HTML/CSSを触れた感想
題名の通りHTML/CSSを触れました。これまでc,c++,python,javaを触れてきたが何かとても新鮮な感じだった。初めだから何か特別な構文があると思えばそうではない。自分の思う通りのことを余白 カラー、影、角度など直感的にやりたいことができるから、考えることが少なくて絵をかいてるような気分だなあ。初めだからそう感じるかもしれないですね。
ちなみに僕は小中の図画工作の成績は良くて五段階中4だったので中途半端...デザイナーは向いていないような。。。しかし、ポートフォリオ作成のためにも個性が現れるようにしていきたい.今は大学三年生。コロナで就職難にならないためにも人に惹けるように頑張るぞ!!
今回作ったもの
今回作ったのは適当にメールアドレスやそのパスワードを記入する枠を作りました。説明されていることをここですべてアウトプットしていきます!!何か間違えているところがありましたらご指摘お願いいたします
プログラムコード
p{
font-size: 14px;
}
h1 {
font-size:24px;
margin:0;
}
.content {
background-color: #fff;
width: 600px;
margin:10px auto;
border: 1px solid #d1d1d1;
padding: 30px;
}
input {
border :name;
border-bottom: 1px solid #d1d1d1;
font-size:1.2m;
width: 100%;
padding:8px;
}
button {
width: 100%;
background-color: #2096f3;
color: #fff
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width">
<title>入会申し込み</title>
<link rel ="stylesheet"href="css/sanitize.css">
<link rel ="stylesheet"href="css/style.css">
</head>
<body>
<div class ="content">
<h1>入会申し込み</h1>
<p>入会するには、次のフォームに必要事項をご記入ください</p>
<div class "control">
<label for ="mymail">メールアドレス</label>
<input id="mymail" type="email" name ="email"></p>
</div>
<div class ="control">
<label for ="password"> パスワード:</label>
<input id ="password" type="password" name="mymail"></p>
<button type ="submit">ご登録</button>
</div>
</body>
</html>
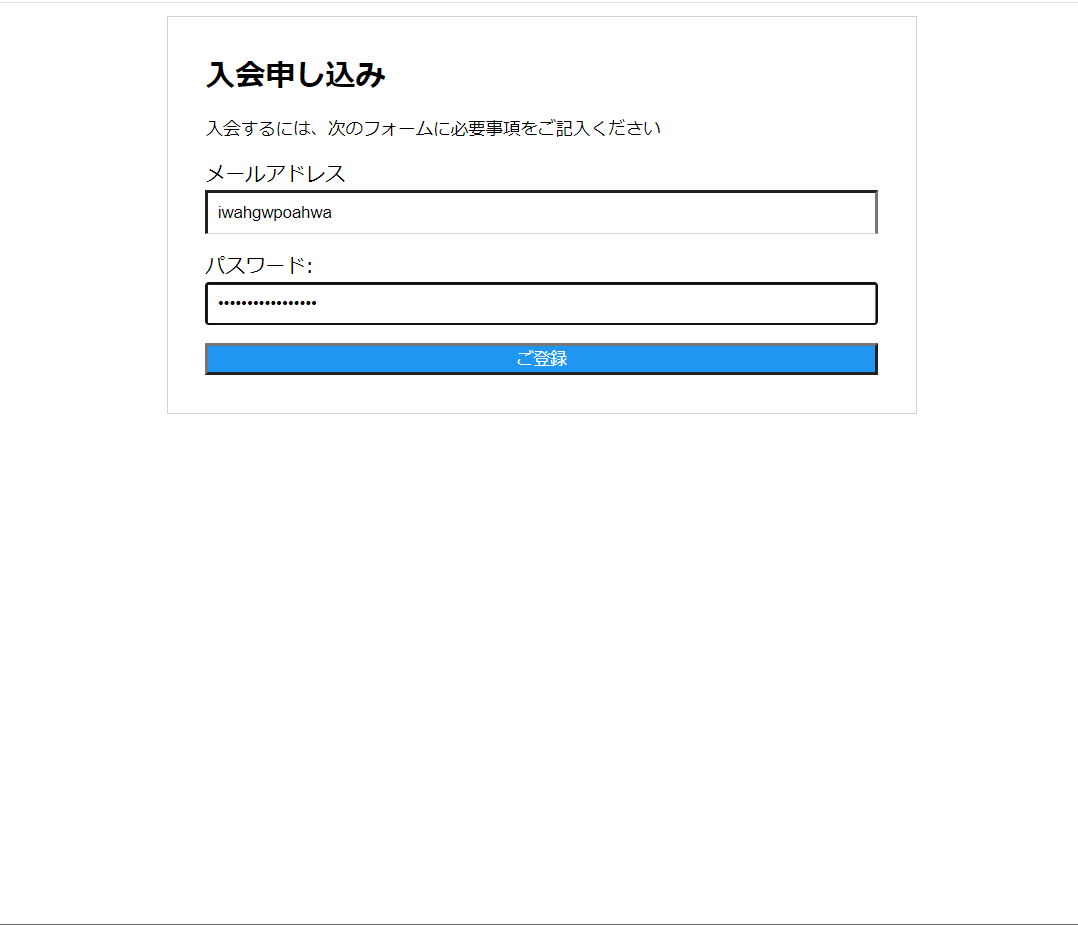
実行結果

シンプル イズベストって感じで初回が始まりました。ここからwebをこれから作成してくのかあ。頑張るぞ。これで大体50行ぐらいということで早い。自分の実力だと50行書くのにかなり時間がかかりますが。これだけで50行も書くのだからいざ実際にweb書くと途方もない行になりそうですね。直感的だからそれなりに書くのか
プログラムコードの説明
では説明していきます。上のコードがcss,したがhtmlファイルとなっております
まずはhtmlファイルから説明していきたいと思います
<!DOCTYPE html>
<html>
<head>
二行目にはhtmlで型を定義し,三行目にはheadを宣言し、windows上に表示されない内容を書くスペースとなっている。ここからいろいろ書く感じなんですね。
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width">
すいません<>の中にheadやhtmlって書きたいのですが消えてしまっています。qiitqさんどうしてですか......次行きます
meta charset="UTF-8"でエンコードを定義する。なぜかShift-JISだと文字化けするのですがなぜでしょうかね。調べてもわからなかったです
metaは「その文書に関する様々な情報」簡単に言うと検索エンジンやブラウザに伝えるタグのこと、つまりこれからコンピュータを扱うのは何かを定義する。
具体例ではmeta name="viewport"content="width=device-width"meta viewport「width=device-width」は、表示領域の幅で、端末画面の幅に合わせる指定ができる.つまりパソコンスマホ様々な端末に応じて幅、縦の大きさを設定してくれる。便利ですね。これは決まり文句としていれなければならないですね。
<title>入会申し込み</title>
titleでこのwebのタイトルが決まる。って小泉構文かって突っ込みたくなりますが、まあそうですね。

上の画像の通りgoogleで開いた場合入会申し込みが表示されました。以上です
<link rel ="stylesheet"href="css/sanitize.css">
<link rel ="stylesheet"href="css/style.css">
</head>
linkは、検索エンジンやブラウザに「このページは、別のこのページやファイルとこんな関係があるよ」とかかわりを持つのに必要。今回のファイルはcss/sanitize.css css/style.cssですね
例えば、rel ="stylesheet"は外部のファイルの関係性とhrefはそのファイルはどこなのかなっと表示する場所の事。つまりlink rel ~って書くことで、ファイルはどうなっているのか読み取る機能を用いる。そこで、cssファイルだ!って判別することができるようになるんですね。これがなければcssファイル書いたとしても,htmlファイルがcssファイルを使われなくなる。これも必須ですね
<div class ="content">
<h1>入会申し込み</h1>
<p>入会するには、次のフォームに必要事項をご記入ください</p>
<div class "control">
<label for ="mymail">メールアドレス</label>
<input id="mymail" type="email" name ="email"></p>
</div>
ここで初めてwebを作るうえで見える部分bodyを作成します
head内はwebを作るうえでの土台となる部分。ルールを決める。body内はそのルールに従ってweb上に見えるものを作成していく。
divは単体には意味はないがdiv内に入れると一つのブロックとしてスタイルを調節しやすくなる
これは何がうれしい機能で、div内に入れればまとめて水平方向、縦方向が調節しやすくなるし、段落も統制しやすくなる。二度手間が省けなくなる。一つ一つやるよりまとめて簡単にやった方が簡単だし時間もかからない。積極的に使う必要がありそう。なんかオブジェクト指向に似てるっぽい?初めてだからわからない...
h1は見出しを作るときに使うだけです
p ~/p内で挟んだ文章が段落としてみなされる役割を持ちます。あらかじめ文章を統一したいときに使うとよさそう
labelタグを入力するとメールアドレスの文字をクリックすると自動で、メールアドレス欄にアドレスを入力できるようにします。
for=maymailはクリックされた後入力可能となる場所かどこかを読み取り、与えられた場所に記入ができるようになります。
inputはweb上に何か機能を挿入するという役割です。ここではメールの機能を挿入する役割を持ちます。
実行結果

見た方が早いですね。メールアドレスをクリックすると、文字が記入できる場所に移動でき、自由に記入することができます。
パスワードは与えられた文字を入力すると文字が●として表示され、文字が見えなくなっていますね。ここではpasswordの方はmymailからpasswordに代わっているだけなので省略します。役割は同じなので。
感想
cssは文字の見た目を調節する役割を担います。文字の大きさ、色、フォント、余白などを調整するときに使う。
ですが、cssの説明するときは図を使わないとわかりずらいと思うので次回に記事を書きたいと思います。なんかここまで書くと一つ一つが身になっている気がする。実際に別のも作りましたが、とても面白いですね。直感で自分の作りたいものが作れるのでpythonやcとは違って誰でも取っ組みやすい分野ですね。これからもっとやっていこうと思います
参考サイトや動画
https://www.udemy.com/course/html-css-js/
https://saruwakakun.com/html-css/basic/link-rel
https://saruwakakun.com/html-css/basic/margin-padding
https://rakuda25.com/home/html-css-doctype/#ltheadgt
udemyさんの動画を参考にしただけですが..