こちらの郵便番号WebAPIを使用させていただきます
https://anko.education/webapi/zipcode

とのことです
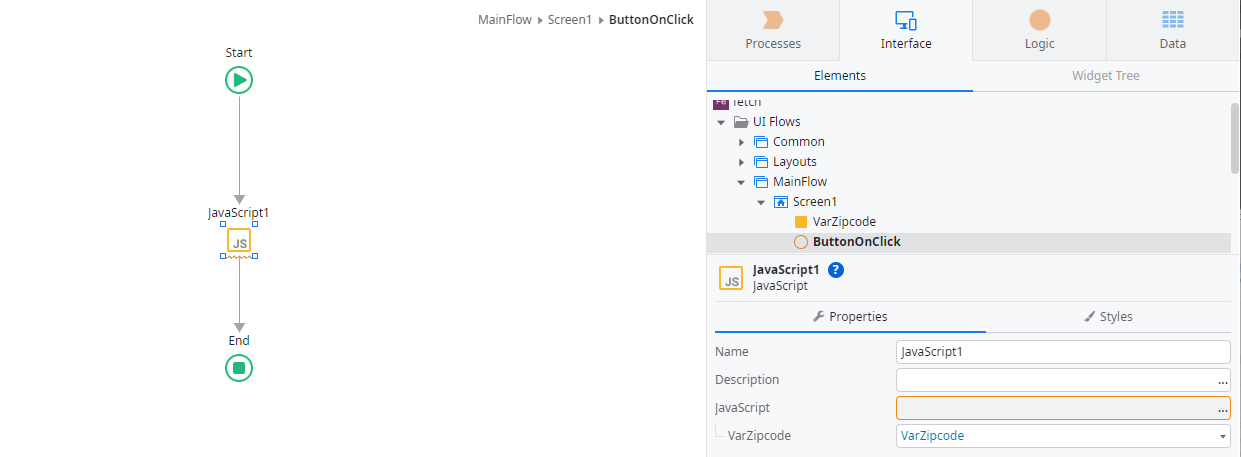
Screenを右クリック、Add Local VariableでVarZipcodeを作成
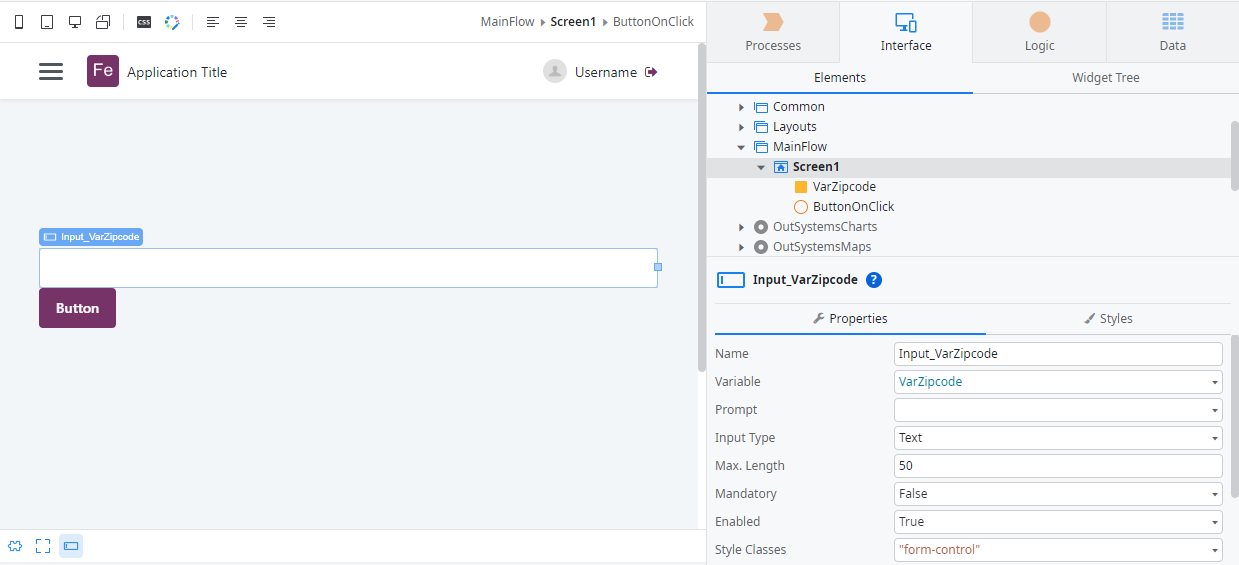
ScreenにInputを配置し、VarZipcodeを設定
ScreenにButtonを配置、ダブルクリック
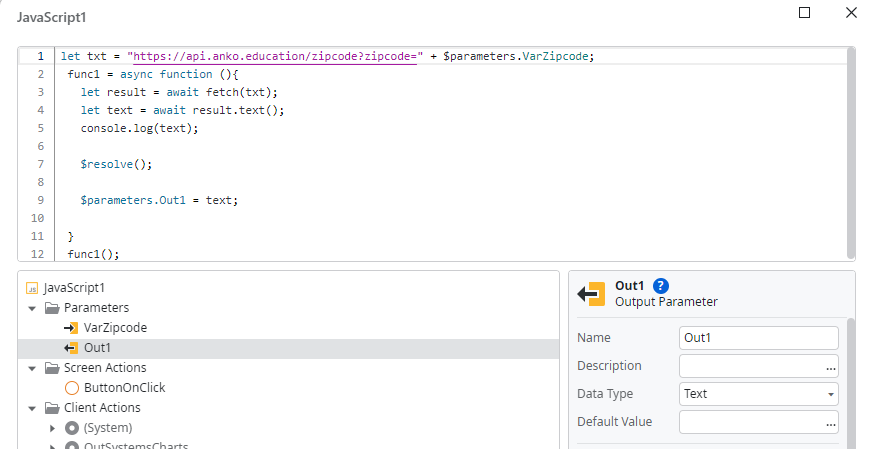
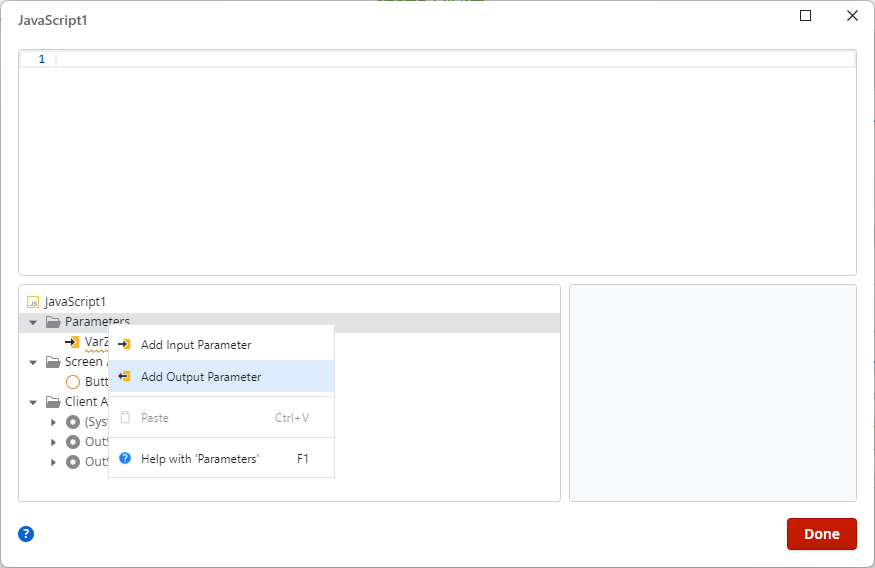
JavaScriptを配置、VarZipcodeを渡し、その上のJavaScriptをダブルクリック(または...をクリック)

Parametersを右クリックして、Add Output Parameter

私はJavaScirpt歴は深くないのでコピペです
fetchは非同期らしくresolveを入れたらなおりました
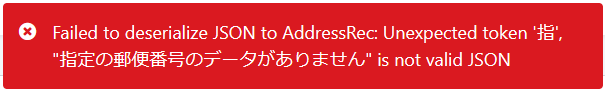
エラー処理も???なので、その点、注意してください
let txt = "https://api.anko.education/zipcode?zipcode=" + $parameters.VarZipcode;
func1 = async function (){
let result = await fetch(txt);
let text = await result.text();
console.log(text);
$resolve();
$parameters.Out1 = text;
}
func1();
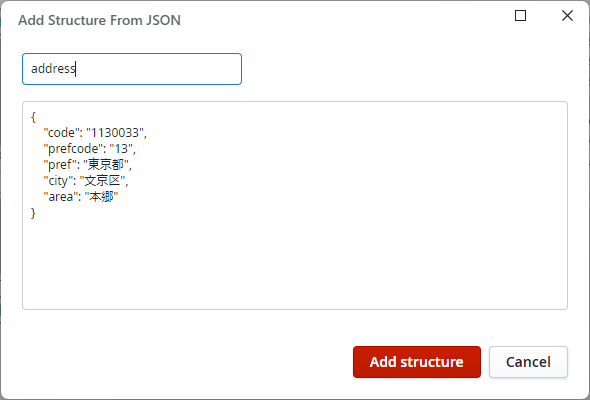
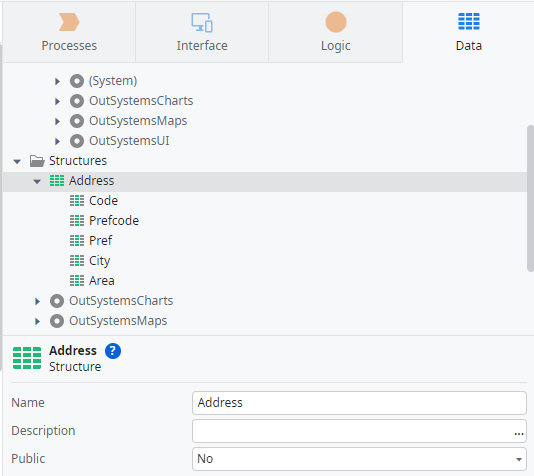
次に戻り値を格納するStructureを作成
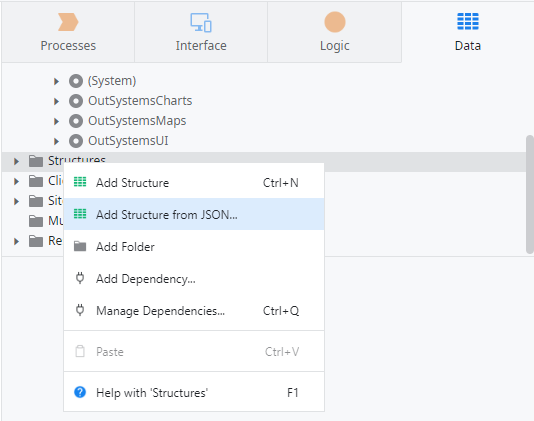
DataタブのStrecturesで右クリックして、Add Structure from JSON...

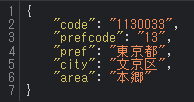
戻り値のjsonをコピーして
https://api.anko.education/zipcode/?zipcode=1130033

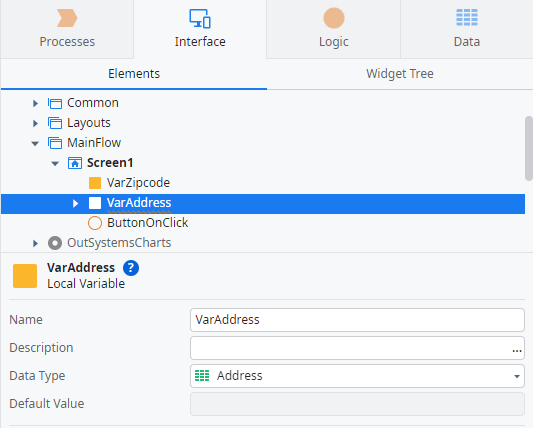
Screenを右クリックし、Add Local VariableでVarAddress
Data TypeをAddress

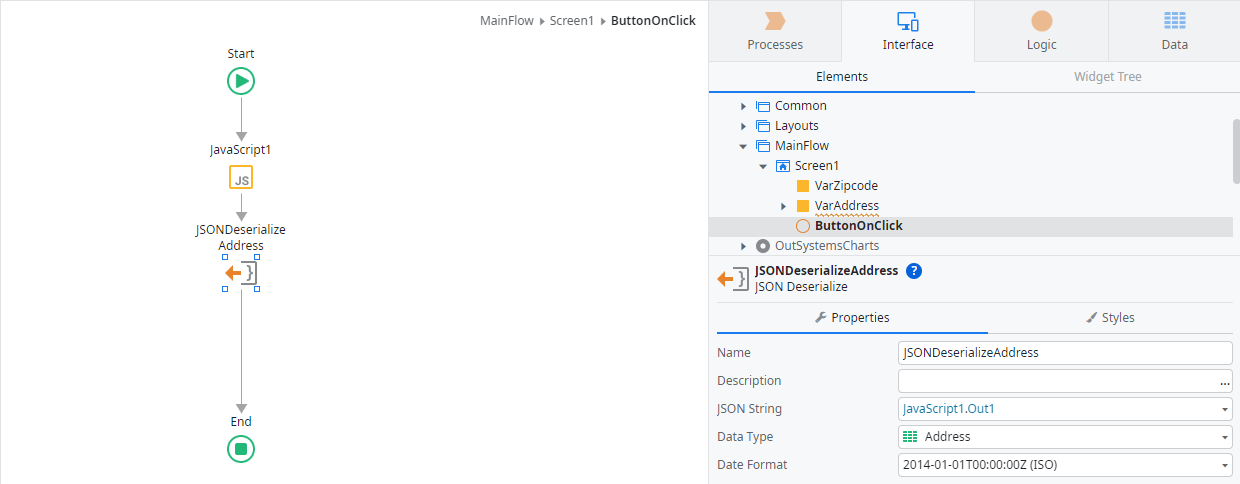
JavaScriptの下にJSONDeserializeを配置
JavaScript.Out1をAddressにします

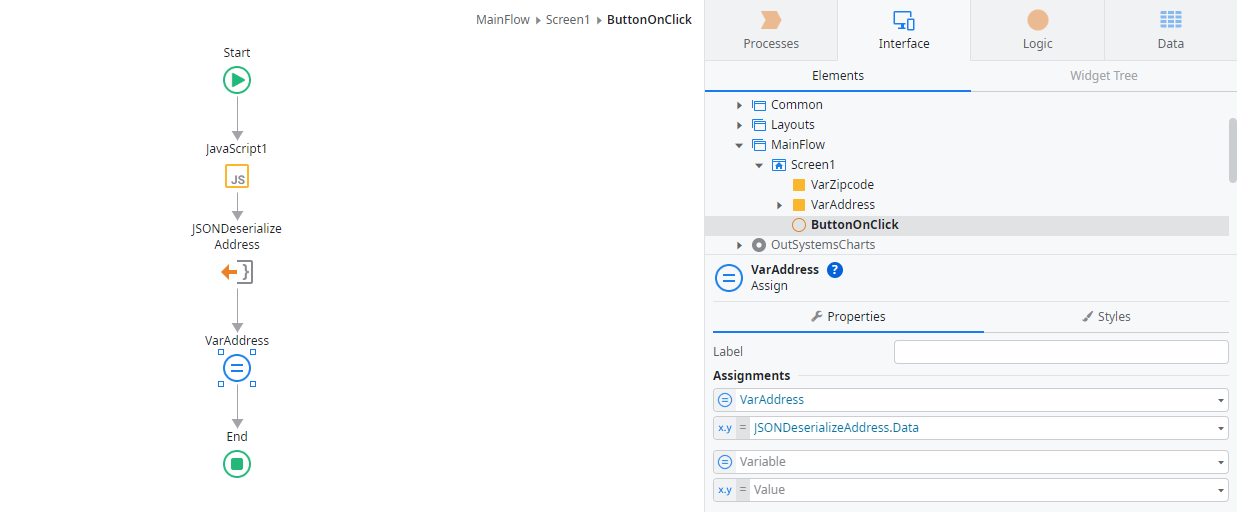
Assignを配置
VarAddressにJSONDeserializeAddress.Dataを入れます

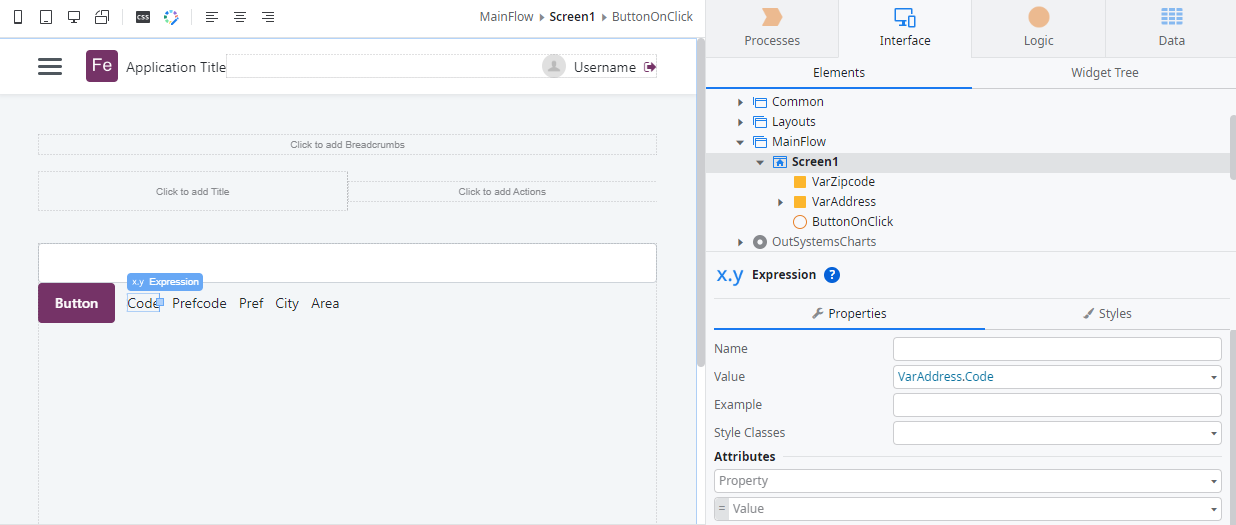
ScreenにExpressionを5つ配置
VarAddressの5つの項目が表示されるようにします