TL;DR
Android端末とiPhoneのブラウザにて、コンソールとか見ながらデバッグしたい。
ChromeやSafariではスマホとPCをUSBケーブルでつないで、PCの方にコンソールログなどを表示する機能があるので、それを使う。
iPhoneのSafariで実機デバッグする
PCは MacBook Pro。
iPhone端末はiPhone7で検証した。
iPhoneでやること
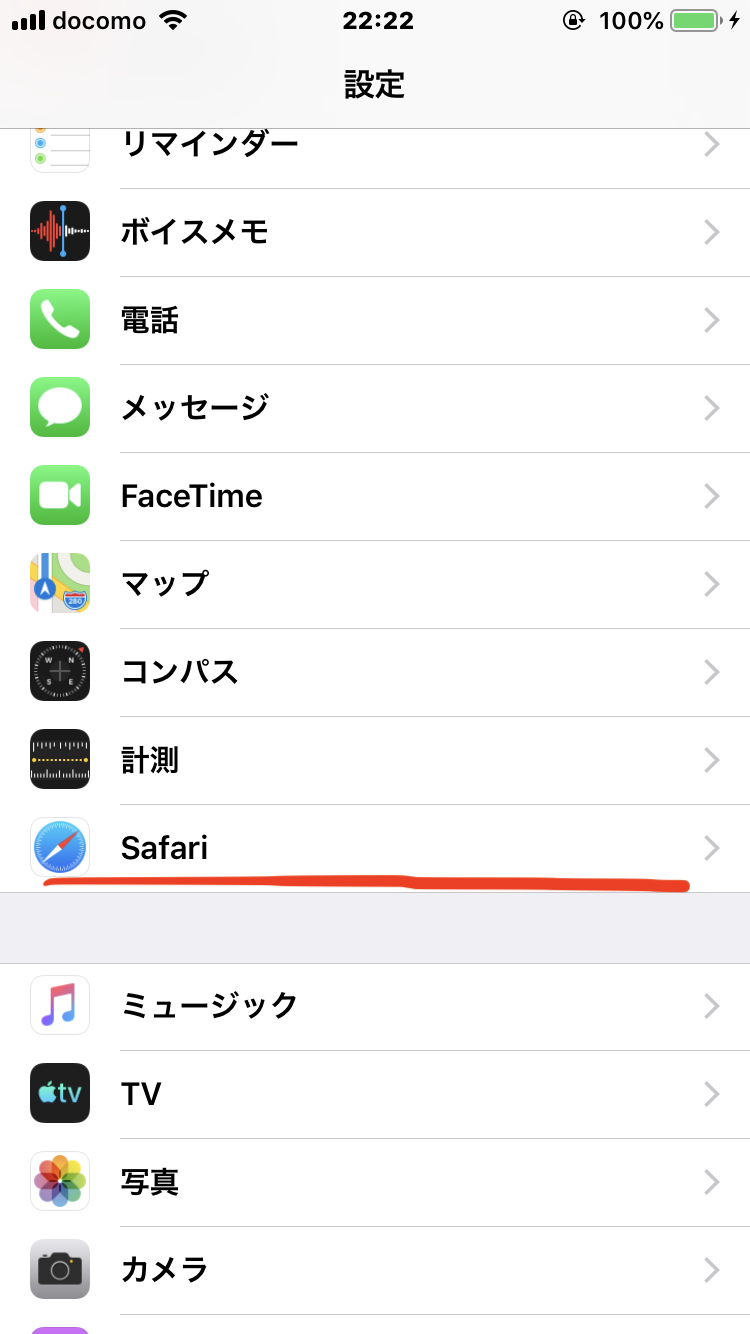
設定からSafariを選択。

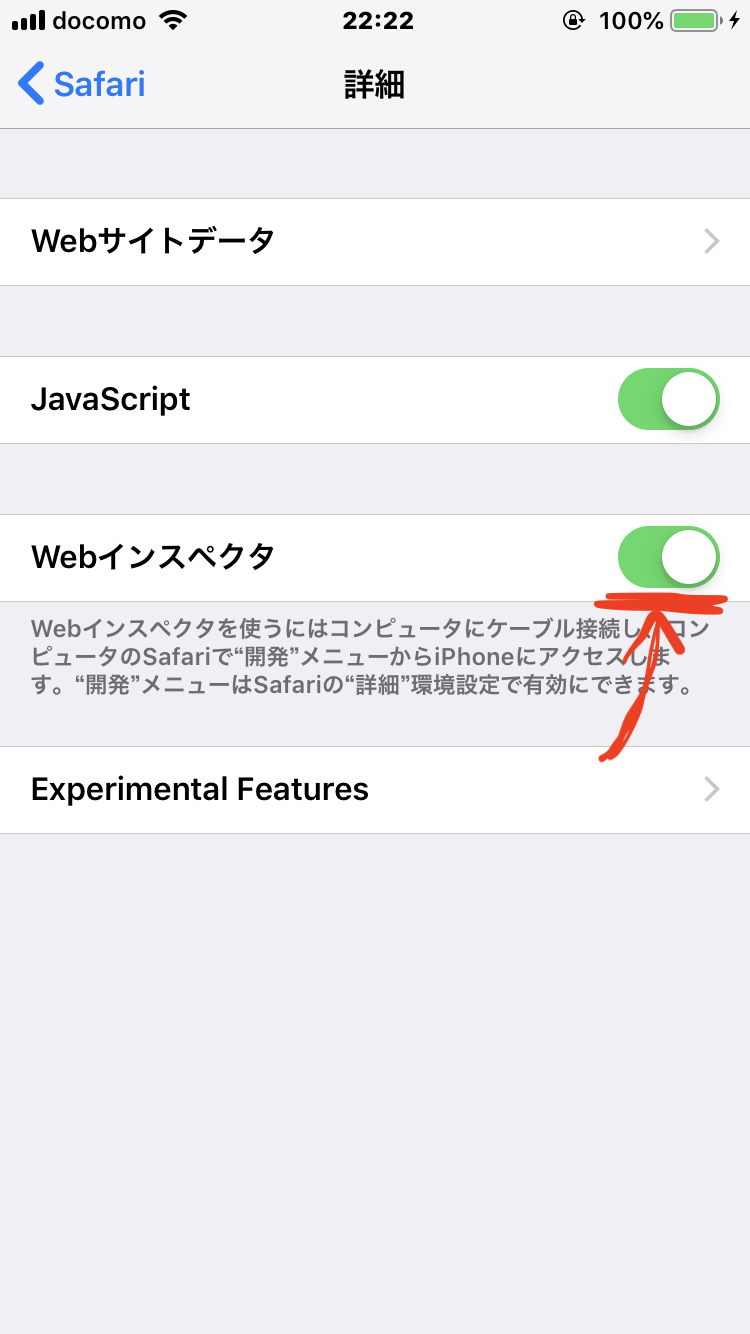
詳細を押す。

Webインスペクタの項目があるので、トグルをONにする。

あとは、PCとiPhone端末をUSBで接続し、Safariでデバッグしたいページを開いておく。
PCでやること
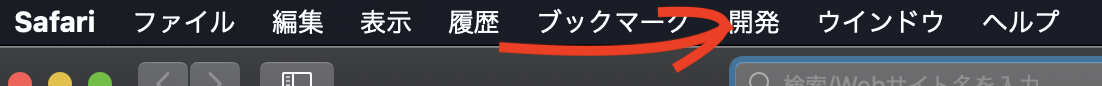
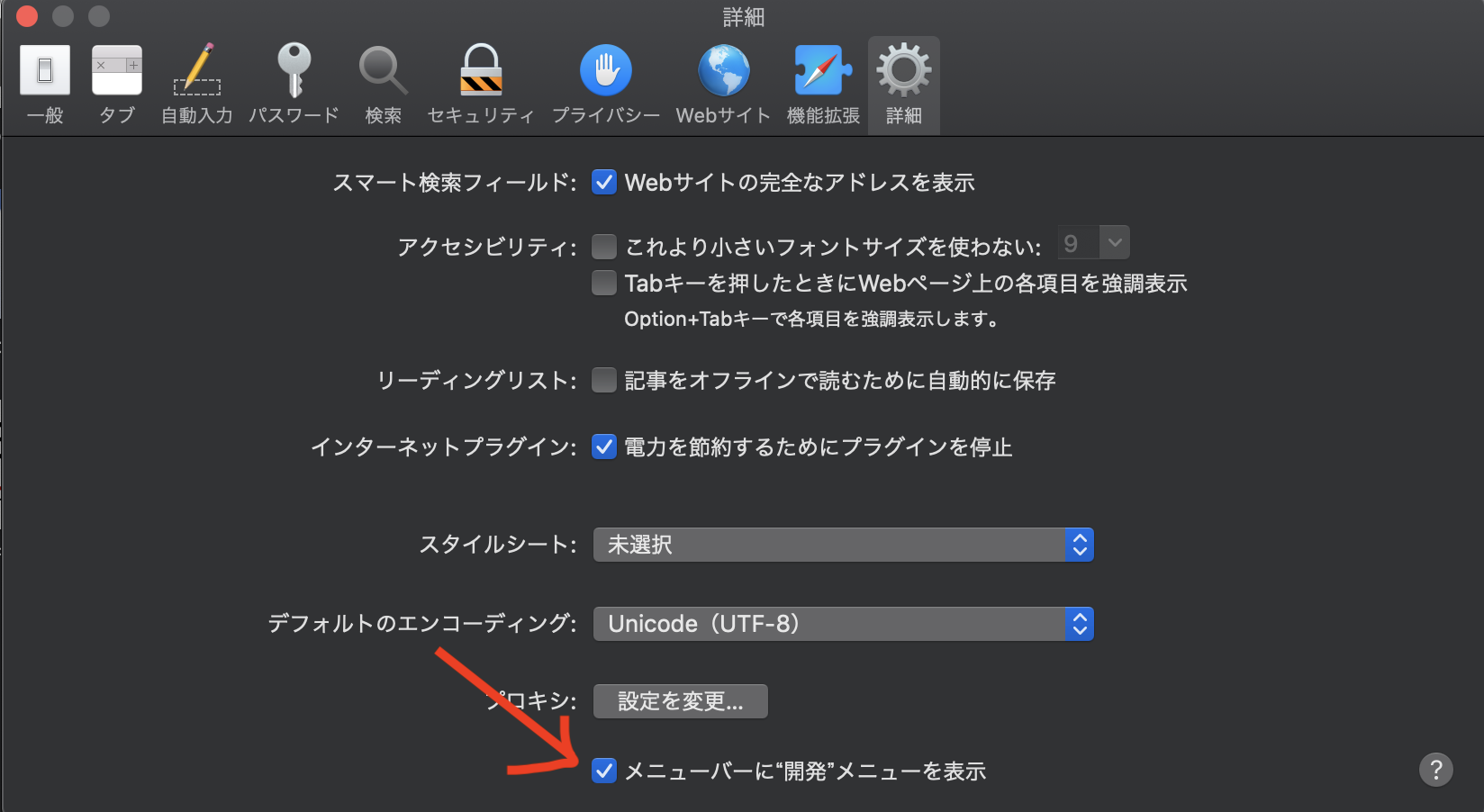
Safariの環境設定の詳細タブに、メニューバーに"開発"メニューを表示 とあるので、チェックをつける。

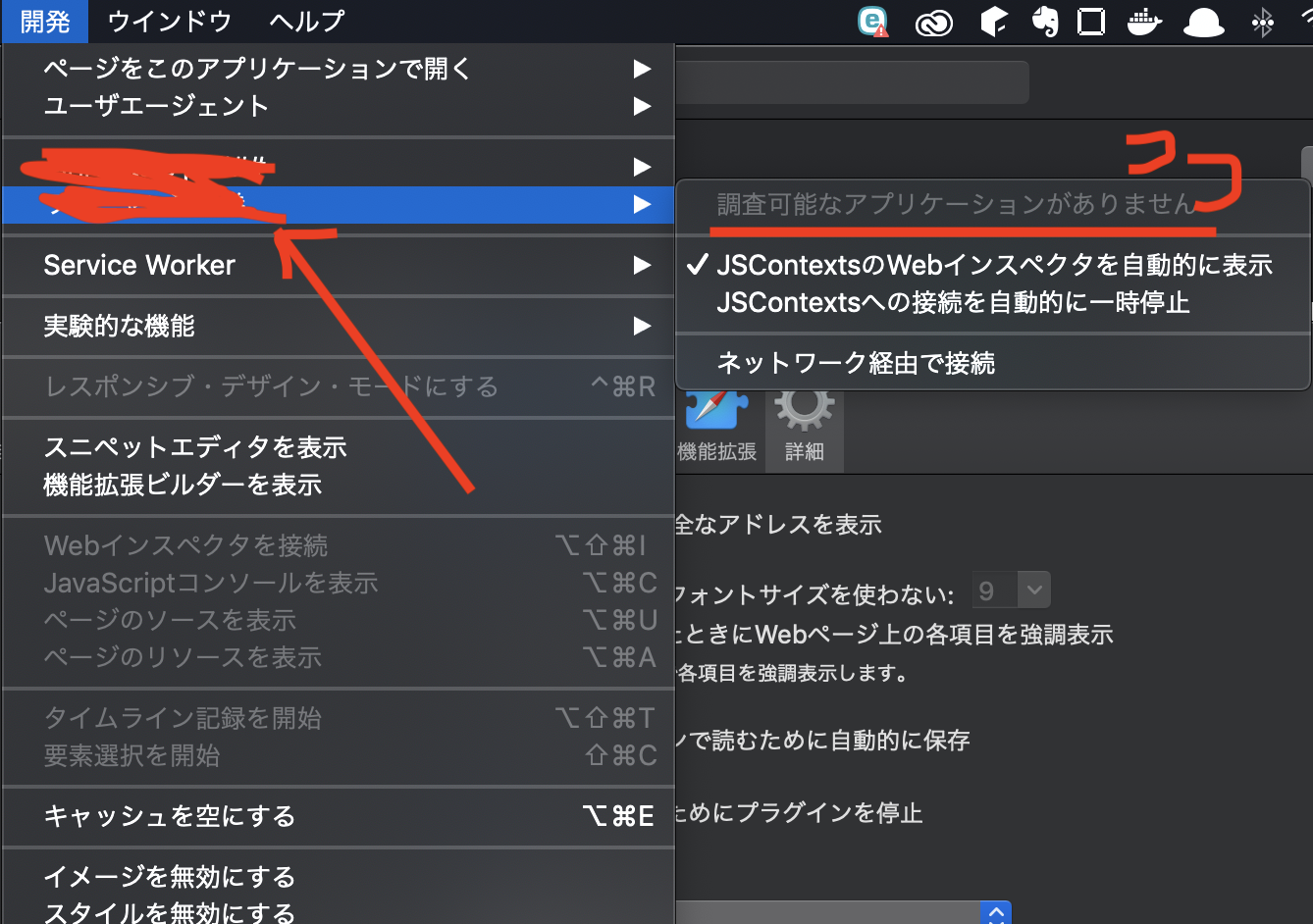
iPhoneが接続されていれば、iPhoneの端末名が表示されるので、カーソルをあわせると、iPhoneのSafariで実行中のアプリケーション名が表示される。iPhone側で何もしていなければ、何も表示されない。
デバッグしたいアプリケーション名の項目をクリックする。

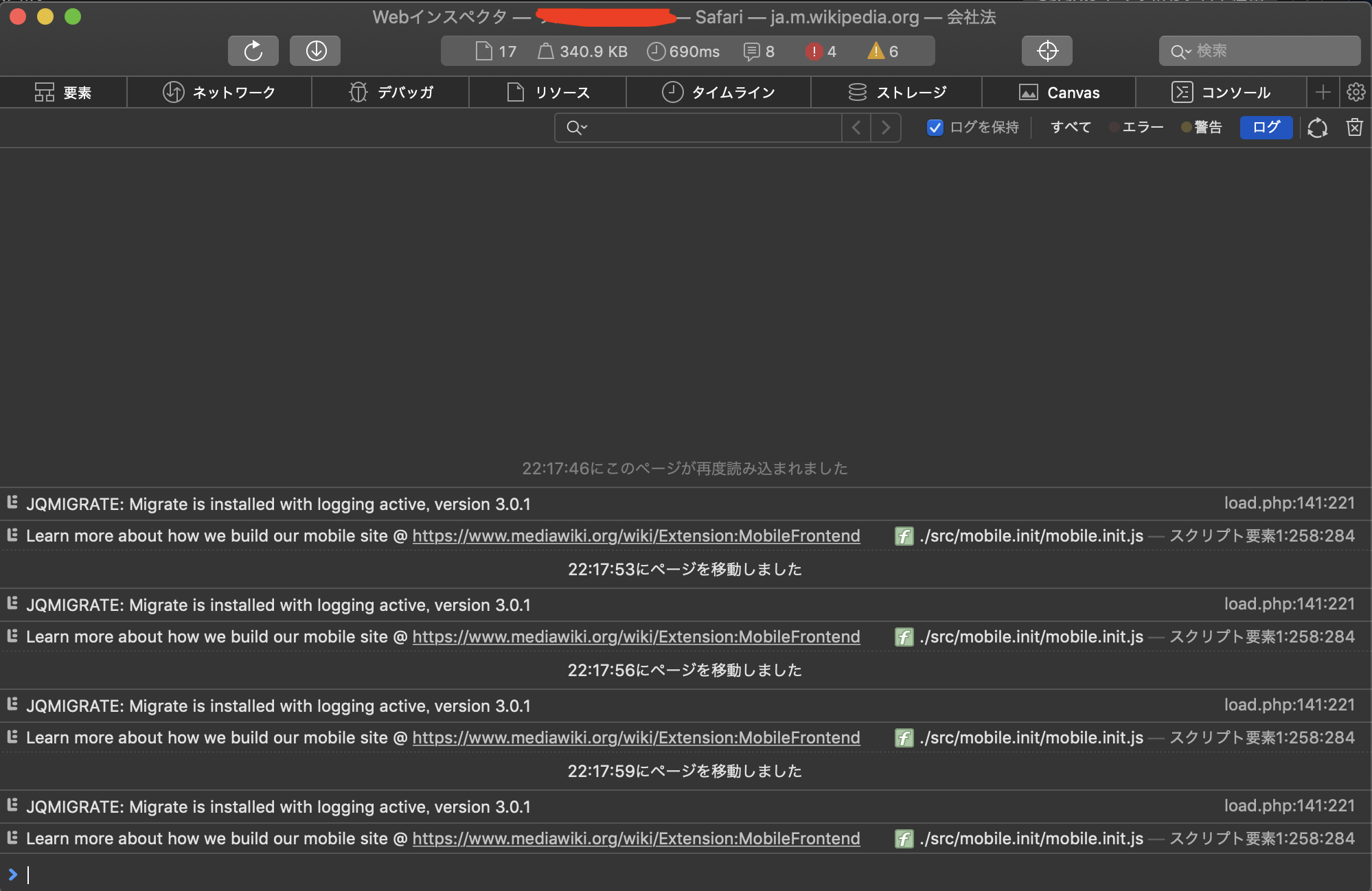
インスペクタが表示されれば、あとはiPhone側のSafariで挙動を確認すればOK

AndroidのChromeで実機デバッグする
PCは MacBook Pro。
Android端末はAquos(Androidバージョン8.0)で検証した。
Android端末でやること
開発者向けオプションを出しておく。
やり方は、設定 > システム > 端末情報 と進み、ビルド番号を連続クリック。
この部分は端末によって大なり小なり差異がある。
開発者向けオプションが表示されたら、それをONにして、
デバッグ > USBデバッグをONにしておく。
そのあとPCと端末をUSBケーブルでつなぐ。
PCでやること
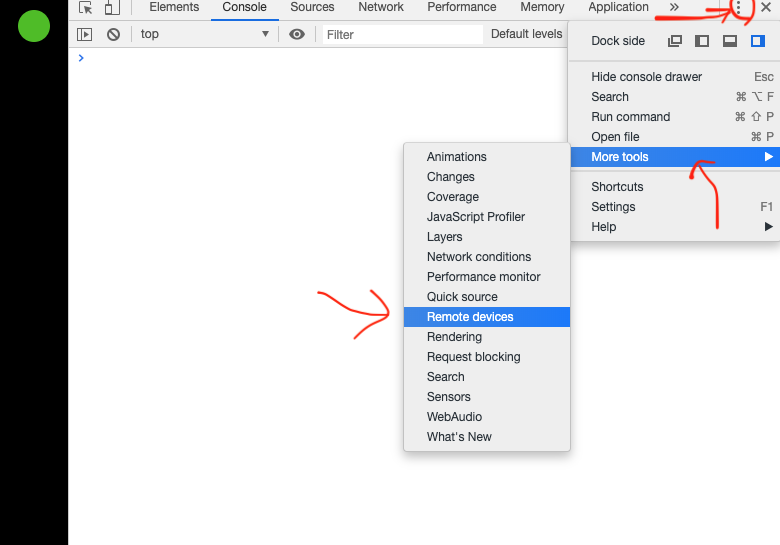
Chromeを開いて、開発者ツールを開きメニューを出す。
すると、 More tools > Remote device という項目があるのでクリック。
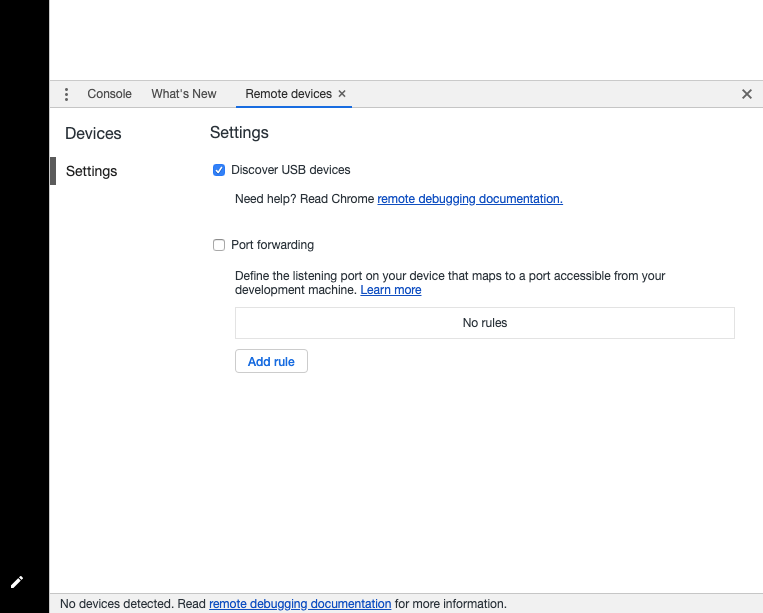
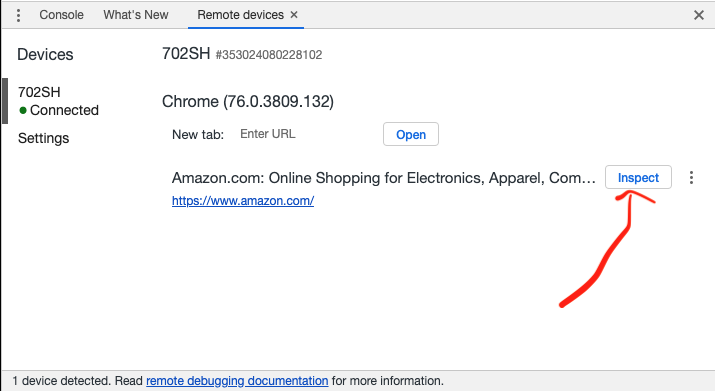
クリックすると、Remote Devicesのタブが開かれ以下のようになるので、Discover USB devicesにチェックが入っていることを確認する。
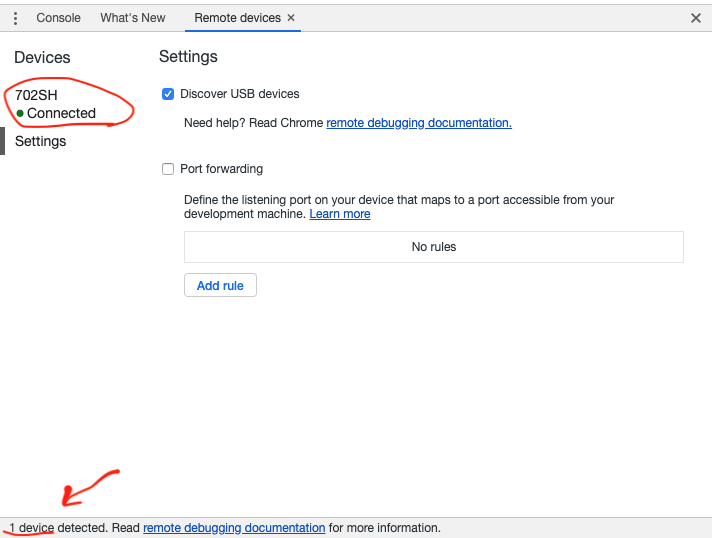
無事にUSB接続ができ、PCがAndroid端末を認識していれば、以下の部分の表示が変わる。
端末名をクリックすると、現在端末側で開いているアプリケーションやWebサイトのタイトルが表示されるので、
デバッグしたいアプリケーションのタイトルの横のinspectをクリックする。
Android端末のChromeと連動した画面が表示され、以下のようなデバッグ画面が開いたらOK。

まとめ
各ブラウザのdeveloperツールでユーザエージェントを設定し、スマートフォンのレイアウトやエラーログなども手軽に確認できるが、
実際の端末では意図しない挙動をすることが多々ある。
そんなときは上のようにブラウザの機能を使ってデバッグすればよい。