はじめに
この記事は「Notch #madewithnotch Advent Calendar 2019」8日目の記事です。
notchとdisguiseを組み合わせる話です。
notchのadvent calenderなのに半分程度はdisguise側での操作だったりします。
disguiseとはメディアサーバーの1種で、海外ではnotchとの組み合わせはよく見られるようです。
今回の記事ではdisguiseの基本操作などは省いてますので、ご了承ください。
環境
notch:PRO版 0.9.23.061
disguise:r16.0.1
それぞれの公式ページを見れば、だいたい分かることですが、
自分用のメモも兼ねてまとめていきます。
主な内容
1.notchでの書き出し方
2.disguiseでの適用の仕方
3.osc連携他、細々した注意点など
1.notchでの書き出し方
disguiseで使えるnotchのファイルはブロックファイルと呼ばれています。
拡張子はdfxdllというものになります。
今回使うdisguise以外にもAiなどの他のメディアサーバーや、TouchDesignerも対応しています。
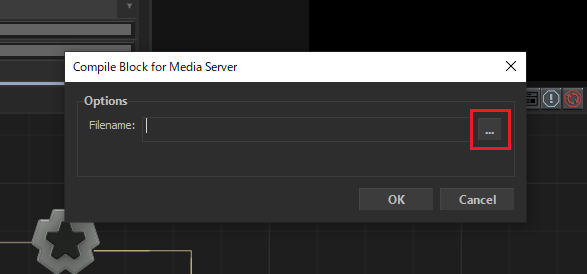
まずMenuBar のProject > Compile Block for Media Server... をクリック

下記の画面が表示されますので名前をつけて任意の場所に保存します。

これで書き出しは完了です。
※以前のバージョンにはCreate 64 Bit Target という項目があったのですが、いつの間にかなくなってますね。
これで、このファイルをdisguiseに入れればnotchのデータが再生されます。
しかし、これだけだとただ動画が再生されるのと大差ないです。
そこで、今度はnotchのプロパティを書き出して、disguise側で値を触れるようにします。
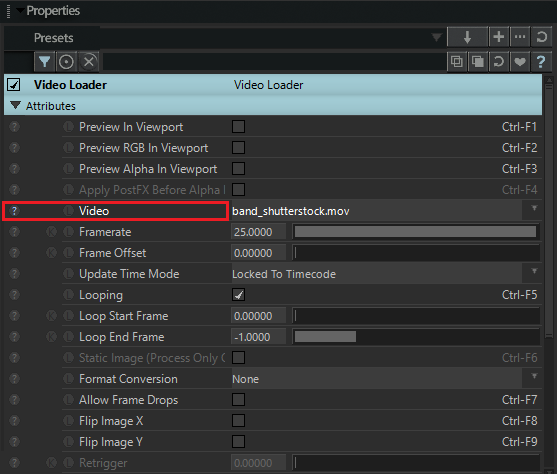
各プロパティの左側に?マークがあります。
これをクリック。

すると下記のウィンドウが開きます。

赤枠の部分にチェックを入れます。
書き出した値の名前の変更なども行えます。
これで、この値をdisguiseでも触ることができるようになります。
最小と最大値を決めることができますが、
disguiseでの使用であれば、disguise側で最小最大は決められるので、私はあまり使わないです。
ちなみに下記図の部分で書き出しているプロパティが見られます。

2.disguiseでの適用の仕方
ファイルを書き出したら今度はdisguiseに持っていって適用させます。
使いたいプロジェクトのフォルダを開きます。
「objects」フォルダ内に「NotchFile」というフォルダがありますのでその中に入れてください。
※もしなければ、「objects」フォルダ内に「NotchFile」という名前で新たにフォルダを作成してください。

※disguiseサーバーにはnotchのplaybackライセンスが含まれているものとそうでないものがありますので、
使用されるサーバーに含まれているか確認してください。
もし含まれていなければ、notchのドングルを差すことで使用可能です。
notchのライセンスによってはウォーターマークが出ます。
起動した状態でコピーしても大丈夫ですが、
その場合、読み込む際に一瞬フリーズしますのでご注意ください。
disguiseを起動して、新規レイヤーを作成します。
レイヤーのタイプはnotchを選択してください。

レイヤーが作れたら、notch レイヤーのプロパティを見てください。
notch レイヤーのeffect を左クリックすると、先程コピーしたファイルが選択できます。
使いたいファイルを選択します。

これでnotchのファイルが再生できるようになりました。
レイヤーを分けて作っている場合、Propatiesの中のNotch Layerから
使いたいレイヤーを選択してください。

では、次にnotchで書き出した値をいじったり、カメラ画や動画などにnotchで作ったエフェクトを適用させる方法です。
まずは、書きだした値の変え方です。
notchレイヤーのプロパティをみてください。

notchで書き出した値が左側の赤枠に反映されています。
ここの数値を変えることで、位置や色など各種プロパティを変更できます。
値部分を右クリックすると右側の赤枠のプロパティが現れます。
ここで、最小最大値などを変えることができます。
では次にカメラエフェクトの適用方法です。
今回はカメラ画の代わりに適当な動画を使います。
notch側でVideo LoaderのVideoのプロパティを書き出しておきます。
※書き出さなければ、そのままその動画が適用されたままになります。

エフェクトを掛けたいコンテンツを用意してください。
コンテンツはdisguiseの「objects」フォルダ内の「VideoFile」に入れておいてください。
disguise側に戻って、新しくvideo layer を作成します。
作成できたら今度は画面下部のタイムラインを見てください。
エフェクトを適用したいレイヤーから、
alt を押しながら、左クリックをドラッグ&ドロップで
notch のレイヤーへ矢印を伸ばしてください。
図のように△が確認できればOK です。

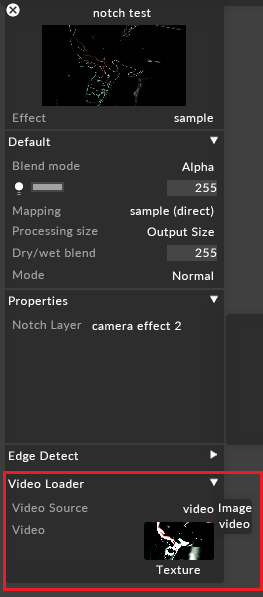
再び、notch レイヤーのプロパティを見てください。
Video プロパティの中のVideo Source Source のimage を
先程矢印を引っ張ったレイヤーに切り替えてください。

これでエフェクトの適用は終わりです。
ちなみに、notch公式ページでカメラエフェクトのサンプルを配布しています。
1つのファイルにつき複数のエフェクトが収録されています。
dfxとブロックファイルそれぞれDLできます。
https://www.notch.one/products/notch-blocks/
結構種類もあるのでおすすめです。
3.osc連携他、細々した注意点など
別記事を立ててもいいのだけど、覚え書き的に書いておきます。
osc連携に関するメモ
disguiseを使ってOSCで連携するときに、notch側では特に設定はなくていいようです。
よくよく考えたら当たり前ですが、
notchでも設定しないとだめだと思ってました。
ブロックファイルに書き出して使用するなら、notch側ではOSCノードはいりません。
適用したい値をエクスポーズするだけです。
disguiseもnotchも文字列は多分受け取れない?
そのへん知ってるかたいたらぜひ教えていただきたいです。
notchはjavascript書けば行けるのかもしれない…。
disguiseでOSCを通して受け取った値の適用の仕方。
altドラッグではだめ。
d3/xxx(任意のアドレス名)で送信側は設定
適用するときには、適用したい値のexpressionに
osc:d3.xxxと記述が必要です。
ちなみに、ここでminやmaxを指定してもOSCの値は制限されないようです。
制限が必要なときは、別途notch側で制限しておく必要がありました。
細かい注意点など。
・他の動画の上に単純に重ねたい場合などは、notchのRoot nodeの設定で、
Composite Blend ModeがBlend With Alpha Channelなどになっていないと抜けません。
設定を変えるのを忘れて抜けない!なぜ!ということがちょこちょこあります。

・ブロックファイルを入れると結構重くなり、disguiseの起動に時間がかかったります。
基本的にはnotchのデータは1つにまとめる方がいいらいしいですが、
場合によっては分けたほうがいいとか。
・書き出した値が多過ぎても重くなるとか。
・notch側でfpsを固定していないとbuilder上とdisguise上での挙動が結構変わります。
パーティクルなどは特に見え方が変わるのでご注意ください。
・keyboad Modifierを使えません。押しても変化ないです。。。
終わりに
ここまでお読みいただきありがとうございます。
何か質問やアドバイス、補足などありましたらご連絡ください。
https://www.facebook.com/sry.tani
次回は20日にNotchのOSCで周りの話を書く予定です。
※20191209追記・修正
OSCの話書いてる方いたので、別の話書きます。

