たまに使うCSSの::beforeや::after等の擬似要素。
擬似要素のプロパティを動的に変更したい場合、
「jQueryのセレクタに指定して変えればいいじゃーん」
と安易に考えていましたが、この擬似要素、セレクタに直接指定できないようです。。
(擬似要素は非DOMのため。)
それならば、と調べていくと、いくつか方法はあるようでしたが、
個人的にはjQueryでclassを書き換えるやり方が一番しっくりきました。
そこで今回は、そのやり方で、上の動画のように動く
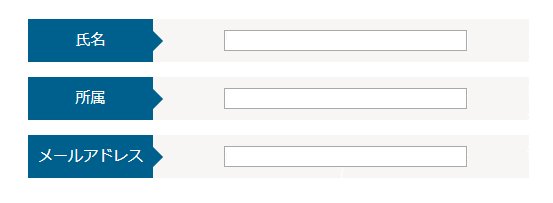
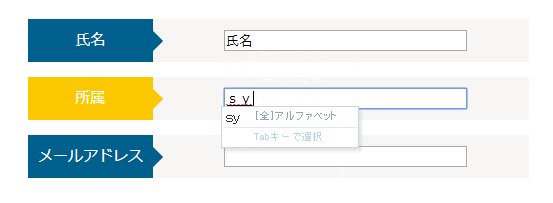
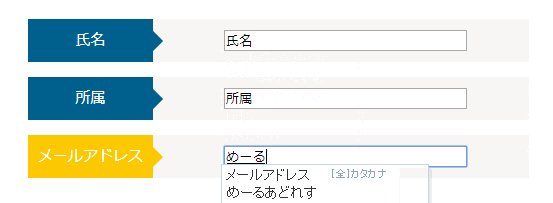
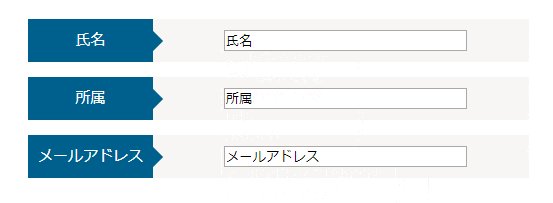
擬似要素::afterを使った入力フォームを実装してみました!
ちなみに擬似要素は左の吹き出しのような△になっている部分です。

ソースは下記の通り。
■ HTML
<form action="#" method="post" id="regist"></form>
<table class="member">
<tbody>
<tr>
<th class="default">氏名</div>
</th>
<td>
<input type="text" name="name" size="30" maxlength="20">
</td>
</tr>
<tr>
<th class="default">所属</th>
<td>
<input type="text" name="group" size="30" maxlength="20">
</td>
</tr>
<tr>
<th class="default">メールアドレス</th>
<td>
<input type="text" name="email" size="30" maxlength="20">
</td>
</tr>
</tbody>
</table>
</form>
■ CSS
table.member {
width: 500px;
margin: 0 auto;
border-collapse: separate;
border-spacing: 0px 15px;
font-size: 12px;
}
table.member th,
table.member td {
padding: 10px;
text-align: center;
}
/* th デフォルト */
th.default {
background: #00608d;
vertical-align: middle;
text-align: left;
width: 120px;
overflow: visible;
position: relative;
color: #fff;
font-weight: normal;
font-size: 15px;
}
th.default:after {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(136, 183, 213, 0);
border-left-color: #00608d;
border-width: 10px;
margin-top: -10px;
}
/* th フォーカス時 */
th.change {
background: #fcc800;
vertical-align: middle;
text-align: left;
width: 120px;
overflow: visible;
position: relative;
color: #fff;
font-weight: normal;
font-size: 15px;
}
th.change:after {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(136, 183, 213, 0);
border-left-color: #fcc800;
border-width: 10px;
margin-top: -10px;
}
table.member td {
background: #f7f6f5;
width: 360px;
padding-left: 20px;
}
■ jQuery
$(function () {
// フォーカスされた時
$('input[name="name"], input[name="group"], nput[name="email"]').focus(function () {
// thのクラスを書き換える
($(this).parent('td')).prev().removeClass('default');
($(this).parent('td')).prev().addClass('change');
// フォーカスが外れた時
}).blur(function () {
// thのクラスを書き換える
($(this).parent('td')).prev().removeClass('change');
($(this).parent('td')).prev().addClass('default');
});
});
■ 備考
今回動的に変えたかったのはth要素とthの擬似要素::afterの色のみです。
そこで、デフォルトで用意したthのクラス「.default」と「.default:after」に対し、
色のみを変えた対になる「.change」と「.change:after」を用意しました。
そして、それぞれの入力欄にフォーカスされた時にjQueryで、
該当のth要素からクラス「.default」を削除し、クラス「.change」を付与。
そして逆に入力欄からフォーカスが外れた時には該当のth要素から
クラス「.change」を削除し、クラス「.default」を付与するようにしています。
もっとスマートなやり方もあるかと思いますので、
参考までにお願いします。
ちなみに、テーブルデザインはLIGさんのブログで
紹介されていたものを参考にさせていただきました。
こんなおしゃれなテーブルデザインをさらっと作れるようになりたい!