本記事は Zenn のスクラップに書き綴りながらまとめました。
https://zenn.dev/starnishi/scraps/d4a2f6e6bfe823
弊社は昔からグラフ構造やグラフデータベースに注目していて、既にいろんな案件で活用しています。
その関係でグラフデータベースの動向について調べていた中で割と新しい部類のRedisGraphというRedis上で動くデータベースを見つけたので今回はこのRedisGraphのQuickstartを実践してみます。
この通りにやれば 所要時間30分 程度でできると思います。
前提条件
- docker desktop
RedisGraphについて
線形代数と行列の乗算による高速なグラフ処理
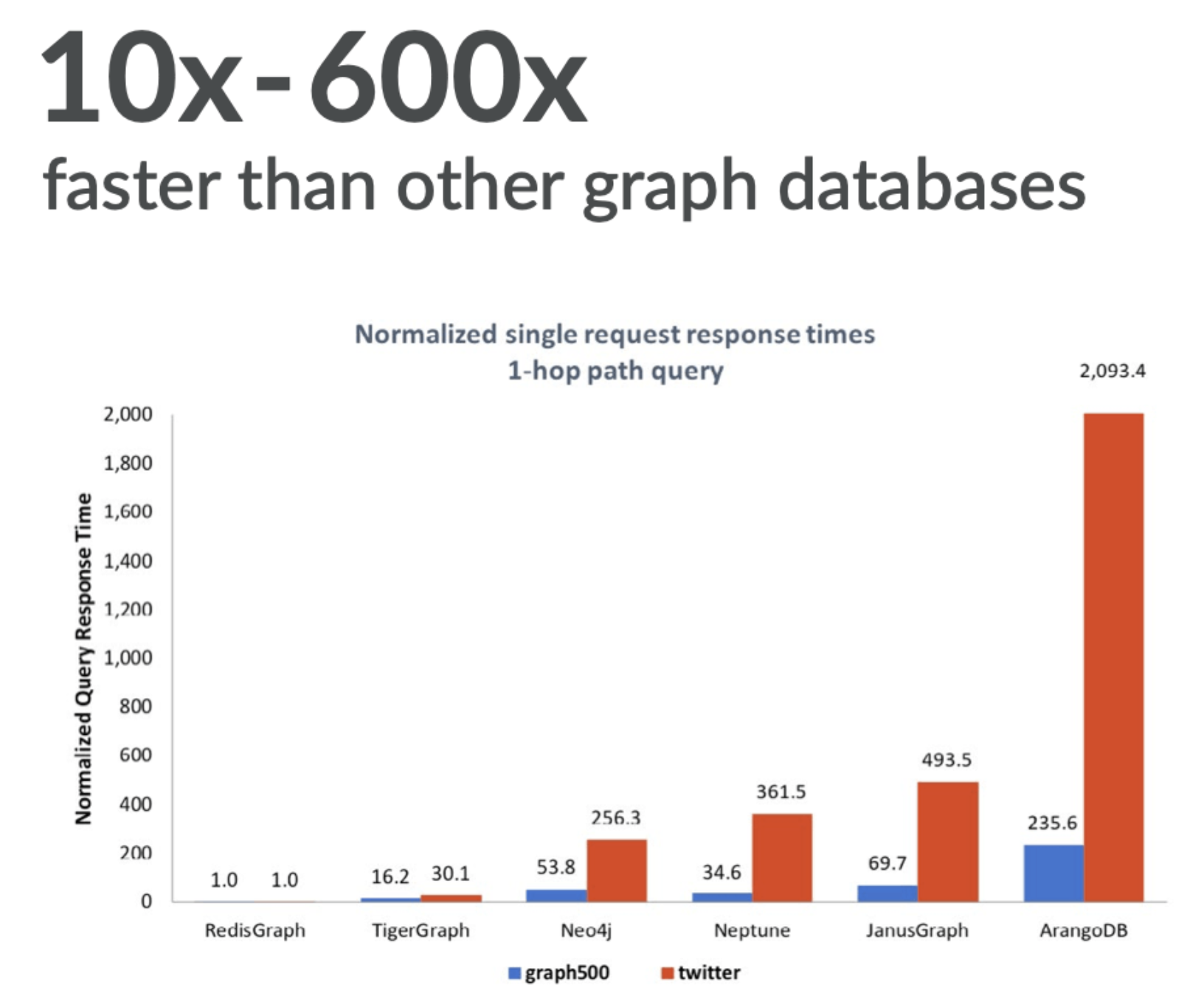
RedisGraphは、CypherクエリをGraphBLASエンジン上で実行される行列演算に変換する独自のアプローチとアーキテクチャをベースにしています。この新しい設計により、ソーシャルグラフの操作、不正行為の検出、リアルタイム推薦などのユースケースを、他のどのグラフデータベースよりも10倍から600倍速く実行することができます。
引用: RedisGraph(DeepL翻訳)
Benefits
まず、RedisGraphの特徴について公式サイトを内容を翻訳しました。
最速のグラフデータベース
複雑なグラフ操作をリアルタイムに処理します。
他のグラフデータベースと比較して10倍から600倍の速さです。
Fastest graph database
Process complex graph operations in
real time, 10x – 600x faster than any other graph database.
使いやすさ
業界標準のクエリ言語Cypherを使用してグラフを照会し、アプリケーションコードからグラフ機能を簡単に使用することができます。
Ease of use
Query graphs using the industry-standard Cypher query language and easily use graph capabilities from application code.
統合ビジュアライゼーション
RedisInsight、Linkurious、Graphileonなどの複数の可視化機能により、データがどのようにつながっているかを表示します。
Integrated visualization
Show how your data is connected through multiple visualization integrations including RedisInsight, Linkurious, and Graphileon.
Quickstart
1. docker上にredisgraph/redisinsightを構築
まず最初にdocker上にredisgraph/redisinsightを構築します。
下記の内容で docker-compose.yml を作成してください。
docker-compose.yml
version: '3'
services:
redis:
image: "redislabs/redisgraph:latest"
ports:
- "6379:6379"
volumes:
- "./rdb:/data:rw"
insight:
image: "redislabs/redisinsight:latest"
depends_on:
- redis
volumes:
- "./db:/db:rw"
ports:
- "8001:8001"
docker-compose up
ターミナルなどでdocker-compose.ymlのディレクトリに移動して下記のコマンドを実行してください。
docker-compose up -d
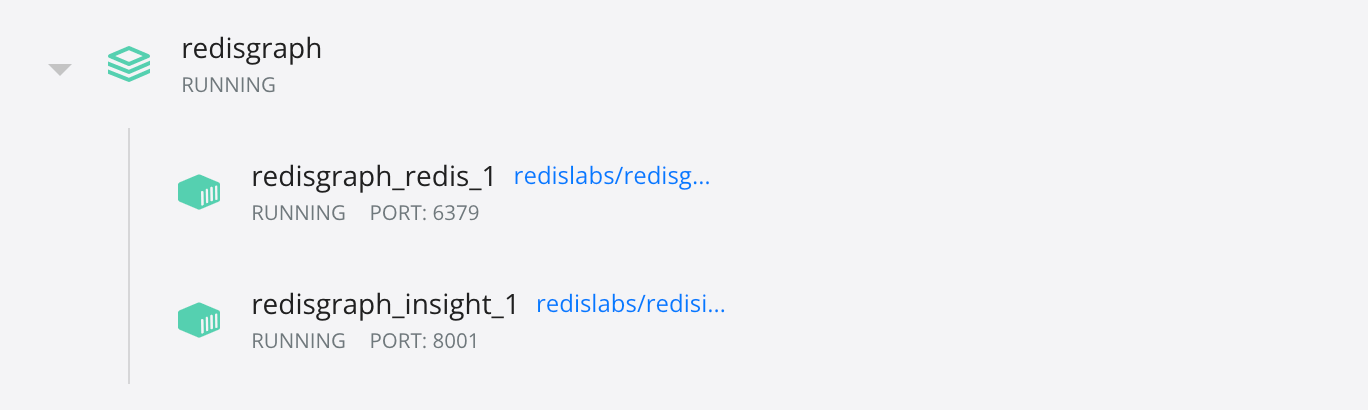
dockerイメージのダウンロードなどが行われて、docker-desktop上にこんな感じで作成されます。

2. 実際にRedisGraph上にグラフとノードの作成や検索をしてみる
グラフとノードの作成
redis-cliを起動
docker desktop上のredisgraph_redis_1の ( >_ ) からターミナルを起動し、redis-cliを実行

redis-cli
127.0.0.1:6379>
グラフを作成する
グラフを作成すると、ノードとその間の関係を次の形式で定義できます。
(:<node 1>)-[:<relationship>]->(:<node 2>)
1つの作成クエリで複数のノードと関係を定義するには、エントリをカンマで区切ります。
たとえば、CREATEクエリを使用して、MotoGPリーグに参加しているオートバイライダーとチームの新しいグラフを作成します。
GRAPH.QUERY MotoGP "CREATE (:Rider {name:'Valentino Rossi'})-[:rides]->(:Team {name:'Yamaha'}), (:Rider {name:'Dani Pedrosa'})-[:rides]->(:Team {name:'Honda'}), (:Rider {name:'Andrea Dovizios'})-[:rides]->(:Team {name:'Ducati'})"
1) 1) "Labels added: 2"
2) "Nodes created: 6"
3) "Properties set: 6"
4) "Relationships created: 3"
5) "Cached execution: 0"
6) "Query internal execution time: 0.719808 milliseconds"
ノードを追加する
以前に作成したグラフに新しいノードを追加できます。
ライダー Jorge Lorenzo をノードに追加する。
GRAPH.QUERY MotoGP "CREATE (:Rider {name:'Jorge Lorenzo'})"
1) 1) "Nodes created: 1"
2) "Properties set: 1"
3) "Cached execution: 0"
4) "Query internal execution time: 5.594700 milliseconds"
関係を追加する
ライダー Jorge Lorenzo と チーム Honda を、関係 rides で繋げる。
GRAPH.QUERY MotoGP "MATCH (r:Rider), (t:Team) WHERE r.name = 'Jorge Lorenzo' and t.name = 'Honda' CREATE (r)-[:rides]->(t)"
1) 1) "Relationships created: 1"
2) "Cached execution: 0"
3) "Query internal execution time: 1.582100 milliseconds"
グラフを照会する
チーム Yamaha と、一緒にたたかうライダーを紹介する。
GRAPH.QUERY MotoGP "MATCH (r:Rider)-[:rides]->(t:Team) WHERE t.name = 'Yamaha' RETURN r,t"
1) 1) "r"
2) "t"
2) 1) 1) 1) 1) "id"
2) (integer) 0
2) 1) "labels"
2) 1) "Rider"
3) 1) "properties"
2) 1) 1) "name"
2) "Valentino Rossi"
2) 1) 1) "id"
2) (integer) 1
2) 1) "labels"
2) 1) "Team"
3) 1) "properties"
2) 1) 1) "name"
2) "Yamaha"
3) 1) "Cached execution: 0"
2) "Query internal execution time: 5.294700 milliseconds"
☊
RedisInsightでグラフを可視化する
RedisInsight上のRedisGraphの画面でクエリを実行する。
結果にネットワーク構造の図が表示される。
(簡単な表形式でも表示可能)
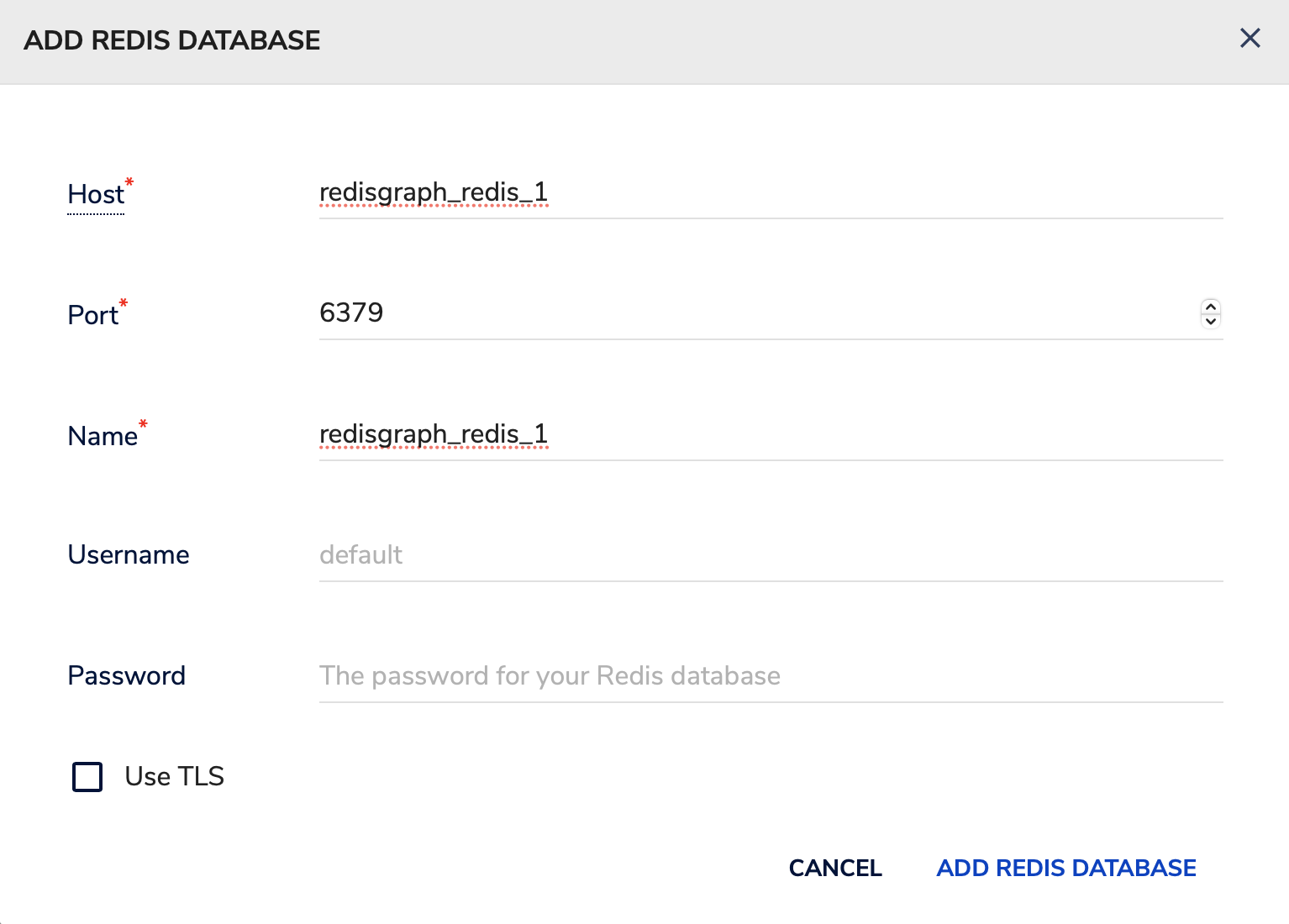
Redis databaseの登録
docker desktop上のredisgraph_insight_1の (↗️) からRedisInsightの画面を開いて、データベースを登録します。
全ノードのネットワーク構造の表示
下記は全ノードの検索するコマンドを実行した後、( ☊ ) みたいなボタンでネットワーク構造を表示できます。
MATCH (n) RETURN n
その他のチュートリアル
他にも面白そうなチュートリアルがあったので記載しておきます。

React、NodeJS、Redisを使った「映画データベースアプリ」の構築

CSVからRedisGraphのデータベースを簡単に構築する方法
まとめ
今回はRedisGraphのQuickstartを30分でやってみました。
RedisGraphは公式サイトによると他のグラフデータベースより 10 - 600倍 速いそうです。
Cypherカバレッジを見るとUser-defined functionsがまだサポートされていないようなので、
こういった部分も今後に期待したいです。
(GitHub issue上だと2019年に中期目標の1つと言及されているが未だ実装されていない)
まだ若い製品ですが今後に注目です。