アイテムを3Dで表示したい

バイオハザードヴィレッジのように、アイテムを3Dで表示したい!
今回の成果
画像のようにアイテムの表示、回転、切り替え機能ができました。

今回の内容はBPのみで完成できますので初心者も簡単に作れます。C++を使う必要がありません。UE5 Previewで作りましたが、UE4も同じ手順でできます。
完成したプロジェクトはGithubに置きましたのでよかったら参考してください。
キャプチャから表示するまで
アイテムを表示するまで、手順は以下:
- SceneCapture2Dを使って、アイテムの画像をRenderTargetにキャプチャする
- RenderTargetの画像をTextureに書き込む
- UIに表示する
Blankプロジェクトからやります。
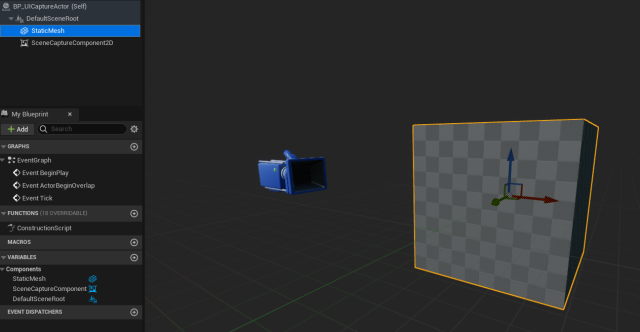
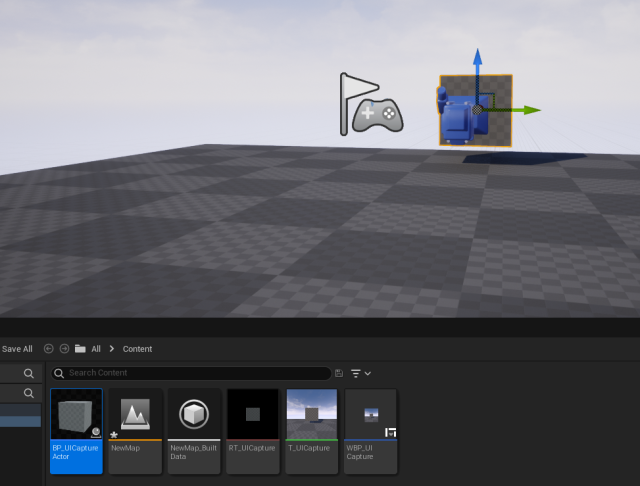
まずはBlueprintActorを追加して、BP_UICaptureActorと名付けます。

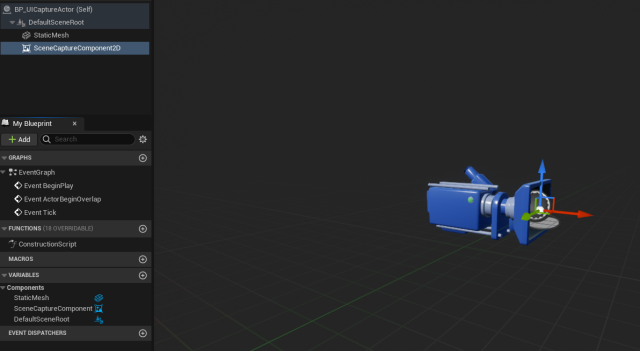
BP_UICaptureActorの中にStaticMeshとSceneCaptureComponent2Dを追加します。

カメラがアイテムを撮影するように位置を調整します。StaticMeshにモデル(アイテム)をアサインします。

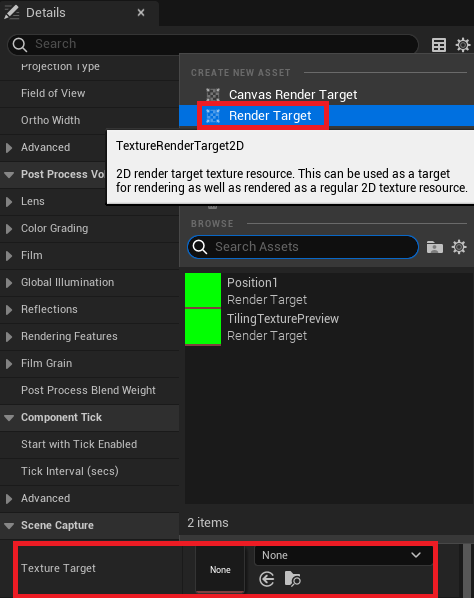
SceneCapture2DのTextureTargetプロパティに、RenderTargetを追加します。RT_UICaptureと名付けます。

新規Textureアセットを追加します。T_UICaptureと名付けます。

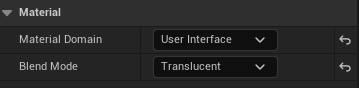
T_UICaptureを開いて、以下の設定をします
Material Domain: User Interface
Blend Mode: Translucent
これでUI用のAlpha入りのテクスチャになります。

SceneCaptureComponent2Dからキャプチャした画像のAlphaが反転してますので、元に戻す処理が必要です。
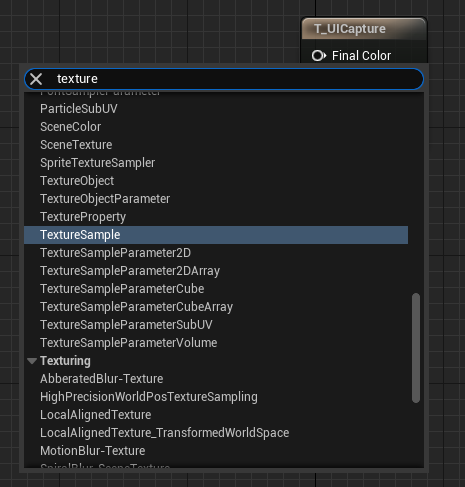
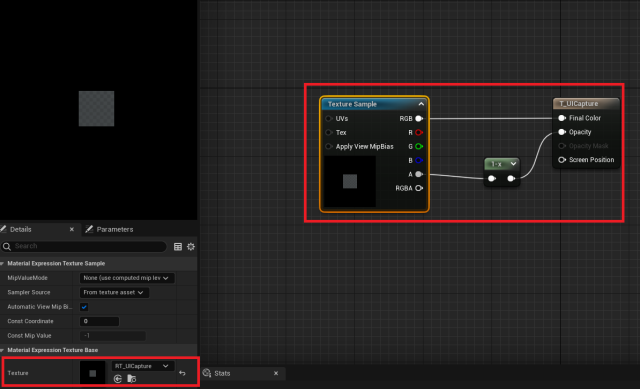
T_UICaptureのMaterial Graphに右クリック、TextureSampleを追加します。

1-xノードも追加し、画像のように繋ぎ、TextureSampleのTextureをRT_UICaptureを指定します。
これでアルファ回転の仕組みができました。

これでキャプチャしたものを表示する作業は大体完了です。成果を見てみましょう。
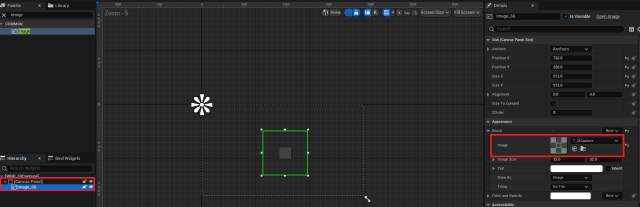
まず簡単なUMGを作って、Imageを追加して、画像をT_UICaptureに設定します。

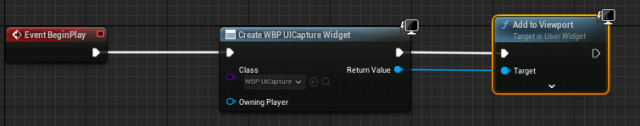
レベルBlueprintで作ったUIを表示します。

通常、表示するアイテムを動的に生成するのは正しいが、今回はプレビューなので、まずBP_UICaptureActorをそのままマップにドロップします。

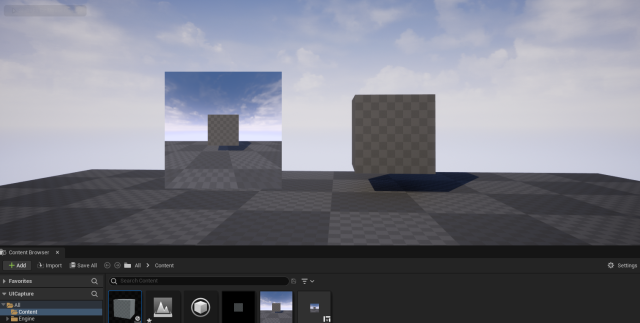
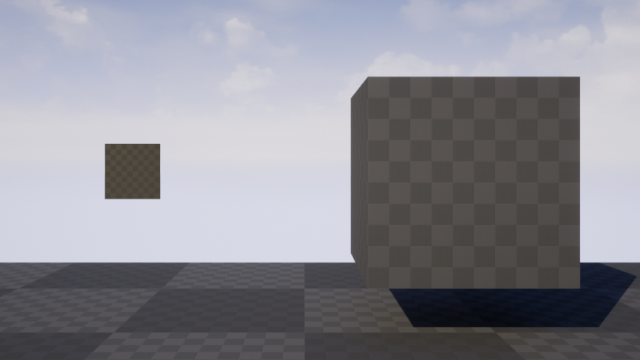
プレイを押したら、アイテムが表示されました!やった!

って背景も入ってるじゃないですか!心配しないで。背景を透明にすることはできます。
背景を透明にする
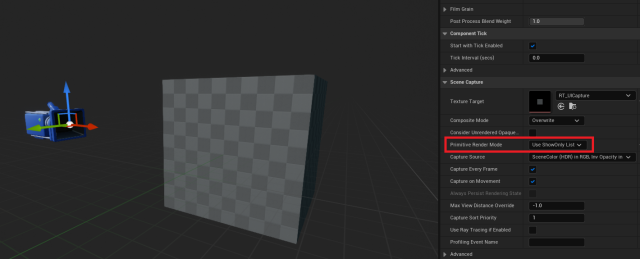
BP_UICaptureを開きます。SceneCaptureComponent2DのPrimitiveRenderModeをUseShowOnlyListに設定します。これで特定のアクターのみキャプチャするようになります。

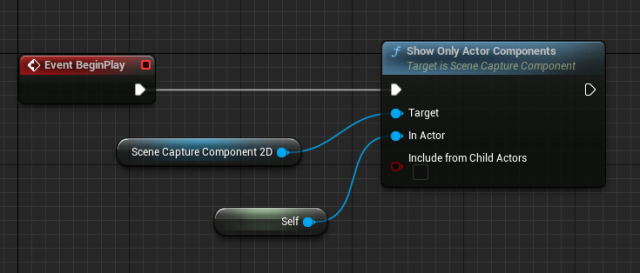
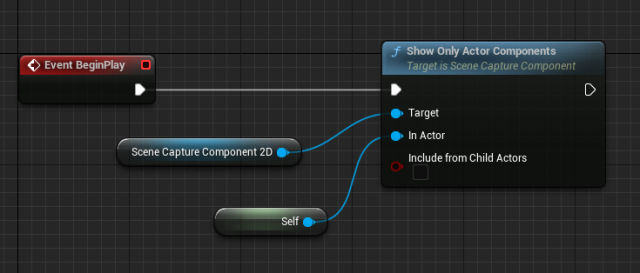
Event Graphにて、BeginPlayでShouOnlyActorComponentsをSelfと設定します。

EventGraphにSelfに設定します。これで自分以外のものは写らなくなります。

再びプレイを押します。

背景がなくなった!わーい!これでキャプチャ完成です。
アイテムメニューっぽくします
DataTableで表示するモデルを登録して、選択してるボタンに応じて切り替える機能も作りました。最終成果はこちらになります。
マップにあるアイテムが見えますが、ちゃんと作れば見えない場所にスポーンしましょう。

手順を書くのはややこしいなので、気になる方はGithubにプロジェクトを確認しましょう。
補足Q&A
実際の遭遇した問題をQ&A形式でまとめました。
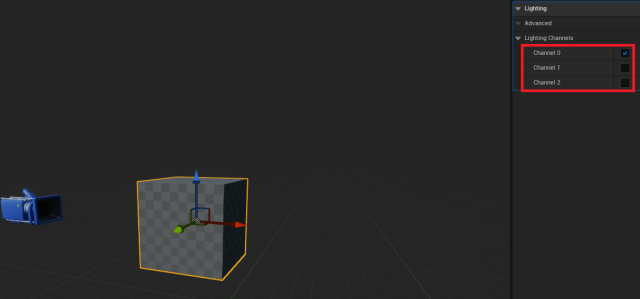
環境のライティングに影響されてアイテムが明るく/暗くなった!
今回キャプチャしたアイテムはマップにスポーンされたのでそうなります。普通のライティングならLightingChannelの調整で影響されないようにしましょう。ポストプロセスなどは実装の方法によって対策します。

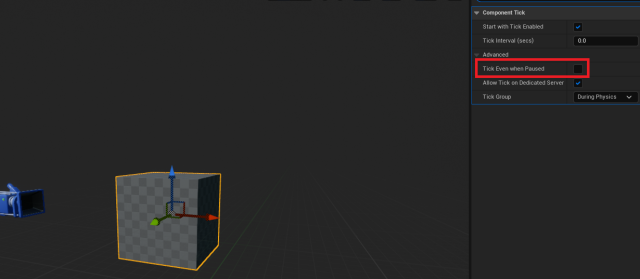
ポーズ中で表示したいけど、アイテムのアニメ/テクスチャが動かなくなった!
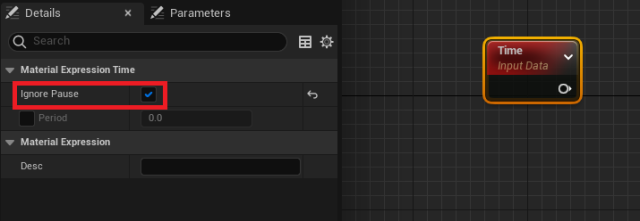
ポーズ中なら大体のTickは失効します。ポーズ中でもTickを有効したい場合はComponentのTickEvenWhenPauseを設定します。マテリアルのTimeノードもIgnorePauseという設定があります。