React.jsのアプリケーションにFont Awesomeを導入する際にいつも忘れて一から調べているので備忘録を残します。
言語はTypeScriptを使ってますのでJavaScriptの方は適宜読み替えてください。
対象
- Reactアプリ(not React Native)
- Font Awesome無料版(有料版は使ったことないのでわからない)
パッケージ
インストール必須なもの
npm install @fortawesome/react-fontawesome
npm install @fortawesome/fontawesome-svg-core
使用するアイコンによってインストールするもの
npm install @fortawesome/free-brands-svg-icons
npm install @fortawesome/free-regular-svg-icons
npm install @fortawesome/free-solid-svg-icons
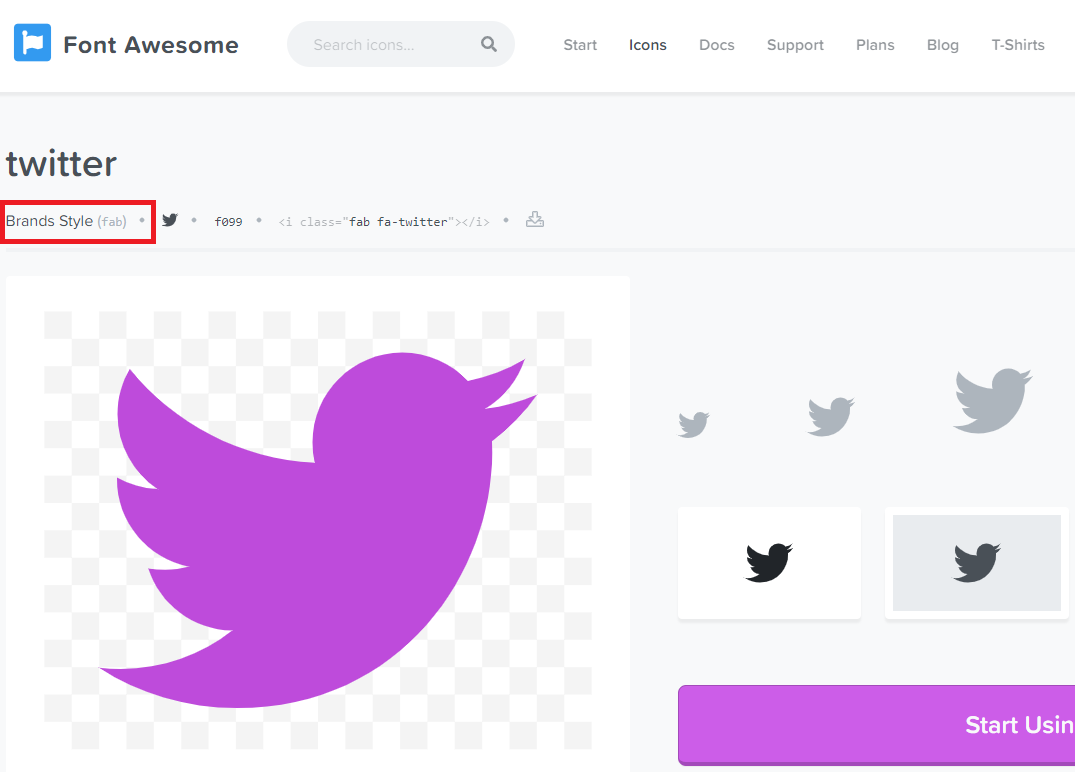
どのパッケージをインストールするかは、下の画像の赤枠で判断できます。
使いたいアイコンをFont Awesomeで調べてください。

使い方
@fortawesome/react-fontawesomeからFontAwesomeIconをimport。
使いたいアイコンの定義を@fortawesome/free-brands-svg-iconsなどからimportして、FontAwesomeIconのiconプロパティに渡します。
import React from 'react';
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faTwitter } from "@fortawesome/free-brands-svg-icons";
import { faCalendar } from "@fortawesome/free-regular-svg-icons";
import { faCoffee } from "@fortawesome/free-solid-svg-icons";
const App: React.FC = () => {
const iconStyle: React.CSSProperties = { padding: 10, fontSize: 50 };
return (
<div style={{ textAlign: "center", padding: 50 }}>
<FontAwesomeIcon style={iconStyle} icon={faTwitter} />
<FontAwesomeIcon style={iconStyle} icon={faCalendar} />
<FontAwesomeIcon style={iconStyle} icon={faCoffee} />
</div>
);
}
おしまい。
追記(2022-01-05)
react-icons を使うことをおすすめします。