近年、AIの進化によりソフトウェア開発のプロセスが大きく変化しています。これまで手作業で行われてきた画面設計やプログラミング作業も、AIの登場により驚異的なスピードに進化しています。今回は、その中でも私が実際に使っている2つのAIツール、UizardとUI Sketcherについて紹介します。
なお、本記事では医師と患者を繋ぐマッチングサービスという架空のサービスを例に話を進めます。
Uizard: サービス概要からUIデザインを自動生成
Uizardは、画面設計作業を劇的に短縮する革新的なAIツールです。このツールを使えば、サービス概要を入力するだけで、わずか数分で美しく洗練されたUIデザインが生成されます。つまり、開発者は時間をかけてUIデザインを考える必要がなくなり、その時間を他の重要な作業に集中することができます。
Uizardの使い方
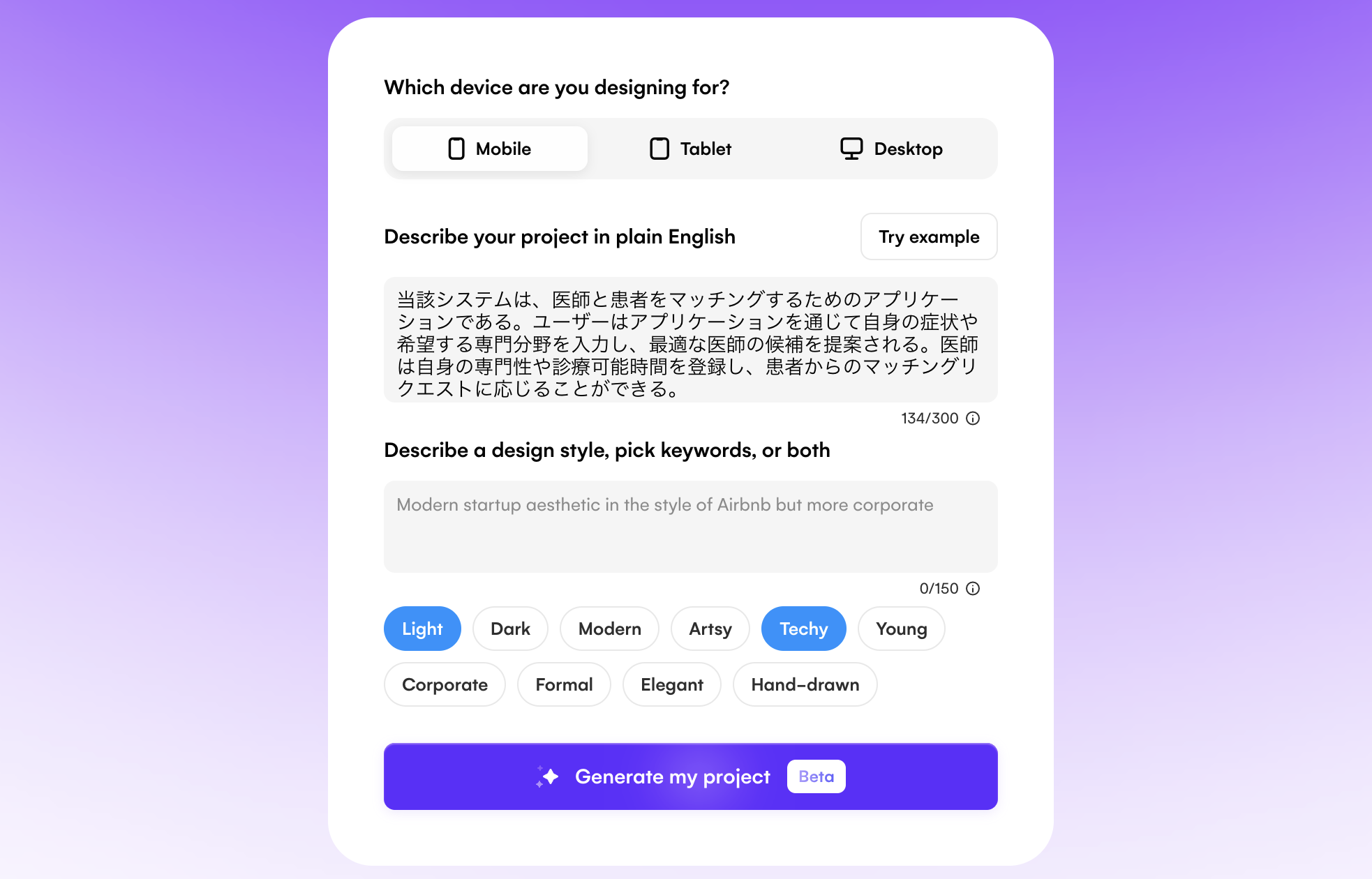
- メニューから Generate with Autodesignerをクリックする
- すると上図のような画面になるので、必要な項目を入力する(日本語でOK)
- Generate my projectを押して実行する(数分待つ)
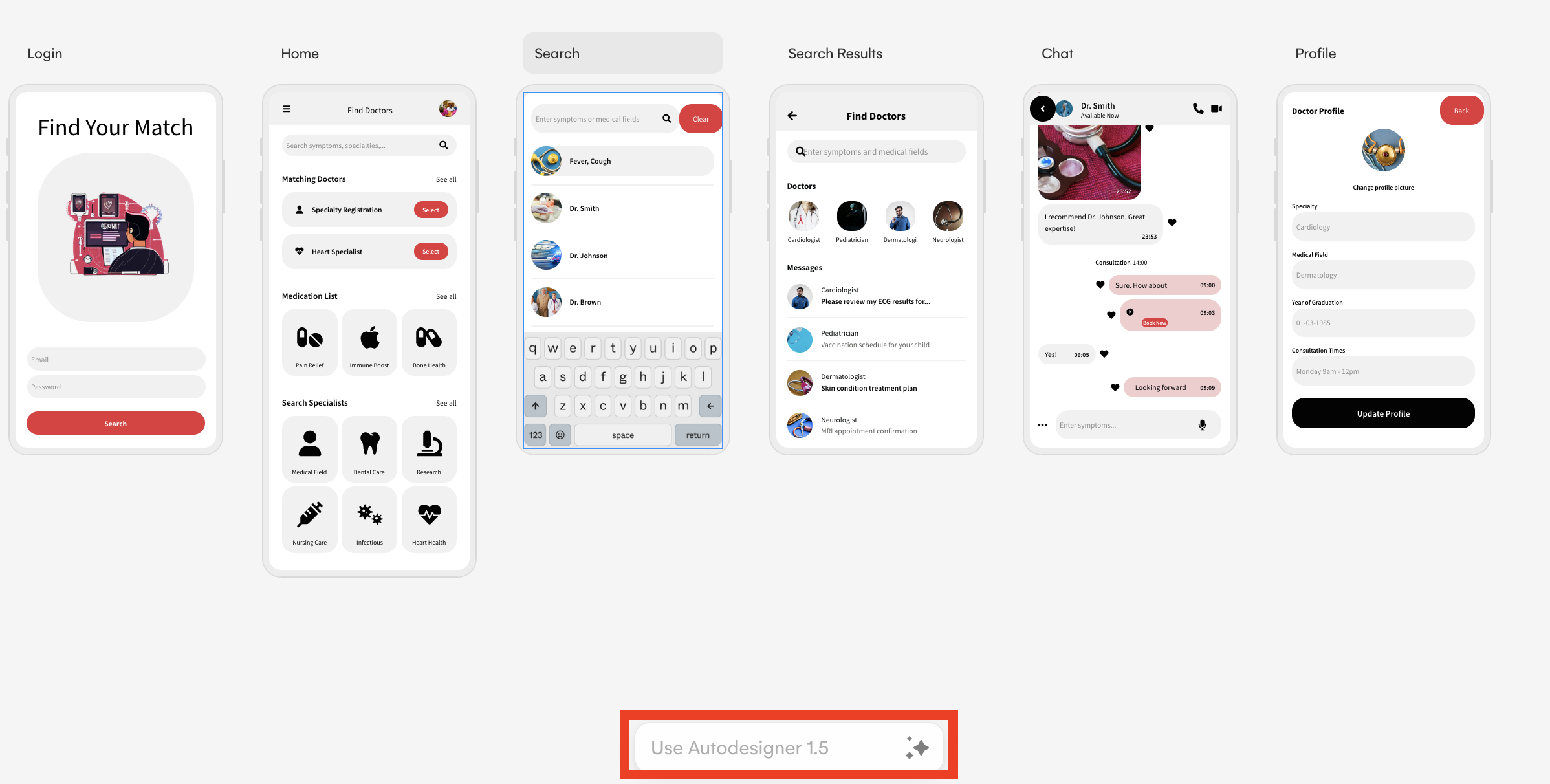
実行した結果はこのようになります。
気に入らない画面があれば、削除して画面下部のプロンプトから必要な画面だけを再生成できます。テキストを日本語で生成することができない点は残念なポイントです。(日本語で生成するTipsがあるのでしょうか?)
私は有料プランに加入しました。デザイナーではない私としては、サービスのUIデザインに時間をかけずに、美しいUIデザインが簡単に手に入るのはとてもありがたくお金を払う価値があると思います。
UI Sketcher: 画像やイラストからプログラムを生成するVS Codeアドオン
UI Sketcherは、画像やイラストを元にしてプログラムを自動生成する、VS Codeアドオンです。このツールを使用すると、UI画像をコードに変換することが可能になります。これにより、デザインと開発の間にあるギャップが縮まり、開発のプロセスが効率化されます。
UI Sketcherの初期設定
- UI Sketcherをインストールします
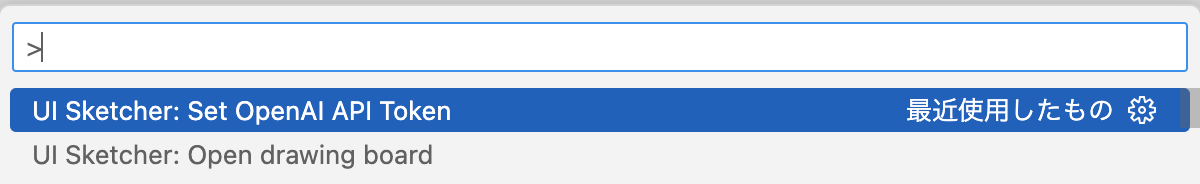
- VS Codeでコマンドパレットを開いて(Command/Ctrl + Shift + P)、
UI Sketcher: Set OpenAI API Tokenを実行します - OpenAIのAPIキーを入力します
UI Sketcherの使い方
- 出力したいコードの空のファイルを作成して開きます(例えば
Login.jsxやindex.htmlなど) - VS Codeでコマンドパレットを開いて、
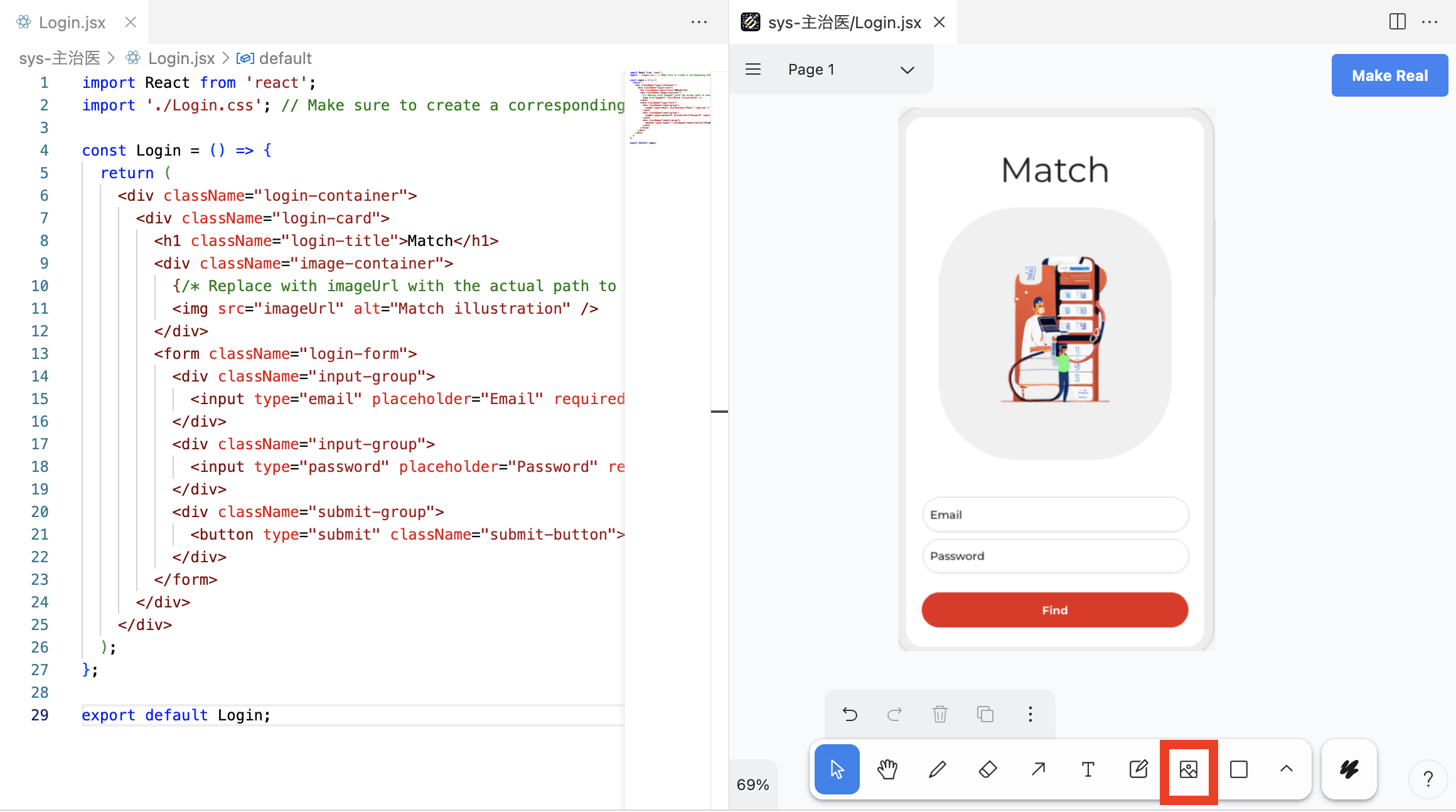
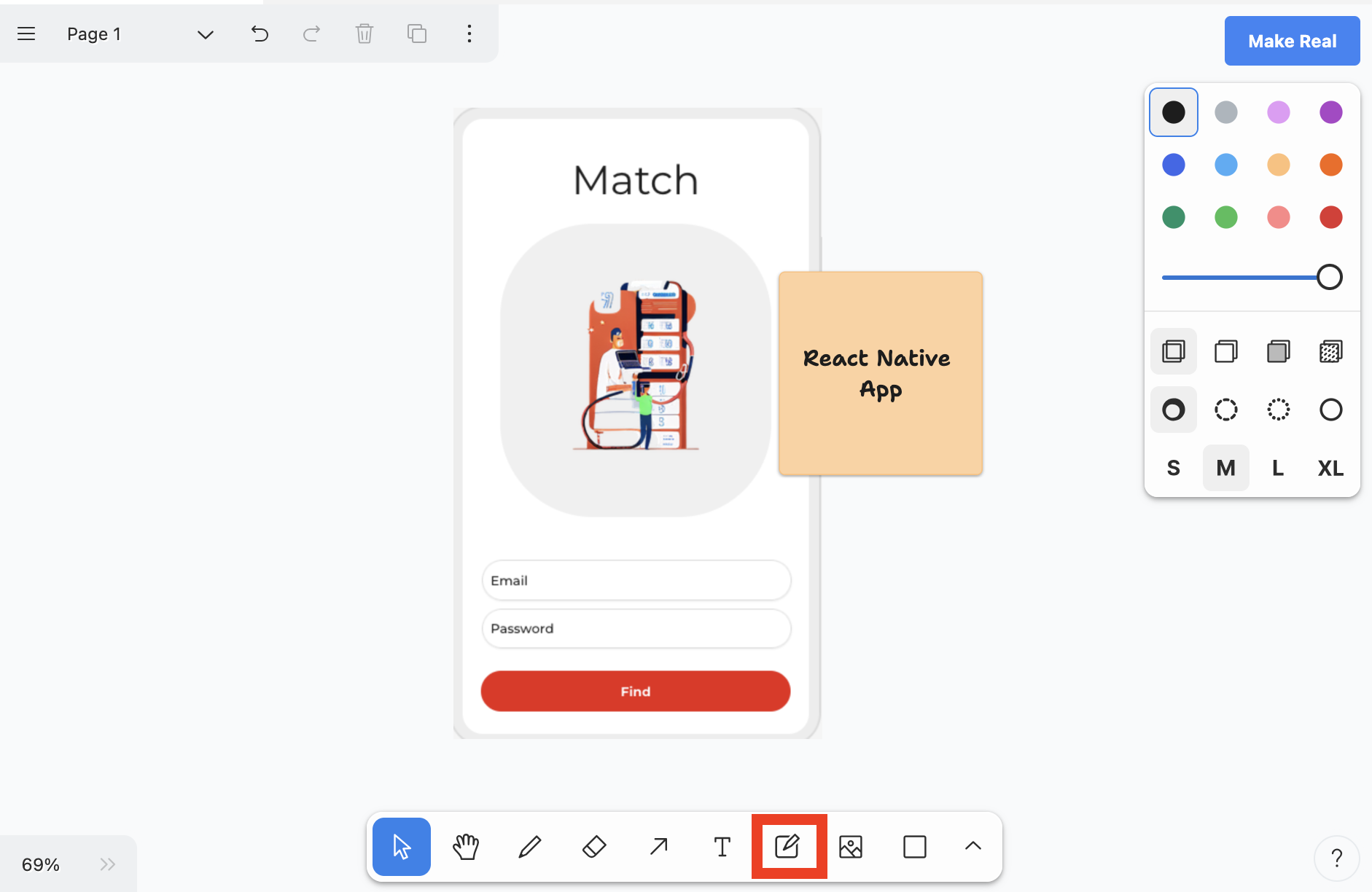
UI Sketcher: Open drawing boardを実行します - 開いた画面下部のメニューから画像マークをクリックし、UIの画像をアップロードします
- make realボタンをクリックして実行します
- コードが出来上がります
意図したコードが出力されなかったら付箋を活用する
意図したコードが出力されなかったら付箋ボタンからメモを追加して対処できます。例えば、React Nativeのコードを生成して欲しかったのにReactのコードが生成されてしまった場合に、付箋で「React Native App」と指定しておくことで、React Nativeのコードが生成されるようになります。
生成されたコードの質は、プロトタイプに使うには充分だと思います。たまに古い書き方のコードが出力されて動かない時があります。その時は、再生成するか修正してください。
私は同じ画像からコードを3回生成して、それぞれのいいとこ取りをするようにして使っています。
まとめ
AIによる爆速開発が現実のものとなりつつあります。UizardやUI Sketcherのようなツールの登場により、画面設計からプログラミングまでの作業が劇的に短縮され、開発プロセス全体が大幅に効率化されています。これらのツールを活用することで、開発者はよりクリエイティブな作業に時間を費やすことができ、プロジェクトのスピードと品質を向上させることができます。