前回=> vte.cxによるバックエンドを不要にする開発(7.サーバサイドJavaScript)
今回はvte.cxにおけるGitフローとGithub Actionsによる自動デプロイの設定方法について説明します。
vte.cxにおけるGitフロー
vte.cxはBaaSなので開発環境を容易に作成できます。
管理画面のサービスの作成ボタン一つで、データベースを含む全く同じ環境を作成できるのです。開発環境構築にかかる工数は実質的にゼロなので、複数人が開発する場合は、各自がそれぞれの開発環境を自由に作成していくことができます。これまでの開発では、開発環境の構築に工数と時間がかかり、いざ利用したいときにも他の開発者との多くの調整が必要だったのですが、vte.cxではそれが全く不要になります。
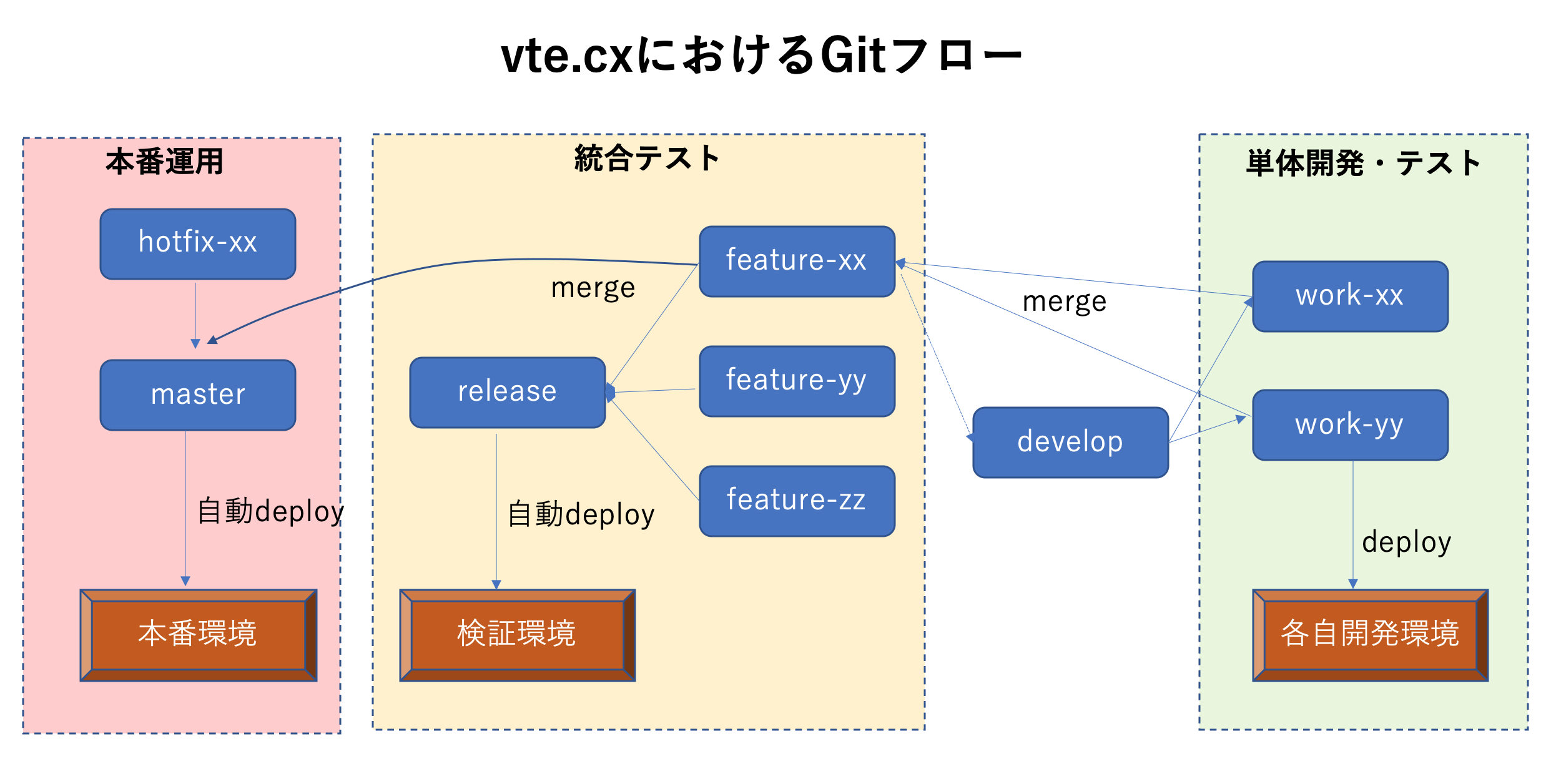
以下は、vte.cxにおけるGitフローを説明した図です。右側から説明しましょう。
単体開発・テストでは、各自がdevelopからwork-{ニックネーム}というブランチを作成し、そこで単体機能の開発とテストを行います。vte.cxの環境は、ローカルで確認できる環境以外にリモートで実際に動かして確認できる環境(例えば、{ニックネーム}.vte.cx)を作成できます。この環境は基本的に作成した人以外は使わないので、クローズドな環境で自分のペースで開発ができます。つまり、各自に開発環境が与えられるので開発環境がボトルネックになることはなく並行開発ができるようになるのです。

次に、単体テストが終わったものはfeature-xxというブランチにマージします。xxはGitHub Issueの番号を入れるようにしています。このようにしているのは検証環境で機能ごとに統合テストを行えるようにするためです。
実際にfeature-xxをreleaseブランチにマージすることで検証機に対して自動的にデプロイが実行されます。feature-xxで改修した内容を検証環境で確認して問題なければmasterブランチにマージします。このとき、本番環境に対して自動デプロイが実行されます。
この方法のよいところは、機能ごとに独立してデプロイを行える点です。
例えば、ある機能(feature-xx)を最初に着手していたけれども、もう一つの機能(feature-yy)の方が先に進んでテストも終わったという場合、feature-xxをスキップしてfeature-yyを本番機にデプロイすることが可能です。つまり、どこかの機能がボトルネックになって次の改修のリリースができないといったことがなくなるわけです。
また、機能を細かく分解することでリリースの頻度を上げることができるようになります。
緊急の修正などについては、hotfix-xxというブランチをmasterから作成することで別途対応します。
自動デプロイの設定
自動デプロイはGithub Actionsを利用しています。
.github/workflows/deploy.ymlを見ていただければわかるように、npm installしてwebpackでビルド&デプロイを実行します。
# This is a basic workflow to help you get started with Actions
name: master
# Controls when the action will run. Triggers the workflow on push or pull request
# events but only for the master branch
on:
push:
branches: [ master ]
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [10.x]
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v1
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- run: npm install
env:
CI: true
- run: cp .confy ~/.
- run: git log -m -1 --name-only --pretty="format:" | ./deploy_auto.sh
cp .confy ~/.では、アクセストークンの設定ファイルのコピーを行っています。(※ アクセストークンは機密情報なのでgithubに登録する際は必ずpriveteにしてください。publicには登録しないでください。)
コマンドラインで、npm run loginを実行してサービスにログインすると、~/.confyにアクセストークンの情報が書き込まれます。それをgithubのホームディレクトリに置いておく(.confy)ことで、上記コピーコマンドでCIのビルド時に参照できるようにしています。
最後の、git log -m -1 --name-only --pretty="format:"は、マージ元のファイルの一覧を表示するもので、それらファイル名を元に、./deploy_auto.shで実際にvte.cxにデプロイする仕組みになっています。
.github/workflows/deploy.ymlと.confy、./deploy_auto.shをgithubに置くだけで自動デプロイ環境ができるので、皆さんもぜひ試してみてください。
それでは。