Advent Calendarも今日で折り返しです。
前半の記事で、vte.cxの概要と基本的なCRUD操作についてご理解をいただけたかと思います。後半は応用として、もう少し踏み込んだ話を中心に書いていきたいと思いますので、引き続きよろしくお願いいたします。
フロントエンド開発における真の革命とは
先日、「フロントエンド開発における革命〜」というブログを拝見しました。
私は「革命」という言葉にすごく期待していたのですが、相変わらずRailsを使っていたことに、とても残念な気持ちになりました。
いや、Railsなどのサーバサイドの言語を使ってもらって一向に構わないのですが、そうであるなら革命ではなく、単にレールに乗った開発をやっているだけですよね、それは。
フロントエンドのRevolutionというよりはRailsのEvolution。
お釈迦様の手の中で踊っている孫悟空なわけです。
RailsやPHPなどのサーバサイド言語を使わないで、APIだけで開発できるような環境になって初めて「革命」と言えると私は思うのです。
vte.cxでは、PHPやRailsなどのサーバサイドの言語もいらず、RDBでさえも構築する必要がない。にもかかわらず、スクラッチで開発するのと同等のWebアプリケーションを作れます。
Webアプリとしては中途半端なものしか作れなかったこれまでのBaaSのイメージを覆すものです。
これこそがフロントエンド開発における真の革命だと思うのです。
サーバーとクライアントのコードを同時に記述する
vte.cxでは、RailsやPHPなどのサーバサイド言語を使わないことは述べましたが、実はサーバサイドのコードをJavaScriptで実装できます。
これは先ほど「サーバサイド言語を使わないで、APIだけで開発できるような環境」といったことと矛盾するのではないかと思われるかもしれませんがそうではありません。
それはAPIを作るのもフロントエンジニアの責務だからです。
つまり、一人のクライアントエンジニアがサーバーとクライアントのコードを同時に記述してAPIも作ります。フロントエンドを作るものにAPIが含まれるわけです。
Isomorphicが一時話題になりました。
これは、「サーバーとクライアントのコードを同時に記述するパラダイム」のことで、フロントエンド・バックエンドを別々の言語で勉強するのではなく、同じ言語で同時に作っていくイメージで開発したいという要求に応えるものです。
フロントエンドではJavaScriptが必須なわけですから、同時に記述するパラダイムを追求しようと思えば自ずとサーバサイドもJavaScriptになります。
(詳しくは、IsomorphicとAPIファーストについて #apijp をご覧ください。)
ただし、vte.cxは、一般にIsomorphicでいわれているようなフロントエンド・バックエンドを曖昧にするようなアーキテクチャではありません。そうではなく、APIファーストで設計し、フロントエンド・バックエンドをきちんと意識しながらエンジニアがサーバーとクライアントのコードを同時に記述するというアプローチを取っています。
vte.cxでは、HTMLやCSS、JavaScriptといったクライアントのコードと一緒に、サーバのコード(JavaScript)も同時にDeployできます。実体は/serverフォルダにJavaScriptファイルがあるだけです。(※ サーバサイドJavaScriptについては21日目で詳しく説明します)
CircleCIで楽チンDeploy!
ここで革命の一端をご紹介します。
Deployは2日目で紹介したように、gulpコマンドでもできるのですが、CircleCIを利用することでGithubにpushするだけで自動的にDeployできるようになります。フロントエンドもサーバサイドも同時に実行できるのがミソです。PHPやRailsを使っていたらこうはできないでしょう。
設定方法について説明します。
1. githubでvtecxblank をforkする
2. circle.ymlの{service name}を自分のサービス名に書き換えてGithubにpushする。
以下はfooサービス( https://foo.1.vte.cx )に書き換えた例。 最後の2行の{service name}をfooに書き換えます。
machine:
ruby:
version: 2.0.0-p247
node:
version: 0.12.5
timezone: Asia/Tokyo
dependencies:
override:
- npm install
deployment:
production:
branch: master
commands:
- ./rxcp.sh ${accesstoken} dist https://foo.1.vte.cx content
- ./rxcp.sh ${accesstoken} setup https://foo.1.vte.cx/d
3. githubにログインした状態でCircleCIにサインインする
4. (左のアイコン) Add Projectsを選び、①で自分をアカウントを選択、②の右端のShow forksをチェックして、vtecxblank を選択する
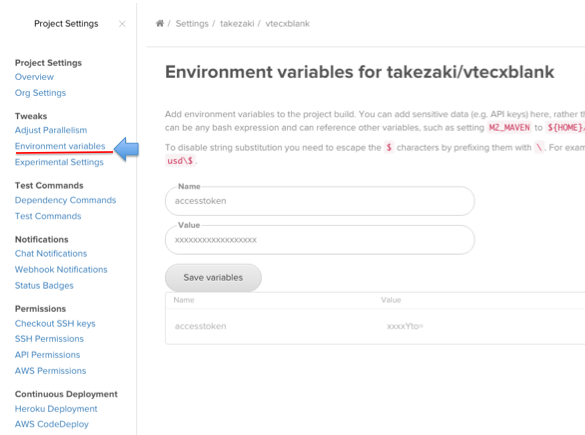
5. vtecblankプロジェクトの右上のProject Settingsをクリック
6. 左からEnvironment variablesを選択して、Nameにaccesstoken、Valueに(※)アクセストークン文字列をセットしてSave variablesを押す。
7. 最後にBuildを実行
(※)アクセストークンの取得は管理画面から行ってください。詳しくは、2日目の記事を参照してください。
デプロイ手順(ローカル->開発環境->本番環境の順にデプロイする)
本番環境に間違ったコンテンツをデプロイしないために、本番環境(例えば、foo.1.vte.cx)と開発環境(foo-dev.1.vte.cx)の2つを準備して、本番環境のみCircleCIによる自動デプロイ設定をするのがオススメです。
本番へのデプロイを行う前に必ずfoo-dev.1.vte.cxでテストをするようにします。
- ローカル環境でテスト
- 開発環境用ドメイン(foo-dev.1.vte.cx)でテスト
- developにコミット
- developをmasterにマージすることでCircleCIが本番環境(foo.1.vte.cx)に自動デプロイ
ローカル環境での開発とテストについては、3日目の記事で紹介していますが、手元で更新したものが直ぐにブラウザで確認できるのでとても便利です。非常に高い生産性を発揮できるため、これだけでもこの開発環境を採用すべき十分な理由になる思います。
ローカルで確認できたらテスト環境にデプロイして確認し、最後に本番環境に反映するという流れになります。
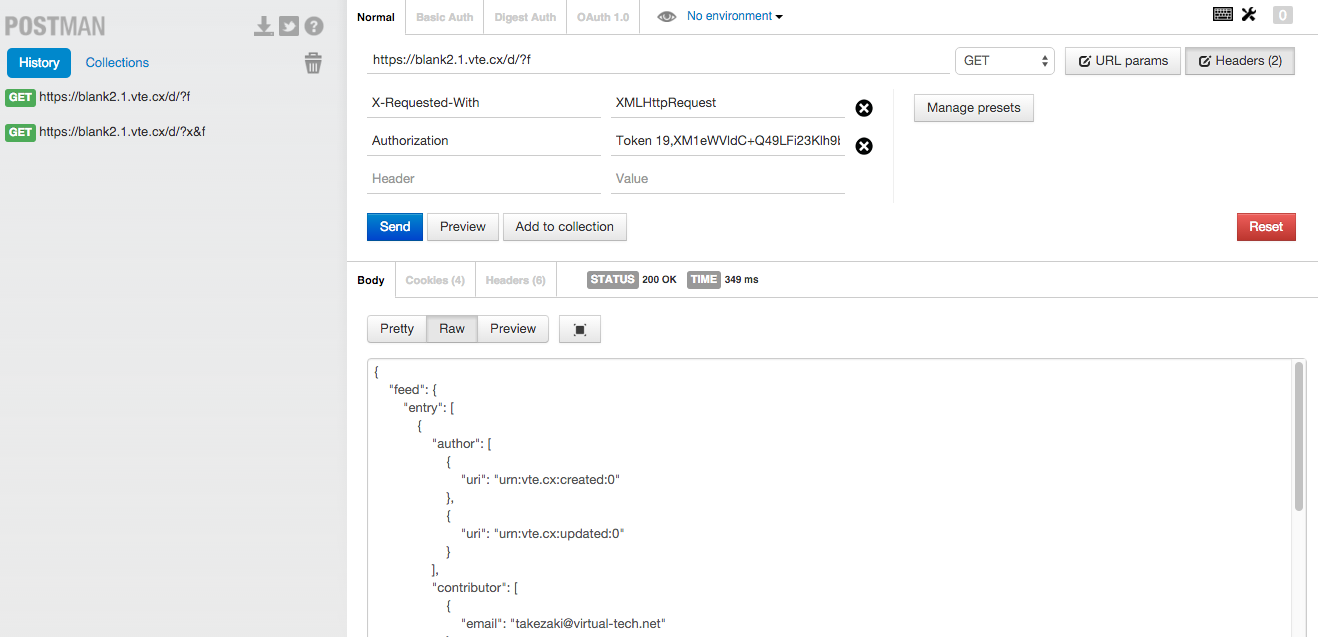
PostmanによるAPIの動作確認
APIの実行結果などを確認するのにChromeのPostmanというプラグインが便利です。
リクエストヘッダに以下を指定して実行するだけです。
- X-Requested-With : XMLHttpRequest
- Authorization : Token {アクセストークン}
というわけで、今回はこのくらいで失礼します。
明日はATOM Entryの詳細について説明します。
それでは。