使うもの
本記事では、以下のサービスやツールを使ってLINE Botを動かします。
- GitHub
- ソース置き場
- Docker Hub
- ソースからビルドしたコンテナイメージの置き場所
- Azure Webapp for Container
- コンテナイメージを動かす
- yeoman
- テンプレートのソース生成ツール
- https://yeoman.io/
- generator-line-bot
- yeoman用のLINE Botテンプレート
- https://github.com/kenakamu/generator-line-bot
構築手順
1. yeoman & generator-line-botのインストール
下記コマンドでyeomanとgenerator-line-botをインストールします。もしnodejs環境がない場合は先に準備してください。
npm install -g yo
npm install -g generator-line-bot
2. LINE Botテンプレートの生成
↑でインストールしたyeoman & generator-line-botを使ってLINE Botテンプレートを作成します。ここではソースをnodejsとして生成しています。
yo line-bot mybot --nodejs
コマンドを実行するとChannel SecretとChannel Access Tokenを聞かれますが、ここで指定した値は使わない&GitHubにアップしてはいけない文字列なので、未入力のままにするなど適当に設定しておきます。
3. Dockerfileの作成
作成したテンプレートをDockerイメージとしてビルドするためのDockerfileを作成します。(下記サンプル)
FROM node:11.6.0-alpine
ARG CHANNEL_ACCESS_TOKEN
ARG CHANNEL_SECRET
WORKDIR /var/opt/mybot
ADD mybot/index.js .
ADD mybot/package-lock.json .
ADD mybot/package.json .
ADD mybot/static ./static
RUN npm install
ENV CHANNEL_ACCESS_TOKEN ${CHANNEL_ACCESS_TOKEN}
ENV CHANNEL_SECRET ${CHANNEL_SECRET}
EXPOSE 3000
CMD ["npm", "start"]
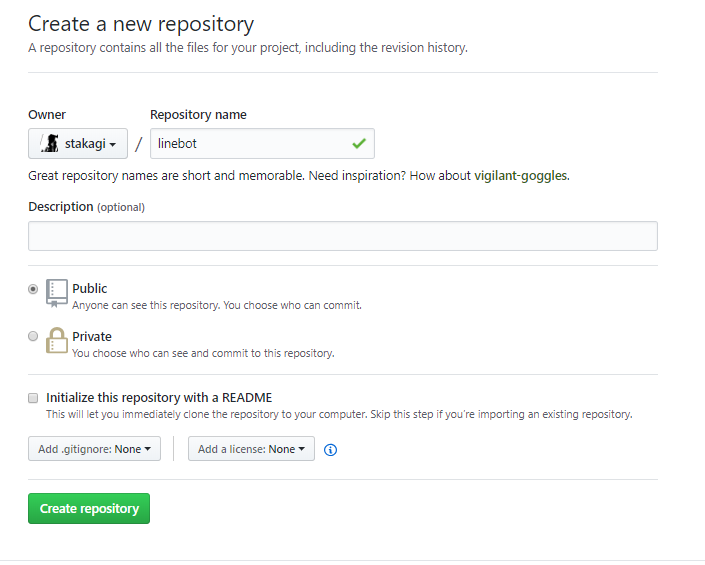
4. GitHubリポジトリの作成
GitHubにソースを保存するためのリポジトリを作成します。

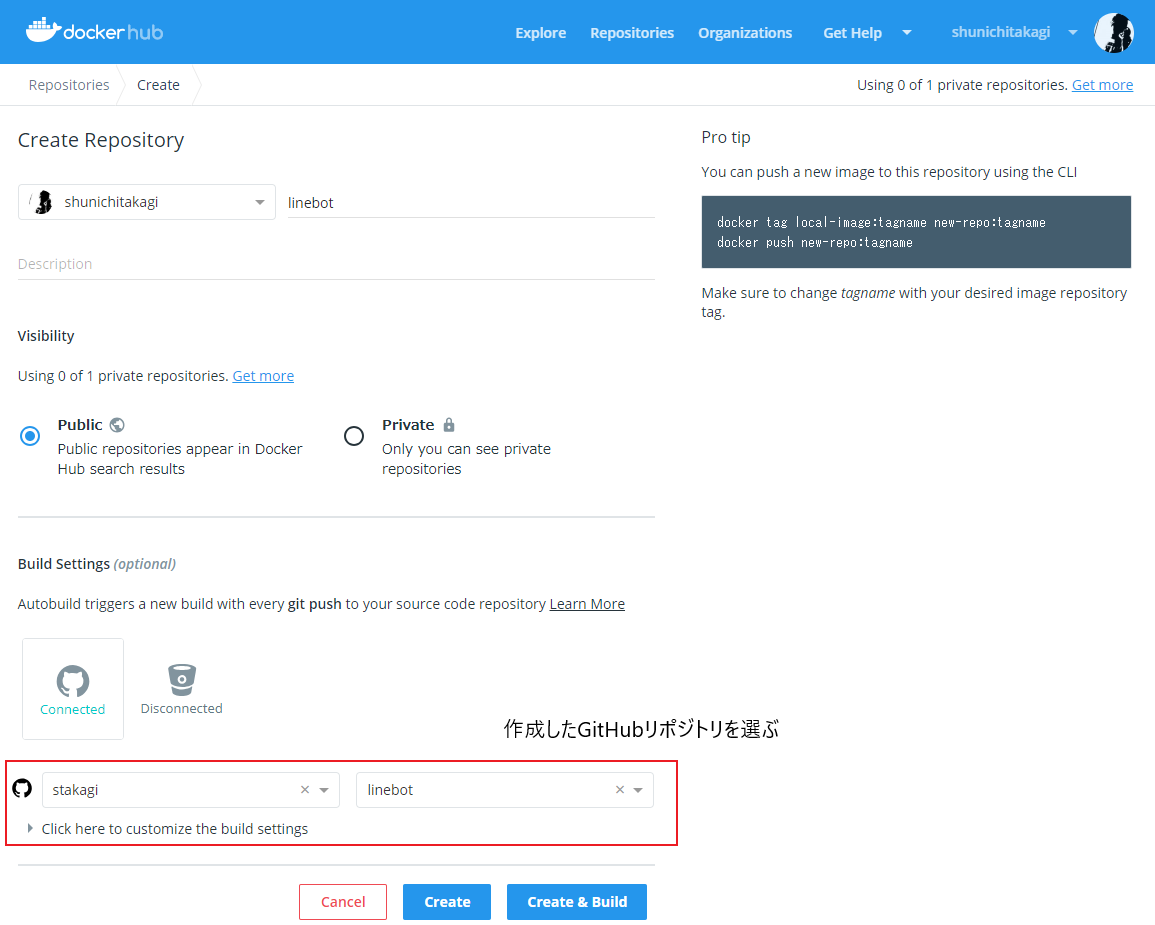
5. Docker Hubリポジトリの作成と自動ビルド設定
Docker Hub上でLINE Botのコンテナイメージを公開するためのリポジトリを作成します。
このときに、↑の手順4で作成したGitHubリポジトリに対する自動ビルド設定をしておきます。

6. 作成したソースをGitHubリポジトリにpush
下記コマンドにて作成したソースやDockerfileをpushします。
git init
git remote add origin https://github.com/stakagi/linebot.git
echo node_modules >> .gitignore
git add -A
git commit -m "add mybot"
git push -u origin master
pushした後にDocker Hubのリポジトリを見ると、自動ビルドが走り、新しいコンテナイメージが作られるはずです。
7. Azure Webapp for Containerの作成
AzureポータルからAzure Webappを作成します。
細かい設定は省きますが、この設定では「OS」はLinux「公開」はDockerイメージを選択し、コンテナーの構成から↑の手順5で作成したリポジトリのlatestイメージを使うようにしておきます。
// TODO スクリーンショットをつける
ちなみにterraformで作る場合は、↓こんな感じです。
provider "azurerm" {
version = "=1.21.0"
subscription_id = "<<Set your subscription id>>"
}
variable "channel_access_token" {}
variable "channel_secret" {}
resource "azurerm_resource_group" "default" {
name = "linebot"
location = "Japan East"
}
resource "azurerm_app_service_plan" "default" {
name = "${azurerm_resource_group.default.name}-plan"
location = "${azurerm_resource_group.default.location}"
resource_group_name = "${azurerm_resource_group.default.name}"
kind = "Linux"
reserved = "true"
sku {
tier = "Basic"
size = "B1"
}
}
resource "azurerm_app_service" "default" {
name = "${azurerm_resource_group.default.name}-appservice"
location = "${azurerm_resource_group.default.location}"
resource_group_name = "${azurerm_resource_group.default.name}"
app_service_plan_id = "${azurerm_app_service_plan.default.id}"
https_only = "true"
app_settings {
CHANNEL_ACCESS_TOKEN = "${var.channel_access_token}"
CHANNEL_SECRET = "${var.channel_secret}"
BASE_URL = "https://${azurerm_resource_group.default.name}-appservice.azurewebsites.net"
WEBSITES_ENABLE_APP_SERVICE_STORAGE = "false"
DOCKER_ENABLE_CI = "true"
DOCKER_REGISTRY_SERVER_URL = "https://index.docker.io"
}
site_config {
linux_fx_version = "DOCKER|shunichitakagi/linebot:latest"
always_on = "true"
}
identity {
type = "SystemAssigned"
}
}
8. LINE Botアカウントの作成とWebhook設定
https://developers.line.biz/ja/ よりLINE Botアカウントを作成します。
作成できたら、そのLINE Botのチャネル基本設定画面にて、Webhook URLに対して↑の手順7で作成したAzure WebappのURL + /callback を設定します。
// TODO スクリーンショットをつける
9. Azure Webapp for Containerに対するトークン設定
Azureポータルに戻って、手順7で作成したWebappのアプリケーション設定画面を開いて、アプリケーション設定項目に下記2つの設定を追加します。
- CHANNEL_ACCESS_TOKEN
- チャネル基本設定画面にある「アクセストークン(ロングターム)」の値を設定
- CHANNEL_SECRET
- 同画面の「Channel Secret」の値を設定
// TODO スクリーンショットをつける
10. Azure Webapp for Containerへの自動デプロイ用Webhook設定
Docker Hubに新しいイメージがpushされた際に、そのイメージを自動的にAzure Webapp for Containerへ展開するため、Docker Hub上にAzure WebappのWebhookを仕掛けます。
// TODO スクリーンショットをつける
終わり
以上の設定を行うことで、GitHubにソースをプッシュすると自動的にLINE Botが更新される仕組みができあがります。