FigmaからProtoPieにデータをインポートした際に、一部崩れてしまった部分があったので
どうにかこうにかしたメモ。
崩れるとは
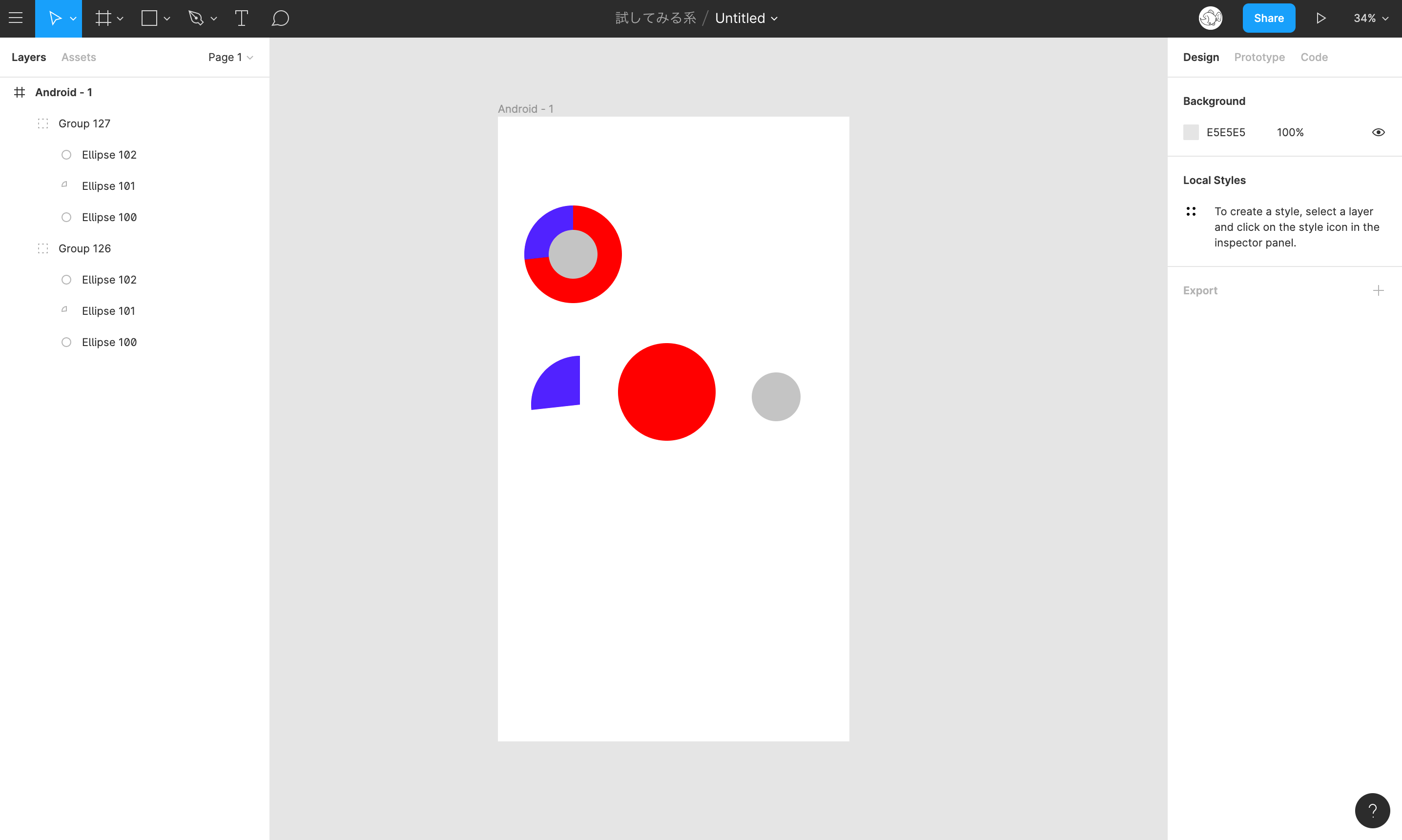
 こんな感じの円グラフのようなものをFigmaで作ったとする。
(下に三つ並んでいるのは円グラフを構成しているパーツをバラしたもの)
これをProtoPieでインポートすると、
こんな感じの円グラフのようなものをFigmaで作ったとする。
(下に三つ並んでいるのは円グラフを構成しているパーツをバラしたもの)
これをProtoPieでインポートすると、
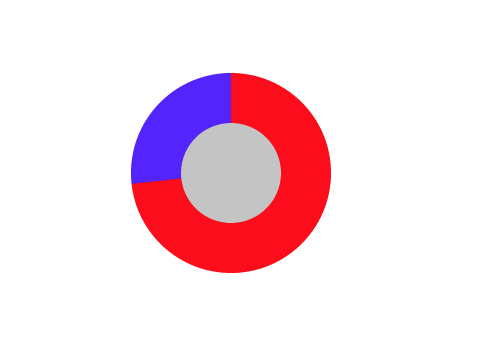
 こんな感じになってしまった。
こんな感じになってしまった。
ここでは例示のために単純な円グラフだけにしているが、実際はFigmaで綺麗に出来上がっているプロトタイプをProtoPieに移している作業中に、一部の円グラフだけが崩れていた。
解決方法
なんで崩れるの??と思っていたら、ちゃんとヘルプに書いてあった。
https://www.protopie.io/support/#figma-layers-imported-incorrectly
回転させたレイヤーがある場合、FigmaのAPIの都合で、正常にインポートできない場合がありますよ、と。
心当たりがありすぎる。
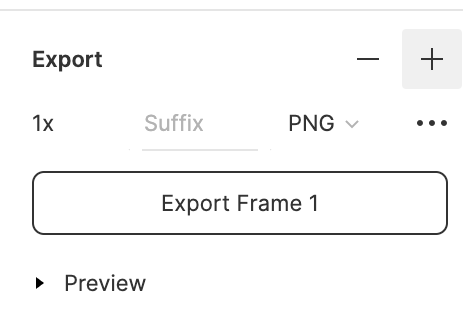
↑のリンクに書いてあることは概ねやっていたが、唯一Exportにチェックをつけていなかったと思って試しにやってみた。

Exportにチェックをつけるって、書き出したいレイヤーを選択して、左下のExportの+ボタンをクリックするということでいいのかしら。
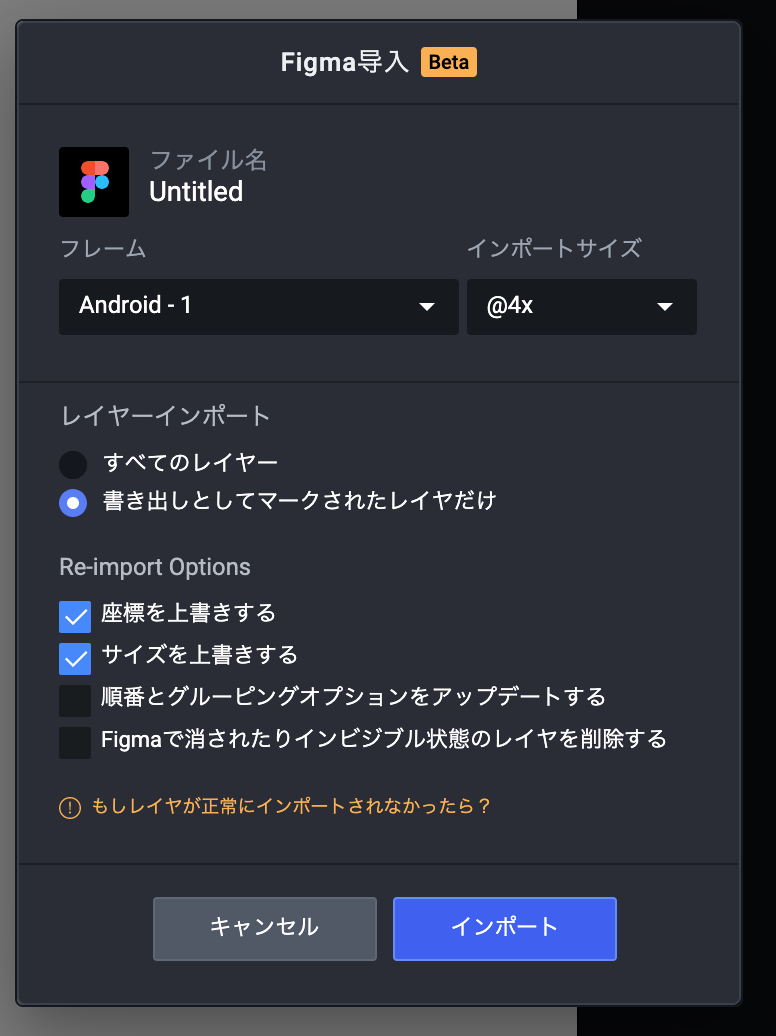
そして、ProtoPieでインポートするときに

「書き出しとしてマークされたレイヤーだけ」を選択する。
そしたら

できた。
邪道(?)なやり方
上のやり方に気付く前に、崩れるなら画像にしてしまえばいいのでは?と思ってやった方法。
 崩れてしまう図形を画像として書き出す。
そしてそれをFigmaのフレームに載せてProtoPieでインポートする。
画像なので、当然だが崩れない。
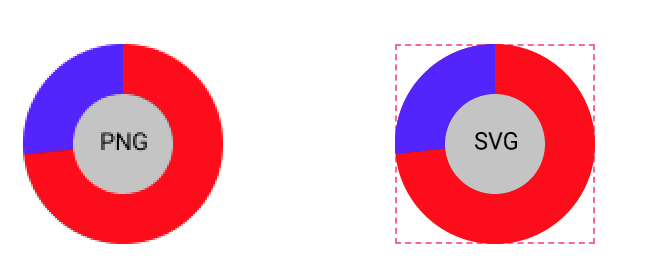
上ではpngで書き出しているが、svgの方が綺麗に仕上がる。
崩れてしまう図形を画像として書き出す。
そしてそれをFigmaのフレームに載せてProtoPieでインポートする。
画像なので、当然だが崩れない。
上ではpngで書き出しているが、svgの方が綺麗に仕上がる。

Figmaのレイヤーが整理されていていれば上のやり方がベストだと思う。
が、レイヤーがカオスなことになっている、とりあえず急いでいるので欲しいフレームだけとにかくインポートできればいい、程度なら画像にしてしまうのも一つの方法なのかな・・・