要約
- 「IT?何それ?」な新卒社員がIT部署に配属されてからの軌跡
- 一年を通しての振り返り
- 何を見て何を学び、何が出来るようになったのかのまとめ
- 参考になるかは貴方次第
はじめに
こんにちは。タスク管理で予想時間以内にタスクが終わった試しがない、あやしいブロッコリーです。
という紹介文が馴れ馴れしいほどのQiita初心者です。
2019年、皆様はどんな年でしたでしょうか。
個人的な感想としては、題にもある通り新卒ということで沢山の苦悩・苦難があった年でした。
例えば、先輩社員や上司の方々がどこぞのクラウドサービス炎上でドタバタする中、
私はTwitterで現状を追うことしかできなかったり。。
あの時の自分の何もできない感といったらまあもう味わいたくないですね。
アマゾン森林の大火災なんて笑えません全く。
そんな2019年でしたが、今回は新年明けての挨拶も兼ねて、
昨年の振り返り、今年の抱負、やりたいこと等々色々考えてみました。
脳内の大掃除なくして2020年は迎えられませんからね。
現在携わっているプロダクト
Webサイトにおける様々なログを収集・分析し、そのデータをレポートとして提供するサービス。
現在はその内部システムを担当しているチームに所属しています。
2019年振り返り
2019年では「えんじにあ…??」⇒「デプロイ作業やってみよう」まで変化できたかなと思います。
当初はエンジニアになるとは思ってもいなかったため、右も左も分からなかった状態でした。
幸いにも、部署の研修プロセスは基礎の基礎からの叩き上げが重視されていたため、
「理解するまで理解する」ことに集中できました。
やることはひたすら『調べること』『得た知識を発表』
『フィードバックを受けてさらに洗練』のループ&ループ。
調べに調べまくっては発表し、痛い指摘を受けてはまた調べての毎日を送っていました。
上長の口癖は「じゃあそれってなんだっけ?」。
どんな説明をしても全てこの一言で一刀両断されます。その切れ味は妖刀紅桜をも凌駕します。
これが本当に痛くて苦しく、そして悔しくて原動力になる言葉でした。
半年ほどかけて最終的に上長からその言葉を聞かなくなった時の達成感は、
今でも糧になっています。
現在はシステムのデプロイ作業の練習をしており、
終了後はとうとう自分がハンドルを握る・・・
それまでに自分が何を学んできたのか、振り返ってみました。
2019年やってきたこと
業務を中心にひたすらインプットとアウトプットの繰り返し。
Try&Errorの繰り返し、。
とにかく書いて、とにかく触って、とにかく動かしていく毎日。
ザックリ言うと以下の通り。
- IT基礎知識の習得
- システム問い合わせ対応 / 一部開発・改修作業
- その他インプット
2019年で学んだこと、出来るようになったこと
上記のやってきたことベースで思い出し書き。
IT基礎知識の習得
ITの基礎知識の定着に、配属されてからの約4ヶ月間を費やしました。
主なテーマは以下の通り。
1. 開発プロセス
2. Webシステム
3. http/https通信の違い
4. Webサイト作成
開発プロセス
SEとしてシステム開発に携わる前提として、直後に「そもそもシステム開発ってなに?」「ただコード書けばいいの?」とならないように、一般的な開発フェーズやプロセスとは何たるかを学びました。
自分の、そしてチーム全体のスコープを見失わずに開発を進めていくうえで必須な考え方を身に付けました。
- 開発フェーズ
- 上流(要件定義、基本設計)、下流(詳細設計、実装)、テスト(単体、結合、システム、UAT)
- 開発プロセスの種類
- ウォータフォール、プロトタイプ、スパイラル、アジャイル開発
- 開発管理
- プロジェクト管理(Redmine)、構成管理/バージョン管理(Git)、変更管理、QA
Webシステム
Webシステムでは、私が今までChromeやSafari等のブラウザを通して当たり前のように
サイト巡回をしていたその裏の仕組みを学びました。ここが一番重要且つ重いテーマでした。
この時も「そもそもWebってなんだっけ?」で始まりました。
はじめの頃って調べるの慣れておらずこの三文字に1時間かけました。
そして毎テーマ必ず「そもそも・・・」という原点追及を欠かさなかったのが
自分自身で印象に残ってます()
大まかにいうと内容はこんな感じ。
- コンピュータの構造
- クライアントサーバシステム、ソフトウェア、ハードウェア、アプリケーション、ミドルウェア
- プロトコル
- プロトコル、ネットワークアーキテクチャの種類や違い、各レイヤーでの役割
- リクエスト/レスポンス
- メソッド、リソース(URL、IPアドレス、FQDN、DNS)、User-Agent、Referrer、Cookie
- サーバ側の処理
- Webサーバ・アプリケーションサーバ・データベースサーバの役割の違い
- レンダリング処理
- レンダリングの流れ(Parse、Scripting、Rendering、Painting)、HTML/CSS
http/https通信の違い
Webシステムから続いて、http/https通信の違いについて学びました。
「電子署名って何なんだよ・・・」でかなり苦戦しましたね。
公開鍵で暗号化するって言ったじゃん!!!!秘密鍵使うなよ!!!!!
って2日間くらいなってました。
ただ、個人的にここでの学習が後に大いに役立つとは思ってませんでしたが。
以下内容。
- 通信の暗号化
- SSL/TLS、共通鍵方式、公開鍵方式
- サーバ証明書
- 認証局、自己署名証明書、電子署名
Webサイト作成
上記の全てを踏まえて、実際に自分でWebサイトを作成し公開してみました。
サイトのテーマは「ログインサイト」。
単純にログインの機能を持ったサイトをAWSの一部のサービスを用いて作成するということでした。
作成スケジュールは以下の通り。
Day1:先輩社員の方をクライアントに見立てて、作成したいWebページの要件を聞き出し設計書におこす。
クライアントと擦り合わせながら設計書を完成させていき、スケジュールを確定させる。
Day2:AWSのプライベートアカウントを作成し、サイトを公開するためのインフラを構築。
Day3:HTML/PHPファイルを作成し、ページの機能を完成。
Day4:CSSを適用し、サイトを完成。単体テストを実施。先輩からレビュー。
Day5:レビューを基に修正。完成。
しかしこれが大幅にスケジュールオーバー。
インフラ構築に二日かかってしまい、HTML/PHPの完成に二日費やしてしまいました。
これによってCSSを適用できなかった私のサイトはみすぼらしく、点数は0点。。
悔しすぎて、夏季休暇に暇してた時間全部つぎ込んで「パスワード再設定メールの送信」という
要件にない機能まで付けて無理やり完成させました。(要件にない機能:-10点)
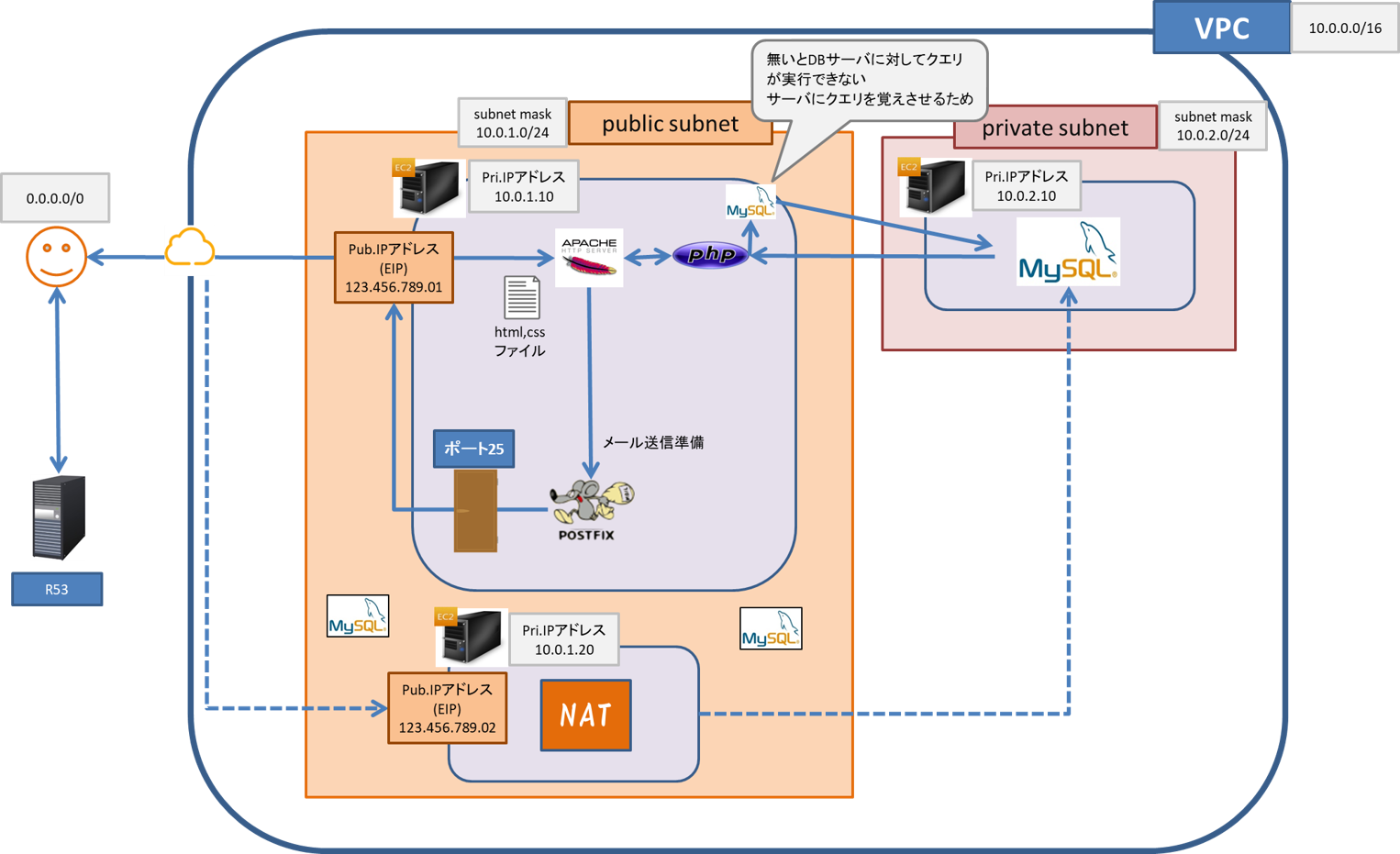
ちなみに、設計書の内容は「全体構成概要図」「内部設計」「DB定義」「各画面基本設計」。
以下は完成した実際のサイト(現在はサーバー落としているので画像)。

そして、以下はこのサイトの内部設計。
※画像内のIP/Subnet maskは例

苦労した点は、NATの仕組みと使い方や、セキュリティグループの設定、
パスワード再設定メール送信機能の設定等々、インフラ構築の部分が多かった印象です。
特にメール送信機能では、サブミッションポート587を利用したかったのですがなかなか上手くいかず。
やむなく25番を利用した時の悔しさたるや。
CSSの適用にもかなり苦戦しました。
ここで学んだのは、その場しのぎのコードは後に巨大なブラックボックスを生んでしまうこと。
「これでいいじゃん♪開発」で進めて、正しいと思っている位置にCSSが適用されないことが多発しました。
反省した後、ノートに全てのページで適用するデザインフレームワークを作成し、
各パートに要素を入れていく形で進めるとCSSを瞬殺することが出来ました。
(後々にLaravelすげぇってなる男の軌跡)
その逆に、https通信の確立に最初は3時間くらいかかっていたものを今では5分で出来るようになり、
研修で身に付けたhttps通信の知識が大いに活きた瞬間でもあります。
実際の完成したサイトでテストをした時、もう楽しすぎて30分くらいサイト巡回してました。
※神教本
Amazon Web Services 基礎からのネットワーク&サーバー構築 改訂版
システム問い合わせ対応 / 機能開発・改修・結合テスト
研修と併せて所属部署が担当する自社システムに触れる機会が増えていき、
利用者からの問い合わせや結合テストを担当することが多くなりました。
最初はパスワードを数回間違えると掛かってしまうアカウントロックの解除しか
対応できませんでしたが、最近ではDBからのデータ抽出や改修対応を担当することも増えました。
先輩方に任せっきりだったところも、解決後に必ず始終の説明を受け自分でも手を動かすことで
どんどん自分が扱える範囲を広げていきました。
そして問い合わせ内容から発展し一部開発や改修を担当することもありました。
基本的にはPHP/JS/HTML等のフロント部分が多く、MVCについての知識も得られました。
結合テストに関しては、ただテスト項目を消化するのではなく、
「今どんな背景でこのテストが必要とされていて、なぜこの部分をテストするのか」
まで考慮に入れて実施することを念頭に置いて実施していました。
そして口を酸っぱくして言われたのは「テスト項目が100%正ではない」ということ。
項目書も人が作ったもの。システムである以上動かした際の結果が真実。
終了したことには芯の部分からその機能を理解できるようになれました。
印象に残っているのは、ChromeのSamesite属性の検証テスト。
上記テストの環境構築も自ら行うことによって、AWSの各サービスについての理解や
インスタンス・コンテナ・ロードバランサー等への理解を深められた重要なテストでした。
その他インプット
基本的に言語学習はプログラミング学習サイトを利用しました。
Webアプリケーションの開発部でもあるため、業務で多く利用したのはPHP/HTML/JS。
また、AWSサービスについても様々な場面で触れました。
先に述べたSamesiteテストでの環境構築一つとっても、CloudFront/Route53/ELB/EC2/ECS…等々、
仕組みや繋がりを理解しながら実施していき、どこに何をすればどうなるのかを形にできました。
- プログラミング言語
- PHP
- HTML/CSS
- JavaScript
- Shell Script(主にJenkinsにて)
- AWSサービス
- Athena(CTAS、パーティションの貼り方、クエリチューニング)
- S3(バージョニング、CLIでのバケットコピーシェル作成)
- CloudFront(Behaviors、OriginGroups)
- Route53
- EC2/ECS/ELB(AMI/Snapshot/EBSボリューム、起動設定/AutoScaling、CLBとALBの違い)
来年やりたいこと
そんなこんなで右往左往した1年目でしたが、得るものに余りはありませんでした。
手に落ちてくるものを零さないように必死に飲み干していく毎日。
それは来年も変わらないとは思いますが、その中でもやりたいこと、
やり遂げたいことをまとめてみました。
知識面
自社システム構造のドキュメント化
自社のシステムを自分の中で整理することを目的として、様々なドキュメントを作成したい。
これがなかなか難しく時間が取れないけれど、視覚的に頭に入れることは時に絶大な力を
発揮すると信じてやまないので、少しずつ完成させていきます。
リリース作業ハンドル
リリース作業を自分がハンドルを握って完結させること。
リリースの内容のみならず、手順全てとトラブル時の対応力、
今まで学んできたことの集大成として、「開発」を完結させる能力を身に付けること。
現在開発環境でのデプロイ作業を練習として行っており、
本番環境のリリースに携われるように勉強しています。
Java・Pythonをいじりたい
インタプリタ言語がメインだった2019年。
今年はJava等のコンパイル言語も動かしてみたいです。
Javaは大学の時にいじりましたが正直赤子程度の知識まで風化してしまいました。
ここで一度学びなおし、フロントエンドもバックエンドも扱えるようになり、
簡単なアプリケーションであればサッと開発できるようになることが目標です。
また、Pythonについてもシステム内で使用している点も含めて学習したい言語として見据えています。
資格
去年ITパスポートの資格を取得した時、大きい資格とは言えないまでも
確実な自信につながることを実感しました。
何より、身に付けた知識が本当に身についているのかを証明できる一つの形でもあるため、
来年以降も継続していきます。
- 技術系
- 基本情報処理技術者
- AWS
- ソリューションアーキテクト-アソシエイト
- デベロッパー-アソシエイト
- 英語
- TOEIC 800点
まとめ
簡単にですが、配属されてからの8ヶ月間を振り返ってみました。
最初から見てみると、やはり中身が空っぽであった分多くのことを
学んでいたのだなと実感できました。
恐れずに配属希望を出して本当に良かったと、今は心の底から思っています。
後輩にバリバリにプログラムが書ける人が入ってくることに恐れながら、
今年も去年より飛躍する年に。