物を探すのが下手なら、探さなくても見つかるような工夫をすればいい。
使ったものは所定の位置に戻す、収納BOXに何が入っているかラベリングしておく、物を増やさない、など。
でもそれがもし、自分で管理しているものではなかったら……?
この記事は新人の頃
「サイト上で利用しているjsファイルがどれか探しきれないよ~><」
「不要なjs削除したいけれどどれが不要か見当つかないよ~><」
と悩んでいた人間が、
GoogleChrome上でパッと目的のファイルを見つけられるようになるまでの記録です。
同じような悩みを抱えた新人の方の悩みを解消できれば幸いです。
これはあくまでも「デベロッパーツール初心者がやっと辿り着けた方法」です。
もっと効率的な探し方がありましたら教えて頂けるととてもうれしいです。
デベロッパーツールを使いこなせていなかった
そもそも使いこなせていなかったんですよね、F12で簡単に呼び出せるアイツを。(今も使いこなせてはいないです)
視野の狭い私はSourcesパネル内でこれっぽい!とアタリを付けたファイルを1つ1つ検索していました。
どのファイルに記述があるかわかっている場合はそれでもまあいいのですが、そうではない場合時間がかかってしまいます。
恥ずかしいことに「まとめて検索できる機能がほしい」とすら思っていました。
私が気付けてGoogleに気付けないことなどあるわけがないのに。
Ctrl+Shift+fを利用する
もう一度言います、私が気付けてGoogleに気付けないことなどあるわけがないのです。
答えは「Ctrl+Shift+f」でした。
例として https://www.google.com/ を見てみましょう。
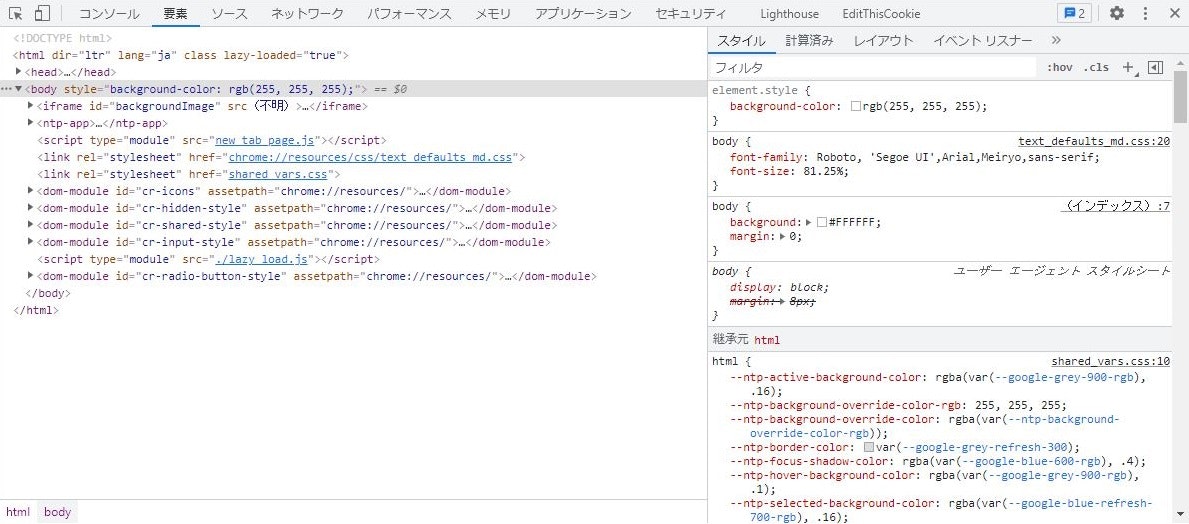
まず通常通りF12でデベロッパーツールを立ち上げます。
見慣れた画面ですね。

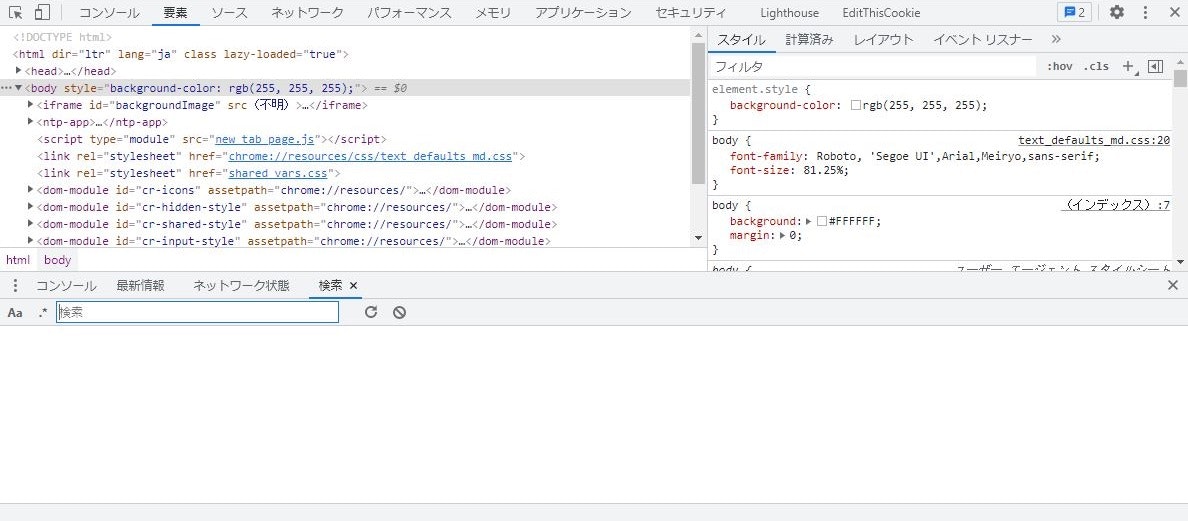
そして「Ctrl+Shift+f」を押すと検索ボックスが現れます。

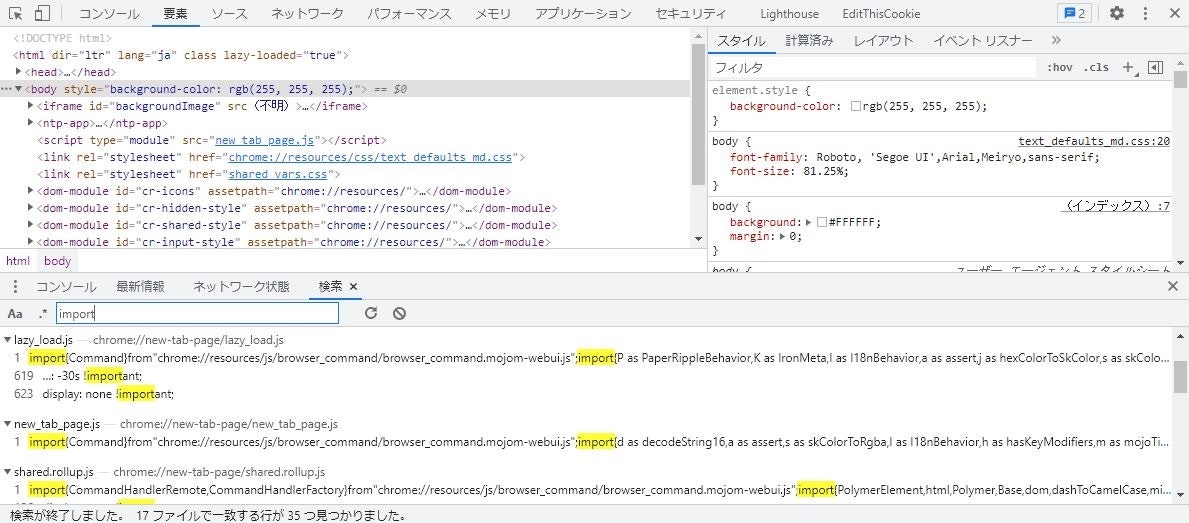
現れた検索ボックスに任意の文字列を入れると

このように、どのファイルのどこにその記述あるのかが全て表示してくれます。
わざわざSourcesパネル内で1つ1つ探さずとも目的のファイルをパッと見つけやすくなりました。
Coverage機能を利用する
こちらは不要なjs(とcss)を探すのに便利な機能です。

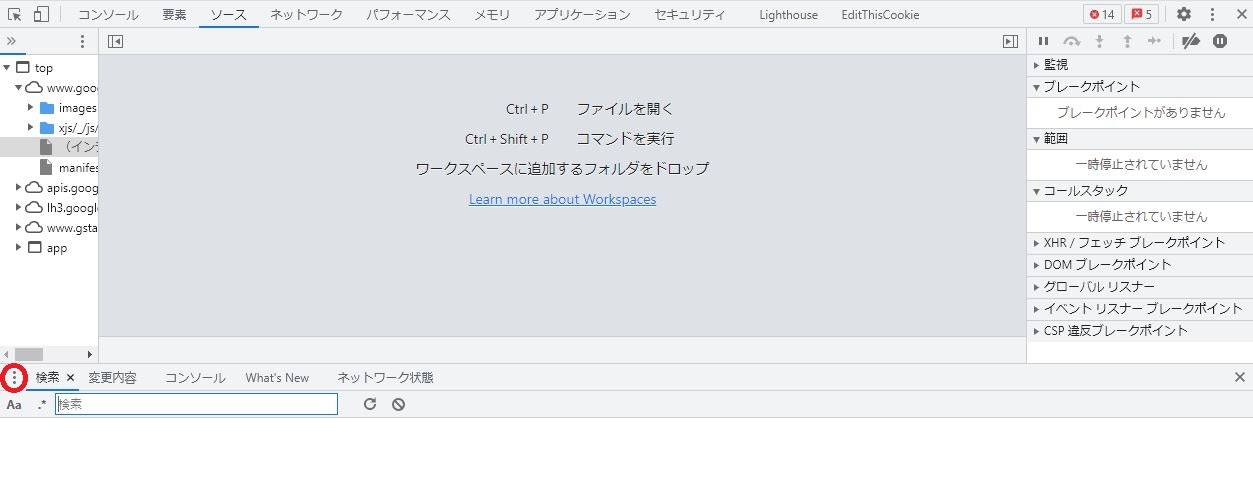
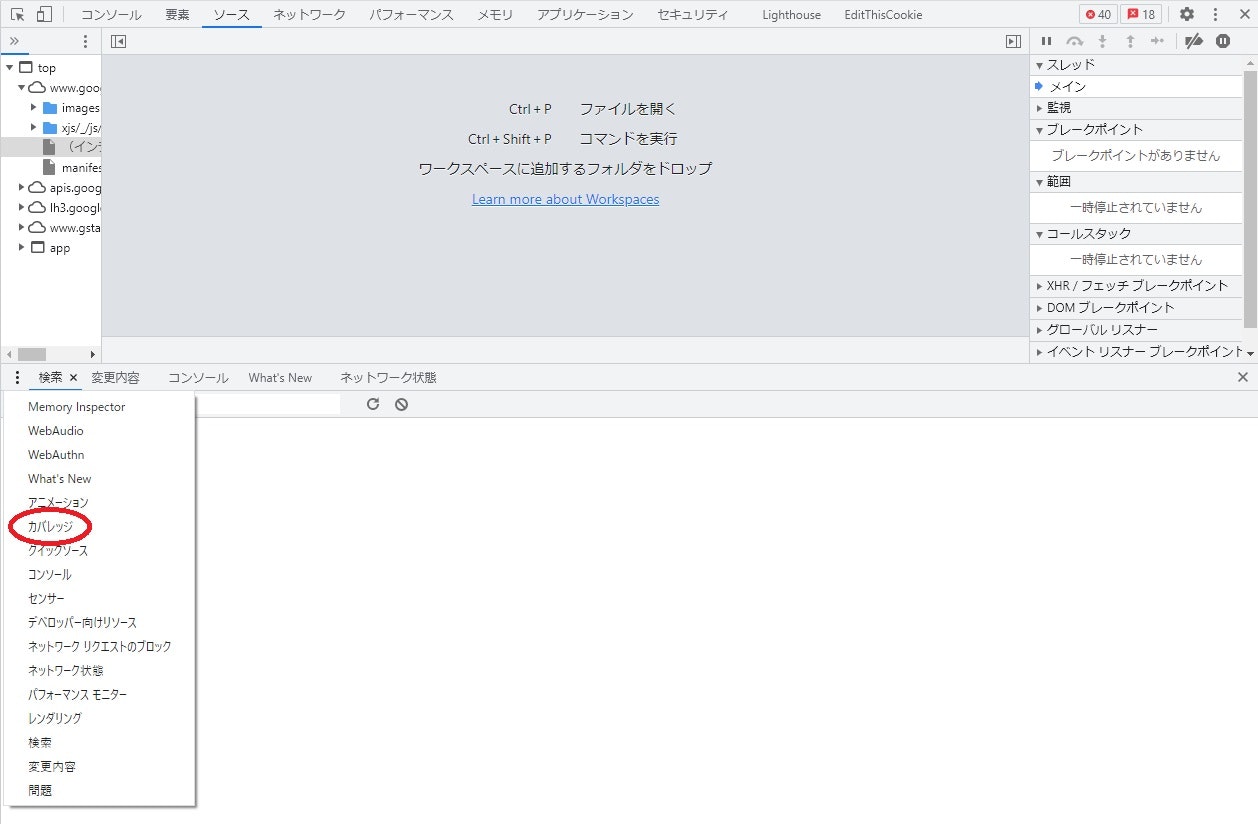
赤丸のところを押すと

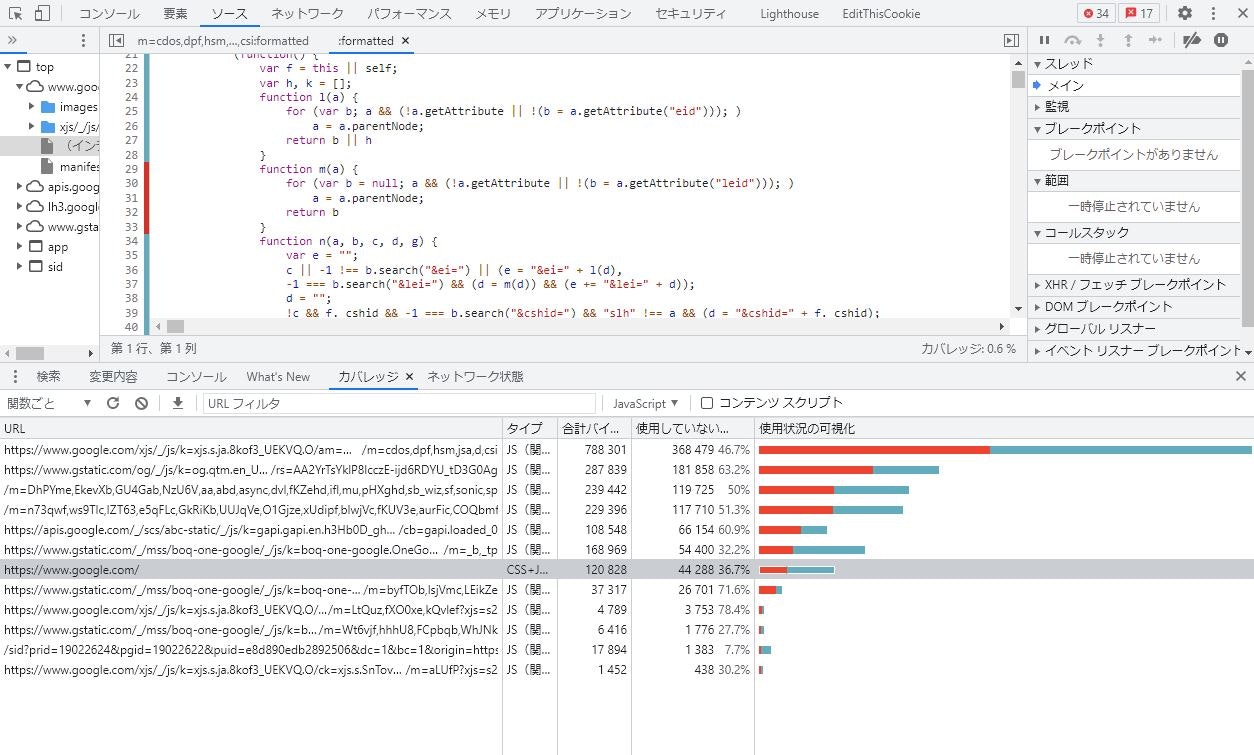
その他のツール一覧が出てくるので「カバレッジ」を押し、表示される説明の通り再読み込みボタンを押すと、

このように使われている部分は青く、逆に使われていない部分は赤く表示されるため不要な部分を探す目安になります。
※必要な部分も赤く表示されてしまう場合があるので、動作を確認しながら作業すると良いかもしれないです。
デベロッパーツールを使いこなしたい
私が知らないだけで、デベロッパーツールにはもっと便利な使い方がたくさんあるはずです。
これからも仕事をするうえで欠かせないものなので、もっと仲良くなれたらなと思います。