はじめに
Google Analytics Advent Calender 3日目の記事です
この記事は以下の様な方々に捧げます
- Google Analyticsでどんなことが具体的にできるのかもっと知りたい
- 基本的な使い方は理解しているが、もっと便利な方法があるなら知りたい
- Google Analyticsで正確なユニークユーザー数を知りたい
- オイラ、GAに関して全然知らないだよー
- えっ、Google Analyticsってただのアクセス解析のツールじゃないの?
概要
Google Analyticsの機能の中で、
「知ってるようで、知られていない」そんな意外な機能を紹介していきます。
できることを説明するだけでなく、実際にどういう風に使うかも解説していこうと思います。
本日ご紹介するのは、「UserID機能」について
UserID機能
UserID機能とは、ひとことで言うと「同じ人がスマホとPCで同じWebサイトを見ていることを把握する機能」です。この機能を説明する前に、まずGoogleのユーザー数のカウントの仕組みを知る必要があります。
Google Analyticsのユニークユーザーの考えについて
Google Analytics(以下GA)では、PV数や訪問数、ユニークユーザーの数を計測することができます。その仕組は、具体的にはブラウザのCookieデータを使用しています。これでユーザーを見分けているわけです。
ユニークユーザーの数というのはこの「Cookieデータのユニーク数」ということになります。
当たり前の話になりますが、ブラウザによってCookieの値は異なります。
つまり、見ている人が同じであったとしても、スマートフォンで見た後に同じサイトをPCで見た場合はユニークユーザーは2人としてカウントされます。
さらに、Chromeで見た後に同じPCでFireFoxから見た場合も、2人としてカウントされます。
つまり、GAのユニークユーザー数というのはあくまで参考値ということになります。
がしかし!!
その参考値であるユニークユーザー数の精度を上げて、かつどれぐらいのユーザーがクロスデバイス、つまりPCとスマートフォンで掛け持ちで見てるのかを把握できる機能が「UserID機能」なのです。
理想と現実
えー!すごーい!スマートフォンとPCとのユーザーが同じって分かる機能なんだ!
・・・と喜ばしい機能ではあるのですが、少し制約があります。
それは機能の名前が表しているようにユーザーIDが存在するWebサイトでなければ使用できないことです。言うならば、Cookie以外にユーザーを識別できるものがないと使えないよ!ということ。
EコマースサイトやSNSなどの、ログインすることが当たり前のサイトではこれらの問題は特にさしあたり無いのですが、情報サイトやコーポレートサイトのようなログイン機能がないWebサイトにおいてはこの機能は使用することができません。ご注意を。
とはいえ、便利な機能に変わりはないので使えるサイトでは積極的に使っていきましょう。
実際に使用する流れ
UserID機能を使用するには、まずUserID機能用のビューを作成する必要があります。
これはどういうことかというと、UserID機能があるビューとないビューではユーザーのデータの集計方法が異なるため、データの構成に差異が出てきます。なので、それ専用のビューを作成しなければなりません。
ちなみに、このUserID機能がONになっているビューでは、ユーザーIDが取れないユーザーはユーザー数としてカウントされません。つまり、ログインしない限りは永遠にユニークユーザー数は0のままです。
[アナリティクスの設定]からビューの作成を行い、その時にUserID機能をオンにします。
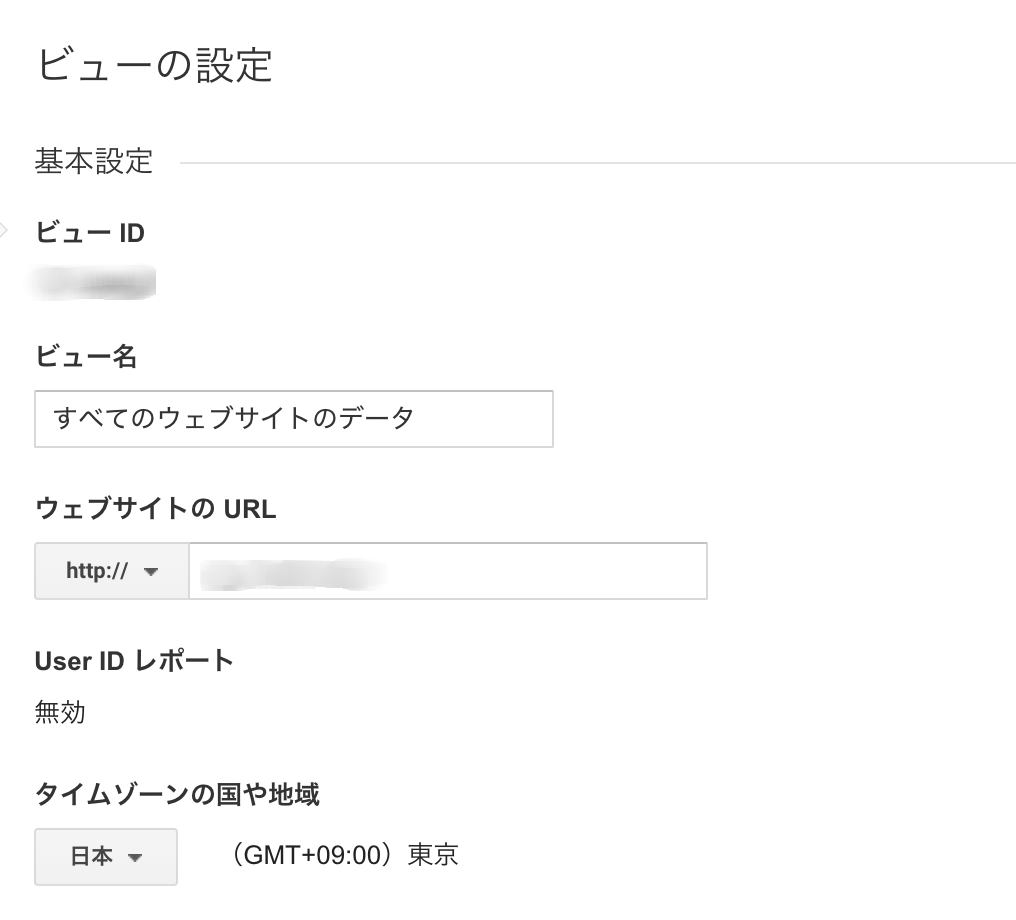
すると、通常のビューではこの様にUserIDレポートが無効になっているのですが、
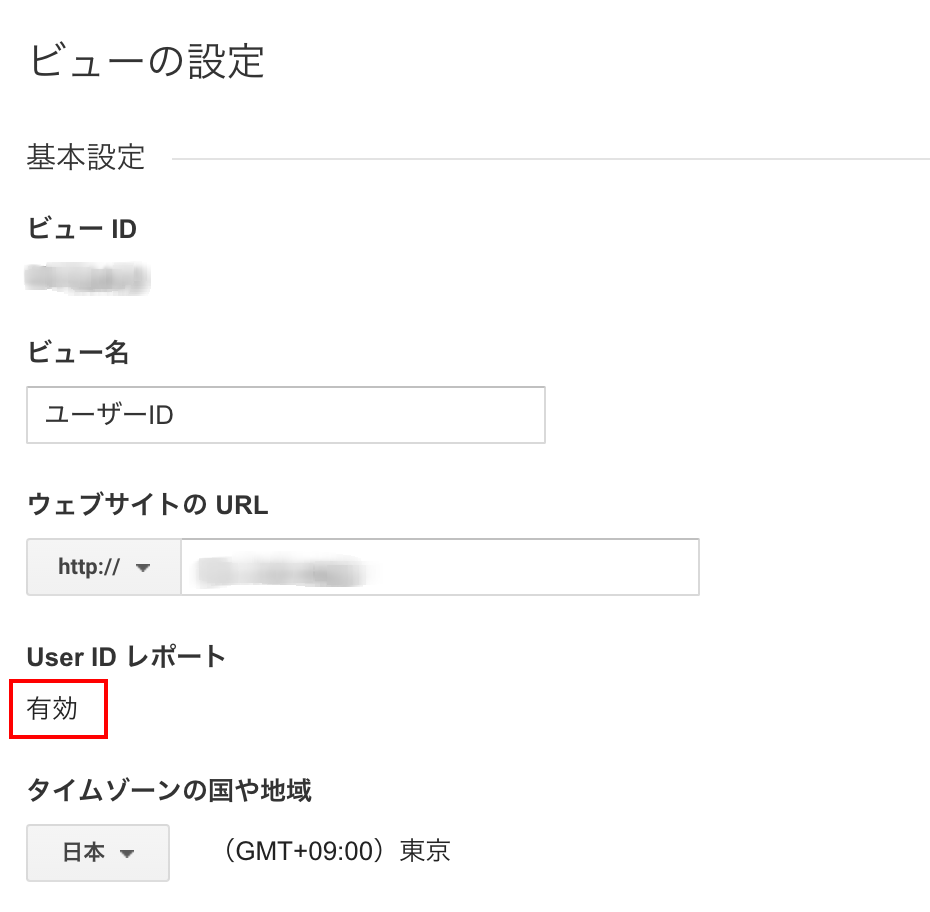
UserIDをオンにしたレポートでは、これが「有効」に切り替わっています。
タグの仕込み方
それでは、実際にUserID機能を使用していきましょう。
仕込みにはGoogle Tag Manager(以下GTM)を使用します。
変数
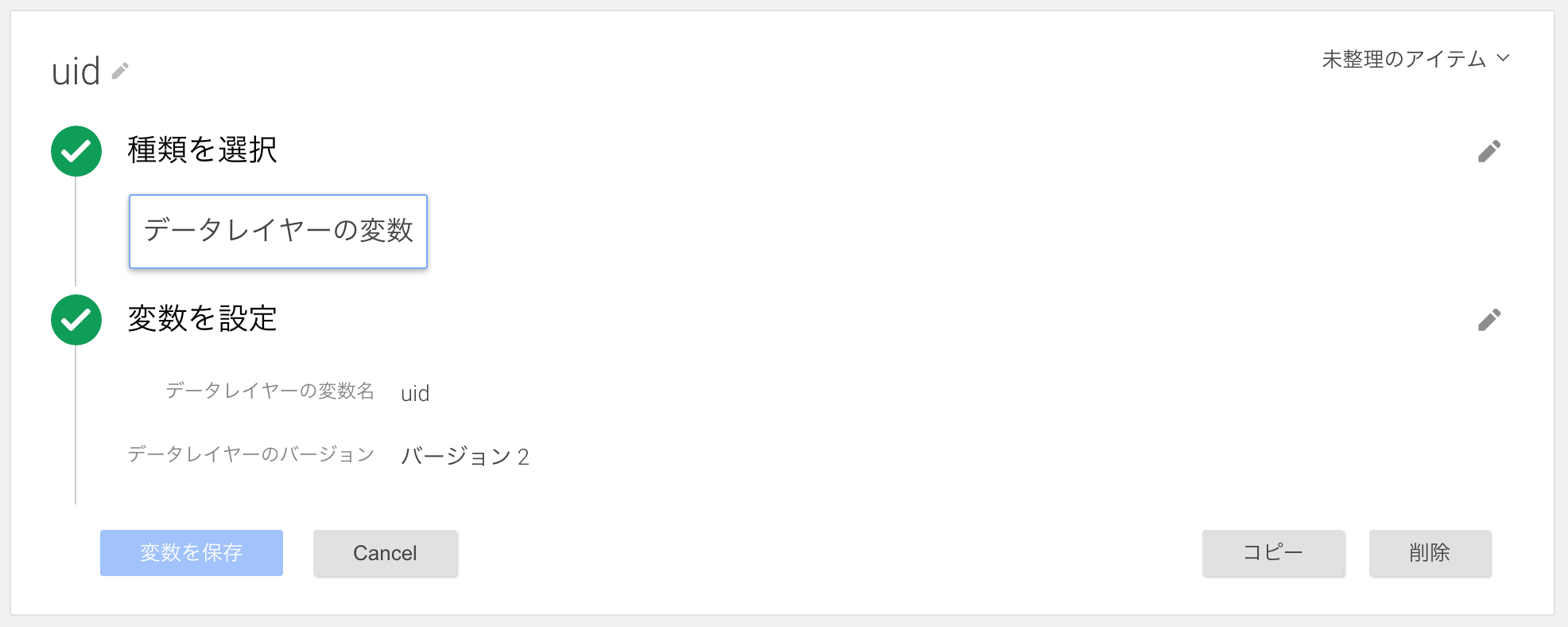
まず、変数を登録します
| 設定 | 値 |
|---|---|
| 種類を選択 | データレイヤーの変数 |
| データレイヤーの変数名 | uid |
| データレイヤーのバージョン | バージョン2 |
変数の種類がデータレイヤーである必要はないのですが、色々と扱いが楽なので自分はデータレイヤーを使っています。
タグ
通常のGAのトラッキングタグを仕込む手順と同じなのですが、少しだけパラメータの設定をします。
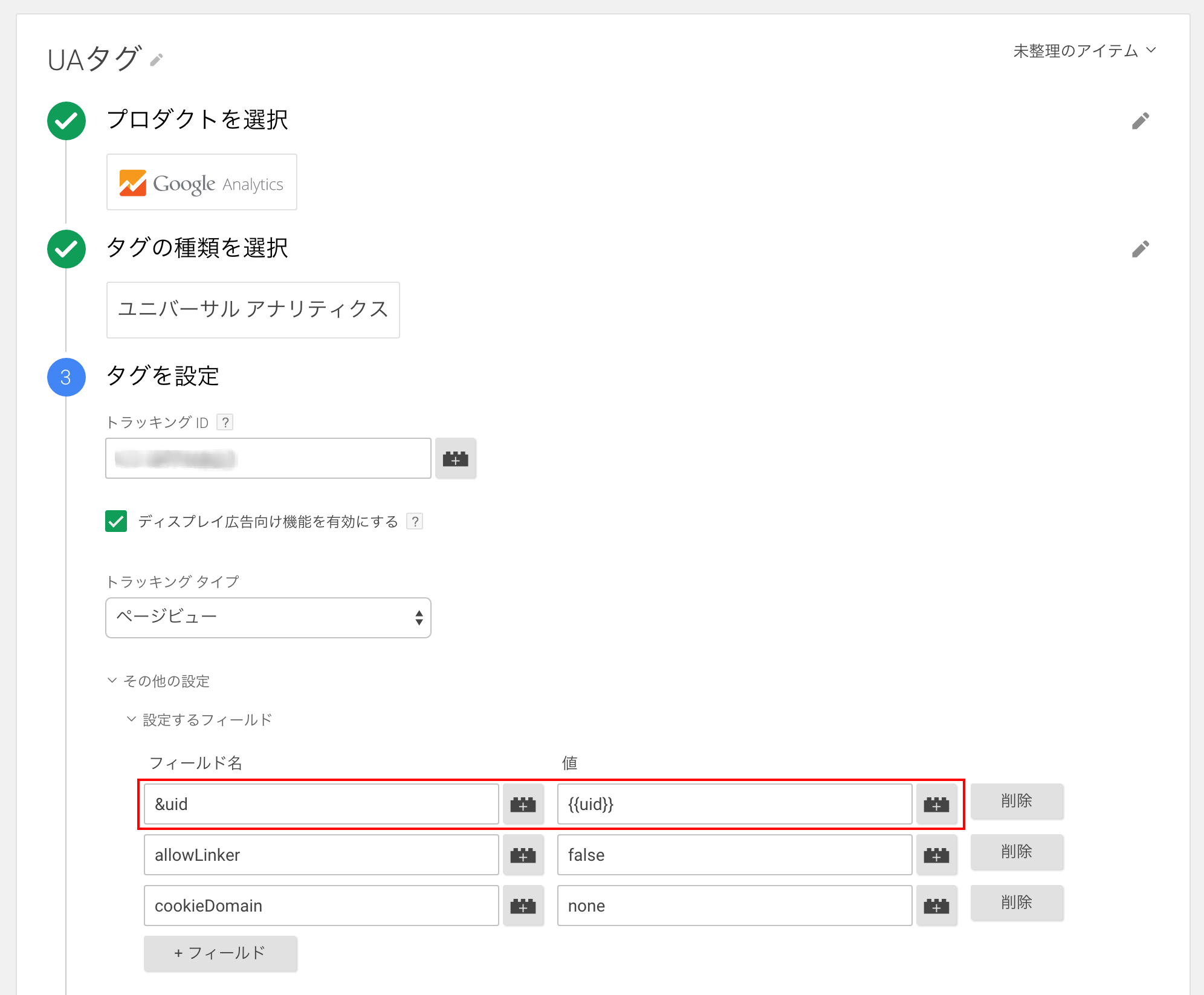
タグの設定画面の中に「その他のフィールド」というものがあるのですが、
そこに一つ項目の追加を行い、フィールド名を以下のように仕込みます。
| フィールド名 | 値 |
|---|---|
| &uid | {{uid}} |
実際には以下の様なイメージ
{{uid}}と書かれているところが、上記で設定したデータレイヤーの変数部分になります。
Webサイトの仕込み
UserID機能は実際にユーザーを識別できるIDを使用しなければなりません。それはWebサイト側から受け取る必要があるため、その仕込みを最後にします。
先ほど、ユーザーIDはデータレイヤー変数の「uid」という名前に設定をしました。
なので、この「uid」の変数にユーザーIDを格納します。
※注意※
uidに格納するユーザーを識別できる項目は個人情報を特定できるものであってはなりません。それはつまり、Emailアドレスであったり、クレジットカード番号であったりです。それを使うとGoogleの規約に違反したことになります。会員番号など、見ただけではその人を特定できないようなデータを使用しましょう。ちなみに、暗号化やハッシュ化したものであっても、それを復号化しすると個人の情報がわかるものであればアウトです。気をつけましょう。
具体的にはこんな感じです。
(これはPHPの一例です)
<?php if(!empty($userId)){ ?>
<script>
dataLayer = [{
'uid': '<?php echo $userId;?>'
}];
</script>
<?php } ?>
<!-- Google Tag Managerのコンテナタグ -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Managerのコンテナタグ -->
以上の設定をすることにより、
UserID機能の恩恵を受けることができます!レポート画面では実際にユーザーのかぶり具合(同じユーザーがどれだけ複数のデバイスを使用しているか)を参照することができます。
余談
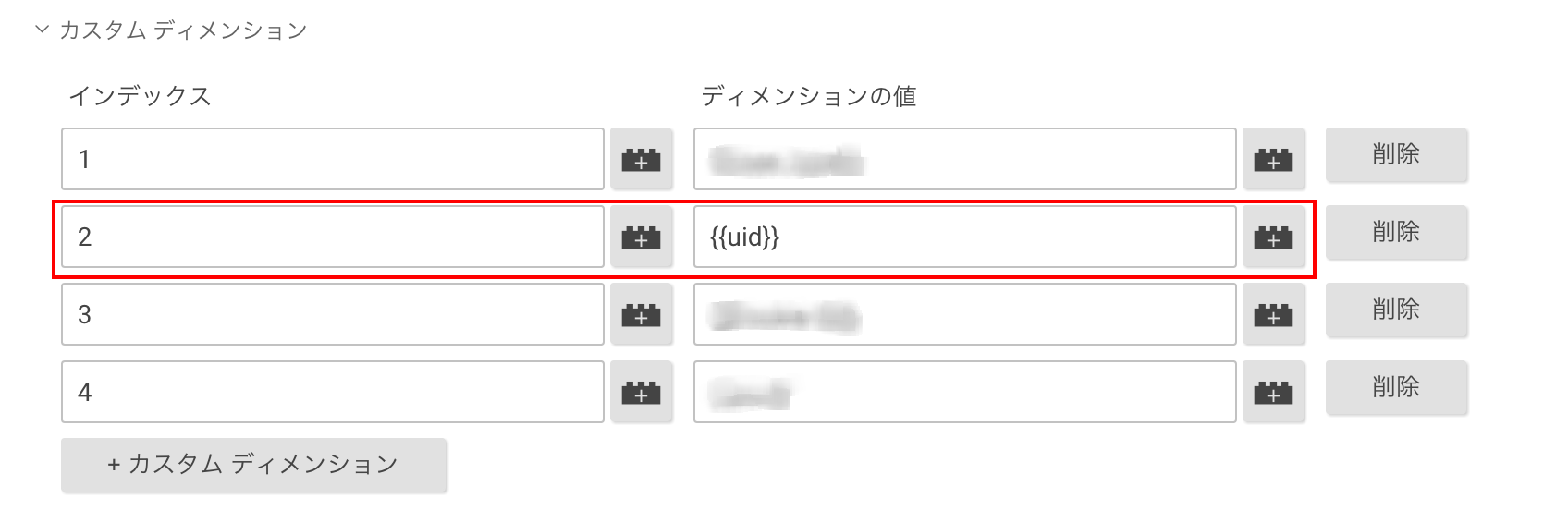
カスタムディメンションにも同じようにユーザーIDにあたるものを作成し、uidと同じ値を飛ばすことにより実際にユーザー単位でデータをスライスしてみることができます。
実は、UserID機能の仕込みだけではそのUserID自体をディメンションに設定することはできないのです。ただ上記の設定を全部してしまえば、あとはカスタムディメンションの部分を追加するだけでいいのでそれほど手間はかからないかもです。