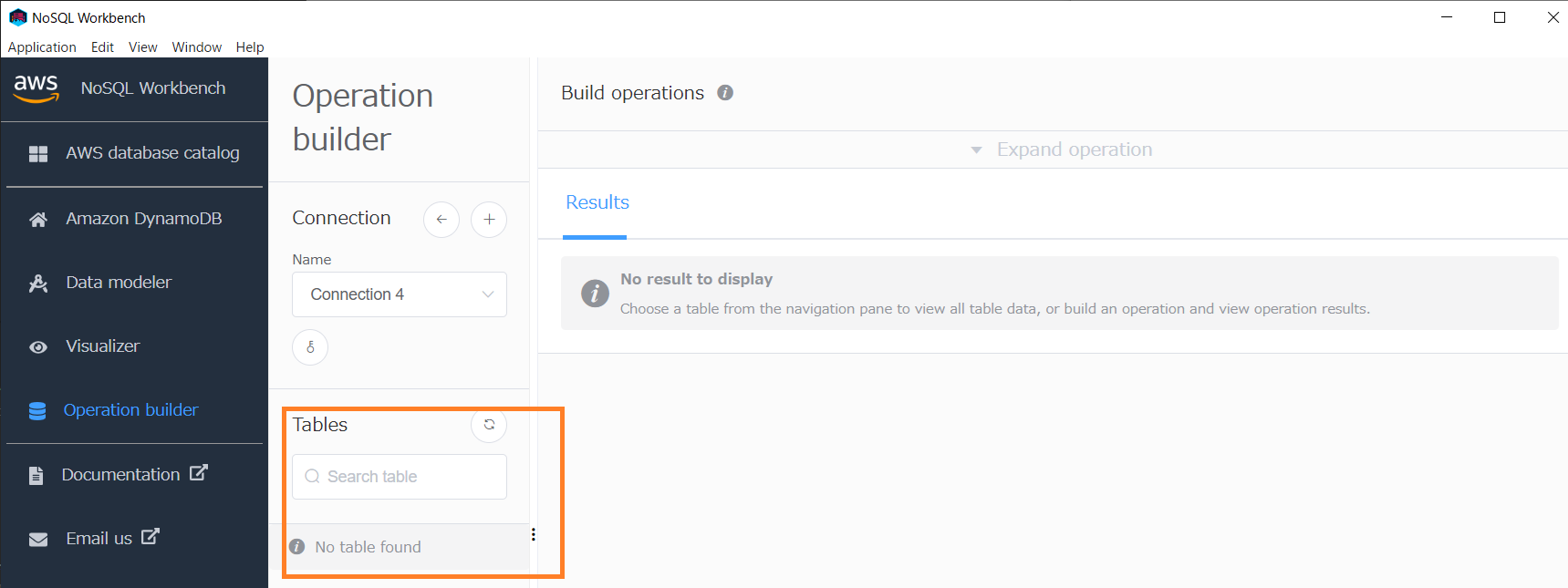
AWSが提供する、NoSQLWorkbench があり、それを使うとAWSのクラウド側のDynamoDB、自身の端末に入れたDynamoDB Localに接続ができる。そのため、workbenchを使って接続したが、テーブルが見られなかった。そのため代替手段を探してみた
調査不足であるが、Workbenchが読み込む何らかの設定でキー(region、accessKeyId、secretAccessKey)が指定できれば接続できるとは思う。
環境
Windows10でDocker WSL2と amplify を VSCodeのリモートコンテナを使っている
- Windows10
- Docker WSL2
- Amplify
- VSCodeのリモートコンテナを使っている
- ホスト:自身の端末PC
- リモートコンテナは https://github.com/toricls/aws-amplify-sns-workshop-in-vscode を使っている
状況
-
コンテナの中で、amplify(とDynamoDB Local相当)は動いている
-
amplify で、
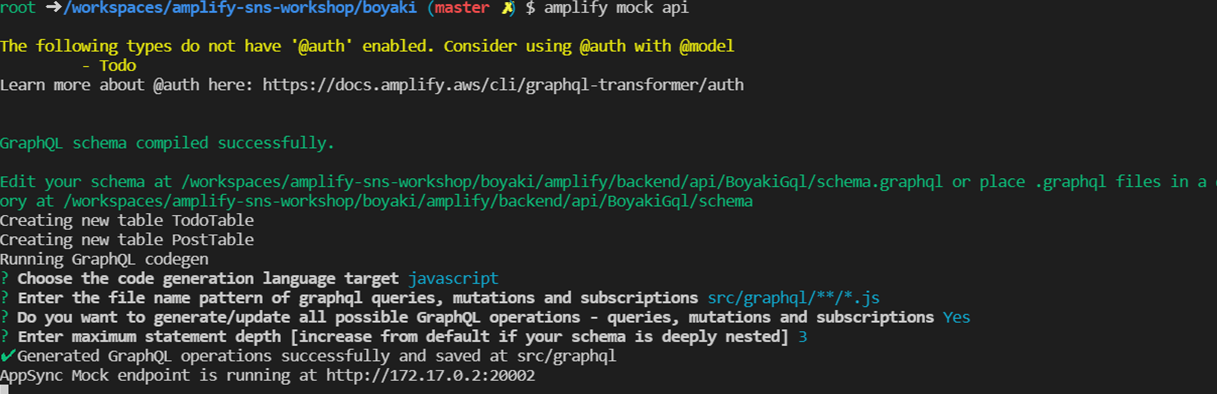
$ amplify mock apiを実行すると、Amplify GraphQL Explorer機能でGraphQLのスキーマクエリーを手軽に実行できるWEB UIがある -
Web UIの URL: http://localhost:20002/

そのWeb UIでは
(名称は仮)createPost, deletePost, getPost, listPosts が自動で作られ、データの投入、削除、取得ができる。DynamoDBへのPutItem、getItem、Query、Filter相当を指定できるUIとレスポンス結果のjsonを見られる機能がある。
で、そのamplify mock apiで使っているDynamoDBに接続してアイテムの変更や削除がしたいと思った。UI機能よりも手軽にデータ削除がしたかった。
-
amplify mock apiでは、DynamoDBはポート62224で起動する、コンテナ内のプロセスを見ると、ポートは62224で起動している。
root ➜ / $ ps -aux|grep DynamoDB
root 18929 0.1 1.0 14210040 262472 pts/0 Sl+ May25 2:33 /usr/bin/java -Djava.library.path=./DynamoDBLocal_lib -jar DynamoDBLocal.jar -port 62224 -dbPath /workspaces/amplify-sns-workshop/boyaki/amplify/mock-data/dynamodb
-
自身のホスト端末からNoSQLWorkbenchで接続するための設定等
-
DynamoDB Localでは、以下を指定する(デフォルトで決まるのかも)が、workbenchではそれらを指定できなかった
region: 'us-fake-1';
accessKeyId: 'fake';
secretAccessKey: 'fake';
代替の対応
-
探してみると、https://www.gravitywell.co.uk/insights/how-to-use-your-mocked-dynamodb-with-appsync-and-lambda/ で、記載されていた dynamodb-admin というツールが公開されていて、それだとDynamoDB操作のUI機能がある
-
そのツールGithubのreadme.mdに記載のあるような対応で見られた。なお、Windows環境なので、Mac等では setを変える必要がある。
-
自身の端末に
dynamodb-adminを入れて環境変数をセットして、実行する。コンテナ側には入れていない。 -
readmeでは以下
npm install -g dynamodb-admin
# For Windows:
set DYNAMO_ENDPOINT=http://localhost:8000
dynamodb-admin
上記を、コンテナ相当に置き換えると、npmでインストールした後は
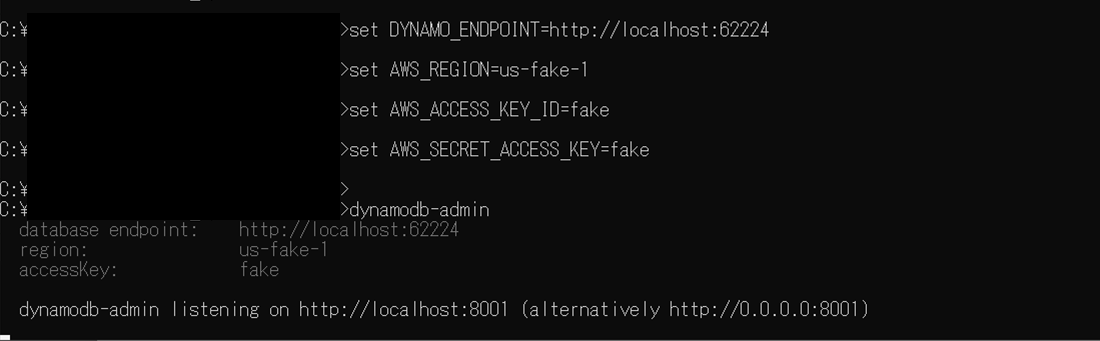
set DYNAMO_ENDPOINT=http://localhost:62224
set AWS_REGION=us-fake-1
set AWS_ACCESS_KEY_ID=fake
set AWS_SECRET_ACCESS_KEY=fake
dynamodb-admin
-
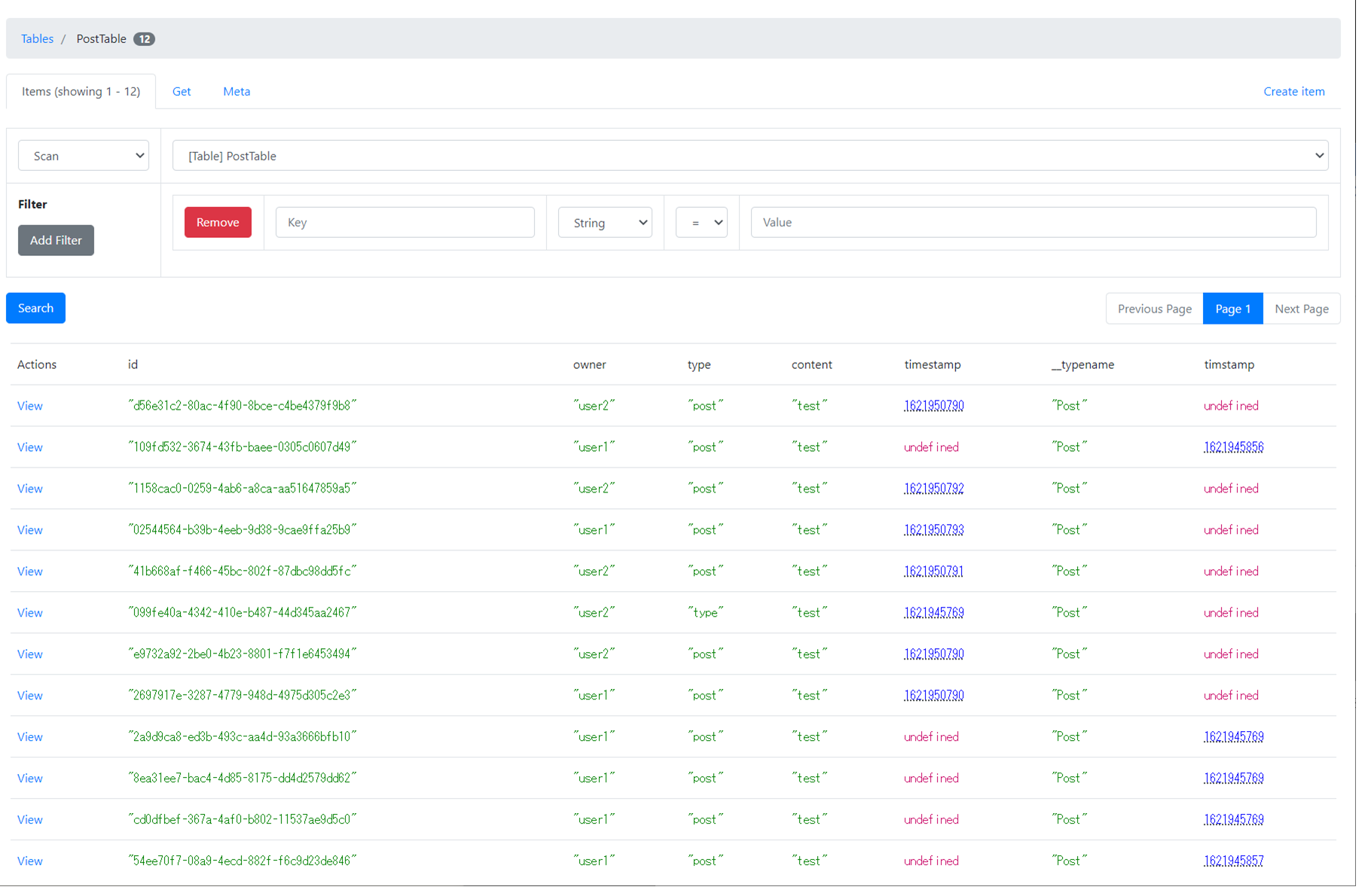
画面のUIを開く、http://localhost:8001/
これで、少し楽にDelete(remove item)ができるようになった
情報は英語が多いな