はじめに
LaTeXでの複数枚の図配置の方法について書く。
1枚
出力

コード
\begin{figure}[h]
\centering
\includegraphics[width=0.43\columnwidth]{a.pdf}
\caption{a}
\label{fig:a}
\end{figure}
2枚
出力

コード
\begin{figure}[h]
\centering
\begin{minipage}{0.43\columnwidth}
\centering
\includegraphics[width=\columnwidth]{a.pdf}
\caption{a}
\label{fig:a}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.43\columnwidth}
\centering
\includegraphics[width=\columnwidth]{b.pdf}
\caption{b}
\label{fig:b}
\end{minipage}
\end{figure}
3枚
出力

コード
\begin{figure}[h]
\centering
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{a.pdf}
\caption{a}
\label{fig:a}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{b.pdf}
\caption{b}
\label{fig:b}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{c.pdf}
\caption{c}
\label{fig:c}
\end{minipage}
\end{figure}
4枚
出力

コード
\begin{figure}[h]
\centering
\begin{minipage}{0.43\columnwidth}
\centering
\includegraphics[width=\columnwidth]{a.pdf}
\caption{a}
\label{fig:a}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.43\columnwidth}
\centering
\includegraphics[width=\columnwidth]{b.pdf}
\caption{b}
\label{fig:b}
\end{minipage}
\vspace{3mm}
\begin{minipage}{0.43\columnwidth}
\centering
\includegraphics[width=\columnwidth]{c.pdf}
\caption{c}
\label{fig:c}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.43\columnwidth}
\centering
\includegraphics[width=\columnwidth]{d.pdf}
\caption{d}
\label{fig:d}
\end{minipage}
\end{figure}
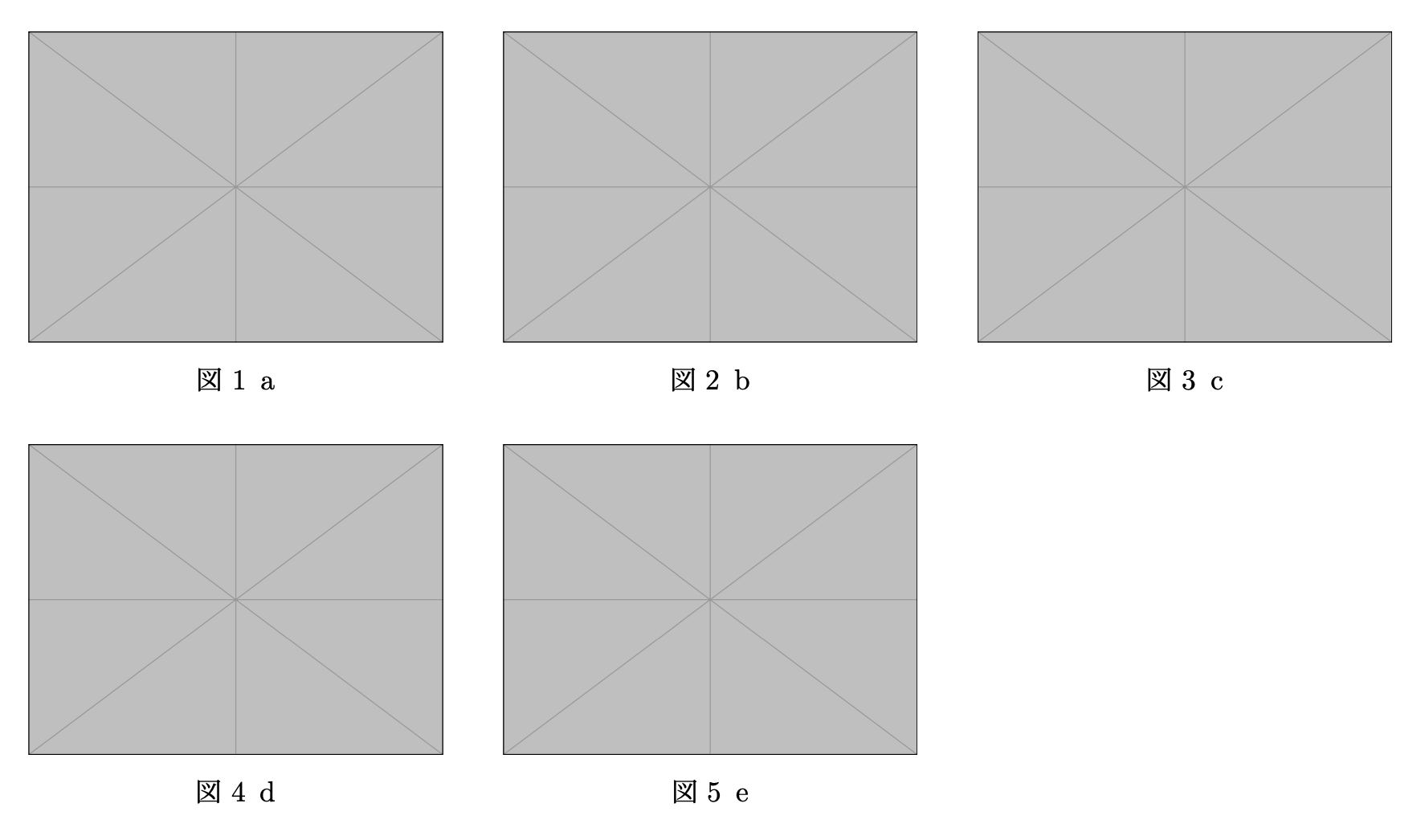
5枚
出力

コード
\begin{figure}[h]
\centering
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{a.pdf}
\caption{a}
\label{fig:a}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{b.pdf}
\caption{b}
\label{fig:b}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{c.pdf}
\caption{c}
\label{fig:c}
\end{minipage}
\vspace{3mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{d.pdf}
\caption{d}
\label{fig:d}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{e.pdf}
\caption{e}
\label{fig:e}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{spacer.pdf}
\end{minipage}
\end{figure}
6枚目に白い画像を置いて5枚に見せる荒技を使っている。
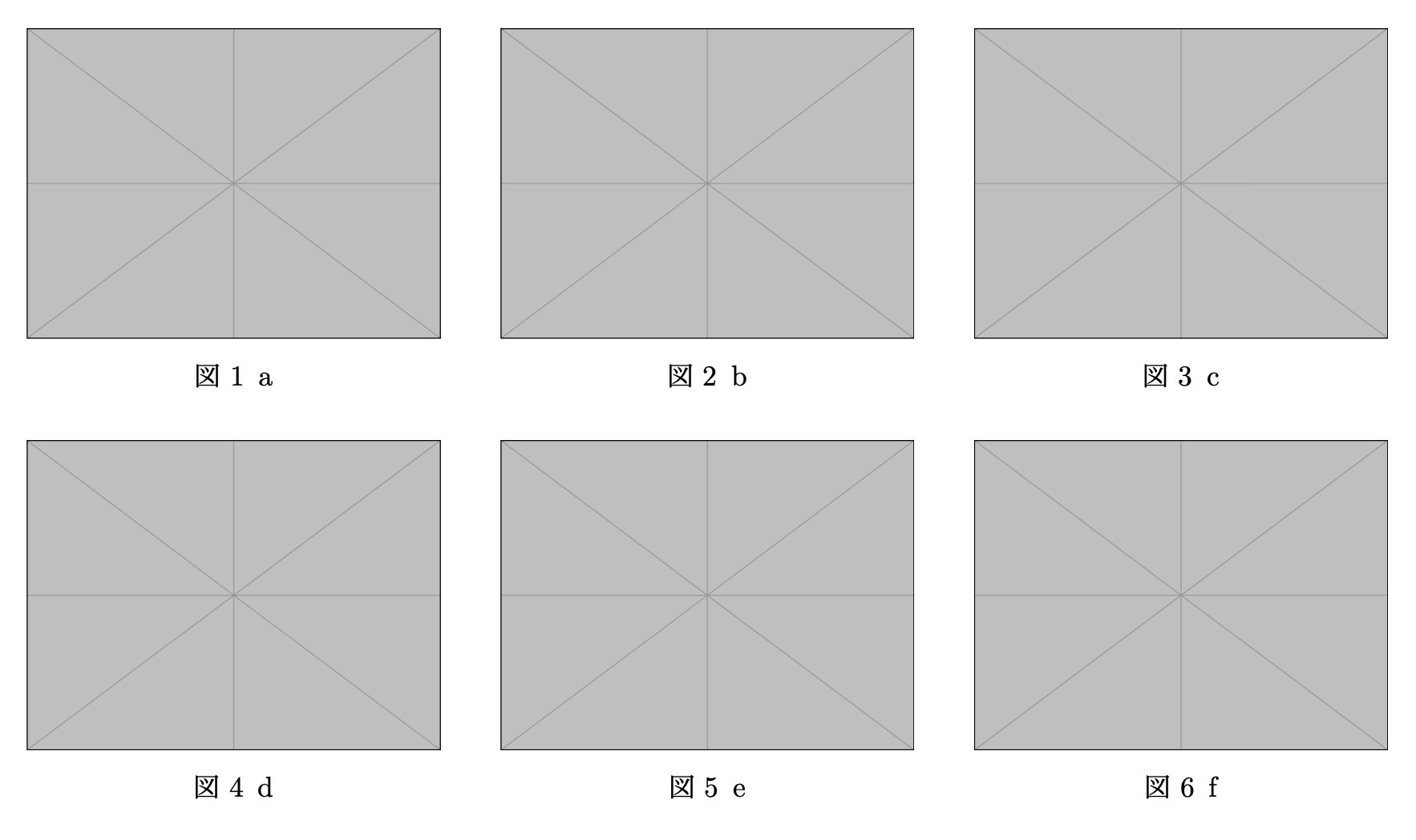
6枚
出力

コード
\begin{figure}[h]
\centering
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{a.pdf}
\caption{a}
\label{fig:a}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{b.pdf}
\caption{b}
\label{fig:b}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{c.pdf}
\caption{c}
\label{fig:c}
\end{minipage}
\vspace{3mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{d.pdf}
\caption{d}
\label{fig:d}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{e.pdf}
\caption{e}
\label{fig:e}
\end{minipage}
\hspace{5mm}
\begin{minipage}{0.3\columnwidth}
\centering
\includegraphics[width=\columnwidth]{f.pdf}
\caption{f}
\label{fig:f}
\end{minipage}
\end{figure}
配布
空白用の画像です。どうぞ。
その他
ダミー画像はmwe.styを使用した。
