↓みたいな感じで、ベースのクラスにjustify-content:centerつけてるけど、一部space-betweenにしたいんだよねって時に
.flex-base {
color: #fff;
display: flex;
margin: 15px auto 0;
justify-content: center;
}
.flex--justify {
justify-content: space-between;
}
<div class="flex-base flex--justify">
<div class="flex__item">A</div>
<div class="flex__item">B</div>
</div>
DEMO:
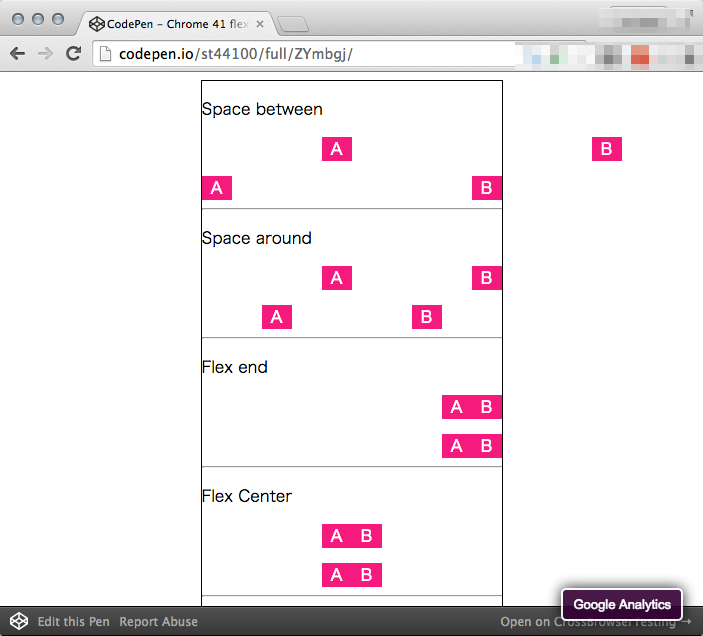
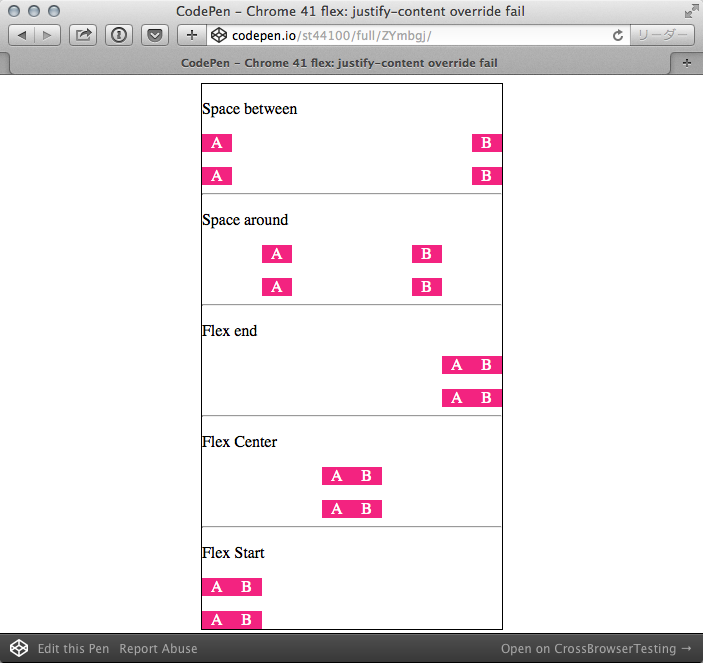
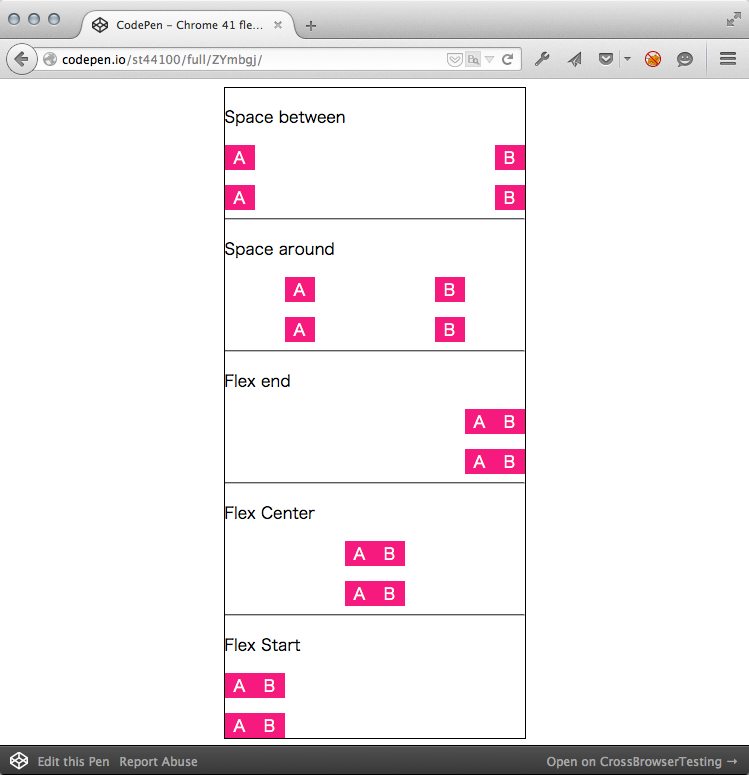
↓Chrome 41だと崩れる。
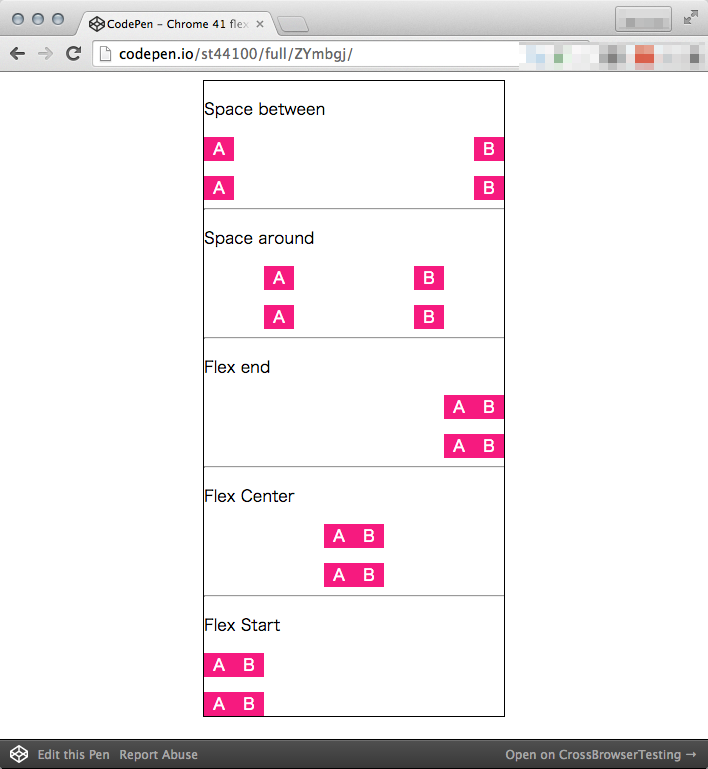
↓Chrome 43だとOK
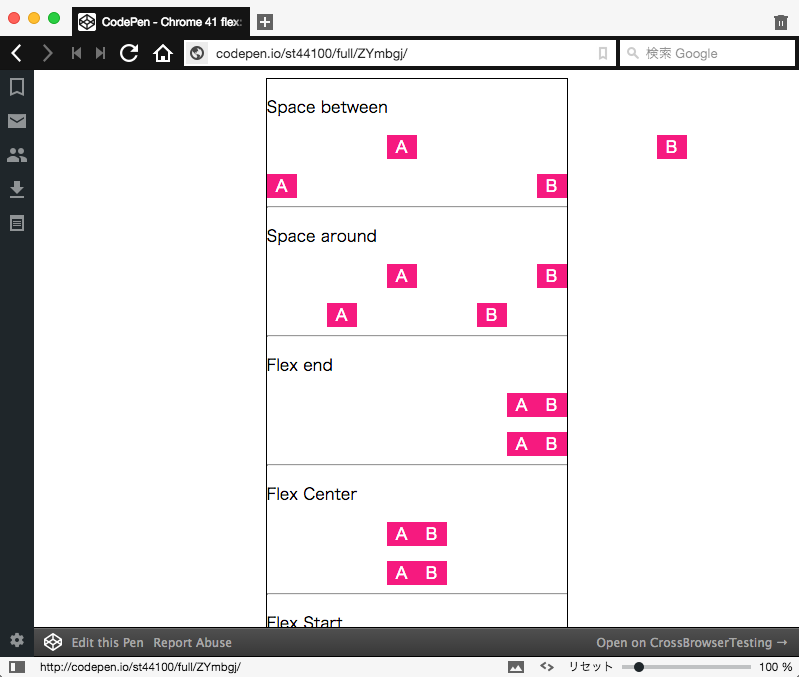
↓Vivaldiもついでに崩れてる。
Stack overflow探すと案の定
Chrome 42ではなおるから安心してだって
つらい・・・ ![]()