はじめに
Gitpod はいわゆるクラウド IDE だ ( https://www.gitpod.io/ )。
Github と連携することですぐに開発を始めることができる。
Public リポジトリなら無料で利用できるし、プライベートリポジトリでも $9 / month からプランがある ( https://www.gitpod.io/pricing/ )。
こういう クラウド IDE で気になるのは開発中に使える実行環境やIDE自体の拡張機能だが、比較的柔軟に設定できる。
おかげで最近は低価格 Chromebook での開発をする割合が増えてきた。
ただ、やり方がわからなくて困ることもあったので一通りまとめておきたい。
Chrome 拡張機能
Gitpod を利用するなら Chrome拡張を使う。
https://chrome.google.com/webstore/detail/gitpod-online-ide/dodmmooeoklaejobgleioelladacbeki
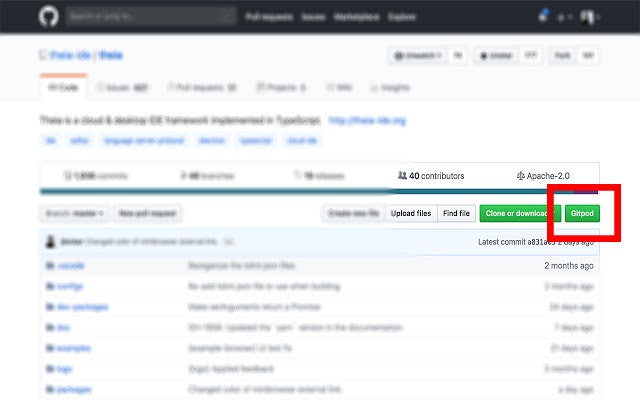
このクローム拡張を追加すると、GithubのリポジトリページにGitpodボタンが表示される。

これをクリックするとこのリポジトリが root ディレクトリとなっている状態のIDEが表示される。
保存・中断・再開
基本的には変更の保存は Github に push して行うが、pushせずに作業を中断したい場合もある。
Gitpod を利用すると自動的にワークスペースが作成される。
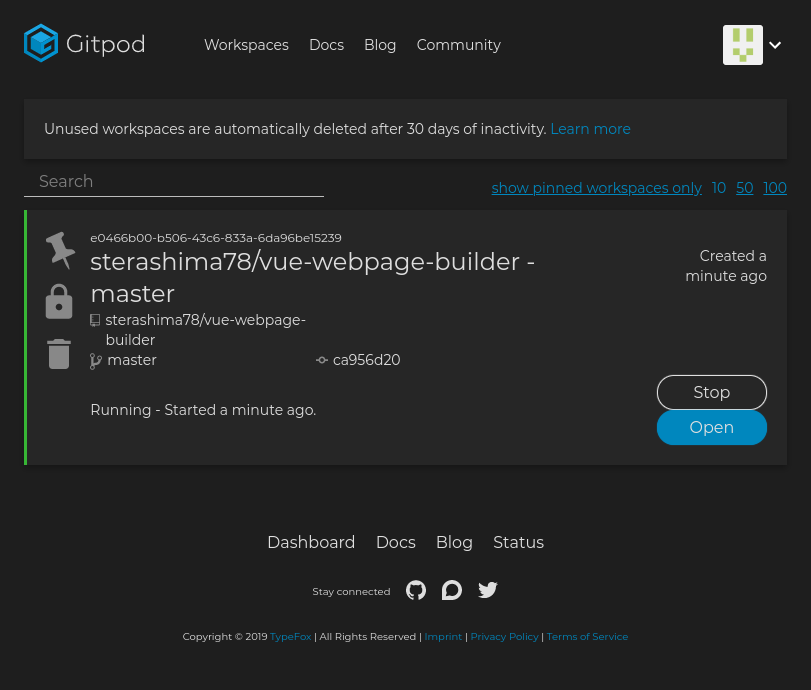
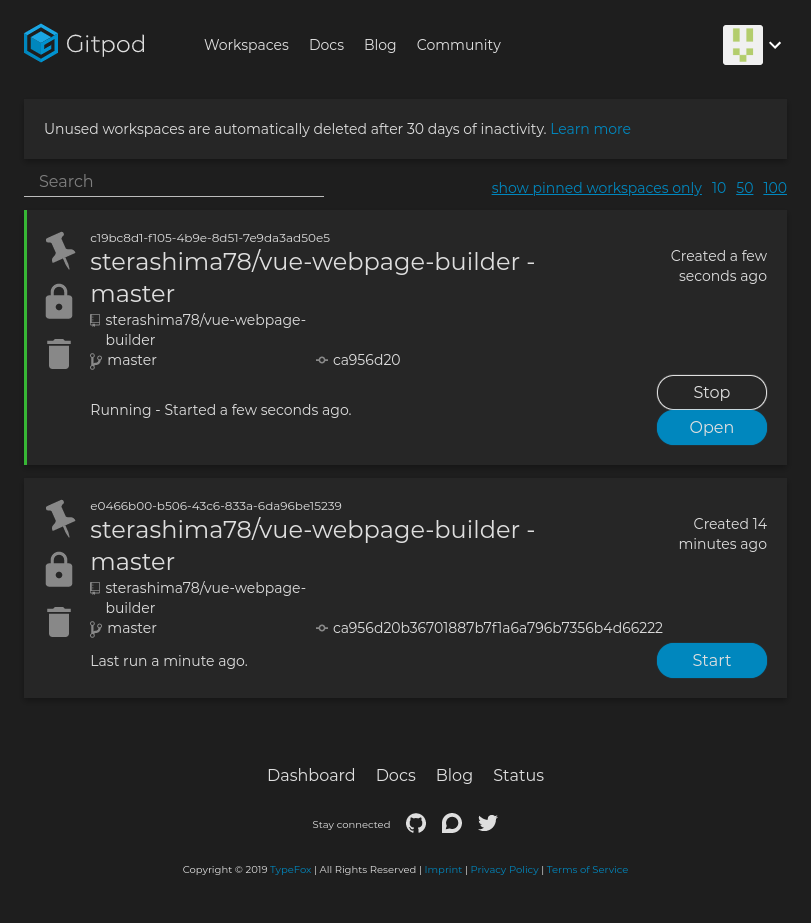
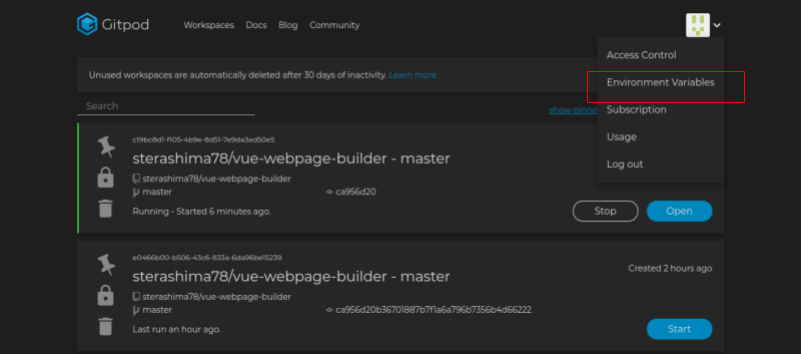
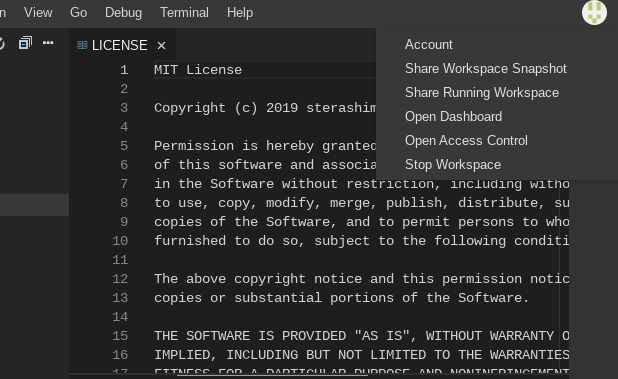
画面右上のアバターアイコンをクリックして表示されるメニューの"Open Dashbord"をクリックすると
中断する際はワークスペースの "Stop" をクリックする。
再開するときは "Open" をクリックすれば "Stop" したときの保存状態で再開する。
クローム拡張のボタンを再度クリックしたときは再度新しいワークスペースが作られるため、前回終了した状態から再開したい場合は注意する。
開発環境の設定
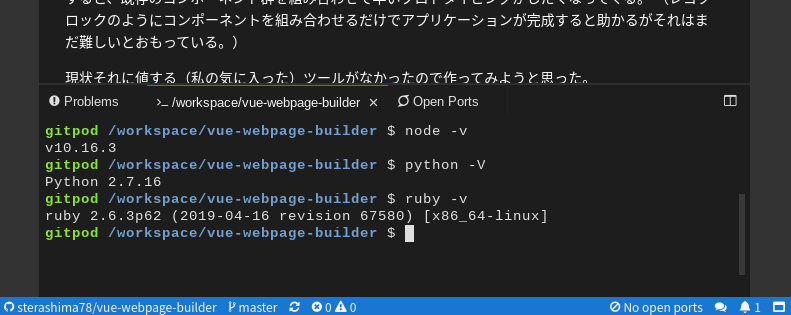
Gitpod のワークスペースにはデフォルトで各種言語のインタプリンタなどがインストールされた状態となっている。
しかし、場合によっては必要なソフトウェアが入っていない場合もある。
例えば graphvizがない。。と思ったとする。
gitpod /workspace/vue-webpage-builder $ dot
bash: dot: command not found
ワークスペースはUbuntuがベースなので、apt-get でインストールをしようとする。
gitpod /workspace/vue-webpage-builder $ cat /etc/os-release
NAME="Ubuntu"
VERSION="19.04 (Disco Dingo)"
ID=ubuntu
ID_LIKE=debian
PRETTY_NAME="Ubuntu 19.04"
VERSION_ID="19.04"
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
VERSION_CODENAME=disco
UBUNTU_CODENAME=disco
が、そのままインストールはできない。
gitpod /workspace/vue-webpage-builder $ sudo apt-get install graphviz
sudo: effective uid is not 0, is /usr/bin/sudo on a file system with the 'nosuid' option set or an NFS file system without root privileges?
このあたりの設定は特別な設定ファイルで行う。
gp init を実行すると、.gitpod.yml, .gitpod.Dockerfile が作成される
.gitpod.yml の中身は以下のような感じ
image:
file: .gitpod.Dockerfile
# List the ports you want to expose and what to do when they are served. See https://www.gitpod.io/docs/43_config_ports/
ports:
- port: 3000
onOpen: open-preview
# List the start up tasks. You can start them in parallel in multiple terminals. See https://www.gitpod.io/docs/44_config_start_tasks/
tasks:
- init: echo 'init script' # runs during prebuild
command: echo 'start script'
.gitpod.Dockerfile は普通に Dockerfile
FROM gitpod/workspace-full
USER gitpod
# Install custom tools, runtime, etc. using apt-get
# For example, the command below would install "bastet" - a command line tetris clone:
#
# RUN sudo apt-get -q update && \
# sudo apt-get install -yq bastet && \
# sudo rm -rf /var/lib/apt/lists/*
#
# More information: https://www.gitpod.io/docs/42_config_docker/
察しがつくと思うが、.gitpod.yml の image で任意のイメージが選択できるし、カスタマイズが必要ならDockerファイルを書くことで独自の環境が作れる。
たとえば、pupeteer で Web スクレイピングをするプログラムを書きたかったときは.gitpod.Dockerfileを以下のようにした(今思えば配布イメージとかじゃないからキャッシュの削除とか入らなかったかも)
FROM gitpod/workspace-full
USER gitpod
RUN sudo apt-get update \
&& sudo apt-get install -y imagemagick librsvg2-dev librsvg2-bin fonts-noto gconf-service libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils wget \
&& sudo apt-get clean \
&& sudo rm -rf /var/cache/apt/* /var/lib/apt/lists/* /tmp/*
また、nodejsプロジェクトでは、大抵 npm パッケージに依存するが、それらパッケージが含まれる node_modules ディレクトリはバージョン管理に含めない。
そのため、ワークスペース開始時には依存パッケージがなく、 npm i あるいは npm ci を実行しなくてはならない。
これは結構面倒だが、 task の command にこれを記述するとワークスペースが立ち上がるごとにこれを実行してくれる。
詳しくは公式を見るのが一番いい。
IDE
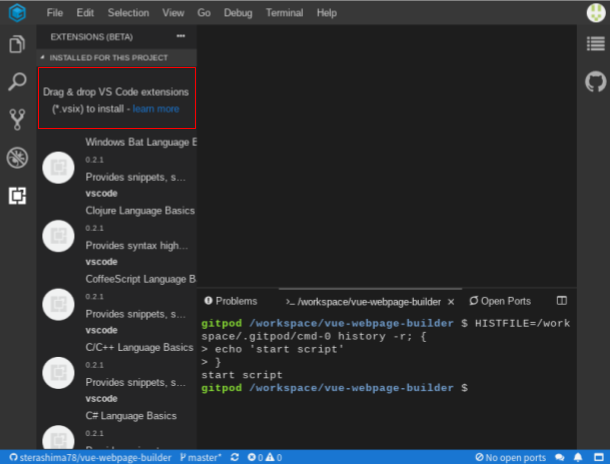
IDE は VSCode がベースになっている。そのため拡張機能も利用できる。
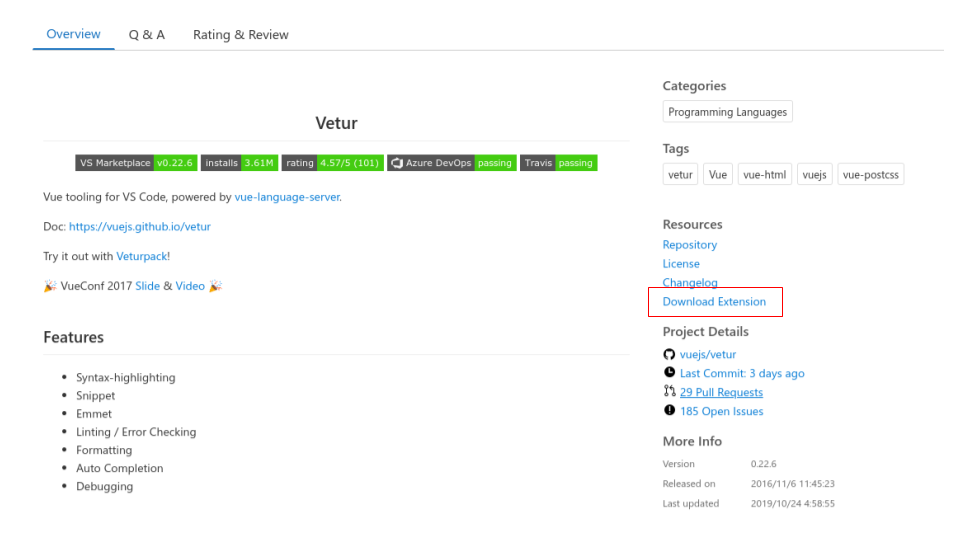
拡張機能のインストールは vsix ファイルをマーケットプレースでダウンロードする。

APIキーなど
.env ファイルに書くようにして、開発時は .gitignore に記述した .env.local とかを読むなど、開発のときだけに使うファイルをローカルに置くという方式があると思う。
しかし、そもそもローカルにファイルをおいておくという使い方と、あまり相性が良くない。
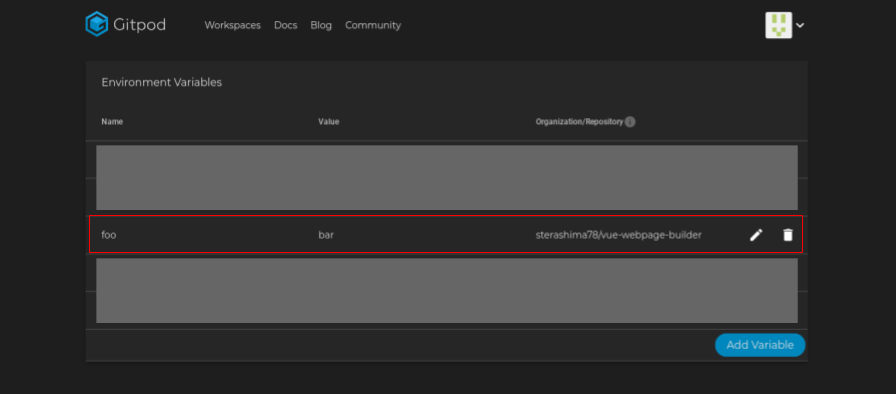
Gitpod にはリポジトリごとに環境変数を保存する機能があるため、それを使うといい。
コマンドは以下のように設定、確認ができる。
gitpod /workspace/vue-webpage-builder $ gp env foo=bar
foo=bar
gitpod /workspace/vue-webpage-builder $ gp env
foo=bar
あるいは、ブラウザ上から設定する。
ダッシュボードで、アバターアイコンをクリックして表示されるメニューから移動
個人的には設定ファイルのJSONを base64 エンコードした文字列を環境変数に入れて、アプリケーションではそれをデコードするなどして使っている。
おわりに
Gitpodを使っていて、つまずいて調べたりしたところを簡単にまとめた。
非常に使いやすいサービスなので、利用者が増えて、機能が更に充実することを期待したい。