自分が使っているテキストエディタでMarkdown形式のテキストを書きつつ、ブラウザでプレビューしたかったのでこのファイルを作りました。
「そろそろExcelで資料作るのやめたい - Qiita」
「[完全に単一のHTMLファイルで動作するMarkdownエディタ作った - Qiita]
(http://qiita.com/tatesuke/items/225b51b270faf8b10923)」
これらの記事をまねて、JavaScriptでヒアドキュメントや、marked.min.js 使いました。
シンプルなものにしています。リンク元のような画像埋め込みなどはありません。
RedmineとかQiitaとか、Markdown対応のサービスがあると思いますが、そういうところに投稿する前の試し書きなどに、Markdown表示対応していないエディタでもMarkdown表示プレビューができる感じに使えます。
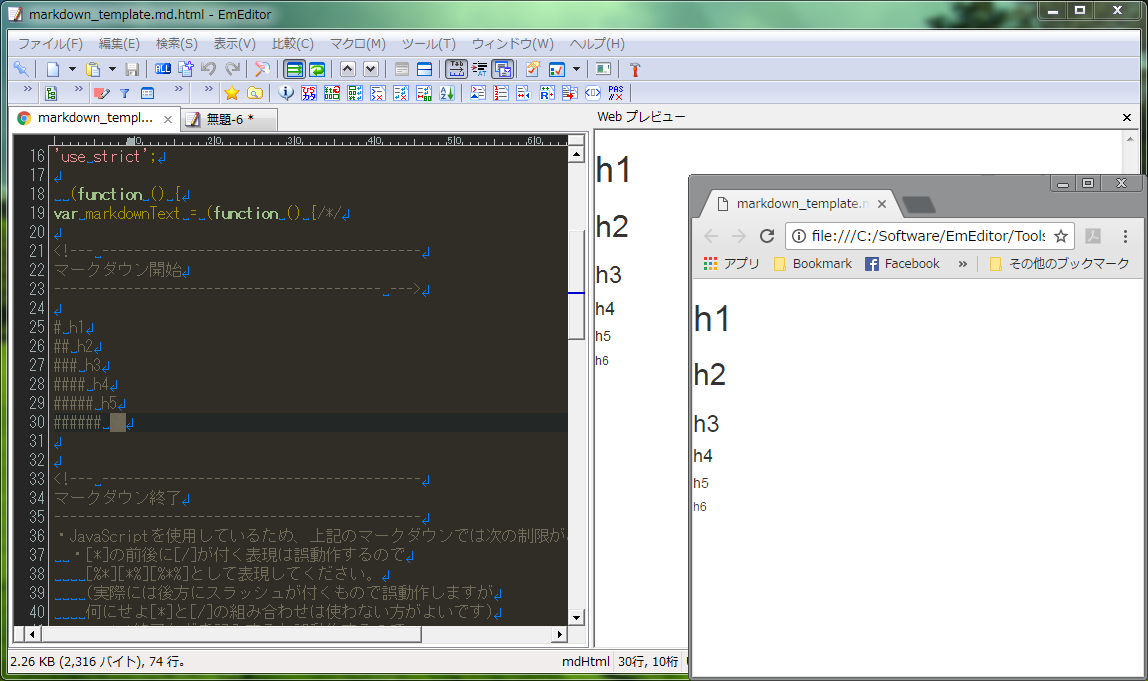
HTML内部のテキストを編集してブラウザで表示するとマークダウンで表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> -->
<link rel="stylesheet" href="file:///c:/MarkdownTool/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<!-- <script src="http://cdnjs.cloudflare.com/ajax/libs/marked/0.3.2/marked.min.js"></script> -->
<script src="file:///c:/MarkdownTool/marked.js/marked.min.js"></script>
<script>
'use strict';
(function () {
var markdownText = (function () {/*/
<!--- ----------------------------------------
マークダウン開始
----------------------------------------- --->
# h1
## h2
### h3
#### h4
##### h5
###### h6
<!--- ----------------------------------------
マークダウン終了
----------------------------------------------
・JavaScriptを使用しているため、上記のマークダウンでは次の制限があります
・[*]の前後に[/]が付く表現は誤動作するので
[%*][*%][%*%]として表現してください。
(実際には後方にスラッシュが付くもので誤動作しますが
何にせよ[*]と[/]の組み合わせは使わない方がよいです)
・script終了タグを記入すると誤動作するので
[<%script>]と表現してください。
----------------------------------------- --->
/*/}).toString();
markdownText = markdownText.split('/*/')[1];
var replaceAll = function(str, before, after) {
var result = str
do {
str = result;
result = str.replace(before, after);
} while (str !== result);
return result;
};
markdownText = replaceAll(markdownText, '%*', '/*');
markdownText = replaceAll(markdownText, '*%', '*%');
markdownText = replaceAll(markdownText, '%script', '/script');
markdownText = marked(markdownText);
window.onload = function(){
document.body.innerHTML += markdownText;
};
}())
</script>
</head>
<body>
</body>
</html>
ローカルの C:\MarkdownTool 以下に marked.js と bootstrap を配置してパス指定しています。
パス指定方法がWindowsですが、そこを変えればMacでも同じく動くはずです。
もちろん CDN で URL から取得していれば Mac Win 変わらないです。
bootstrapはなくても動きますが、marked.js はないと動きません。
もう少しかっこいいCSSを教えてください。
Markdown表示のブラウザ部分が左余白なさすぎです(Bootstrapのせいですわ)
自分はCSSさっぱりわからないので、修正できませんでした。
もっと左余白をあける方法教えてください。
最近のJavaScriptっぽく、グローバル汚染をしないように即時実行関数で囲みました。
最近のJavaScriptっぽくなく、window.onload を使っていますが、これは、自分の動作させたい環境が EmEditor の WebPreview プラグイン を使っていて、このブラウザ部分が非常に古い(レガシー)のものの様子で、
document.addEventListener("DOMContentLoaded"
このようなコードが動かないからです。相当古いIEのエンジン使ってるみたいです。
window.onload なら、レガシー環境でも動作するので、このようにしています。
EmEditorでは、.md.html と WebPreviewプラグインとを関連付けて、.md.html のファイルを開いた時だけ、プレビューできるようにしています。
kobitoさん
テキスト編集部分を、外部エディタに対応してください!
そしてら、こんな厄介なことを考えなくても便利なの!
続き
2018/05/24 追記
この記事には続きがあります。
全てのテキストエディタに、Markdownプレビュー機能を。 - Qiita
https://qiita.com/standard-software/items/154e4cb5f7e0cd198c82