Angularデベロッパーズガイド 高速かつ堅牢に動作するフロントエンドフレームワーク
を基にまとめます
Angularとは
- Webアプリケーション開発向けにGoogleが開発しているJavaScriptフレームワーク
- 言語はTypeScriptが使用されている
- TypeScriptとはMicrosoftが開発しているJavaScriptのスーパーセット
- コンパイルすることでJavaScriptに変換される
- メジャーアップデートは半年に1回(3月、9月)、マイナーバージョンアップは毎月行われる
- メジャーアップデートではかなり大きな変更を伴うことがある
開発環境構築
- 実行環境
- Windows10 Pro(64bi)
- Google Chrome 67.0.3396.99
Node.jsのインストール
サーバーサイドJavaScript環境であるNode.jsをインストール
- 公式サイトからインストール
- 推奨版である8.11.3版(2018/7/28現在)を選択する
 - Node.jsをインストールすることで、npmと呼ばれるJavaScriptのパッケージ管理ツールも併せてインストールされる
- npmを使用してツールがインストールできる
- Node.jsをインストールすることで、npmと呼ばれるJavaScriptのパッケージ管理ツールも併せてインストールされる
- npmを使用してツールがインストールできる
Angular CLIのインストール
Angularから公式に提供されているコマンドラインインターフェースであるAngular CLIをインストール
プロジェクトの雛形、テストの実行、ビルド等がサポートされている
- 先ほどインストールしたNode.jsのnpmコマンドを使用してインストール
$ npm install -g @angular/cli
- バージョン確認を行う
$ ng version
上記のような「ng XXX」というコマンドがAngular CLIが提供しているコマンド
アプリケーション作成
まずはアプリケーションの雛形を作成
- 適当な場所に移動し、以下のコマンドで「my Project」という名前でプロジェクトを作成
$ ng new myProject
雛形としてテストの設定ファイルやTypeScriptをコンパイルする設定ファイル等が作成される
- 下記のコマンドでサーバーを起動
$ cd myProject
$ ng serve
「「wdm」: Compiled successfully.」と表示されれば起動完了
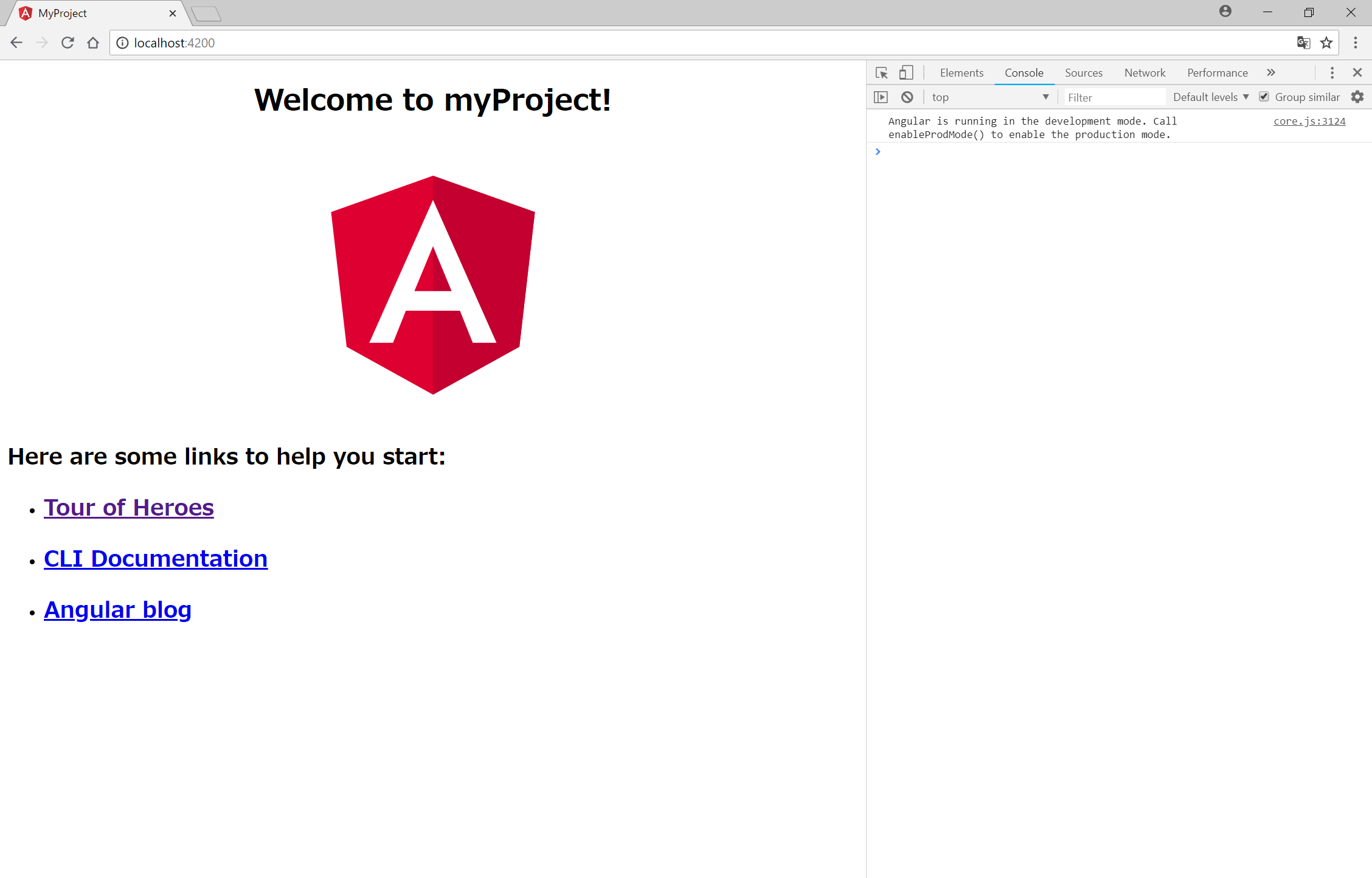
ブラウザからlocalhost:4200にアクセスして以下のページが表示されえればOK

ちなみにopenオプションを加えて以下のように起動すれば自動的にブラウザが表示される
$ ng serve --open
スクリプトエラーの確認
- Google Chromeのメニューから、その他のツール > デベロッパーツールを開くとログを確認できる
- Elementsタブからhtmlの内容、Consoleタグからログが確認できる
- 何かしらのエラーがあるとここに表示される

Visual Stduio Code導入
ここは参考文献には記載されていない内容
Visual Stduio CodeがあればTypeScriptの編集が楽、更にデバッグが容易にできる
インストール
- 公式サイトから最新版1.25(2018年7月28日現在)をインストール
ファイル追加
- ファイル > ワークスペースにフォルダを追加 から先ほど作成したmyProjectを指定すれば、Visual Studio Code内でファイルの表示・編集が可能
サーバーの起動
- 表示 > 統合ターミナル を選択
- 先ほどと同様に「ng serve」でサーバーを起動
- これまた同様にブラウザからlocalhost:4200にアクセスして起動を確認できる
- サーバーを起動した状態でhtml、tsを変更・保存すれば自動的にビルドが実行される

