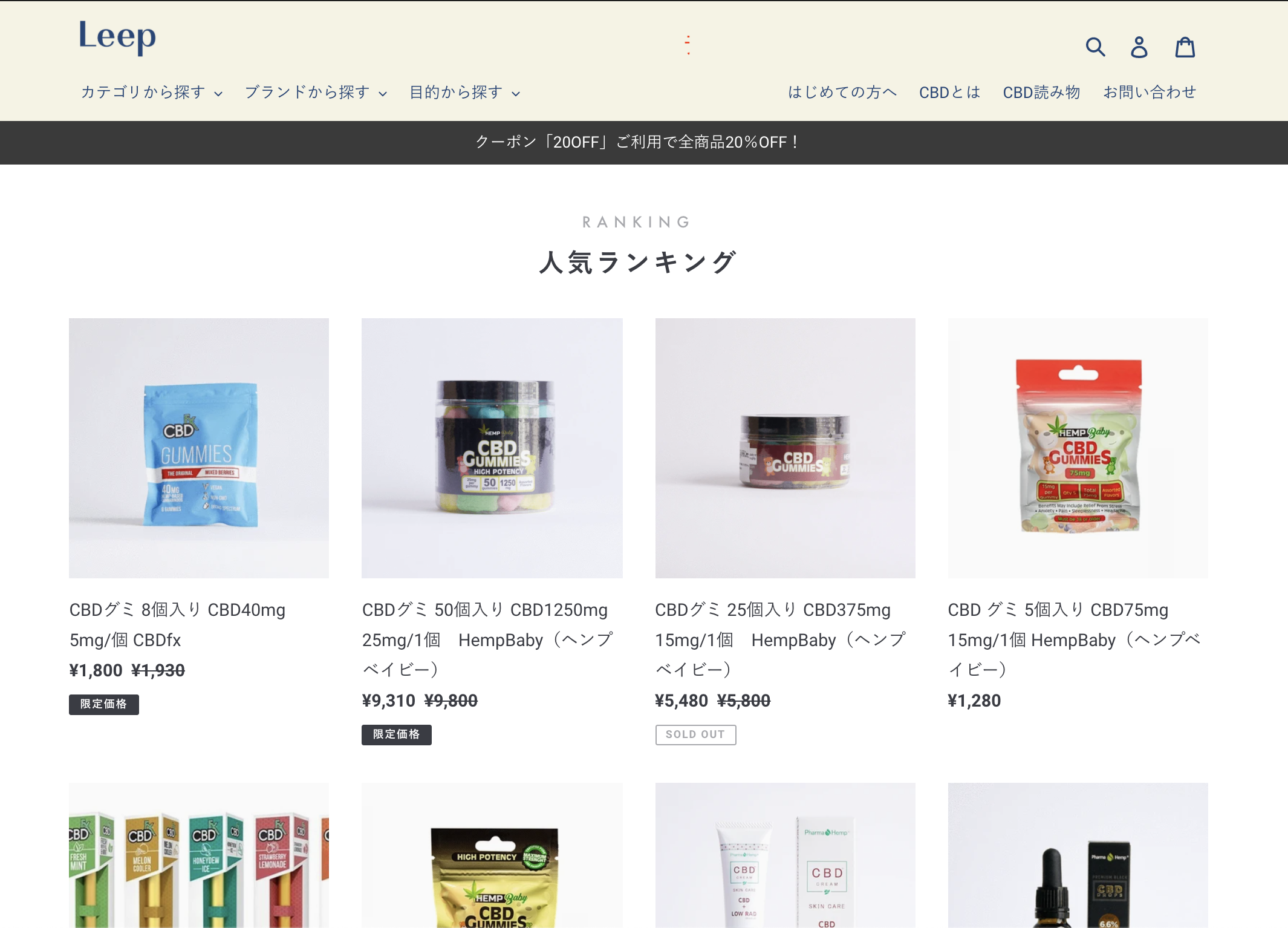
上のディレクトリをトップページのこのスクショで説明すると・・・
- ヘッダー部分は全ページ共通なので、layouts/theme.liquidに記述
- ヘッダー部分の記述は、layouts/theme.liquidからsection/header.liquidを呼び出す。このheader.liquidが実際のデザイン。
- header.liquidの細かいパーツ(例えばメニューのアコーディオン)はsnippests/site-nav.liquidを呼び出す。
- 人気ランキングというコンポーネントはsection/collection.liquidから呼び出されている。
- このコンポーネントは小さいコンポーネント(商品画像+商品名+価格)が8個で構成されているが、この小さいコンポーネントはsnippests/collection-grid-item.liquidから呼び出されている。
- トップページはいろいろなコンポーネント(スライドショー、人気ランキングなどの商品コレクション)などを並べて表示されいる。どのようなコンポーネントがどう使われているかは、config/settings_data.jsonに保存されている。
ざっとイメージ掴んでいただけたでしょうか?
HTMLを生で書くと(今はそんなことをする機会はあまりないと思いますが)、各ページの要素が細かくセクション・スニッペストに分けられているので、全体に適用しやすい形で細かくカスタマイズできます。
アドベントカレンダーの第一弾としてちょっと概観的な話になりましたが、空いている日程で具体的なカスタマイズを行っていきたいと思います。
