何でまとめようと思ったのか
携わっているプロジェクトはFlutterが正式リリースされる前から存在していたので、
年を重ねて大きくなり、遷移も複雑になってきていた。
発端は、いつからかログイン画面が複数回Pushされているような挙動が起きたり、ダイアログ表示の時に背景がだんだん黒くなってきたりといった現象が起き始めていた。(チームでうまくNavigatorが扱えてなかった。)
メンバーの認識も、まちまちで「あれってルートを置き換えてくれるだけの遷移方法だよね?」、「てっきり、置き換えると同時に他も破棄してくれるもんだと思っていた」とバラバラだった。
基本的なところにはなるが、今一度見直してみた。
画面遷移の種類
※AndroidだろうがiOSだろうがFlutterだろうが
画面遷移に関してはHistoryというものが存在し、
その形式はStack構造になっている。
push() & pushNamed()
pop()
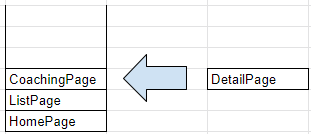
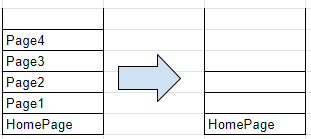
popAndPushNamed() & pushReplacementNamed()
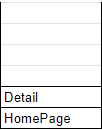
Stackの一番上にあるルートを削除し、指定したルートを新規にStackの一番上に追加する。
挙動は一緒だが違うのは、削除されるルートのアニメーションの違いにある。
どんな時に使う?
使用ケース的には、遷移先の画面から前の画面に戻したくないとき。
主にログイン画面からの遷移とかスプラッシュ画面からの遷移とかに使う。
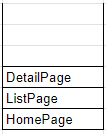
before
after
before
after
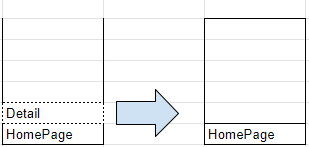
popAndPushNamed:
Stackからルートが削除されるとき、popアニメーションが行われる

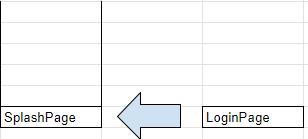
pushReplacementNamed:
Stackからルートが削除されるとき、popアニメーションが行われない

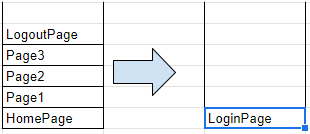
pushNamedAndRemoveUntil()
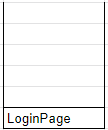
ルートを指定しないとPushされたルートより前にあるルートを全部破棄する。
Navigator.of(context).pushNamedAndRemoveUntil('/login', (Route<dynamic> route) => false);
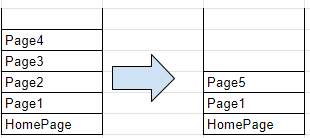
第2引数にルートを指定すると、指定されたルートより上に存在するルートをすべて削除し、残ったルートの上にルートを追加する。
Navigator.of(context).pushNamedAndRemoveUntil('/page5', ModalRoute.withName('/page1'));
popUntil()
指定されたルートより上に溜まっているルートをすべてStackから削除する。
遷移時の値の受け渡し
だいたい、Argumentsクラス作って渡すことが多いと思う。
@immutable
class PageArguments{
final Customer customer;
final int index;
PageArguments({
@required this.customer,
@required this.index,
});
}
Navigator.of(context).pushReplacementNamed(
'/page2',
arguments: PageArguments(
customer: customerState.profile
index: pageState.pageList
.indexWhere((element) => element == PageType.normal),
),
);