ブラウザ上のテキストを範囲選択してコピーするという手間を省く、テキストコピー機能を配置してみましたので紹介します。
まずは、Forgeで「copy clip」と検索し、下記のCopy String to Clipboardをインストールしてください。
Developmentのアイコンの中に


このアイコンがあればインストール成功です。

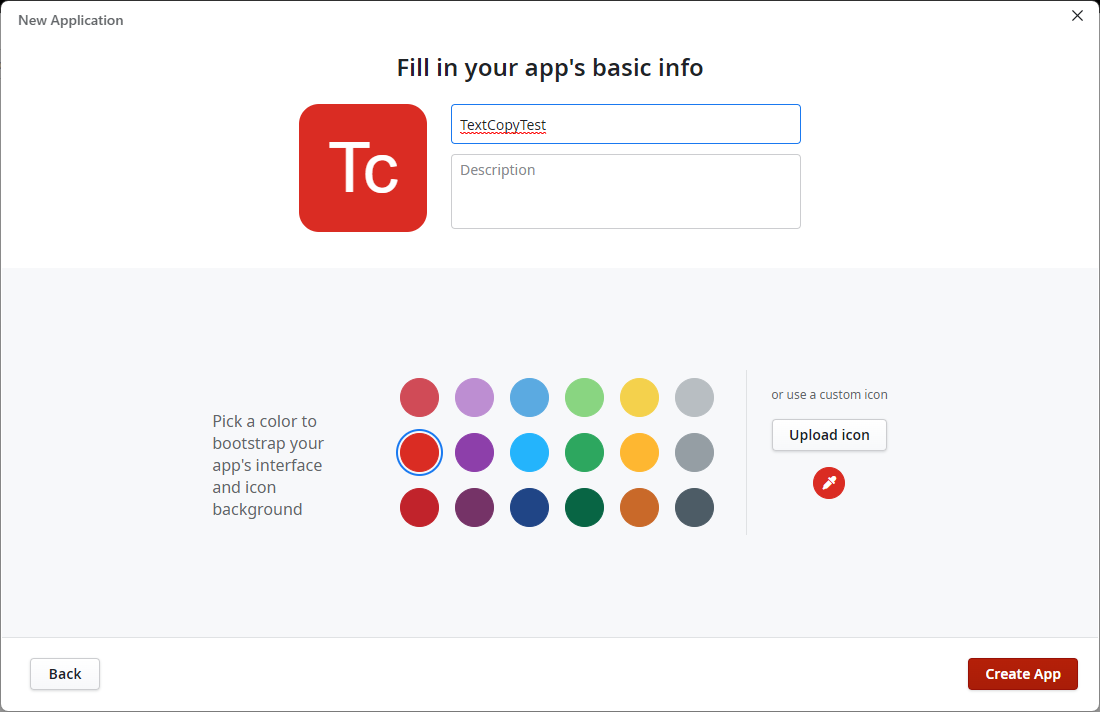
適当なアプリケーションを作成します。


メニュー中のコンセントのアイコンをクリックします。

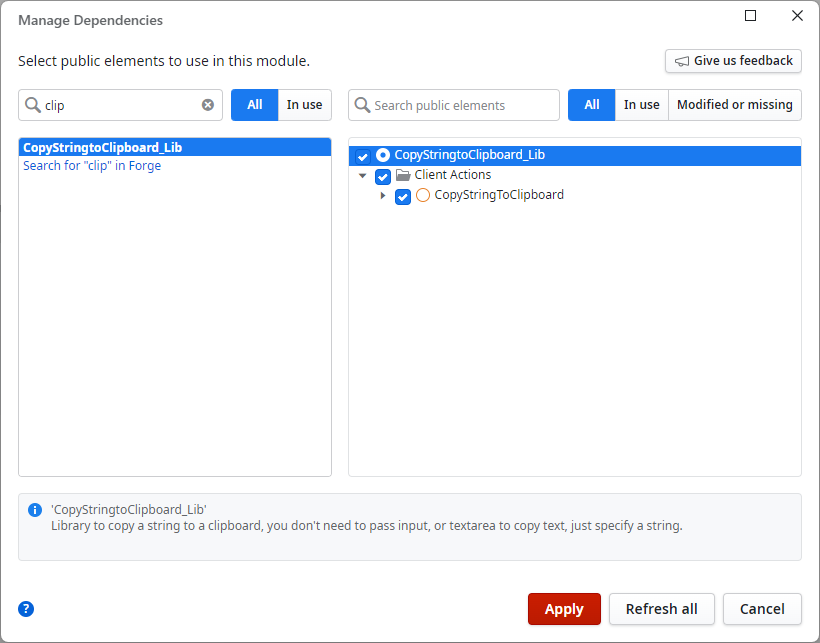
「clip」で検索し、CopyStringtoClipboard_Libを選択、チェックを入れ、Applyを押します。

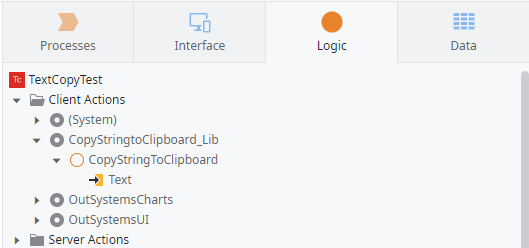
LogicタブのClient Actionsに追加されます。

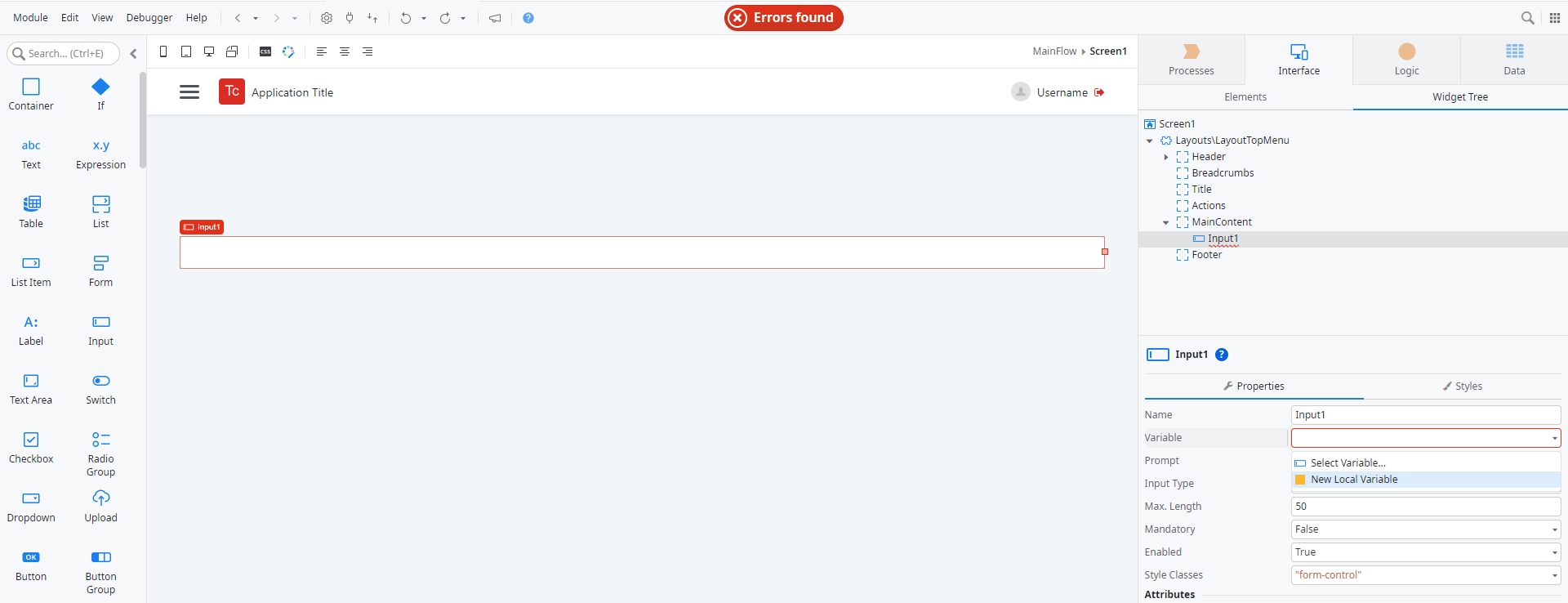
EmptyでScreenを作成し、Inputを配置、New Local Variableしておきます。

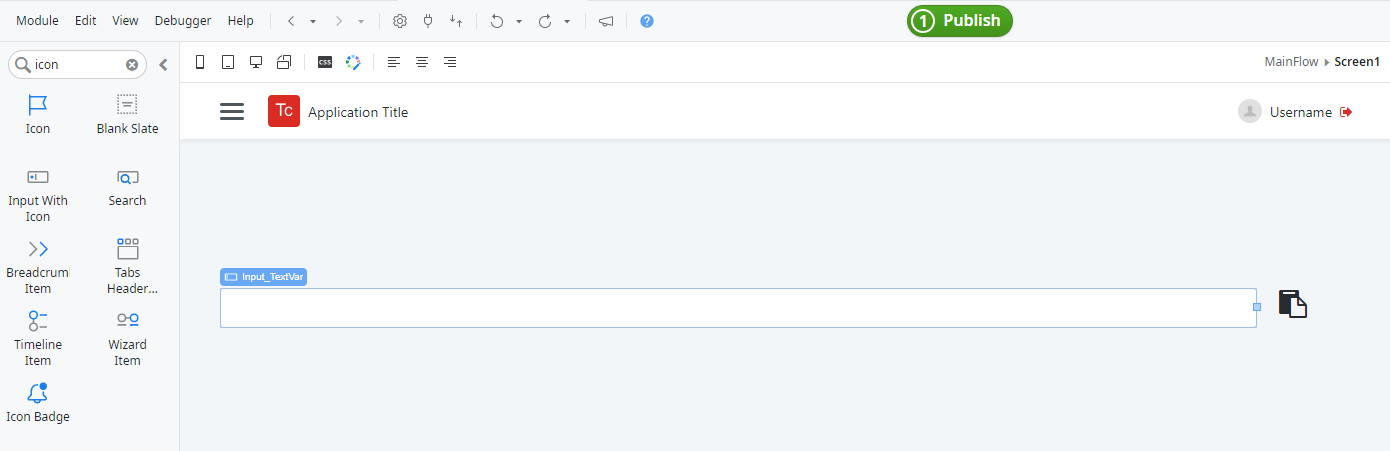
Inputの右端を1カラム短くして、Iconを配置します。

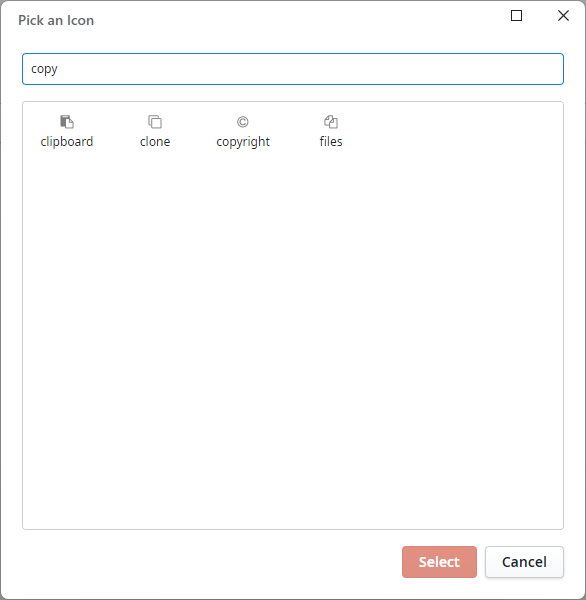
copyで検索し、clipboradのアイコンにしておきましょう。

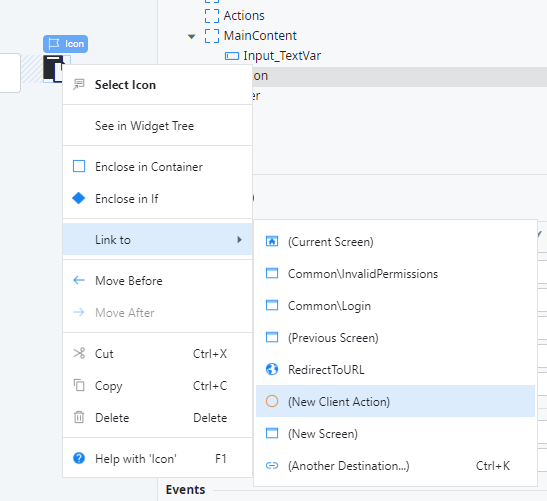
Iconを右クリックし、Link Toから(New Client Action)を選択します。

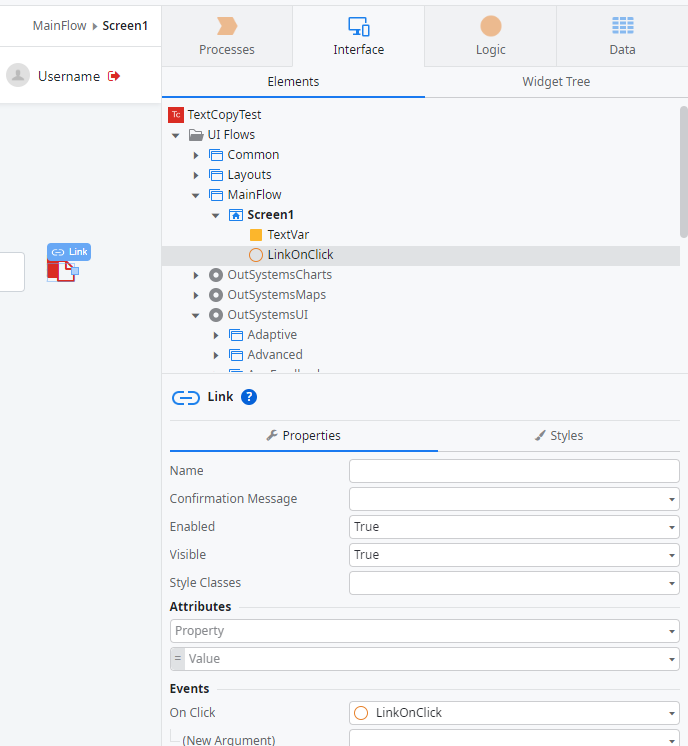
LinkOnClickが作成されました。

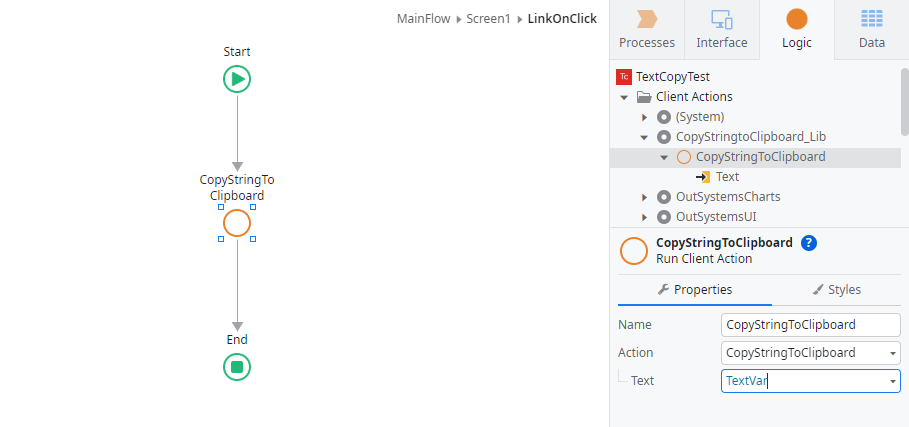
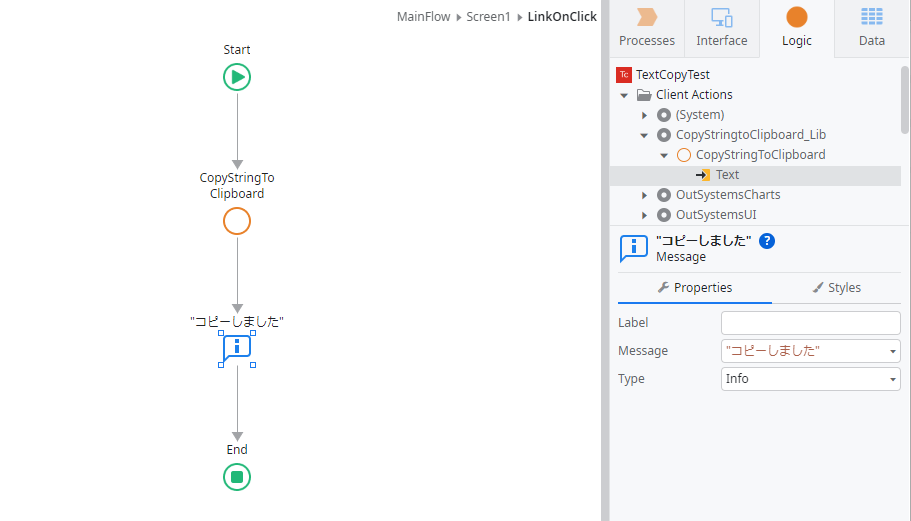
LinkOnClickを開いて、LogicタブのClient ActionsからCopyStringToClipboardをドラッグ、
Input ParameterのTextはTextVarとします。

Messageを配置し、”コピーしました”と表示するのもよいでしょう。
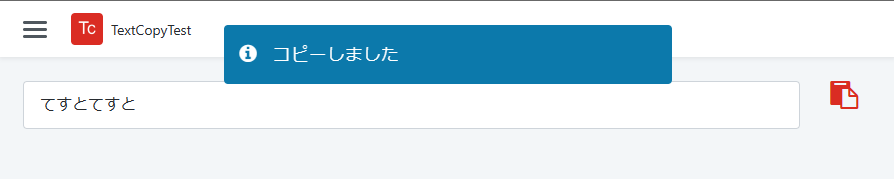
PublishしてOpen in browserします。

Inputに値を入力して、Iconをクリック。

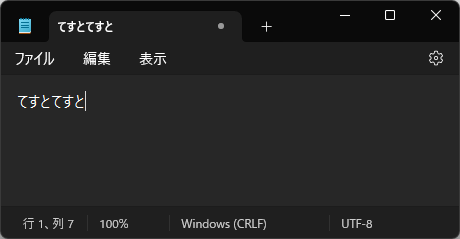
メモ帳に張り付けると値が入っています。