今日は通知機能とメール送受信について説明します。
メール送信などの通知機能と組み合わせることでWebアプリケーションはよりインタラクティブになります。
フォルダ配下のイベント通知機能
フォルダに以下のようにrel="via"を設定することで、配下のエントリに対する更新系の操作(POST,PUT,DELETE)をトリガーに、アクション(email,webhook,websocket,push)を実行することができます。(※ pushはmobilepush)
<link rel="via" type="email|webhook|websocket|push" title="POST|PUT|DELETE" />
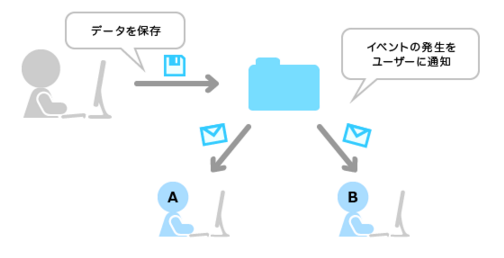
この機能により、図のような、共有フォルダにデータを保存したことをメールで知らせるといった処理を簡単に実装することができます。メール以外にも、Webhook、websocket、mobilepushなどを設定できますが原理は同じです。
詳しくは、ドキュメントの通知機能を参照してください。
メール送信
イベントではなく能動的にアクションを実行することもできます。
ここではメール送信の例で説明します。
メールの送信は、<link rel="via" type="email"/> を付けてPOSTするだけです。
titleがメールのタイトル、subtitleが送信先、summaryが本文になります。
以下は受注メールの例です。最後にrequest.feedがPOSTされることでメールが送信されます。
var email = {};
email.title = '【〇〇商店】お申込み内容のご確認';
email.subtitle = entry.customer.customer_email;
email.summary = '〇〇商店をご利用いただきありがとうございます。\n' +
'お申込み内容を下記URLから画面でご確認ください。\n' +
'${RXID=/confirm.html}®istration_no='+entry.registration_no +'&uid='+uid+'\n\n' +
'【〇〇商店サポートデスク】\n' +
email.link = [];
email.link[0] = {};
email.link[0].___href="/sendmail/"+entry.registration_no;
email.link[0].___rel="self";
email.link[1] = {};
email.link[1].___type="email";
email.link[1].___rel="via";
request.feed.entry.push(email);
本文に注文内容を確認できる画面のURLが含まれていますが、これはRXIDというワンタイムパスワードを利用することにより実現しています。詳しくは、RXIDを参照してください。
ちなみに、RXIDはセッションを生成しますが、Linktokenを使うことでセッションを生成することなくより安全にアクセスすることができます。
メール送信設定
/_settings/propertiesのrightsタグにメール送信のための設定情報を記述します。
以下はgmailを使う場合の例です。
設定情報については、20日目を参照してください。
_mail.from=foo@gmail.com
_mail.from.personal=foo bar,inc
_mail.password=xxxxxx
_mail.transport.protocol=smtps
_mail.smtp.host=smtp.gmail.com
_mail.smtp.port=587
_mail.smtp.auth=true
_mail.smtp.starttls.enable=true
メール受信
サーバサイドJavaScriptを使えば、メール送信だけでなく受信も可能です。
詳しくは、メール受信を参照してください。
以下はメール受信のサンプルプログラムです。Gmailを使うことを想定しています。
module.exports = function() {
var settings = new Object();
settings['mail.pop3.host']='pop.gmail.com';
settings['mail.pop3.port']='995';
settings['mail.pop3.connectiontimeout']='60000';
settings['mail.pop3.socketFactory.class']='javax.net.ssl.SSLSocketFactory';
settings['mail.pop3.socketFactory.fallback']='false';
settings['mail.pop3.socketFactory.port']='995';
settings['username']='xxxxx@gmail.com';
settings['password']='xxxxx';
var result = ReflexContext.getMail(settings);
if (result.feed.entry) {
var request = { 'feed' : { entry : [] }};
for(var i=0;i<result.feed.entry.length;i++) {
var ids = ReflexContext.addids('/registration',1); // 採番
var entry = {};
entry.registration_no = ("000000"+ids).slice(-7);
entry.link = [];
entry.link[0] = {};
entry.link[0].___href='/history/'+entry.registration_no;
entry.link[0].___rel='self';
entry.link[1] = {};
entry.link[1].___href='/registration/'+entry.registration_no;
entry.link[1].___rel='alternate';
entry.status = 'received';
var title = result.feed.entry[i].title;
entry.customer = {};
var from = result.feed.entry[i].subtitle;
if (from.indexOf('<')>=0) {
from = from.slice(from.indexOf('<')+1,from.indexOf('>'));
}
entry.customer.customer_email = from;
entry.content = {};
entry.content.___type=result.feed.entry[i].content.___type;
entry.content.______text = result.feed.entry[i].content.______text;
request.feed.entry.push(entry);
}
ReflexContext.post(request);
ReflexContext.out('{ "result" : '+result.feed.entry.length+' }');
}else {
ReflexContext.out('{ "result" : 0 }');
}
};
本日はこれで以上になります。
明日は、サーバーサイドJavascriptを使用したエクセル出力の方法になります。
それでは。