OpenShift 有志で作るゆるーい Advent Calendar 2017
今日の記事はOpenShift環境を使って、WebGUIだけでアプリケーションのデプロイをやってみたを紹介します。
ゆるすぎて初日は盛大に導入失敗しましたが、ちょっと待って下さい。
もう引き返そうとしているあなた、もうちょっと見ていってください。
あるんです。代替が。
minishiftというopenshift環境を簡単に作れるパッケージが。
minishiftならではのあるあるはこのあとのadvent calendar内でおいおい触れていきます。
@nekopさん主催のOpenShift 全部俺 Advent Calendar 2017の1日目の記事でminishiftでOpenShift Origin v3.7.0を利用するでFedraベースの導入を紹介されています。
ちょっとバタついてしばらく時間が空いてしまったのですが、
これから挽回です! まずは7日分を書きますが、飛んだ日の分はおいおい考えます。
OpenShift Origin 3.7 minishift + nodered
環境
OpenShift Origin 3.7ベースで今回はこの記事を作成していますが、
OpenShift 3.xであれば特に憂慮せず利用できると信じてます。
minishiftと普通のOriginの違いは大きくないので今回は触れません。
今回はMacBook(Early 2015)上のmacOS Sierra 10.12.6上に
minishiftを導入済みの環境でNode-RED containerを導入します。
[Node-RED UserGroup Japan Doc -
Running Under Docker] (http://nodered.jp/docs/platforms/docker)
Node-REDってなに?
Node-REDはIBMが開発した直感的にGUIからAPIやオンラインサービス、IoT機器などをNodeという機能の単位を線と線で繋いで流れを作る開発環境です。
既存で自分たちで作ったContainerベースのアプリケーションをAPI連携などして、Node-REDの部品と外部のサービス、IoT機器のセンサ情報などを組み合わせて簡単にプログラムが作成できます。
機能の部品はnode.jsで書かれているので、カスタマイズしたり、このパーツを公開して多くの人から利用いただいたりなど、可能性は無限大です。
Node-RED + Docker での留意点
- ストレージが必要:
Node-REDは動作の流れ「フロー」をコンテナ上から見ると"/data"の位置にデータを保存します。
このフローの保存先をPersistent Volumeとして、メモリ空間ではなくストレージに保管できるようにOpenShiftでのデプロイ時にストレージの割当を行います。
やってみる
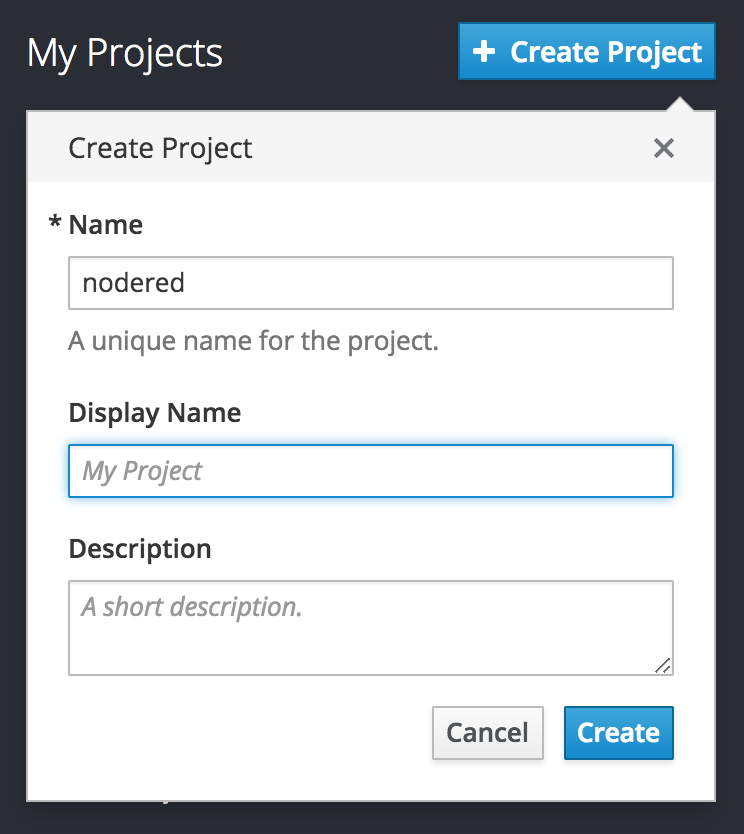
プロジェクトを作成
openshift WebConsoleからまず、Projectを作ります。
すでに作成済みの方はスキップしてください。

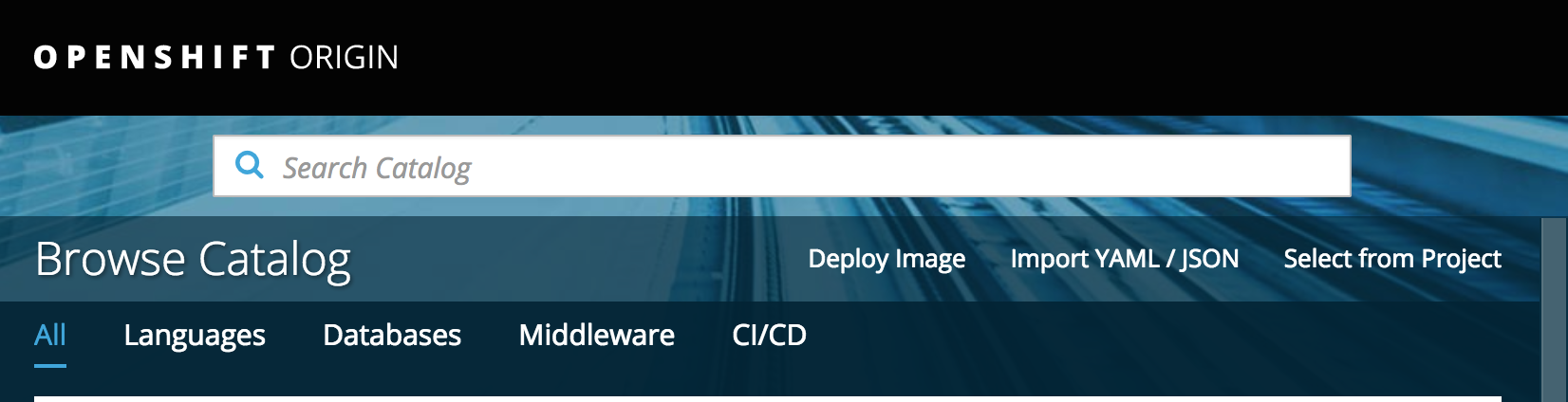
Deploy Imageを開く

Deploy Imageのパラメータ指定
Projectへは先程作成したProject名を利用します。
Image Nameの部分は以下を指定して、Searchボタン(虫眼鏡アイコン)をクリックします。
docker.ioからdocker imageを探して来て表示してくれます。
この画面ではコンテナに与える環境変数なども指定できるのですが、今回は使用せず「Deploy」をクリックします。
nodered/node-red-docker


 ### created successfully
作成完了のメッセージが出たら、Closeをクリックします。
### created successfully
作成完了のメッセージが出たら、Closeをクリックします。

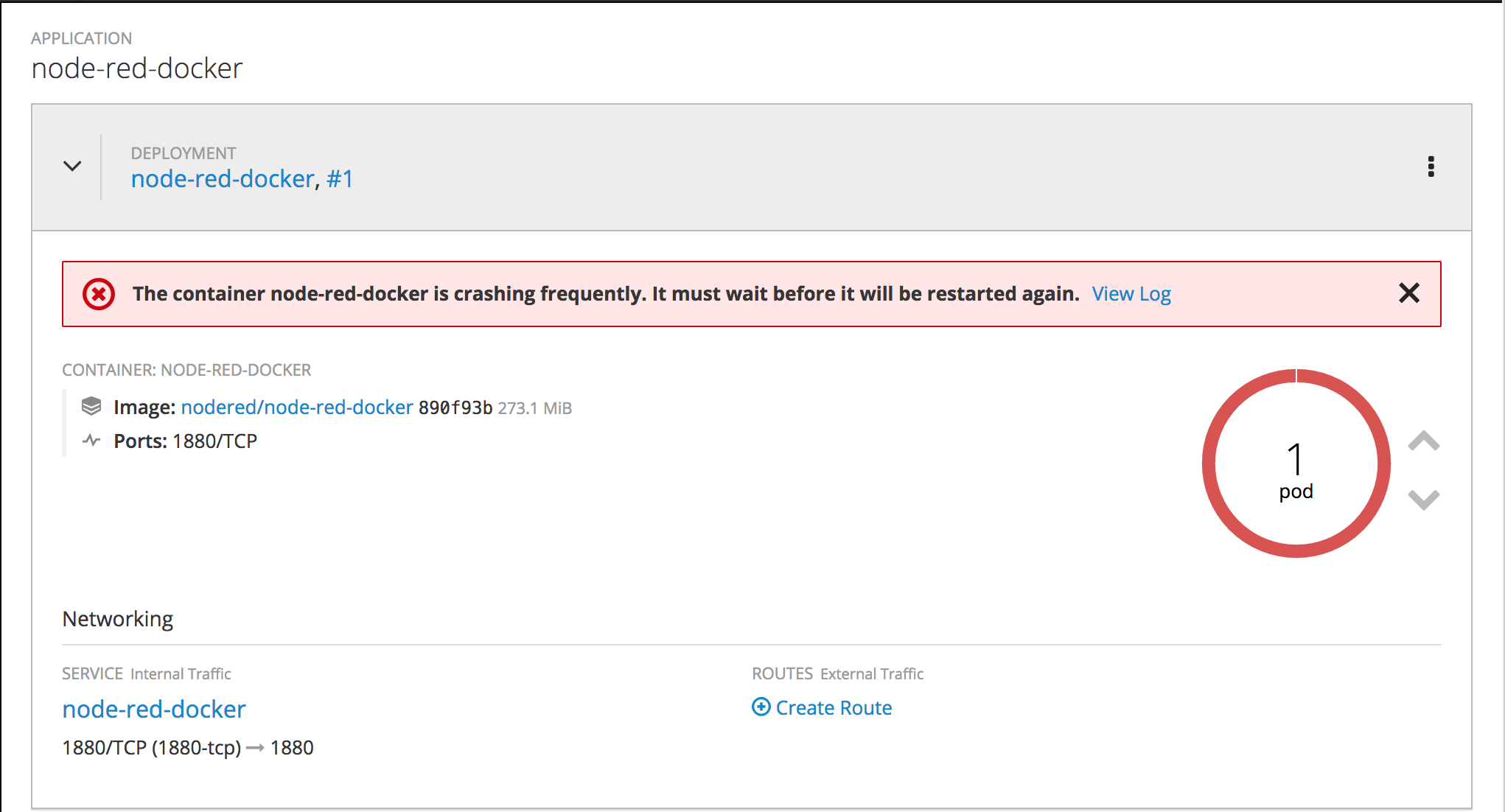
最初は失敗してしまう
/dataのストレージが割り当てられていないため、Permission Deniedとしてエラーになります。
このあとストレージを割り当てます。
今回は特に外部で公開されたdocker-imageを利用しているので、
事前の割当が出来ずこのエラーがどうしても出るのですが、後日公開するQiitaでは、
事前にこのあたりも定義して一度の操作で全部定義できるようにしたいと思います。
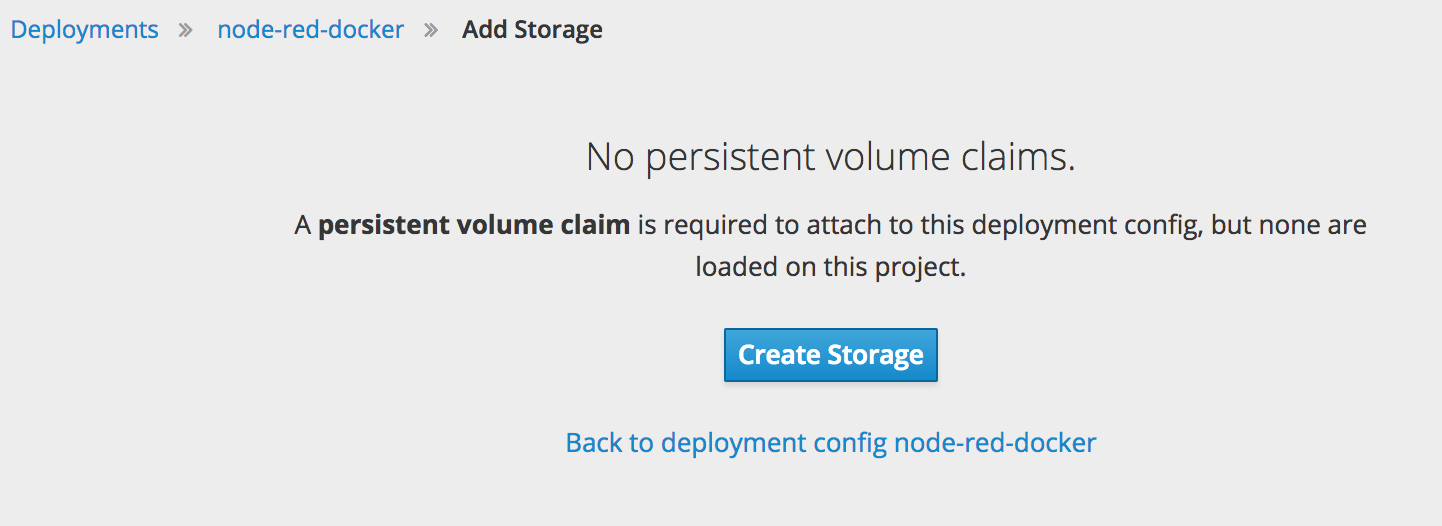
deployment configからAdd Storage画面を開く
画面左下のところに「Add Storage to {コンテナ名}」とテキストリンクがあるのでクリックします。

No Persistent volume claimsエラー
見慣れない言葉が出てきたかもしれません。すごくおおざっぱに説明すると、以下のようになります。
コンテナが停止してもデータを永続的に残したいため、今回はストレージを利用します。
| 名称 | 説明 |
|---|---|
| Persistent Volume Claim | コンテナが利用するストレージの定義ラベル(開発者がほしいストレージの要求を書ける) |
| Persistent Volume | NFSなど実態のボリューム定義(インフラ管理者しか基本作れない、今回はminishiftで予め用意されたものを利用) |
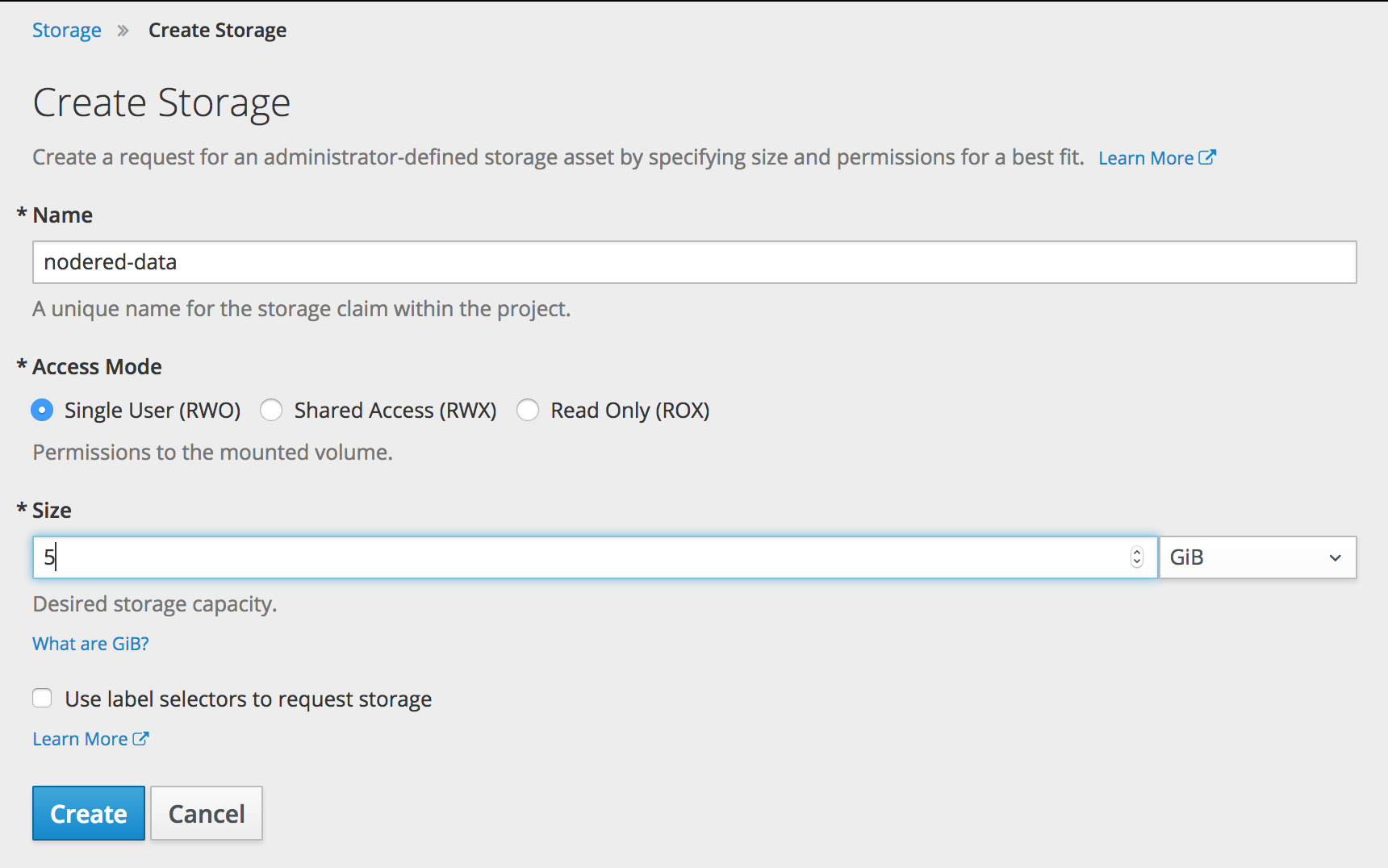
Persistent Volume Claim(PVC)の追加
Create Storageをクリックします。

| 名称 | 説明 |
|---|---|
| Name | 適当な名前を付ける。今回はnodered-data |
| Access | 今回はデータを共有しないのでSingleにしますが、複数のコンテナから利用する場合は、Share、読み取り専用ならReadOnlyを選びます |
| Size | 今回必要な要求数を入力します。 この容量に見合ったPersistent Volume(PV)を探してアサインされます |
 入力後、Createをクリックすると、作成されます。
入力後、Createをクリックすると、作成されます。

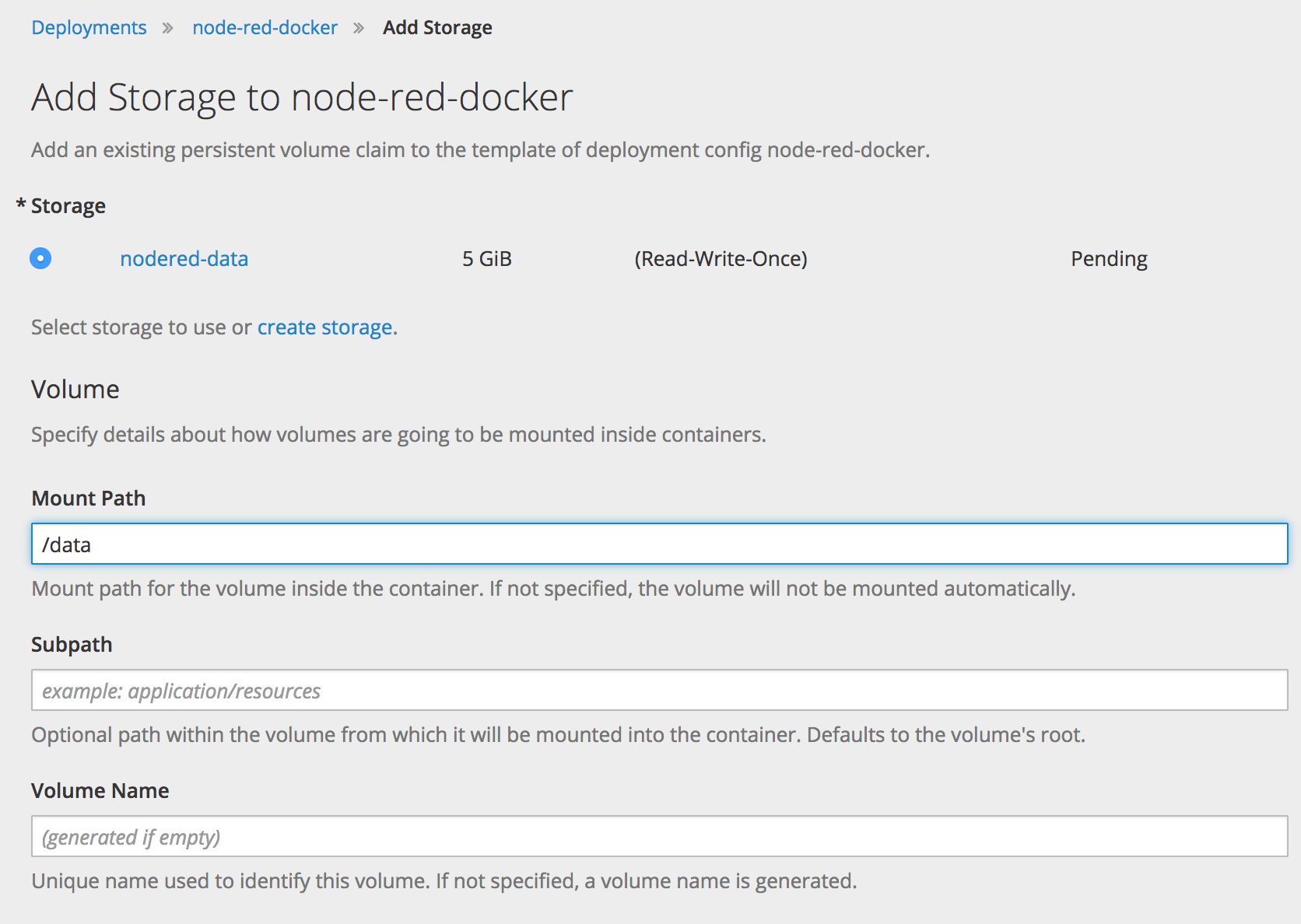
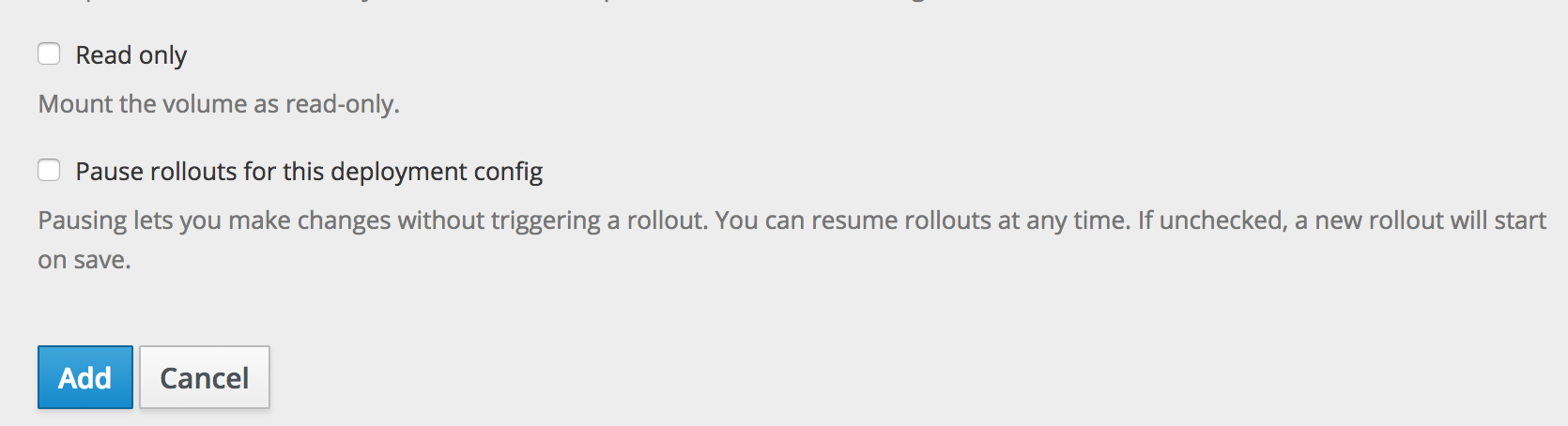
コンテナへのPVC割当
PVCが作成されたのち、コンテナへのマウント定義が必要になります。
| 名称 | 説明 |
|---|---|
| Storage | 先程作成したnodered-dataが選択されます。 複数存在する場合はどれか1つを選べる様になります。 |
| Mount Path | コンテナからみた絶対パスを指定します。 今回は/dataを指定します |
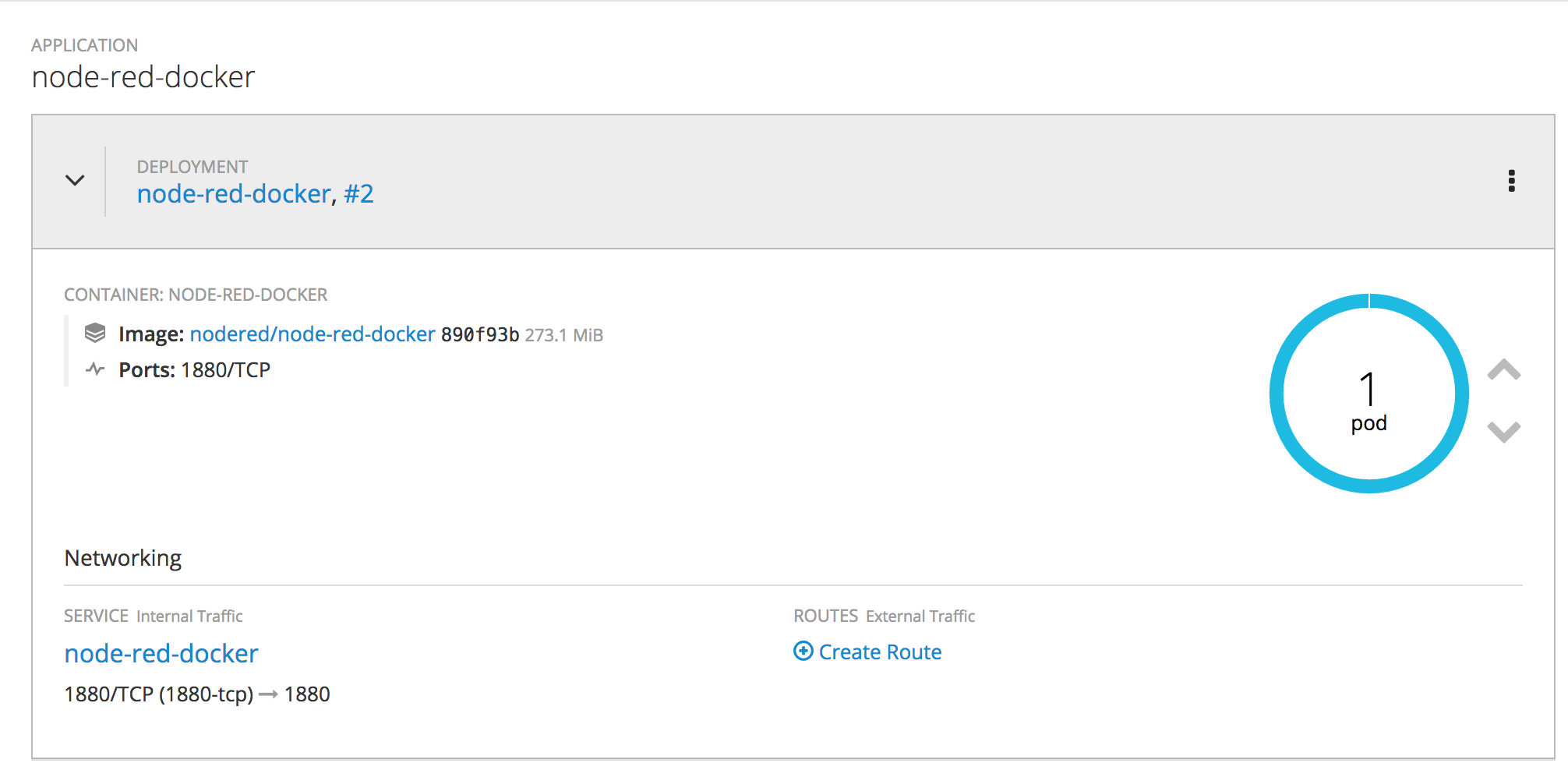
ここまでで、Dockerコンテナのデプロイとストレージ割当が完了しました。
これによりPermission Deniedとなっていた部分のエラーが解消されコンテナが起動しています。
このあとはrouteを定義して外部から通信出来る経路を設定します。
Route/Serviceの作成
以下パラメータを決定して次へ進みます。
| 名称 | 説明 |
|---|---|
| Name | node-red-dockerを指定 Hostnameを未指定の場合はここにDynDnsの名前が表示されます。 |
| Hostname | DNSで名前解決出来るドメインがある場合はこちらへ登録します。今回はnip.ioを利用するため未使用 |
| Path | 基本は/で良いのですが、同じFQDNでURIの部分のみ変えたい場合に変更 |
| Service | Dockerイメージを取得した際に登録されているものを使用します。 |
| Security | 今回は使用しませんが、SSL証明書を利用する時などに使用します。 |



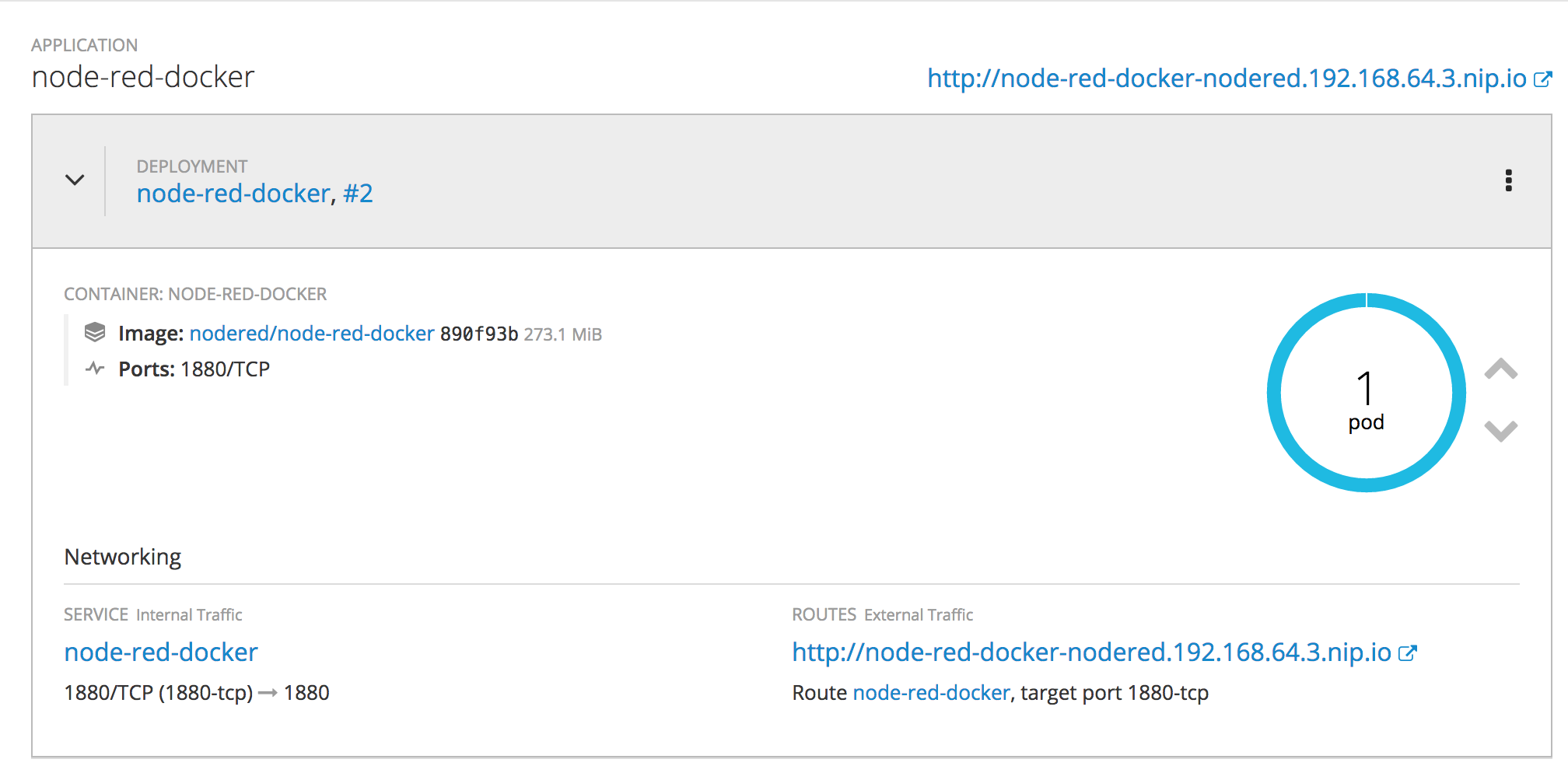
完成
これでアプリのデプロイと設定が完了です。
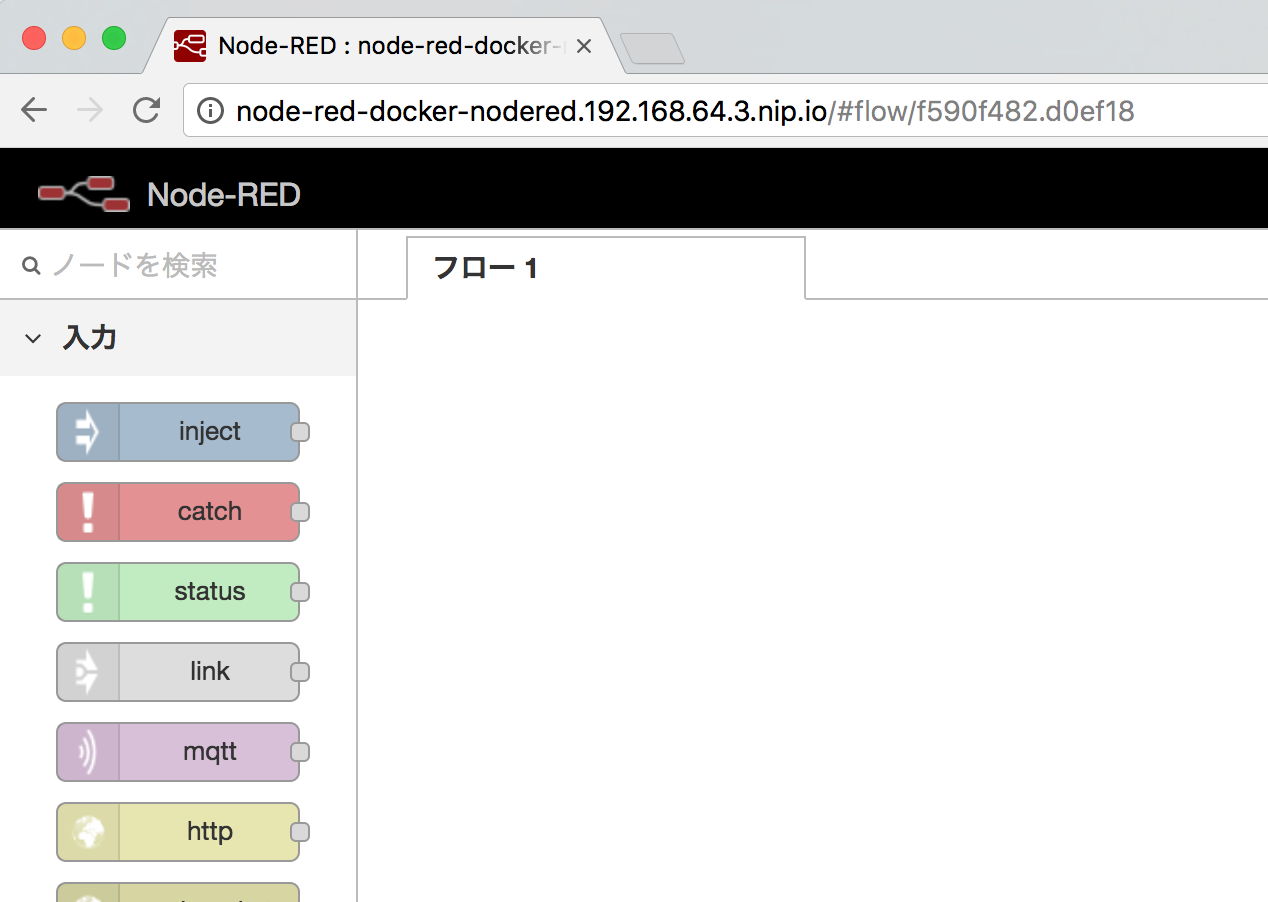
URLをクリックすると、Node-REDが利用できる状態となります。

Node-REDフローエディタ

おさらい
- WebGUIで簡単にアプリがデプロイできる
- docker.ioのイメージが簡単に使える
今後の展望
- Node-REDをせっかくOpenShiftで稼働させるならスケールアウト対応させたい
- もっと簡単にデプロイ・設定出来るテンプレ作りたい