Advent Calendar初投稿です。よろしくお願いします。
ImGuiとは?
ImGuiは少ない行数でGUIを作ることができるライブラリです。
GitHub: https://github.com/ocornut/imgui
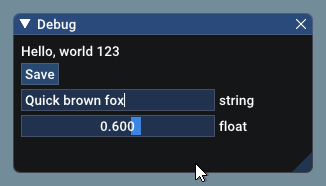
ImGui::Text("Hello, world %d", 123);
if (ImGui::Button("Save"))
MySaveFunction();
ImGui::InputText("string", buf, IM_ARRAYSIZE(buf));
ImGui::SliderFloat("float", &f, 0.0f, 1.0f);
OpenSiv3DでImGuiを使うにはライブラリを書き換える必要があった(↓)ので、https://t.co/JcZAwbxWDk
— てゃいの (@telyaino) December 23, 2019
ライブラリを書き換えずに済むimgui_impl_s3dを作った!#OpenSiv3D pic.twitter.com/y4KVJQKuOm
しかしOpenSiv3D流の書き方と違う点が気になったり、個人的に自前実装したい意欲が高まったので今年の春にImGuiライクなGUIライブラリ「SasaGUI」を開発しました。
SasaGUIの紹介
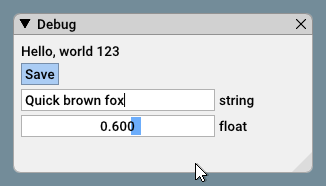
SasaGUIは、ImGuiのように少ない行数でGUIを作成できるのはもちろん、ウィンドウや様々なパーツを用意しています。
GitHub: https://github.com/sthairno/SasaGUI

導入
SasaGUI.hppをプロジェクトに追加した後、Main.cppを以下のように変更します。
# include <Siv3D.hpp>
+ #include "path/to/SasaGUI.hpp"
void Main()
{
+ SasaGUI::GUIManager gui;
while(System::Update())
{
+ gui.frameBegin();
//ここにGUIの処理を書く
+ gui.frameEnd();
}
}
UIパーツ
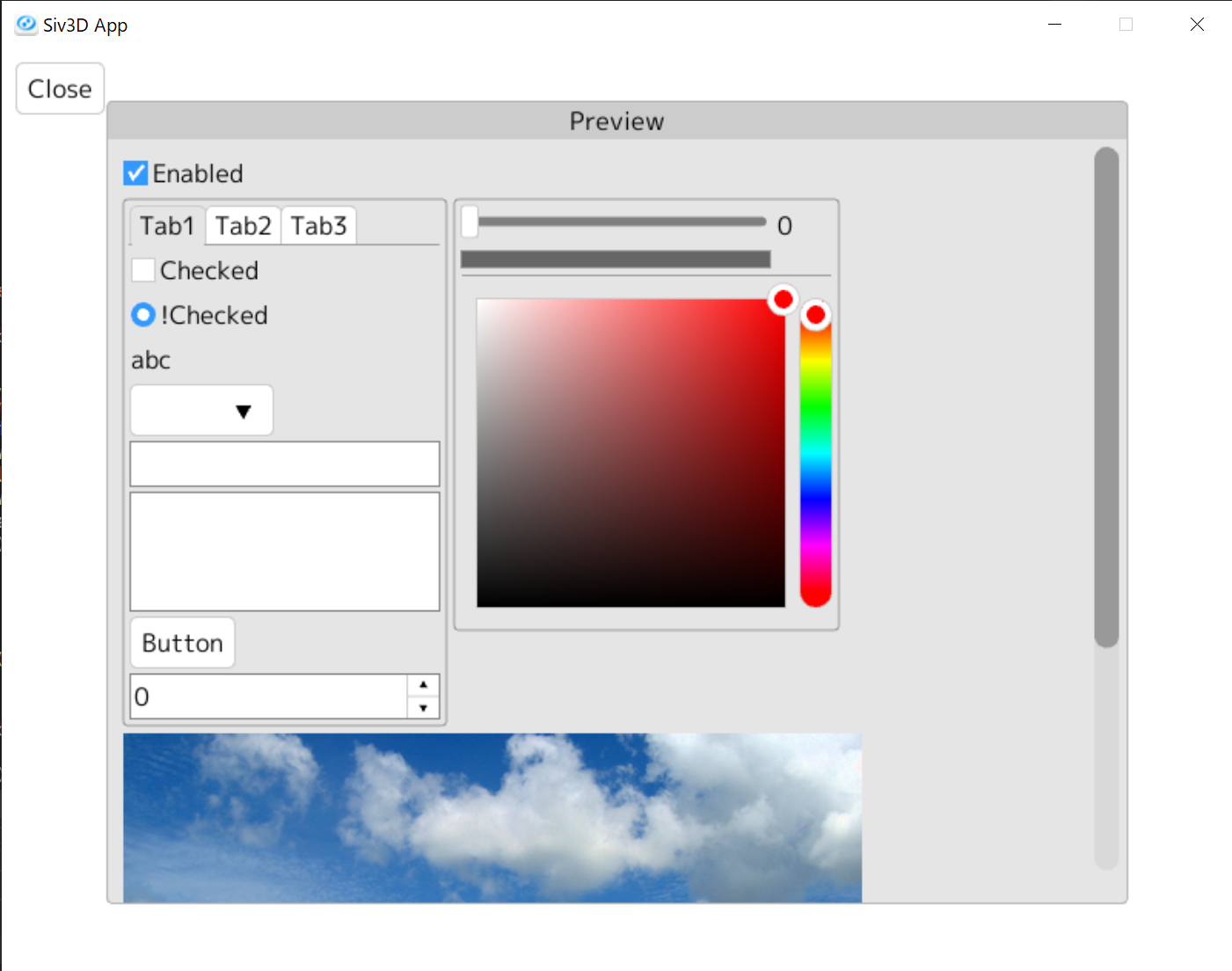
現在17個のパーツを用意しています。
コントロール一覧(GitHub)
ここではボタンの使い方とパーツのレイアウトについて説明します。
ボタン
基本は1つの関数と1つのパーツが対応しています。
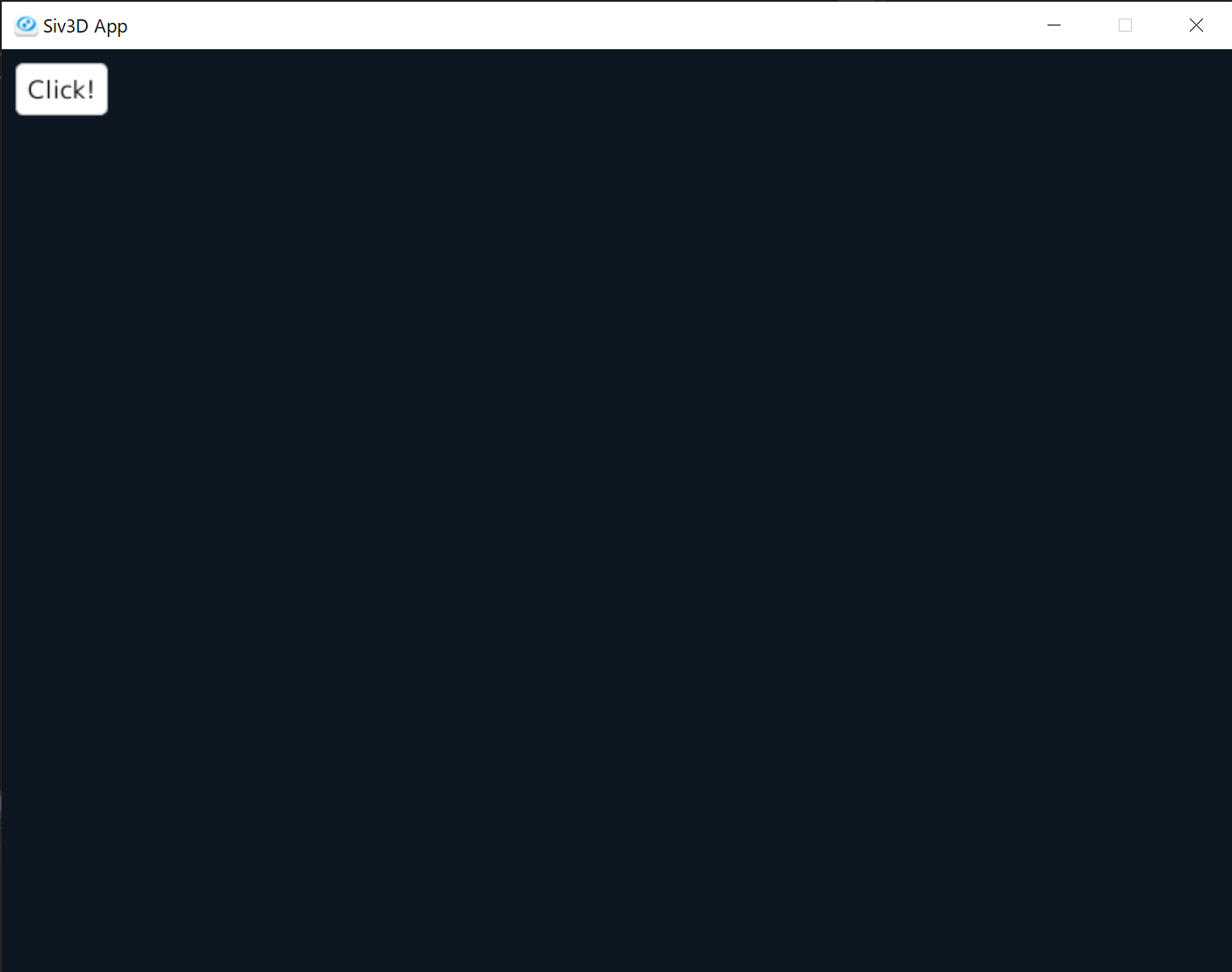
ボタンを表示させるbutton()関数は、関数を呼び出すことで1つボタンを追加することができます。
ボタンがクリックされると戻り値がtrueになるため、if文と組み合わせることで簡単にボタンが押されたときの処理を書くことができます。
ソース
if(gui.button(U"Click!"))
{
//ボタンがクリックされたときに実行
}
レイアウト
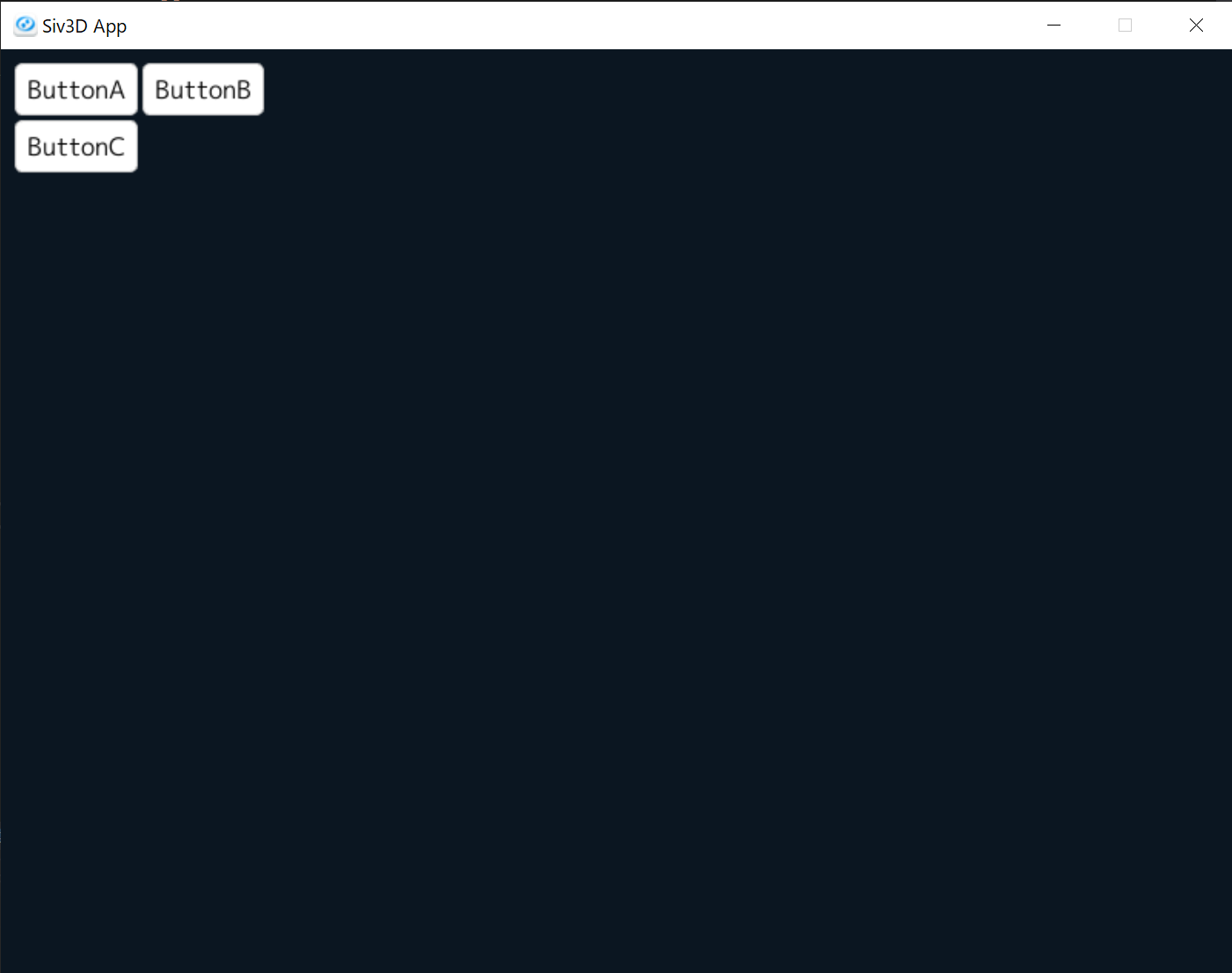
UIのパーツは左上から配置され、右方向に配置されます。(設定変更で下方向に変更も可能)
newLine()関数を使うことで、次の行にパーツを配置することができます。
ソース
gui.button(U"ButtonA");
gui.button(U"ButtonB");
gui.newLine();
gui.button(U"ButtonC");
ウィンドウ
ウィンドウにパーツを追加するには、windowBeginとwindowEndの間でパーツを追加することでできます。
ソース
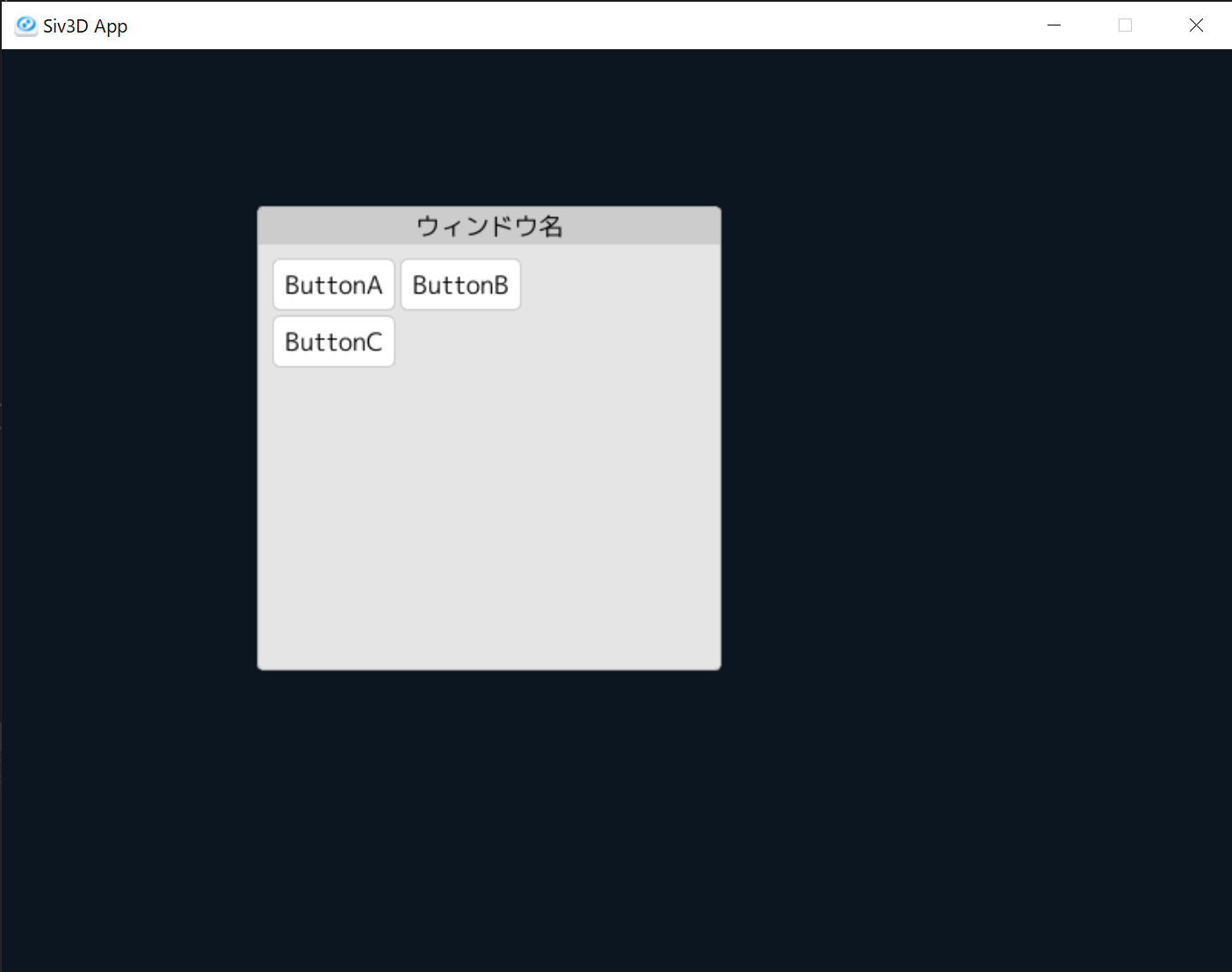
gui.windowBegin(U"ウィンドウ名");
gui.button(U"ButtonA");
gui.button(U"ButtonB");
gui.newLine();
gui.button(U"ButtonC");
gui.windowEnd();
さいごに
SasaGUIの簡単な紹介をさせていただきました。
詳しい使い方についてはWikiに書こうと思いますが、別の開発に気力を吸われているので今現在進捗は滞っています。
リポジトリ内のMain.cppに各パーツを使ったサンプルがあるので気になった方はそちらも確認してみてください。
https://github.com/sthairno/SasaGUI/blob/master/Main.cpp