Bower入門
自分の周りでは使っているのをほとんど見かけないBowerですが、個人的には十分な機能を備えているので、重宝しています。そんなBowerの超入門を記事に残しておきたいと思います。
自分のメモとしてもそうですが、誰かのためになる事を切に願ってます。
【コンテンツ】
- Bowerとは
- 初期設定
- 何かインストールしてみる
【PC環境】
・MacOS
・Node v5.0.0
1. Bowerとは
簡単な説明。
Bowerとは、一言で言うとフロントエンド用のパッケージ管理ツールです。
npmと同じようイメージで、npmはNodeで使うモジュールを管理するのに対して、bowerはフロントエンドで使うライブラリ(パッケージ)を管理するツールです。一回設定ファイルを作っておけば、一発で自分がいつも使うライブラリが取得できますので、便利だな〜って思ってます。
それで、bowerでインストールするモノがnpmでインストールできたりしますが、そのあたりは自分の環境にあった方法でインストールするといいです。
自分は、npm→ビルド用、bower→フロントで必要なライブラリ取得、で使ってます。
2. 初期設定
では使ってみましょう。まず初期設定。
と、初期設定の前に、bowerを使うには、Node.jsが必要です。
node -v
で、バージョンが出れば大丈夫です。
そして、bower本体をインストールしましょう。
npm install -g bower
これでインストール出来ます。念のため確認してみましょう。
bower -v
バージョンが出ればOKです。
次に、bowerの初期設定です。
bower init
↓
↓ // 打つといろいろ聞かれる
↓
name: My site // 自分のプロダクト名
version: 0.0.1 // プロダクトのバージョン
main: index.html // エンドポイント
...
add commonly ignored files to ignore list? (y/n): y //公開時不要になるファイルをリストに追加するかどうか
と、いろいろ聞かれますが、ある程度で大丈夫です。
enter押下で、bower.jsonが出来上がると思います。
このbower.jsonが設定ファイルで、これからインストールするパッケージが保存されていきます。
自分は、ライブラリを取得するだけにしか使わないので、簡単に最低限の情報しか書きませんが、
もっとちゃんと使う人はしっかり書かないとダメかもしれません。(特に調べてない。。)
これで使う準備が出来ました。
3. インストールしてみる
せっかく準備が出来たので、何かインストールしてみます。
自分がよく使ってる、sanitize.cssというのがあるので、例としてあげておきます。
sanitize.cssは要はリセットCSSです。他にも有名なリセットCSSはあるかと思いますが、自分はよく使ってます。
良いところは特に思いつきませんが、悪いところもないので、そこが良いのかもです。。
と、まーインストールですね。
bower install --save sanitize-css
これでインストール出来ます。
--saveオプションは、bower.jsonに保存するという意味です。
--save-devオプションというのも使ったりしますが、こちらはbower.jsonには保存しないというもの。
自分は、bower.jsonを使いまわすので、保存します。
保村しておくと、
bower install
これ一発で、今まで保存してあるライブラリをインストールできるので便利です。
そして、インストールが完了すると、
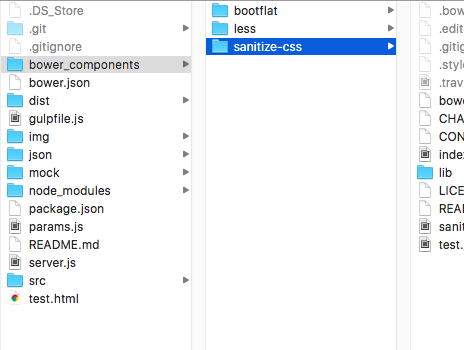
bower_componentsというディレクトリが出来て、その中にsanitize-cssフォルダがあると思います。
この中にあるファイルをコピーして、自分の開発環境に取り込めば良いです。
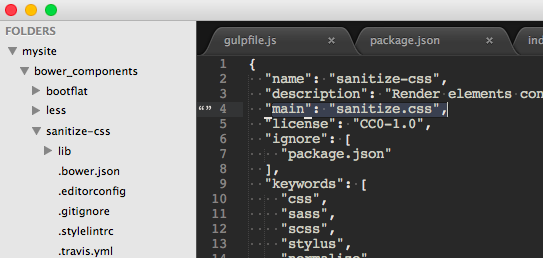
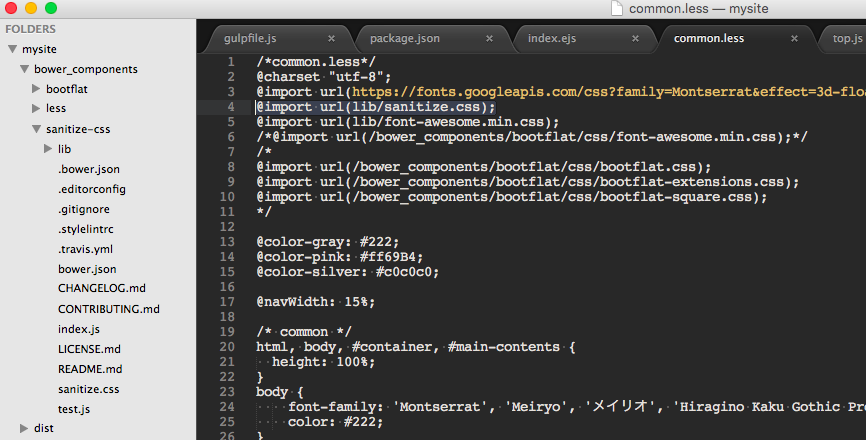
たくさんファイルがあるのですが、そのディレクトリの中にあるbower.jsonのmain部分をみれば本体がわかります。
そのファイルを読み込めば使えます。
もしかしたら本体だけでは使えないものもあるかもですが、基本はこれで大丈夫なはずです。
sanitize.cssに関わらず、bowerでインストールできるライブラリは、公式ドキュメントなどみるとやり方が書いてあります。どんなライブラリもほぼ同じ方法だと思うので、一回やってしまえば同じ方法でいけるはずです。
毎回使うライブラリを保存しておけば、ファイルを探す手間が減りますし、最新のバージョンを取得できるので、グッドだと思います。