お久しぶりです。
今回はwebページの作成方法で困っているそこのあなたにとっておきな超簡単にそれなりのものが作れてしまう方法を伝授したいと思います
vuetifyとは?
Vuetifyは、美しく手作りされたマテリアルコンポーネントを備えたVue UIライブラリです。設計スキルは必要ありません。まじです。
私もインターン先で作業をする際に初めて使用したのですが、デザインスキルなくてもちょっとしたweb知識があれば簡単にイケイケなwebアプリが作れてしまいます。まじです。
今回は「デザインスキルなんてないよお〜」ってお困りの方にも無料テンプレを利用してシャレオツなものが本当に簡単に作れてしまうのでぜひ試してみてください!
環境
macOSCatalina 10.16.6
テンプレのダウンロード
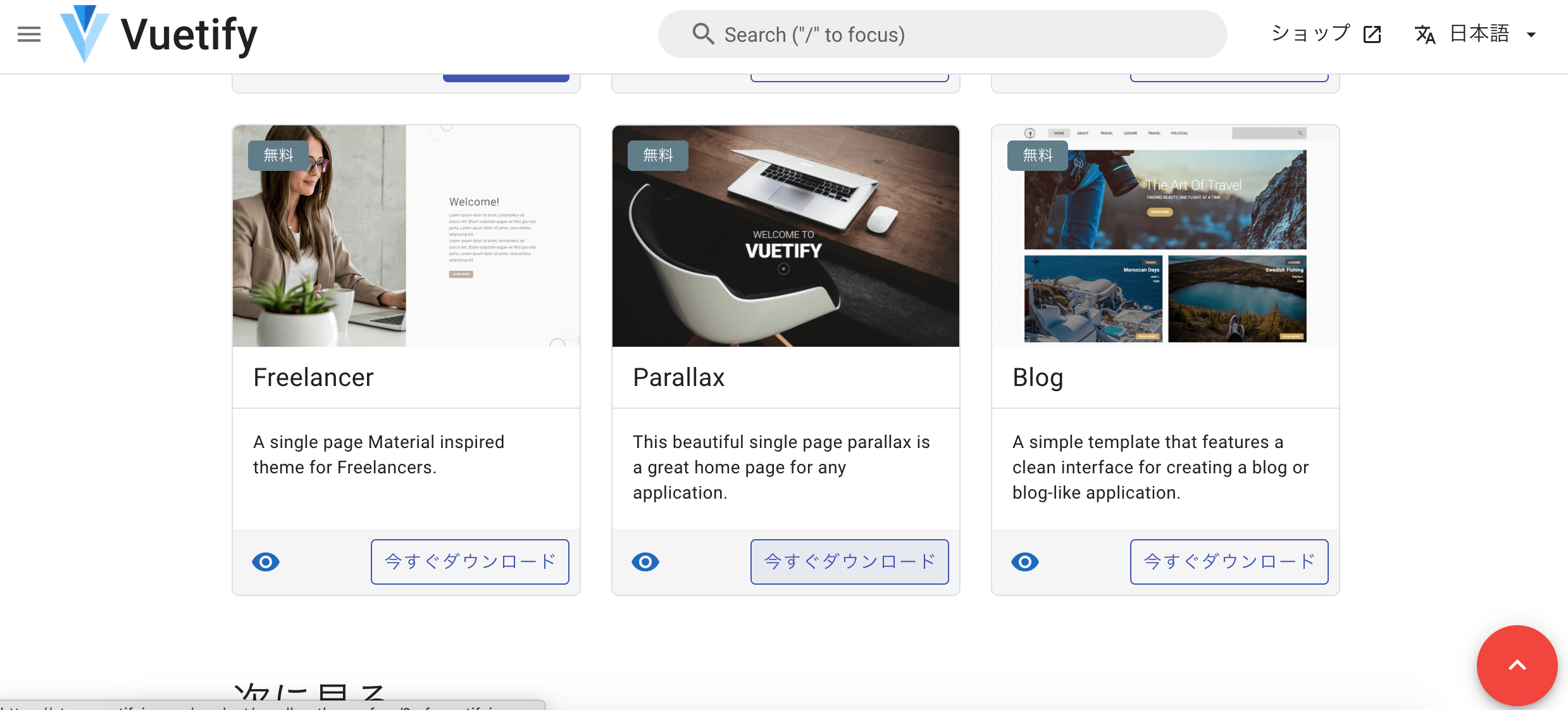
こちらにアクセスして希望のテンプレートをダウンロードします
(目のアイコンをクリックしたらデモが見れます!)
開き方
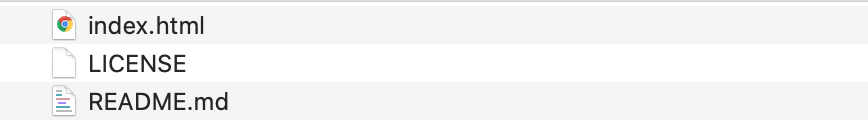
ダウンロードした「parallax-starter-master」を解凍すると以下のファイル構成となってます
index.htmlをブラウザから開くとテンプレートがすぐに利用できます。(ドラック&ドロップで簡単にできます!)
おわりに
無料テンプレートもたくさん種類がありますし、課金をすればもっと素敵なものがたくさんあるので、初心者の方など、自分の作りたい形に似ているものから自分好みにhtmlファイルを編集して作り始めて見るのも全然ありだとおもうので、ぜひぜひ取り組んでみてください!!!