まずはじめに
XCode8対応 Swift3対応皆さん順調ですか?
今回対応にあたりハマったのでメモ程度に書いていこうと思います。
この度業務でXcode8対応のためコンバート・移行作業を行いました。
自分はよくScrollViewにオートレイアウトされたxibを置いて表示するような実装をよく行います。
今回問題の箇所はscrollViewにxibをaddSubViewするとオートレイアウトが効かなくなる
ということで
早速始めていきましょう
ViewControllerにScrollViewをオートレイアウトで画面いっぱいに敷き詰めます。
 次にxibを配置するコードを簡単に書いていきます。
呼び出したいViewControllerに以下のコードを。
次にxibを配置するコードを簡単に書いていきます。
呼び出したいViewControllerに以下のコードを。
class ViewController: UIViewController {
@IBOutlet weak var scrollView: UIScrollView!
override func viewDidLoad() {
super.viewDidLoad()
let addView = UINib(nibName: "View", bundle: nil).instantiate(withOwner: self, options: nil)[0] as! UIView
addView.frame = self.view.bounds
scrollView.contentSize = CGSize(width: self.view.frame.width, height: self.view.frame.height)
scrollView.addSubview(addView)
}
}
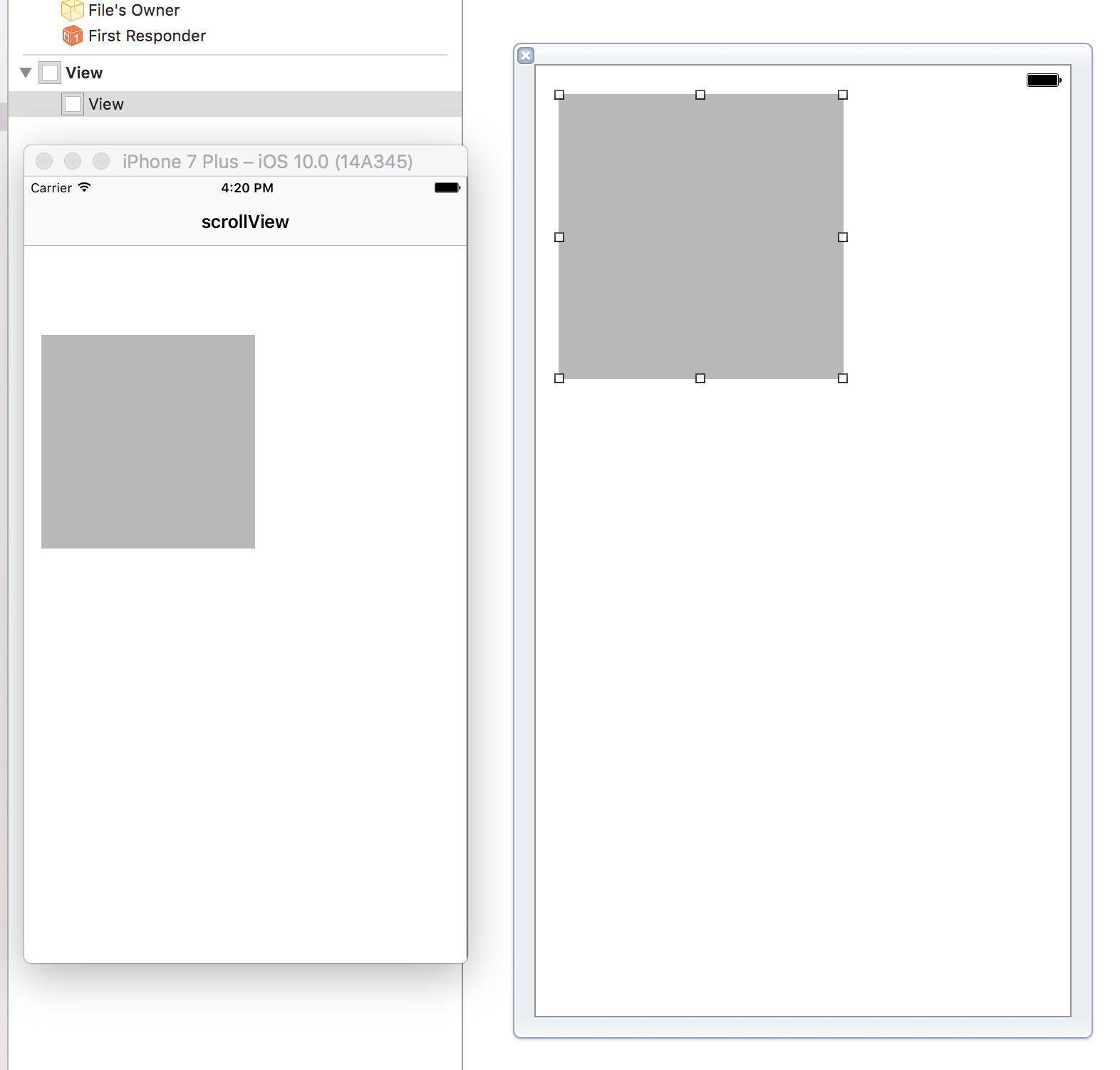
まず単純にオートレイアウトをかけずにViewControllerから呼び出して配置してみます。
シュミレーターでプレビューをしてみるとこんな感じ。オートレイアウトはかかっていませんが問題なく表示されています!

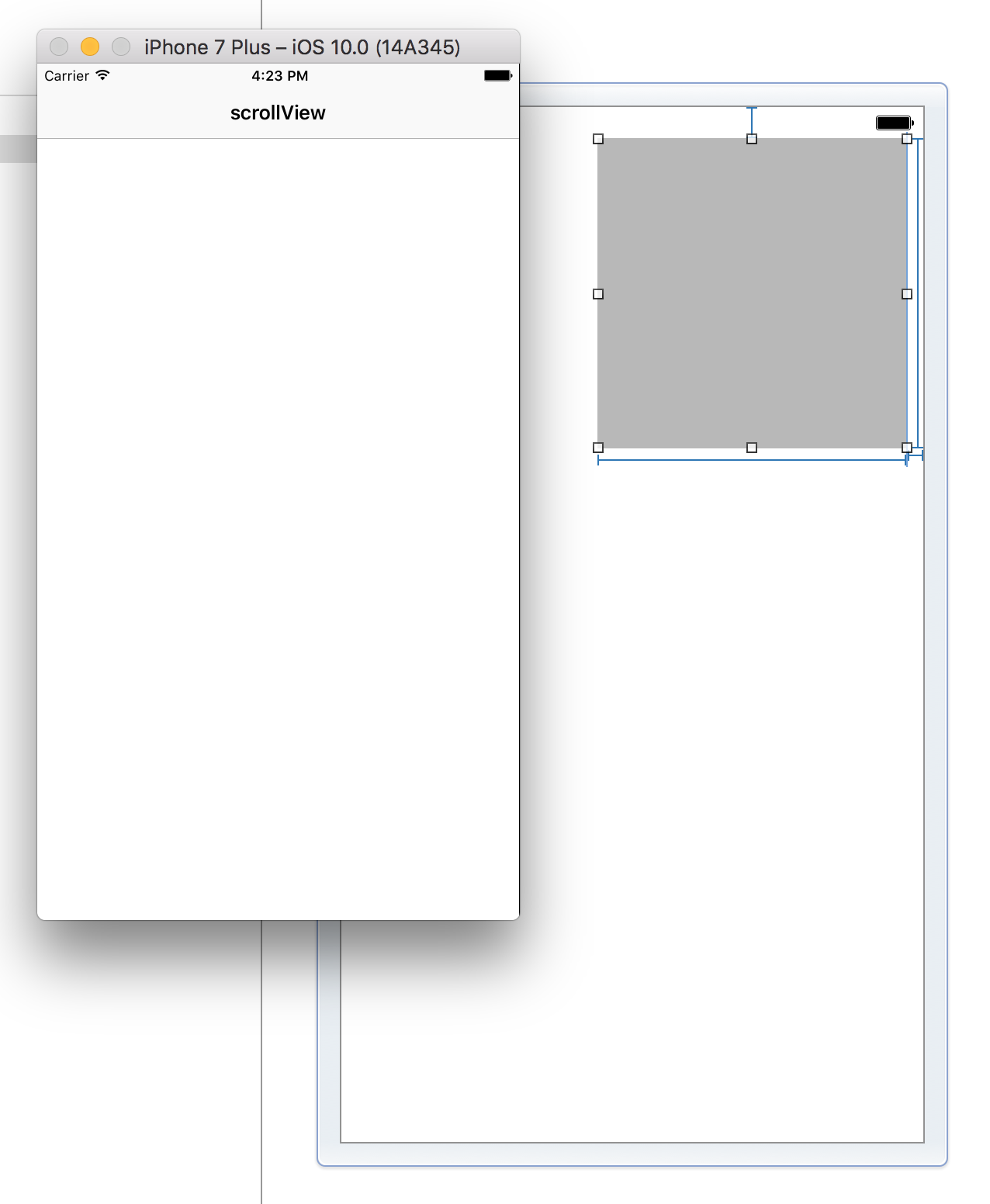
今度はグレイのViewに200px x 200px の制約をつけ右寄せしてオートレイアウトしてみましょう.....

なんとシミュレーターで確認しても何も表示されない。
オートレイアウトのErrorもたくさん出現....
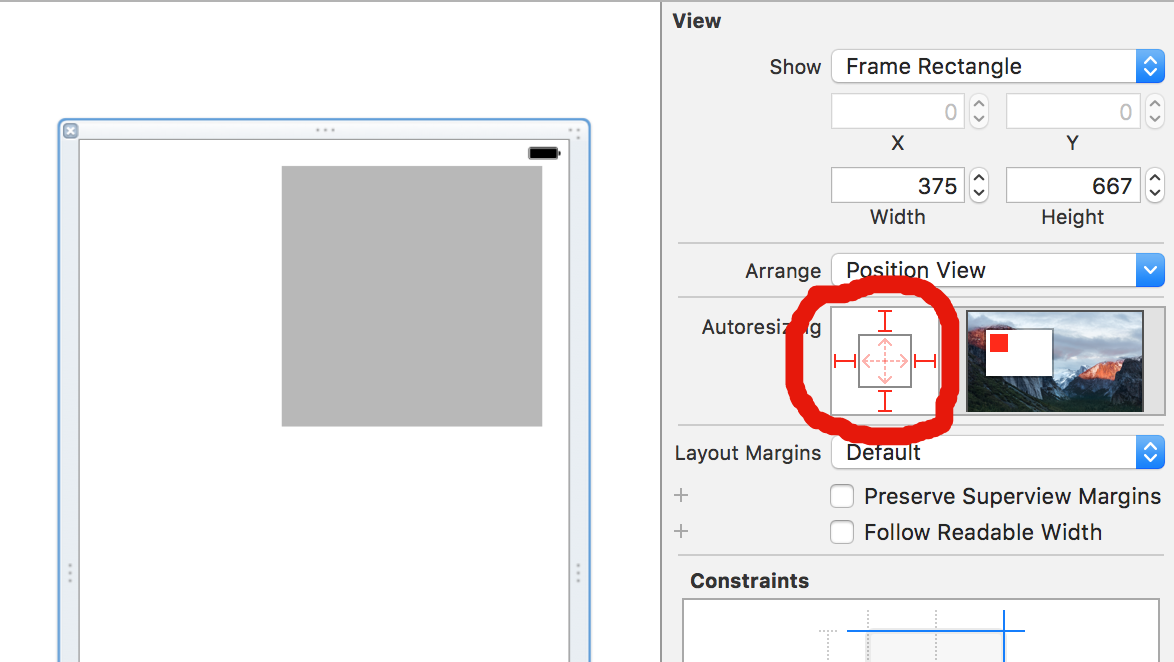
ここからちょっとした設定を行います
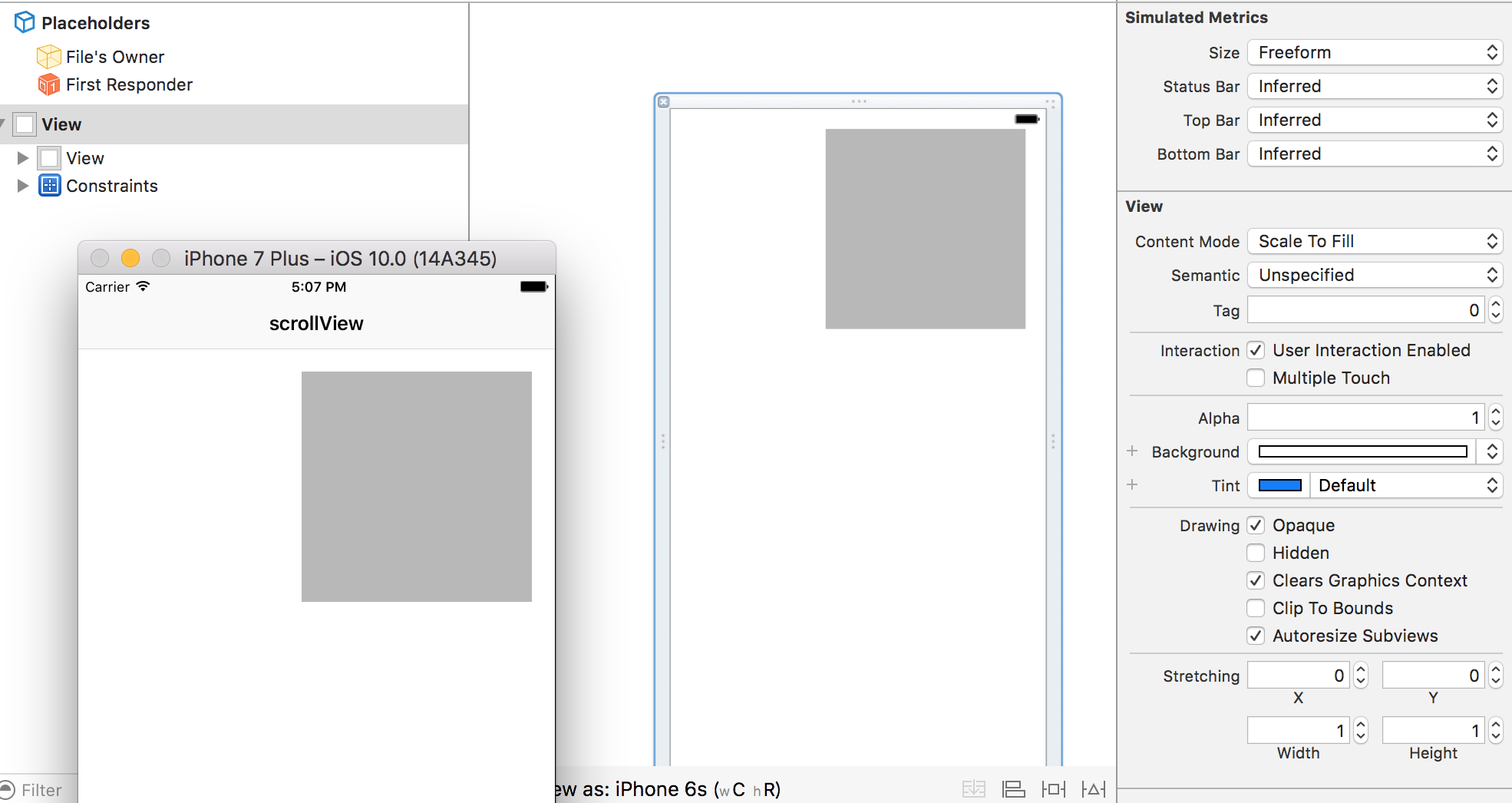
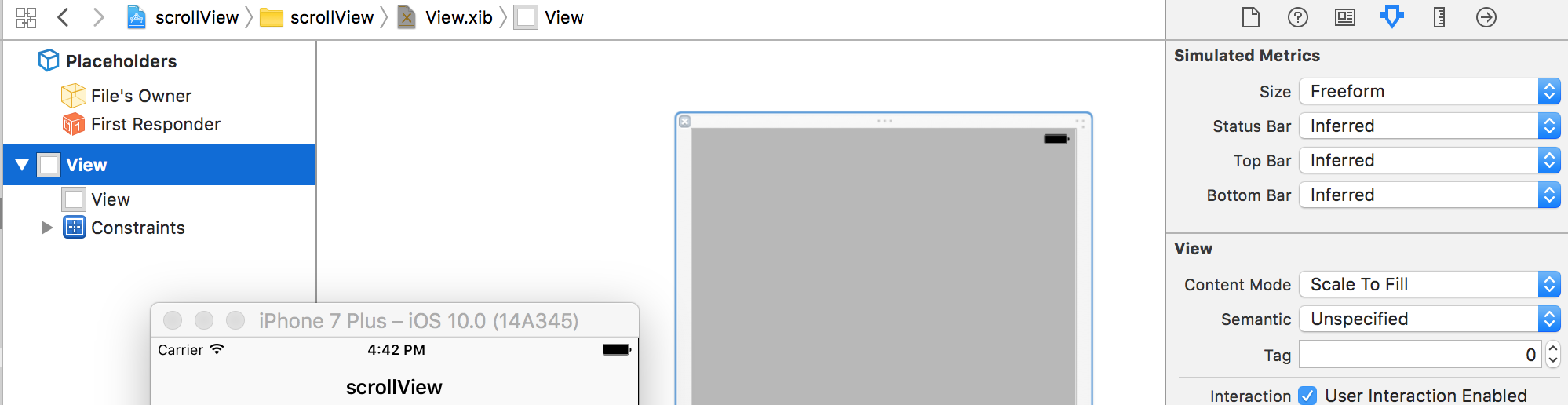
まず呼び出したいxibを開きViewを選択肢ます。
右側のメニュー内Simulated MetricsのSizeをFreeformに変更します。

するとめでたく期待通りの制約がついた正しい表示になりました