OSSのダッシュボード/BIツールRe:dashをとりあえず動かすまでの手順をvagrant設定からまとめます。
基本的に各種公式ドキュメントを追っかけてるだけといえばだけです。
Vagrant + VirtualBox + CentOS7 + Docker + Re:dash
追記:sqliteのdbを参照できるようにする部分を追加
ホストOS側作業
仮想化ツール導入
windows上にLinux環境を作り、その上で動かしましたが、vagrantなので他OSでもきっと同じ手順で大丈夫なはず。。。
- VirtualBoxを導入して仮想環境を構築
- 構築を支援してくれるVagrantも導入
↑ダウンロードはリンクからどうぞ
Vagrant設定
インストールが完了したあと、コマンドプロンプトから操作します。
vagrant initを実行すると、Vagrantfileが生成されます。これに以下のように記載します。
今回、ゲストOSをCentOS7にしてみます。bento/centos-7.4をお借りしましょう。
Vagrant.configure("2") do |config|
config.vm.box = "bento/centos-7.4"
config.vm.define 'redash' do |redash|
redash.vm.network :private_network, ip: '192.168.20.100'
redash.vm.hostname = 'redash'
end
config.vm.synced_folder "s:\\share\\redash", "/home/vagrant/workspace"
end
config.vm.boxにboxの指定を、hoge.vm.networkでipの設定を、hoge.vm.hostnameでホスト名を設定しています。
config.vm.synced_folderで、ホスト側のフォルダとゲスト側のフォルダの同期設定をしています。
コマンドプロンプトからvagrant upを実行して起動します。
その後、vagrant sshと入力することでゲストOSにアクセスできます。
ゲストOS側作業
公式な手順はこちら
https://redash.io/help/open-source/dev-guide/docker
このの手順に沿って、構築していきますが、今の状態では必要なソフトウェアがそろっていないので、docker,docker-compose,nodejsなどを入れていきます。
Dockerの導入
まず、Dockerの準備。
公式な手順はこちら
https://docs.docker.com/install/linux/docker-ce/centos/
# 事前に必要なパッケージ
$ sudo yum install -y yum-utils \
device-mapper-persistent-data \
lvm2
# リポジトリ追加
$ sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
# インストール
$ sudo yum install docker-ce
# 動作スタート
$ sudo systemctl start docker
# docker版ハローワールド
$ sudo docker run hello-world
こんな感じに Hello from Docker! が出ればOKです。

また、sudoなしでdockerを実行できるように、dockerグループを作ってvagrantユーザを登録しておきます。
# グループ作成&追加
$ sudo usermod -aG docker vagrant
# 確認
$ groups vagrant
vagrant : vagrant docker
一度ログインし直して、sudoなしでdocker run hello-worldが実行できればOKです。
Docker-composeの導入
公式な資料はこちら
http://docs.docker.jp/compose/install.html
docker-engineが必要になるので、先に入れます。
$ sudo tee /etc/yum.repos.d/docker.repo <<-'EOF'
[dockerrepo]
name=Docker Repository
baseurl=https://yum.dockerproject.org/repo/main/centos/$releasever/
enabled=1
gpgcheck=1
gpgkey=https://yum.dockerproject.org/gpg
EOF
$ sudo yum install docker-engine
続いてdocker-compose
$ su -
# curl -L https://github.com/docker/compose/releases/download/1.6.2/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
# chmod +x /usr/local/bin/docker-compose
// # 確認
# ll /usr/local/bin/docker-compose
-rwxr-xr-x. 1 root root 7929597 Jul 25 02:34 /usr/local/bin/docker-compose
# exit
// # インストール確認
$ docker-compose --version
docker-compose version 1.6.2, build 4d72027
node.jsとnpm入れる
# EPEL
$ sudo yum install https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
$ sudo yum install nodejs npm --enablerepo=epel
Re:dash導入
まず、gitを含む開発ツールを導入します。
$ sudo yum groupinstall "Development tools"
ソースコードの取得
$ git clone https://github.com/getredash/redash.git
$ cd redash
これまでの設定ができていればdocker-compose upコマンドでもろもろの設定が実行されます。
$ docker-compose up
// $ docker-compose down
結構時間がかかります。
止めたい場合はdownを指定します
次にNode,DBの初期設定
$ npm install
$ docker-compose run --rm server create_db
$ docker-compose run --rm postgres psql -h postgres -U postgres -c "create database tests"
$ npm run build
$ npm run start
これで構築完了です。
http://[IPアドレス]:5000/(今回はredashというホスト名を付けたので、http://redash:5000/ )にアクセスします。
最初の設定画面でたー。
とりあえず、画面が現れるところまで。
↓追記(2018/08/03)
データソースの登録とグラフ化まで
アカウントの登録を行い、ログインするとredashの各機能の操作ができる画面に到達します。
アカウント登録画面は出てくるけど、ボタン押すとエラーが出る、という場合はnpm run buildを実行忘れてないか確認しましょう。(一回やらかしたのでメモ。)
データソースの登録
PostgreSQLの登録
まず、上記でセットアップした状態から何も変えずにできる接続テストを行ってみます。
redash自体がpostgresを使っているので、そのpostgresに接続できるか確認してみましょう。

右上の設定アイコンからNew Data Sourceを選択し、PostgreSQLを選択します。
Nameは自由に設定し、Host,User,Password,Database Nameはpostgresとします。
SaveするとTest Connectionを実行できるようになるので、実行してみてエラーが出なければOKです。
Sqliteファイルの登録
次は手持ちのsqliteのdb(ファイル)を読み込みます。
手順として、redashが動いているdocker上にsqliteファイルを配置して、そちらのパスを指定するようにします。(※もっと良い方法あるかも?)
まず、docker-compose.ymlの以下の場所に、ホスト・ゲスト間で共有に利用できる部分を作成します。
services:
server:
build: .
command: dev_server
depends_on:
- postgres
- redis
ports:
- "5000:5000"
volumes:
- ".:/app"
- "/home/vagrant/volume:/volume" #ここを追加
(後略)
ホスト側の/home/vagrant/volumeを作成し、ここにsqliteファイルを配置すると、ゲスト(redash)からは/volumeでみれるはずです。
念のため、ゲスト側にログインして確認したい場合はdocker-compose exec -it server bashみたいにログインできれば良いのですが、execがないよと言われた場合は以下のようにdocker-compose psでIDを取得し、docker execに渡すようにするといいようです。
docker exec -it $(docker-compose ps -q server) bash
# ログインできたので/volumeを見てみる
redash@85c3b91a6dff:/app$ ls /volume/
# news.dbというファイルを入れた
news.db
参照できることが確認できたらredashから設定してみます。

こういうパス指定で良いようです。
クエリー実行とグラフ化
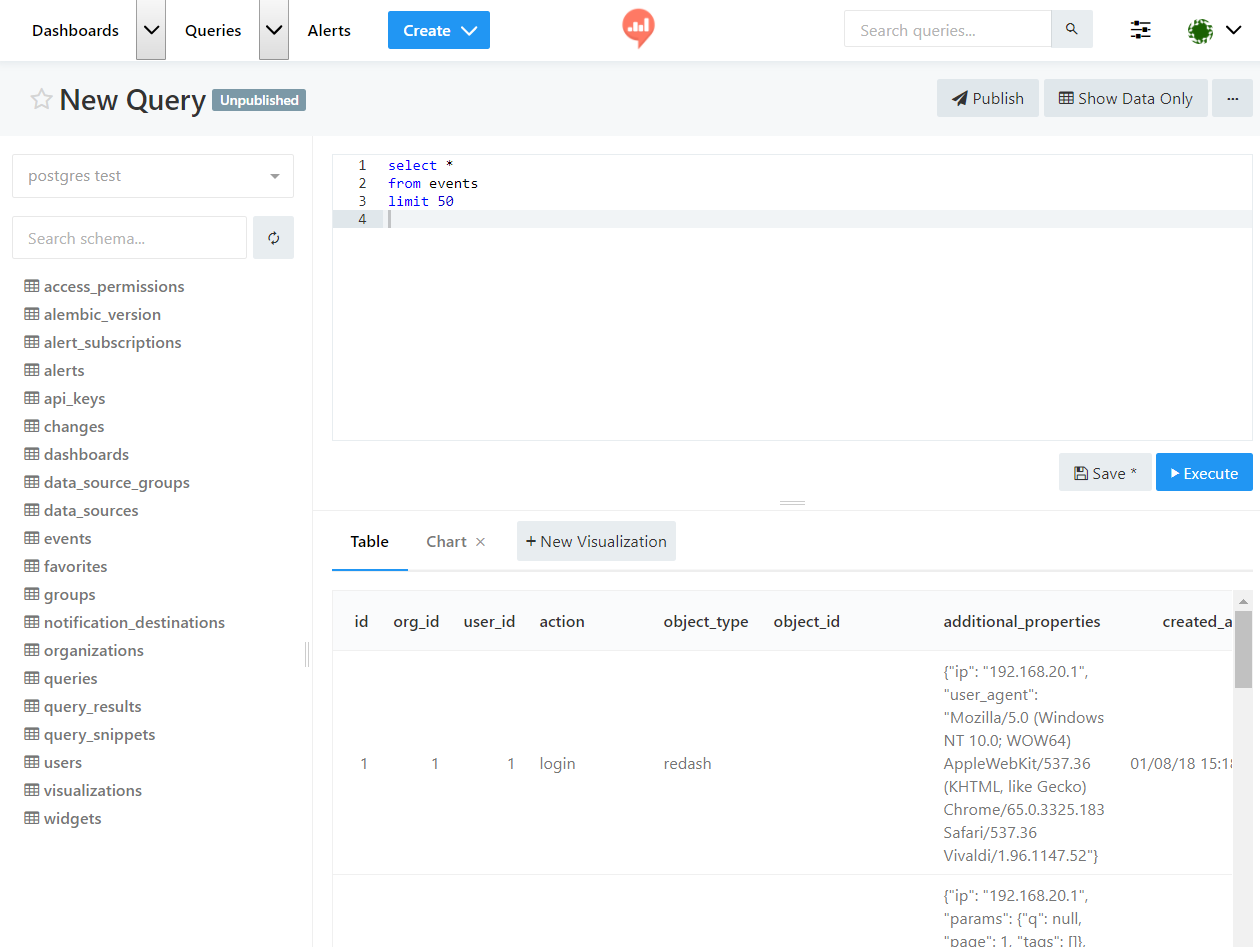
CreateボタンからQueryを選ぶと次のような画面が出てきます。あとは直感的に使えそうですね。
左に登録したデータソースが選べるドロップダウンとテーブル一覧が表示されます。
右上にsqlを書き、Executeで結果が下に表示されます。
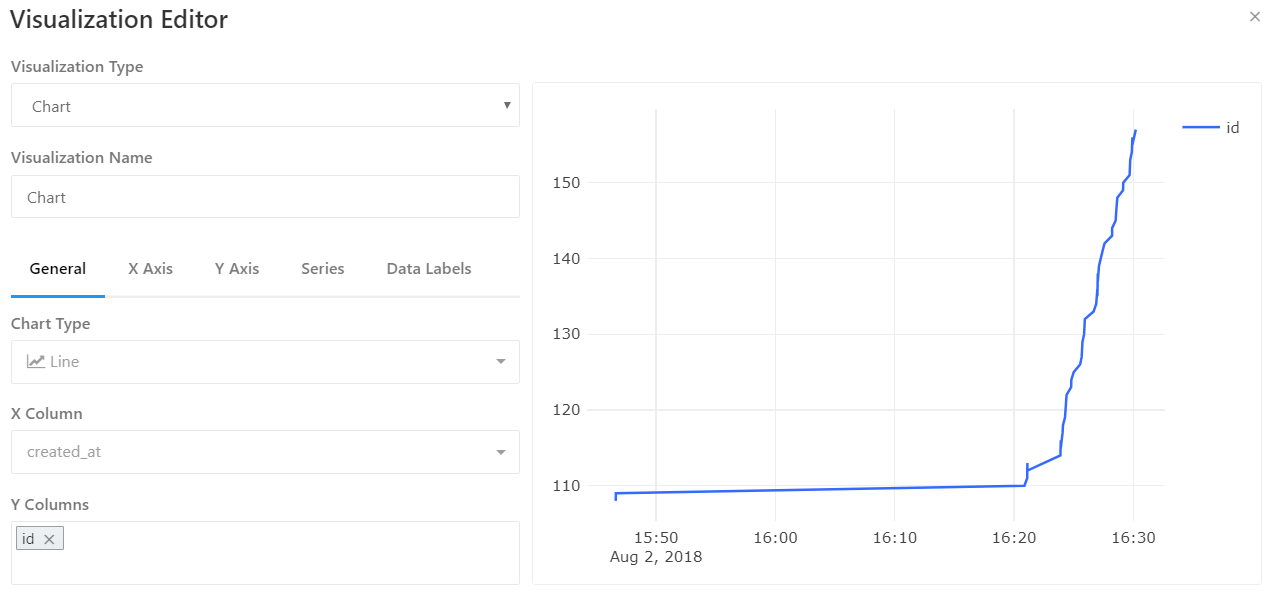
さらに、+New Visualizationを押すことで、グラフの作成が行えます。
X軸、Y軸、グラフの種類等を選択していくとグラフが生成されます。

とても便利。