概要
Dynatrace SaaSのダッシュボードでは、外部APIにアクセスして値を取得して表示させておく機能 (タイル) が提供されています。本記事では公開APIを使って為替レートを取得し、ダッシュボードに表示させる方法をご紹介します。
ダッシュボードへタイルを追加
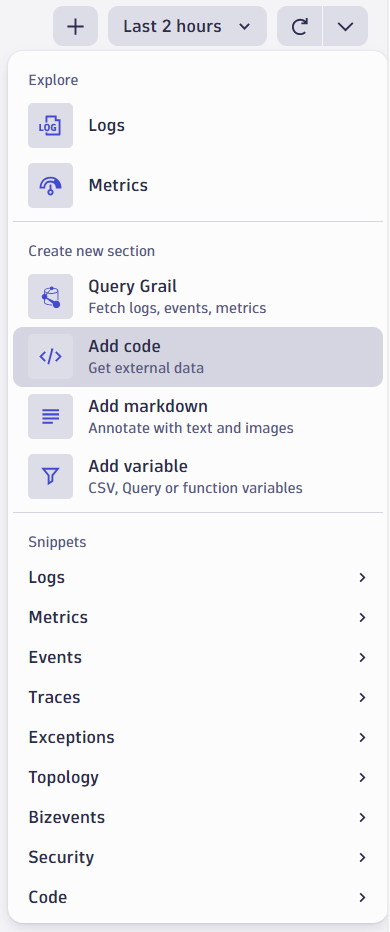
ダッシュボードの+ボタンからタイルを追加できます。ここでAdd codeタイルを選択します。
JavaScriptコードの追加
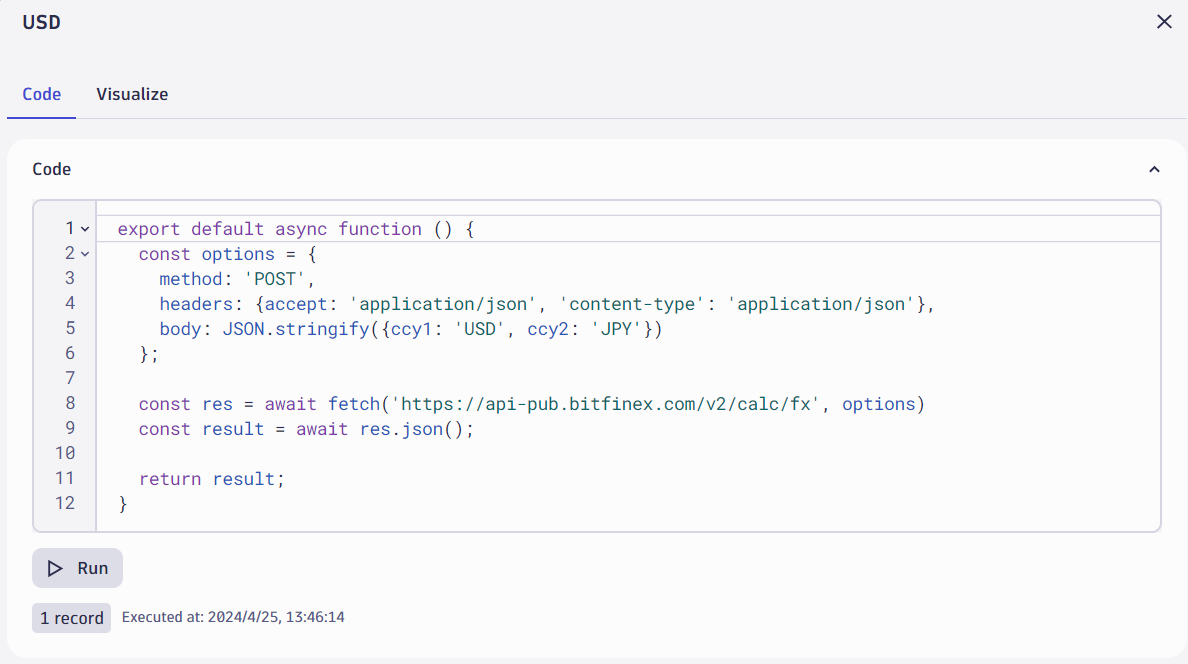
するとJavaScriptのコードを書くフィールドが現れます。
ここではBitfinex社のAPIから、為替レートを取得できるAPI(ドキュメント)を使用しています。
関数の戻り値として、ダッシュボードで使用したい値を返すようにします。お気付きの通り、JavaScriptを書けるので、かなり自由度高くデータの取得や処理ができます。
なお、外部APIにアクセスするためには、Dynatraceの設定でAPIのホスト名をホワイトリストに入れておくか、制限無しと設定しておく必要があります。
視覚化の設定
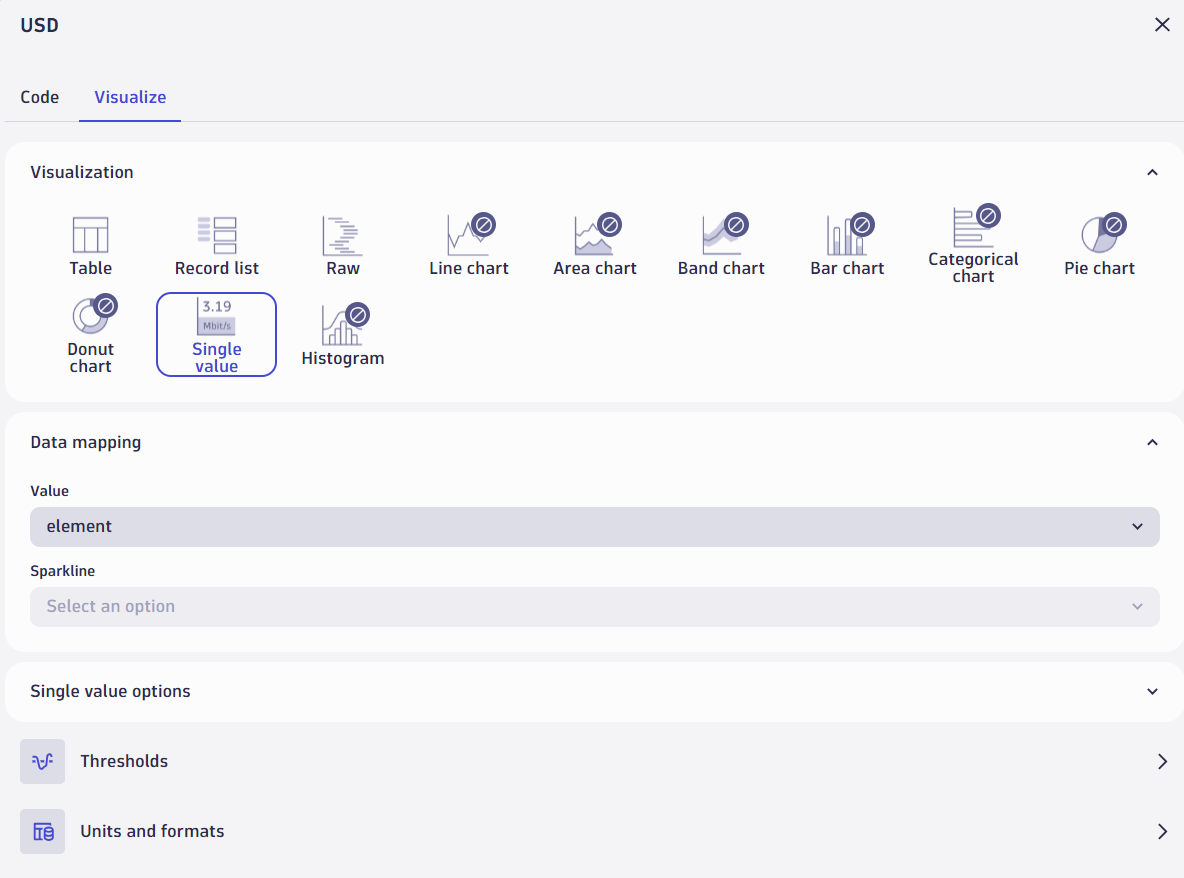
関数の戻り値をどのように表示するかを設定します。
Visualizeタブをクリックすると、ビジュアライゼーションの方法が選べます。ここではSingle valueを選択しています。値の種類によって選べる表現が変わります。(選べないものは🚫が付いています)
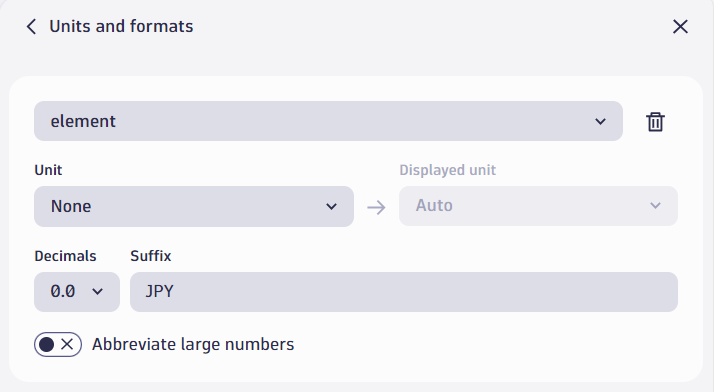
あとは、小数点以下桁数や単位名を設定します。
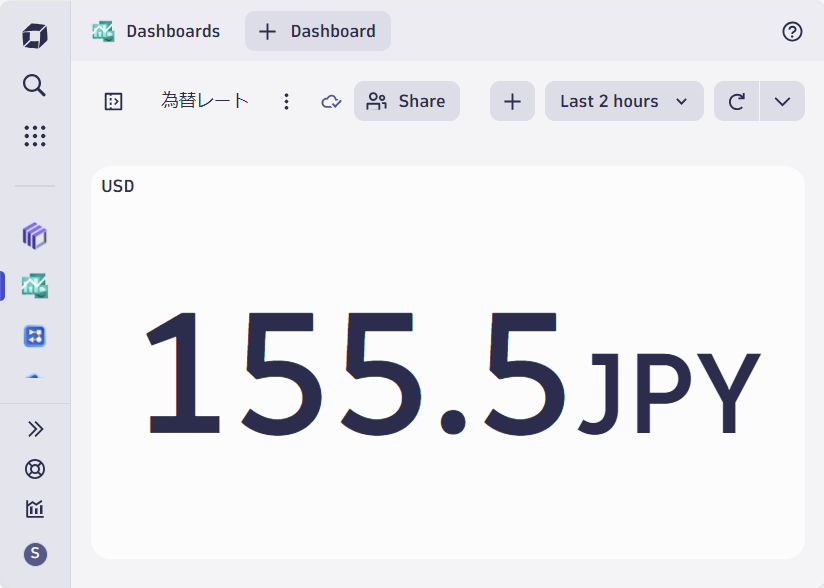
完成!
これで、ダッシュボードのリフレッシュのタイミングでAPIにアクセスし、最新の値が表示されるようになります。(記事を書いている間に少し円が下がりました。)
このように、メトリクスなどとして内部に保存されているデータだけではなく、JavaScriptで取得・生成させることにより、さまざまなデータをダッシュボードで利用することが可能になります。ぜひあれこれ試してみてください。
Dynatraceフリートライアル → https://www.dynatrace.com/ja/trial/