この記事では dart fix を実行したい場合、いつ実行すると良いかを考えたいと思います。
dart fixについて
dart fix はコードを静的解析し問題があれば修正を行ってくれるコマンドです。
問題の修正は次の2つを対象に行われます。
- 自動修正が関連付けられている、dart analyzeによって問題として特定されたもの。
- Dart および Flutter SDK の新しいリリースに更新するときの API の使用法が古いもの。
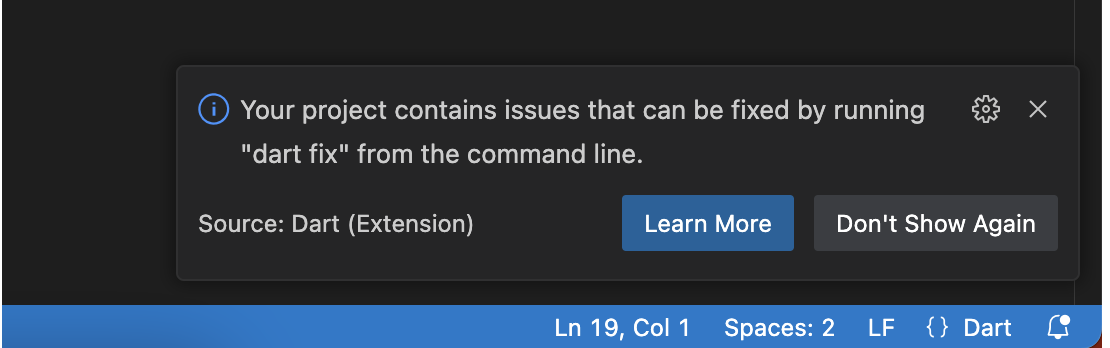
具体の利用例だとVSCodeなどでDartプラグインを入れていれば修正のプロンプトが表示されることがあると思います。その内側で利用されている仕組みが dart fix だったりします。
他にも対象とするコードが多い場合などは、コマンドで直接実行することもできます。
具体のイメージとしては、Flutter の ver up などがイメージしやすいと思います。
コマンドを実行することでコードを修正できるものだと、dart formatなどもありますがその性質において スタイルの修正 と実行を加味した上でのコード修正 では非なるもとなっています。
悩ましい点
コマンドで実行するにあたっては、実行時間の観点で悩ましさがあります。
というのも前述のような目的の違いから、dart fix の場合は実行の際にコードに静的解析が入るためです。
以下は dart format との比較です。
今回は変更が入りませんでしたが、変更がある際にはさらに実行時間がかかります。
time dart format lib
> dart format lib 0.22s user 0.08s system 53% cpu 0.555 total
time fvm dart fix --dry-run lib
> dart fix --dry-run lib 10.24s user 2.17s system 116% cpu 10.643 total
dart fix をいつ実行するか
上記踏まえていつ dart fix を実行するか考えてみます。
Flutterのver upなど外部の影響で破壊的な変更が入る時は確実に実行すべきタイミングかなと思います。
※ 影響範囲が広くなるので、--dry-run などでリスクヘッジはしておくの推奨。
それに追加の観点として、日々の開発の中でこまめに実行したい気持ちがあります。
というのも意図せず dart fix の対象になるようなコードが入ってしまうことはあるなと感じており、それらをできるだけ小さい変更範囲になる前提で実行していきたいからです。
これこそプロンプトで解決できる問題だろうと思いつつ、自分は気づかないこともあったりすので、何らかのタイミングでコマンドも実行したい気持ちがあります。
[VSCode] preLaunchTaskの段階で実行してみる
以前は git のイベントにhookして実行を試したこともありましたが、10秒も時間を要するとformatterなどと合わせて実行するのはなかなかに辛いなと感じました。
そのため、今はVSCodeの preLaunchTask のステップで実行するようにしています。
{
"version": "xxx",
"configurations": [
{
"name": "Run develop",
"request": "launch",
"type": "dart",
"args": [],
"preLaunchTask": "dart: fix" // <- ここ
},
]
}
{
"version": "xxx",
"tasks": [
{
"type": "shell",
"command": "dart",
"args": ["fix", "--apply"],
"label": "dart: fix",
"detail": "dart fixの実行",
}
]
}
良い点としては、preLaunchTask に設定しておくとhot reloadの際にも実行してくれます。
悪い点としては、buildの時間が伸びてしまいます。build時間のペインの方がでかいという人はプロンプトなどでやっていくのが良いのかなという気持ちです。
[追記] pre-pushにした
- preLaunchTaskにするとpost-commitなど実行しているformatterなどと実行タイミングが分けられるのでいいなと思っていたのですが、実行頻度が上がってしまいそれはそれで辛かったので、pre-pushなどがいいなと思い直しました。
まとめ
自分が実行すると良さそうと思っているタイミングは以下です。
- 外部要因で大きく変更が必要になった時。
-
変更範囲を抑えるためにpreLaunchTaskで実行- pre-pushで実行だ!
トレードオフになる部分もあるので、チームで開発する場合は、どういう目的で何を重視するか目線合わせしておくと親切かなと思います。