Zoom Electron SDKでできること
昨今の新型コロナ騒ぎの中でWeb会議サービスZoomが注目を集めています。Zoomは高機能で非常に便利なサービスですが、ちょっとカスタマイズして使いたいと思うこともあると思います。
そんな時のために、エンジニアがZoomを使ったアプリケーションを簡単に作ることが出来るSDKが公式に配布されています。しっかりとしたデモが付属しているので、それを基本として必要な機能を拡張する形で開発を進めることが出来ます。
この記事では、Zoom Electron SDKの導入から、いくつかの機能の使い方までをご紹介します。
Zoom App 登録(Tokenの取得)
Zoom Electron SDKを始めとした開発者向けツールは、下のリンクから有効化できます。(Zoom App Marketplaceページの右上にある「Develop」メニュー内「Build App」からも同じページに移動できます)
https://marketplace.zoom.us/develop/create
SDKを使うためには、Zoomアカウントでログインする必要があります。会社のアカウントなどを使うと、SDKのCreateボタンがグレーアウトされ、「Developer privilege is required. Please contact your account admin.」というメッセージが表示されることがありますので、その場合はGMailなどを使って適当に無料アカウントを作ってから作業を進めてください。
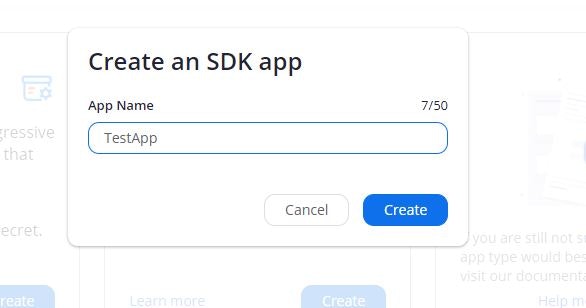
SDKのCreateボタンを押すと、アプリケーション情報を入力する欄が出ます。ここは特にルールがある訳ではないので、適当に必要事項を入力してください。


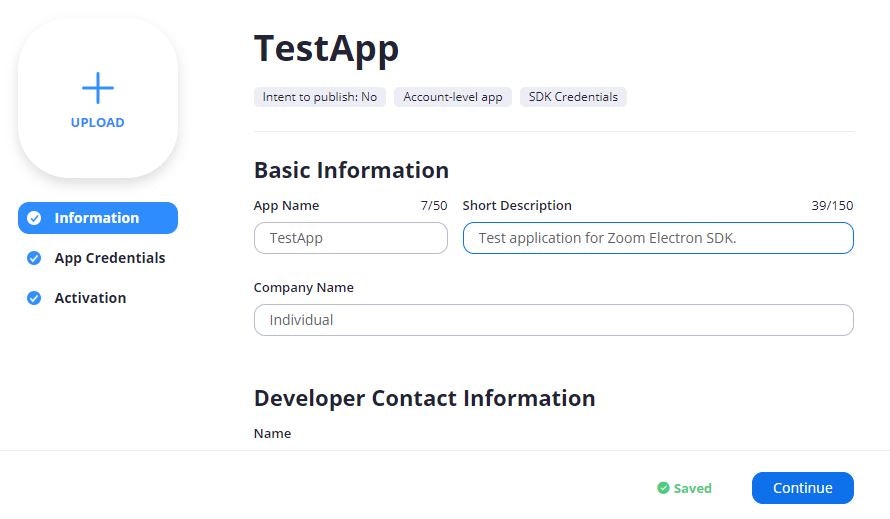
ここで必要事項の入力が終わると、次の画面(App Credentials)にSDK KeyとSDK Secretの二つの文字列が表示されます。同じページに戻ってくれば後からでも確認することは出来ますが、ここでテキストファイルなどにメモを取って保存しておくのをお勧めします。
ここまでの詳しい手順は、ここにも説明されているので、そちらも参考にしてください。
SDKのダウンロード・初期設定
登録はこれで終わりましたが、まだ肝心のSDK本体がありません。次は、必要なファイルをダウンロード・インストールしていきましょう。
下準備。
まず、開発のためのプロジェクトフォルダを作りましょう。空フォルダで大丈夫なので、とりあえず作ってください。その後、ターミナルでそのフォルダに移動し、npm initコマンドを実行してください。package.jsonファイルが作られていれば準備完了です。
SDKのダウンロード
Zoom Electron SDKは、こちらのGitHubで共有されています。CloneでもDownload Zipでも構わないので、とりあえず全部をローカルのプロジェクトフォルダ(前項で作成したフォルダ)に落としてください。特にDownload Zipを使った場合に、「(プロジェクトフォルダ)\zoom-sdk-electron-master\(いろんなファイル)」という形のフォルダ構成になっているかもしれませんが、それでは動かないので、GitHubからダウンロードした中身をプロジェクトフォルダに移すようにしてください。
Electronのインストール
Zoom Electron SDKは、当然ながらElectronなしには動きません。npm install などを使ってElectronを入れるわけですが、ここで1つ罠があります。(npmコマンドが無いという方は、先にNode.jsをインストールしてください)
Zoom Electron SDKはWindows 64bitに対応していないのです。なので、普通にnpm install --save-dev electron などとするとWin64環境の方は後で失敗します。(具体的なエラーは後述)
Macの方は普通にやれば問題ないのですが、Windowsの方はnpm install --arch=ia32 --save-dev electron@5.0.2 -g コマンドを代わりに使ってください。たぶん-gは付けなくても動くと思いますが、あとで出てくるコマンドがちょっと変わります。それから、Electronのバージョンは、SDKの更新に伴って変わる可能性があるので、「SDKのダウンロード」の項でご紹介したGitHubリポジトリのReadmeも合わせてご参照ください。(下の方に環境設定の説明があります)
NODEファイルのリビルド
Zoom Electron SDKには、NODEファイルをリビルドするためのBATファイル(build_nodeaddon_win_ia32.bat)とSHファイル(build_nodeaddon_mac.sh)が入っています。自分の環境に合った方を実行してください。
デモの実行
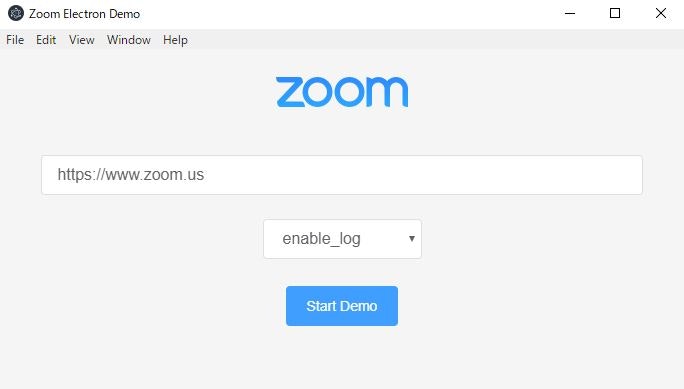
これで、Zoom Electron SDKを実行する準備が終わりました。試しにデモを実行してみましょう。run_demo_win.batとrun_demo_mac.shファイルがプロジェクトファイルにあるはずなので、自分のOSに合った方を実行してみてください。下の画面が出れば成功です。

このまま「Start Demo」ボタンを押して、画面の指示に従って必要な情報を入力すると、実際にZoomミーティングに接続することが出来ます。
※Electronのインストール時に-gオプションを付けなかった場合は、BATやSHファイルからはデモが実行できません。その場合は、./node_modules/.bin/electron ./demoのような感じで、コマンドを使って実行してください。
デモ実行時のエラー
Win64環境なのにElectronをインストールする際に --arch=ia32 オプションを付け忘れた人は、File Not Foundのようなエラーが出ると思います。もしエラーが出たら、一回Electronをnpm uninstallコマンドで消してから、ちゃんと--arch=ia32オプションを付けて再インストールしてください。
デモファイルからアプリケーションへ
main.jsファイルの作成とパスの変更
まずは、demo\main.jsファイルを、そのままプロジェクトフォルダにコピーしてください。これを使ってアプリケーションを作成します。
これから、ファイル階層が変わったことをmain.jsに反映させていきます。main.jsの3行目、4行目のrequireメソッドの引数に渡されているパス '../lib/~' を './lib/~' に変更してください。同じように13行目のパスも変更したくなるかもしれませんが、このパスが使われるのはmain.jsではなくSDKのファイルなので、ここは変更しないで置いておきます。
実は、もうこれだけでアプリケーションが走ります。ちゃんと設定できているか確認するために、実行してみてください。
最初に表示される画面を変更
デモでは、機能を分かりやすくするために、Domainの指定とSDK Key/Secretの指定を手動で行いますが、普通のアプリケーションでは、そんなところは自動化されてユーザーログインから始まるはずです。最初に開かれるアプリケーション画面を変更してみましょう。
最初の処理を指定する方法
アプリケーションを起動して最初に動くのは、2650行目のcreateWindow関数です。この中身を変更することで起動時の処理を設定することが出来ます。
デフォルトでは、ShowDomainWindow関数の呼び出しが行われています。名前からも分かるように、これが最初の画面を開くための関数です。今はもう要らないので消してしまいましょう。
元の画面で行われていた処理を知る
ただ、画面を開かないなら、最初のページで動いていた処理を代わりに自動で行ってあげないといけません。最初のページが行っていた処理を見るために、とりあえずHTMLファイルを読んでみます。pages\domain.htmlファイルを開いてください。
ボタンが呼び出すのはdoinit関数で、その本体は入力の処理とsenddomainmsg関数の実行を行っています。そして、そのsenddomainmsg関数の本体はipcRendererのsend関数です。Electronでは、ipcRendererからsendされたメッセージはmain.jsのipcMainに渡されます(あんまり正確な表現ではないですが)。ここで、ようやくmain.jsの方に戻ってくることが出来ました。
では、ipcMainが行っている処理を見てみましょう。その定義があるのはmain.jsの2639行目です。ここで、関数オブジェクトの配列functionObjのオブジェクトを呼び出しています。つまり、functionObjに適切なインデックスと引数を付けて呼び出せば、pages\domain.htmlが行っていた処理を自動化できるのです。
ちなみに、functionObjの正体は、色々なモジュールに分かれているSDKの機能を一括してまとめ、渡す引数を自動的に整形してSDKに含まれる関数を実行するための関数群です。main.jsに書いてあるものですし、正確にはSDKの機能ではありませんが、分かりやすく便利なので、この記事では引き続きfunctionObjを使用して進めていきます。
処理を自動化
最初に開かれるファイル、pages\domain.htmlで行われていた処理は、ipcRenderer.send('asynchronous-message', 'setDomain', domain, enable_log);でした。ipcMainに関する記述(main.js: 2639行目)を見ると、これはfunctionObj['setDomain'](domain,enable_log);として処理されています。つまり、この関数をmain.jsのcreateWindow内で呼び出せばいいということです。
同様に、次に開かれるpages\index.htmlの処理も自動でやってしまいましょう。同じようにスクリプトを読むと、呼び出されているのはipcRenderer.send('asynchronous-message', 'sdkauth', sdkkey, sdksecret);で、これはfunctionObj['sdkauth'](sdkkey,sdksecret);として処理されています。
この2つをcreateWindow関数で呼び出して解決、と行きたいところですが、実はfunctionObjの中に画面遷移に関する関数呼び出しが含まれているため、このままでは無駄にウインドウが出来ては消えてを繰り返すことになります。この部分も消して、挙動をより自然にしましょう。
まずfunctionObj['setDomain']の方から見ていくと、630行目からの定義の中でProcSDKReady()という関数が呼ばれています。この関数定義は498行目にありますが、その中でshowAuthwindow()関数が呼ばれています。これが画面遷移の1つ目になります。もう必要ないのでコメントアウトするか消去してしまいましょう。
続いて、functionObj['sdkauth']ですが、こちらは647行目からの定義を見ると、中でshowWaitingWindow()関数が呼ばれています。これも消してしまいましょう。
言語設定
実は、functionObj['setDomain']の中でZoomで使用する言語を指定することが出来ます。635行目のlangid: ZoomSDK_LANGUAGE_ID.LANGUAGE_English,をlangid: ZoomSDK_LANGUAGE_ID.LANGUAGE_Japanese,にすると、Zoom使用言語を日本語にすることが可能です(デモページの言語は相変わらず英語のままですが、Zoomミーティングに接続した後のメニューなどが日本語になります)。ちなみに、その他の言語は lib\setting.js から見ることが出来ます。
その他
-
main.jsのfunctionObjは非常に優秀で、これだけでSDKの機能は大体使えます。基本的にはリファレンスを見ながら使いたい関数を探し、とりあえずfunctionObjに入っていないか関数名でファイル内検索をかけてみるのがお勧めです。もし入ってなかったとしても、functionObjの書き方を真似して書けば大体イケると思います。
-
コールバック関数を指定するメソッドを使うときは、なぜかリファレンスにもコールバック関数に渡される引数が書いていないので、libフォルダ内のjsファイルからデフォルトのコールバック関数の定義を見るのが良いと思います(それも丁寧な説明がある訳ではないので不親切ですが、ないよりはマシ)。
-
Zoom開発に関する情報の場として、Zoom Developer Forumがあります。「electron」とかで検索をかけると情報が載っている場合もあるので、何か困ったら使ってみると良いと思います。
おわりに
Zoom Electron SDKは、日本語の情報も皆無ですし、リファレンスもあまり親切ではないですが、機能的には多くのモジュールと関数があり、応用の幅は非常に広いものだと思います。この記事をきっかけに使う方が増えれば幸いです。