はじめに

https://www.linebiz.com/jp/service/line-mini-app/lp/
こんにちは。本記事では6/1に事前審査が撤廃され、どなたでも開発することが可能になったLINEミニアプリの開発の始め方を初心者向けに詳しく解説します。
なお技術系のドキュメントを読むのに慣れている方は公式ドキュメントを見るだけで理解出来ると思います。合わせてご覧ください。
本記事の対象者
- 基本的なプログラミングを理解している方
- LINEミニアプリやLIFFを利用した開発が初めて(久しぶり)の方
お持ちのマシンのローカルにNode.jsがインストール出来ていて、エラーも自身で解決出来る方は公式チュートリアルにローカルで行う手順が詳しく解説されています。
動画で見たい方はこちら
LINEミニアプリとは?
LINEミニアプリは、LINEアプリやLINEのアカウントと連携が可能なWebアプリケーションです。
日本国内において9,200万人以上のMAU、人口の85%をカバー(2022/06時点)するLINEと連携することで、以下のようなメリットがあります。
- LINEのアカウントを使ったログインが可能で利用開始時の離脱を防げる
- LINEのMessaging APIを利用した「ちゃんと読んでもらえる」通知が可能
- 心情的にもUI的にも友だちにシェアしやすいため広がりが見込める
- 日常的に利用するアプリから導線があるため、忘れられない、習慣化させることが可能
等
実際にご利用頂いているエンジニアの方が登壇され、メリットを語っていただいた勉強会アーカイブもあります。
事例はこちら
事前準備
- LINE Developersのアカウント
- Netlifyのアカウント
- GitLab or Github or Bitbucketのアカウント(Gitpod用)
LINEミニアプリの作成
LINE Developersへのログイン
では始めていきましょう。
LINE Developersにログイン済みかつプロバイダも作成済みの場合はこちらからLINEミニアプリの作成画面へ遷移出来ます。
まだの方はLINE Developersトップを開いて下さい。
右上の「ログイン」をクリックして下さい。ログイン画面に遷移しますのでLINEアプリで登録したメールアドレスとパスワードでログインします。
チャネルの作成
初めての方はチャネルの作成の前にプロバイダを作成する必要があります。完了したら作成したプロバイダをクリックして選択し、「LINEミニアプリ」をクリックします。
情報入力画面が開きます。それぞれ入力し、「作成」をクリックします。
LINEミニアプリチャネルが作成されました。
Gitpodへのアクセスとサンプルプロジェクトのコピー
では次に、開発環境を作っていきましょう。本記事では環境による差が出ないよう、Gitpodを利用した手順を解説します。
GitpodのHPにアクセスし、Sign upします。
エディターの選択ダイアログが開くので、「VS Code(BROWSER)」を選択します。
「New workspace」をクリックし、リポジトリのURLにhttps://github.com/line/line-liff-v2-starterを入力します。
突然LIFFという言葉が出てきましたが、LINEミニアプリはLIFF SDKを利用して開発するものという認識で今は問題ないです。(LIFF = LINE Front-end Framework)
ミニアプリとLIFFの違いについて詳しく知りたい方はこちらの勉強会アーカイブが参考になります。
このリポジトリはLINEが公式に用意してあるもので、素、Next.js、Nuxt.jsのサンプルプロジェクトがすぐにクラウドにデプロイ出来る形で用意されています。
エディターでプロジェクトが開かれました。リポジトリのコードをコピーしたものを自由に編集出来る他、ターミナルも利用できます。
Node.jsの環境構築
下部のターミナルに以下のコマンドを打ち込み、Node.jsのバージョンを確認します。本記事執筆時には以下のバージョンとなっています。このまま進めますが、エラーになる方はバージョンをご確認下さい。
$ gitpod /workspace/line-liff-v2-starter (master) $ node -v
v16.15.1
$ gitpod /workspace/line-liff-v2-starter (master) $ npm -v
8.11.0
とりあえず起動してみる
まだLINEミニアプリのチャンネル情報を入力していないので完全な形ではないですが、まずはこのサンプルを起動して確認してみましょう。vanilla(素)のものを利用します。
ターミナルで以下のコマンドを実行します。
# 移動
$ gitpod /workspace/line-liff-v2-starter (master) $ cd src/vanilla
# パッケージのインストール
$ gitpod /workspace/line-liff-v2-starter/src/vanilla (master) $ yarn install
yarn install v1.22.19
warning package.json: No license field
warning liff-starter-vanilla@0.1.0: No license field
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
Done in 10.98s.
次に、アクセス許可のためエディターからsrc/vanilla/webpack.config.jsを開き以下の行を追加します。
(略)
const commonConfig = {
mode: env,
devServer: {
static: [
{
directory: path.join(__dirname, 'public'),
watch: true,
}
],
port: 3000,
+ allowedHosts: "all",
},
(略)
出来たら以下のコマンドでプロジェクトを立ち上げます。
$ gitpod /workspace/line-liff-v2-starter/src/vanilla (master) $ yarn dev
(略)
<i> [webpack-dev-server] Loopback: http://localhost:3000/
<i> [webpack-dev-server] On Your Network (IPv4): http://10.0.5.2:3000/
<i> [webpack-dev-server] Content not from webpack is served from '/workspace/line-liff-v2-starter/src/vanilla/public' directory
(略)
エラーがなく立ち上がったら、画面右下のPorts: 3000の部分をクリックし、3000番のブラウザアイコンをクリックします。
問題なく開通し、動作確認出来ることが確認できました。
F12を押下し、Consoleタブからログを確認してみましょう。まだIDを設定していないため、Error: liffId is necessary for liff.init()というエラーが出ていることが確認出来ます。
ターミナル上でCtrl + Cを押下して起動しているプロジェクトを終了させておきます。
Netlifyへのデプロイ
まだエラーが出ている状態ですが、デプロイしてリモートでの動作確認をしてみましょう。デプロイ先は公式で解説されているnetlifyを利用します。
まず、netlifyにターミナルからアクセス出来るよう、以下のコマンドを実行してツールをインストールします。
$ gitpod /workspace/line-liff-v2-starter/src/vanilla (master) $ npm install -g netlify-cli
インストール出来たら、以下のコマンドを実行します。認証用のURLが表示されるのでコピーして別のタブで開きます。
$ gitpod /workspace/line-liff-v2-starter/src/vanilla (master) $ netlify login
Logging into your Netlify account...
Opening https://app.netlify.com/authorize?response_type=ticket&ticket=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
⠧ Waiting for authorization...
Authorizeをクリックしタブを閉じます。ログインが完了しました。
では、まずビルドからです。以下のコマンドを実行します。
$ gitpod /workspace/line-liff-v2-starter/src/vanilla (master) $ yarn build
src/vanilla以下にdistフォルダが作成され、デプロイ用のファイル群が生成されました。デプロイしてみましょう。
# netlify.tomlがある場所へ移動
$ gitpod /workspace/line-liff-v2-starter/src/vanilla (master) $ cd ../../
# デプロイ
$ gitpod /workspace/line-liff-v2-starter (master) $ netlify deploy
初回デプロイ時には設定を促されます。矢印キーやエンターキーを使い、以下のように設定します。
(サイトを新たに作成する、を選択しEnter押下)
(そのままEnter押下し、デフォルトのチーム下に作成する。チームをまだ作成してない方はブラウザで作成してください)
(サイト名は短めのユニークな文字列を入力しEnter)
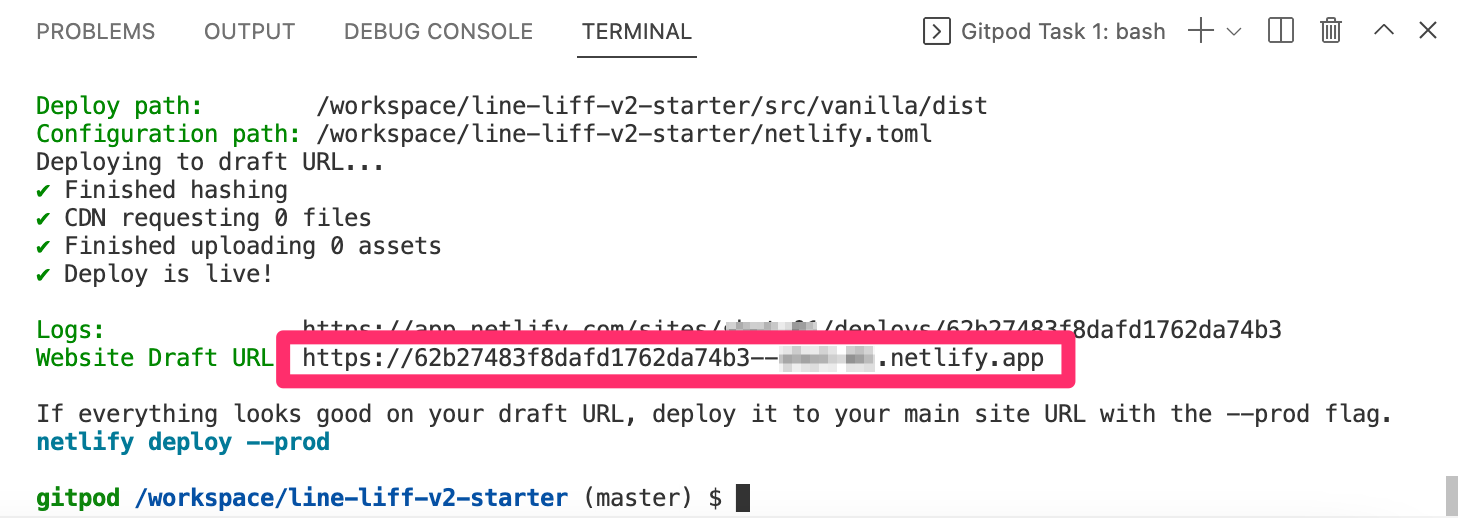
プロジェクト設定が完了し、デプロイが成功するとWebsite Draft URLが発行されます。
コピーして別のタブで開いてみましょう。
クラウドへのデプロイまで完了しました。
LINEミニアプリのIDを設定
起動することが確認できましたので、先程作成したLINEミニアプリに付与されたIDを設定し、LINEミニアプリとして動作させます。
LINE Developersに戻り、作成したチャネルの「LIFF」タブを開いて下さい。「開発用」と書かれた行のURLの最後の部分が開発時に適用するIDとなります。コピーします。
Netlify CLIを利用し、Netlify側でビルド時の環境変数をセットします。
$ gitpod /workspace/line-liff-v2-starter (master) $ netlify env:set LIFF_ID "コピーしたID"
ビルドします。
# yarn buildではない
$ gitpod /workspace/line-liff-v2-starter (master) $ netlify build
デプロイします。
$ gitpod /workspace/line-liff-v2-starter (master) $ netlify deploy
Website Draft URLを開きます。LIFFの初期化に成功しているのが確認出来ます。
LIFFの機能を試してみたい方はConsoleでliff.getOS()やliff.getLanguage()等のコマンドを実行してみて下さい。結果を確認出来ます。
また、ログインを試してみたい方は、liff.login()で実際の挙動を試すことも可能です。
ログイン画面へ遷移
ログイン後アプリへリダイレクト
LINEアプリで開いてみる
無事ブラウザで開き、IDが適切にセットされていることが確認できました。ではいよいよスマホでLINEミニアプリとして開いてみましょう。
LINE Developersに戻り、「エンドポイントURL」 > 「開発用」の欄にWebsite Draft URLを入力し「更新」をクリックします。
設定できたら、開発用のLIFF URLをLINEに送り(Keepメモが便利)、スマホで開いてみましょう。
初めてLINEミニアプリを利用する場合は利用規約が開き、
同意すると、
先程デプロイしたアプリが開いていることが確認できます。
まとめ
駆け足でLINEミニアプリをLINEアプリで開くところまでを解説しました。
ビルドに利用したwebpackについては以下の記事がとても詳しく、通して読めばサンプルプロジェクトが何をしているのかもある程度理解出来るかと思います。
次回は、ミニアプリの機能の解説や、便利なツール群を使いながらデバッグ方法の解説を行います。