家計簿日記 CashDiaryという、日記と家計簿を同時管理するアプリを作りました。
開発した経緯、技術選定理由や詰まった箇所を忘れないために、記録を残します。
作った理由
- 仕事でReactとTypeScriptを使用していますが、現在のバージョンではhooksを使えていないため、新たにhooksを学習するための機会を作りたかった
- 日記と家計簿を別々のアプリを使用するのは煩わしい…自分で作るか!となった。
- UnityでiOSゲームをリリースしたことはあるが、ツール系のアプリも作りたかった。
個人的要件
- 1ヶ月でリリースできる
- 最低限の機能のみ実装した(リスト、新規作成、編集、詳細画面のみ)
結果的に2ヶ月ほどかかってしまいました
- 運用コスト0
- FireBaseやAWSは一切使用せず利用料0にする。フロントのみで完結させる
技術選定
- ReactNative
- 前述の通り、hooksの学習をしたかった
- TypeScript
- React使用するには必須のため
- expo
expoを使用しないと色々と面倒らしいため
- expo-sqlite
- FireBase等のサービスを使うとお金が掛かる。毎月コストなしで運用したかったため。しかしこれぐらいの規模なら無料プランでおさまったかもしれない・・
- EAS
- react-native-google-mobile-adsはexpoに対応していないとのことで、EASを使用してビルド、ストアに提出した
開発途中詰まったところと備忘録
Admobの実装
react-native-google-mobile-adsを使用してAdmobを実装したかったが、expoでは対応していなかった。
そのためEASで実装が必要になる。
app.jsonの値を動的に変更したい
アプリの各種設定(アイコン・スプラッシュ画像)は、app.jsonに記述するが、
動的に変更したい場合がある。
その場合は、app.config.jsを作成してルートディレクトリに配置する。
EASのよく使うコマンド
開発用実機iOSにビルド
eas build --profile preview --platform ios
iOSシミュレーターににビルド
eas build --profile development-simulator --platform ios
expoのよく使うコマンド
expo起動
npx expo start --dev-client
iOSで実機テストしたい場合
eas device:createで対象デバイスを追加する
またiOS16の場合、デバイス側でプライバシーとセキュリティ → デベロッパモードをONに設定する必要あり
EASの環境変数設定
app.config.jsに環境変数を設定する場合
1. app.config.jsに以下を追加する
"extra": {
APP_ID: process.env.APP_ID
}
- 以下のコマンドを実行して、環境変数を登録する
eas secret:create --scope project --name key --value value
- 設定されたことを確認する
eas secret:list
.gitignoreにあるファイルはEASビルド対象外になる
.gitignoreにあるファイルはEASビルドの対象外になる
.easignoreを追加すると、こちらの設定が優先されるので、ファイルをルートディレクトリに追加する。
すべて空白にすると、.gitignoreに記載されていても、対象になります。
AppStoreでの提出時は毎回、buildNumberをインクリメントする
eas submit -p iosでAppStoreに提出したら、
次に提出する際は、buildNumberをインクリメントする必要がある。
また、この際、ルートディレクトリにiOSディレクトリがあると、
そこのplistの設定が優先されるため注意
"expo": {
"ios": {
"buildNumber": "X"
}
}
EASストア提出の手順
ビルドしたアプリを別のiOSシミュレーターで起動
Simulator
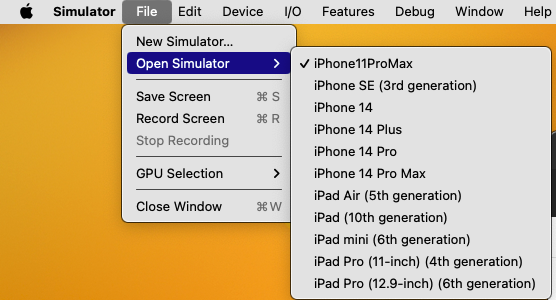
Simulator → File → NewSimulaterで デバイスを追加
File → Open Simulator → デバイスを選択
Expo IOを開いて、BuildDetailsからアプリをDownload
appをデバイスにD&Dする
AppStoreで必要なスクショ
以下の解像度のスクショは必須になる
- 6.5インチ 1284 x 2778 pixels (portrait)
- 5.5インチ 1242 x 2208 pixels (portrait)
- 12.9インチ 2048 x 2732 pixels (portrait)
課題
再レンダリングを意識する
再レンダリングによるパフォーマンスを意識できてなかったため、useMemoやUseCallbackを活用する
Atomデザインを適用する
愚直にスクリーン毎、機能毎にコンポーネントを作っていた。Atomデザインを適用したい。
総評
ReactNativeでの開発が初めてということもあって、時間がかかってしまった。
途中からChatGPT4を使用し始めたので、効率が上がった気がする。
あと、React Nativeのメリットを活かすためにandroid版も出したい。