先日のLINE Developer Day2017で発表された、LINE Messaging APIを便利にするRich Menu APIが公開されましたので使い方をまとめます。
概要
これまでのリッチメニュー
- 管理画面から設定
- 1アカウントに対して1つのリッチメニューのみ有効
- レイアウトは3x2や2x2等予め決められたレイアウトから選択
Rich Menu APIを使うと?
- APIから設定(10個まで)
- APIを通じて、各ユーザーに対してそれぞれ別のリッチメニューを紐付けられる
- API経由で紐付けると、即座に反映(トークルーム出る→入るは不要)
- レイアウトはImagemapのように自由に設定できる(エリアは20個まで)
尚、Rich Menu APIの内容や有効な使い道等はDeveloper Dayの動画や以下のページが詳しいです。
LINE DEVELOPER DAY 2017 で見たLINE BOTのこれまでとこれから
使い方
では実際にどう使うかを説明します。
作成
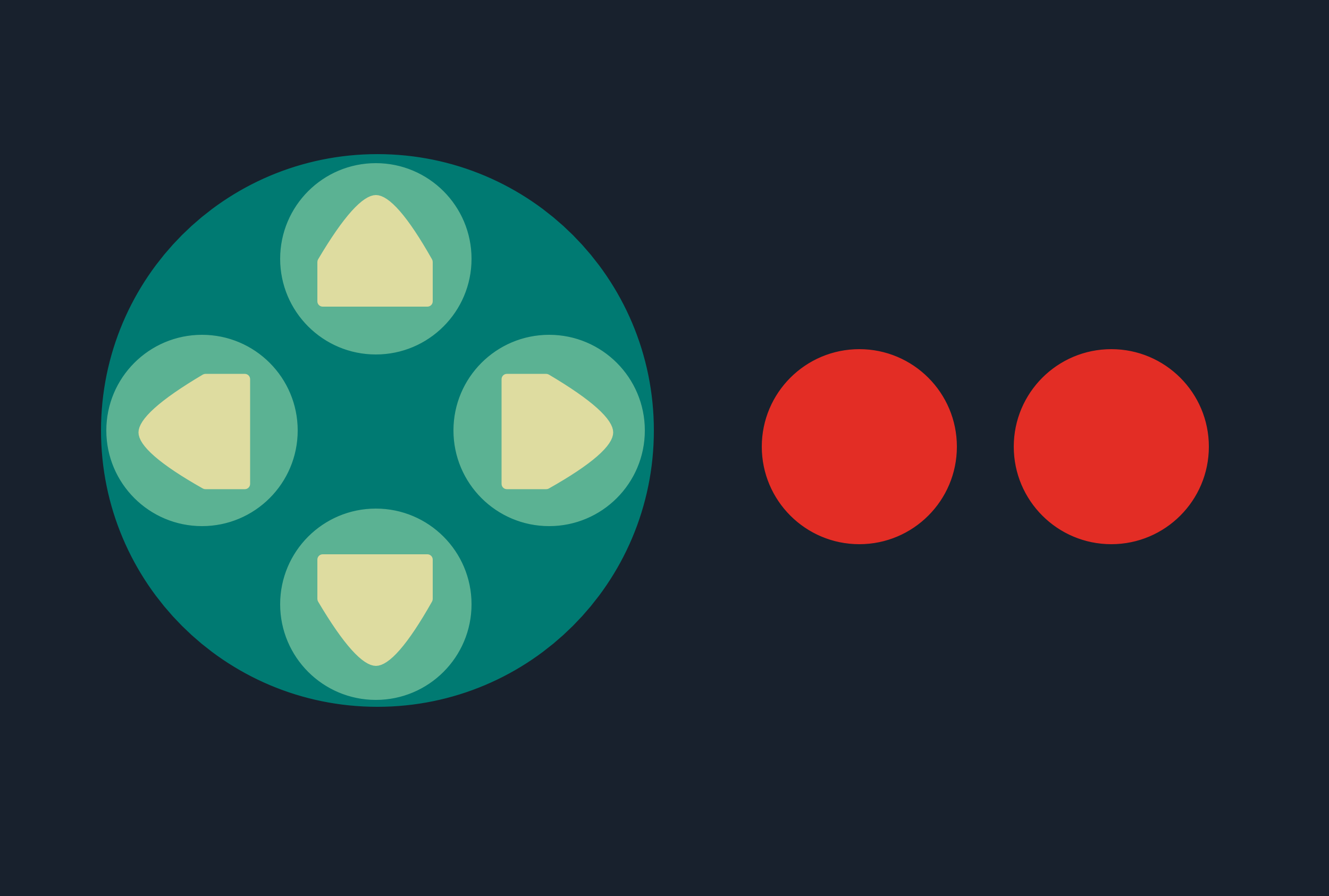
まずは管理用の名前、バー上に表示されるテキスト、エリアとアクションを指定してリッチメニューを作成します。
- サイズは2500x1686 or 2500x843
- エリアは20個まで
- chatBarTextは14文字まで
curl -X POST \
-H 'Authorization: Bearer {CHANNEL_ACCESS_TOKEN}' \
-H 'Content-Type:application/json' \
-d '{
"size":{
"width":2500,
"height":1686
},
"selected":false,
"name":"Controller",
"chatBarText":"Controller",
"areas":[
{
"bounds":{
"x":551,
"y":325,
"width":321,
"height":321
},
"action":{
"type":"message",
"text":"up"
}
},
{
"bounds":{
"x":876,
"y":651,
"width":321,
"height":321
},
"action":{
"type":"message",
"text":"right"
}
},
{
"bounds":{
"x":551,
"y":972,
"width":321,
"height":321
},
"action":{
"type":"message",
"text":"down"
}
},
{
"bounds":{
"x":225,
"y":651,
"width":321,
"height":321
},
"action":{
"type":"message",
"text":"left"
}
},
{
"bounds":{
"x":1433,
"y":657,
"width":367,
"height":367
},
"action":{
"type":"message",
"text":"btn b"
}
},
{
"bounds":{
"x":1907,
"y":657,
"width":367,
"height":367
},
"action":{
"type":"message",
"text":"btn a"
}
}
]
}' https://api.line.me/v2/bot/richmenu
成功すると、リッチメニューIDが返ってきます。
{"richMenuId":"richmenu.12345678901234567890123456789012"}
上の例ではゲームのコントローラーとなるリッチメニューを作成しています。
画像をアップロード
次にリッチメニューIDを指定して背景となる画像をアップロードします。
アップロードしたリッチメニューのサイズに合わせる必要があります。
curl -X POST \
-H 'Authorization: Bearer {CHANNEL_ACCESS_TOKEN}' \
-H 'Content-Type: image/png' \
-H 'Expect:' \
-T path/to/image.png \
https://api.line.me/v2/bot/richmenu/richmenu.12345678901234567890123456789012/content
成功すると空、
{}
失敗するとエラー内容が記述されて返ってきます。
{'message': 'error description'}
リッチメニューのリストを表示
設定済みのリッチメニュー一覧を取得できます。
curl \
-H 'Authorization: Bearer {CHANNEL_ACCESS_TOKEN}' \
https://api.line.me/v2/bot/richmenu/list
{
"richmenus": [
{
"richMenuId": "richmenu.12345678901234567890123456789012",
"contents": {
"name": "Rich menu 1",
"size": {
"width": 2500,
"height": 1686
},
"chatBarText": "See more",
"selected": false,
"areas": [
{
"bounds": {
"x": 551,
"y": 325,
"width": 321,
"height": 321
},
"action": {
"type": "message",
"data": "up"
}
}
]
}
},
]
}
ユーザーに紐付け
ユーザーIDを取得し、リッチメニューを紐付けます。
※ ユーザーIDは自分のものは管理画面から、他のユーザーのものはMessaging API経由で取得できます。
curl -X POST \
-H 'Authorization: Bearer {CHANNEL_ACCESS_TOKEN}' \
-H 'Content-Length: 0' \
https://api.line.me/v2/bot/user/{USER_ID}/richmenu/richmenu.12345678901234567890123456789012
成功すると空、
{}
失敗するとエラー内容が記述されて返ってきます。
{'message': 'error description'}
紐付いているリッチメニューを解除
curl -X DELETE \
-H 'Authorization: Bearer {CHANNEL_ACCESS_TOKEN}' \
https://api.line.me/v2/bot/user/{USER_ID}/richmenu
成功すると空、
{}
失敗するとエラー内容が記述されて返ってきます。
{'message': 'error description'}
他の機能
もちろん削除したり、ユーザーに紐付いているリッチメニューのIDを取得することも出来ます。
公式リファレンスに記載されていますのでそちらをご覧下さい。
サンプルコード
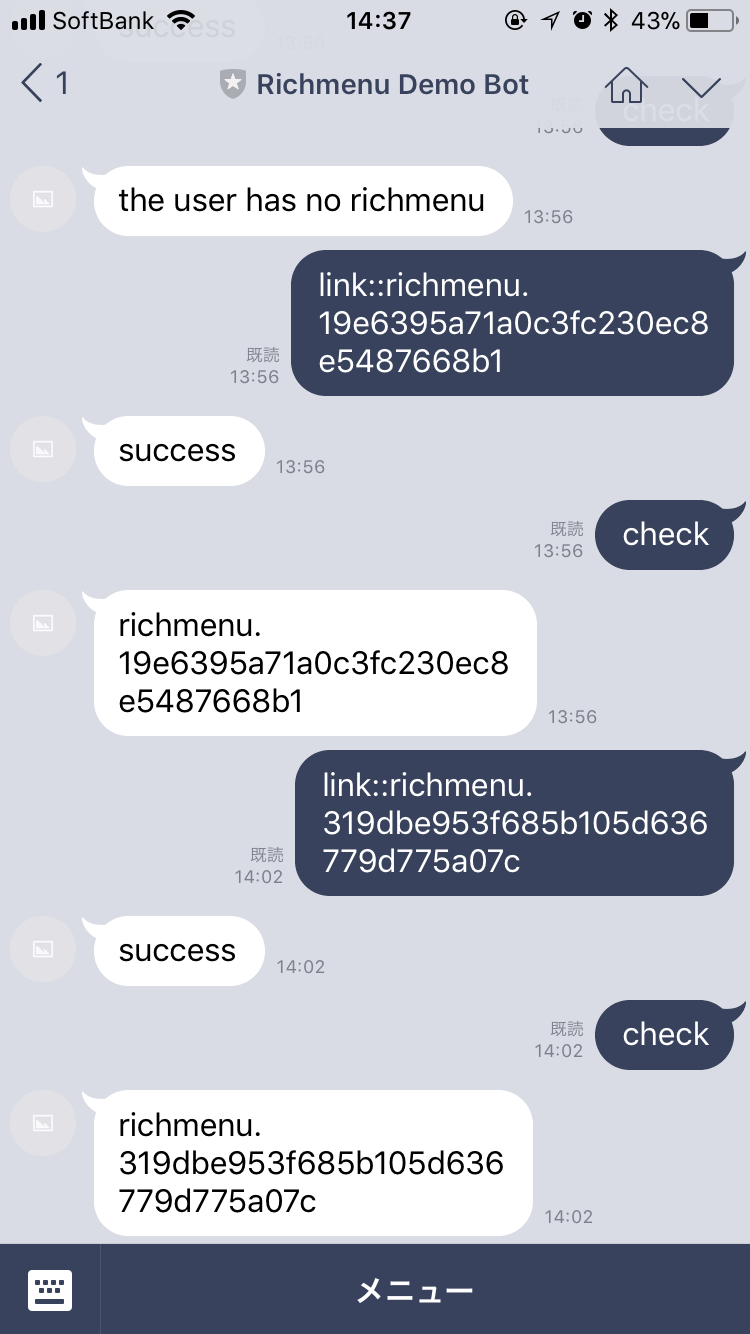
githubに一通りの機能を試すことができるBotをPHPで作成したものがアップロードされています。
どんな挙動になるか手軽に試してみたい方は是非お試し下さい。

まとめ
チャットボットというとテキスト入力による操作が必要と思われがちですが、Messaging APIのテンプレートメッセージ、Imagemap、リッチメニュー等を利用するとテキストの入力は最低限で、直感的なUIを作ることが可能です。
それに加えてRich Menu APIが公開されたことで、更にユーザーに優しいボットが作れるようになったと思います。
事例となるようなBotの登場が待ち遠しいですね!