問題

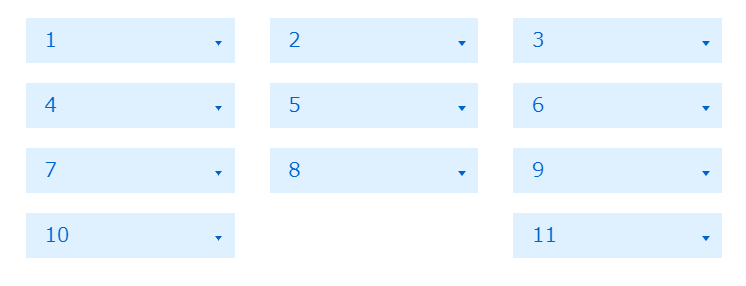
Webサイトを作っているとこんな感じの横3列のリストを作りたい状況が結構あります。
しかし、フレックスボックスで
justify-content:space-between;
を使ってに並べると
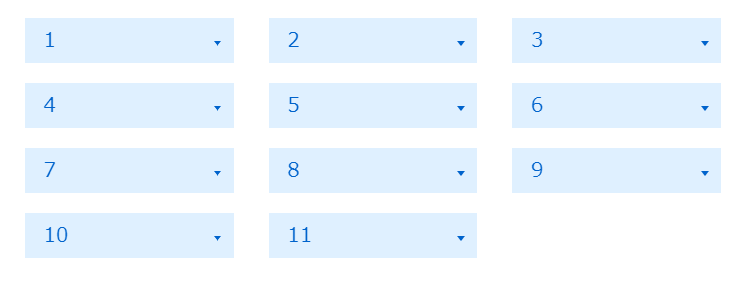
対策
.hoge::after{
content: "";
width: 30%;
}
このように疑似要素で11の後にリストをもう1つ追加してやればいい。
widthの数値はリストの幅と同じにする。
Q. リストが12個になった時 次の行にはみ出たりしないの?
A. 疑似要素は高さ0なので見た目上は何の影響もない。
完成版のコード例
<div class="inner">
<ul class="list_anchor">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li><a href="#">11</a></li>
</ul>
</div>
.inner {
width: 90%;
margin: 0 auto;
padding: 1em 0;
}
.list_anchor{
display: -webkit-box;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.list_anchor::after{
content: "";
width: 30%;
}
.list_anchor li{
width: 30%;
margin-bottom: 1em;
}
.list_anchor li a{
display: block;
line-height: 1;
position: relative;
color: #0063cc;
background: #dff0ff;
text-decoration: none;
padding: 10px 15px;
font-weight: 500;
}
.list_anchor li a::after{
content: "";
width: 0;
height: 0;
border-top: 4px solid #0063cc;
border-right: 3px solid transparent;
border-bottom: 4px solid transparent;
border-left: 3px solid transparent;
position: absolute;
right: 10px;
top: calc(50%);
}