スプレッドシートのデータを可視化
Looker Studio(旧 Googleデータポータル)では、スプレッドシートのデータを可視化できます。
今回は、LIFF x LINEログイン アンケートフォーム作成で収集したデータの可視化をします。
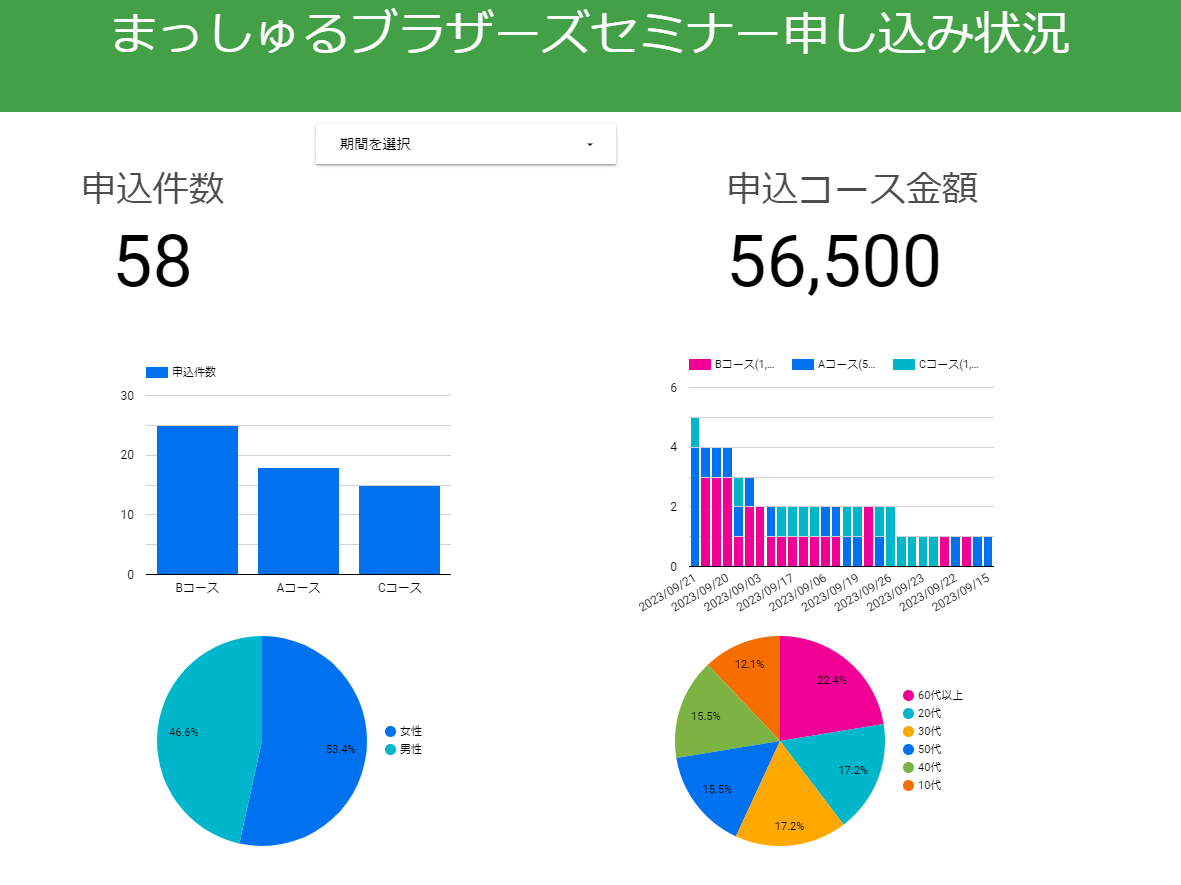
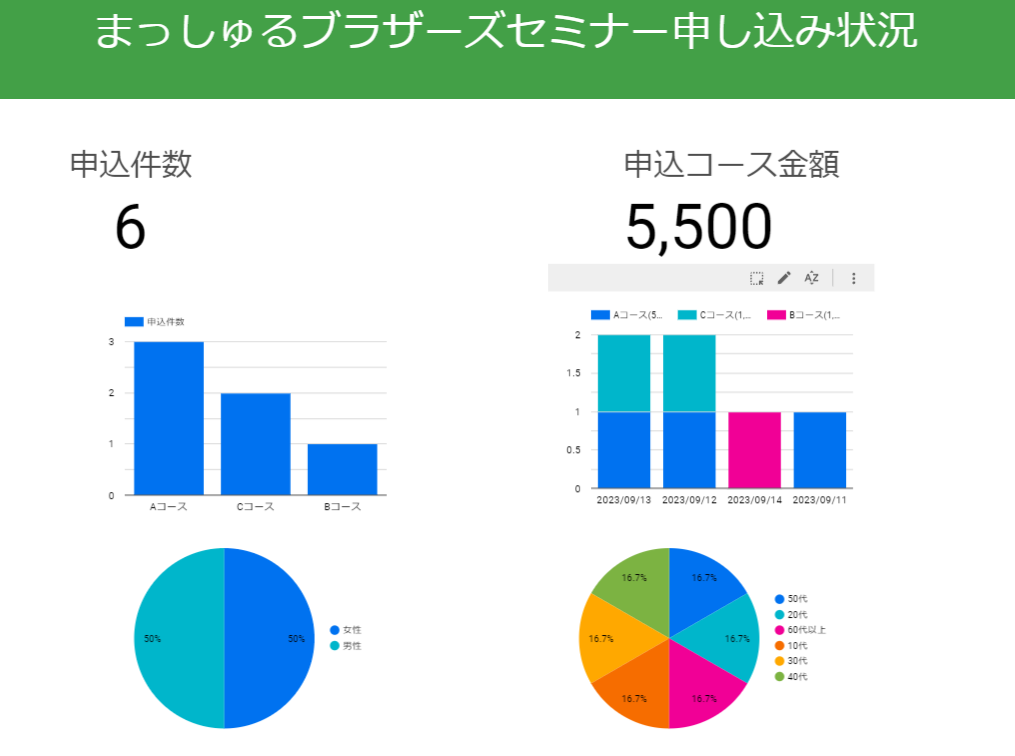
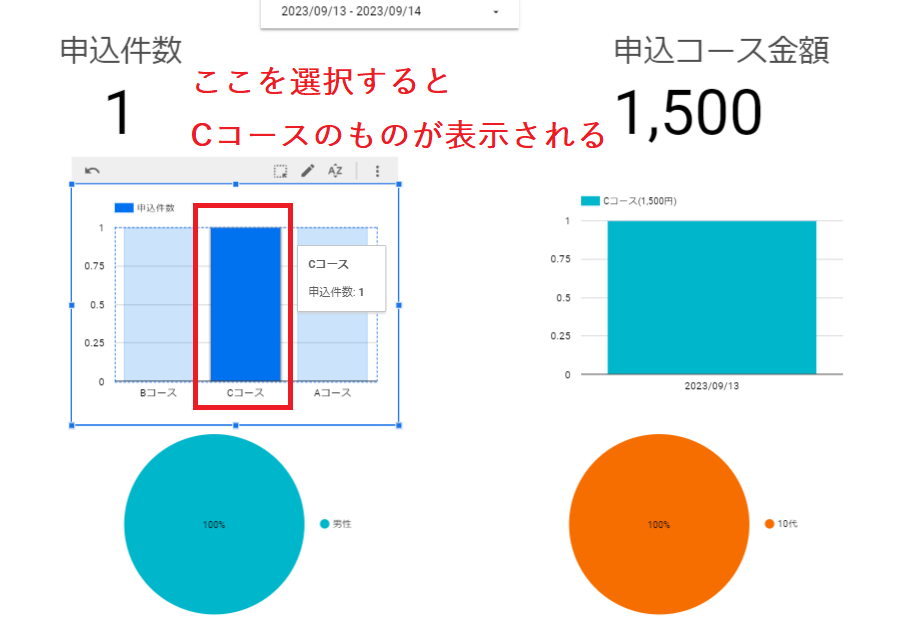
完成イメージ
↓下記のリンク先で、期間の設定などが実際に触れます。
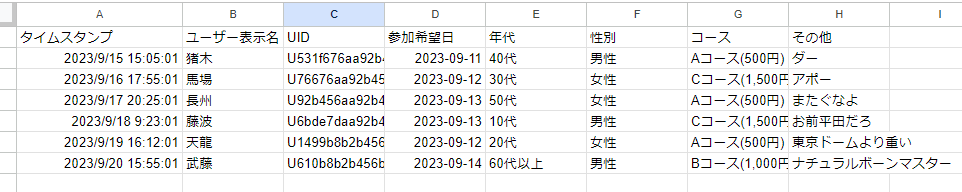
スプレッドシートのデータイメージ
Looker Studioの準備
Looker Studioにアクセスして準備をはじめます。
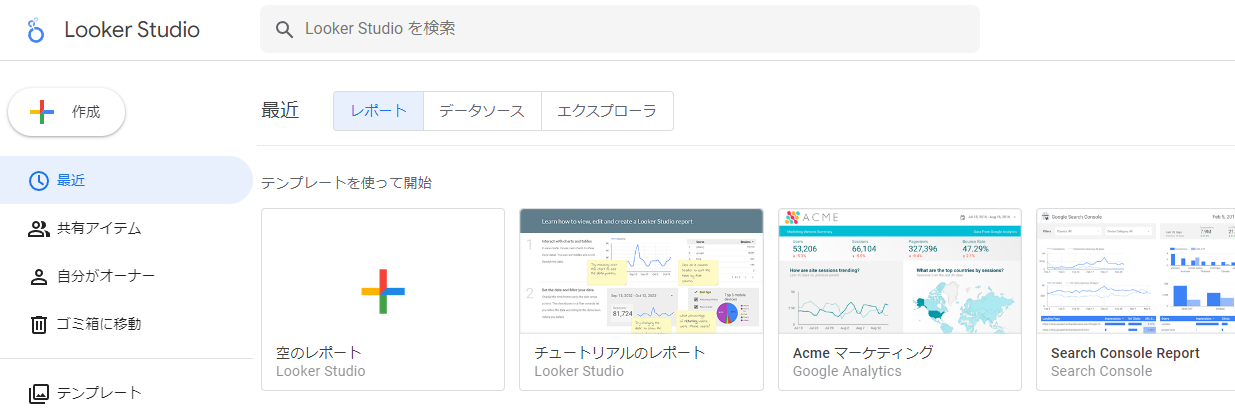
こちらにアクセスして【空のレポート】を選択します。
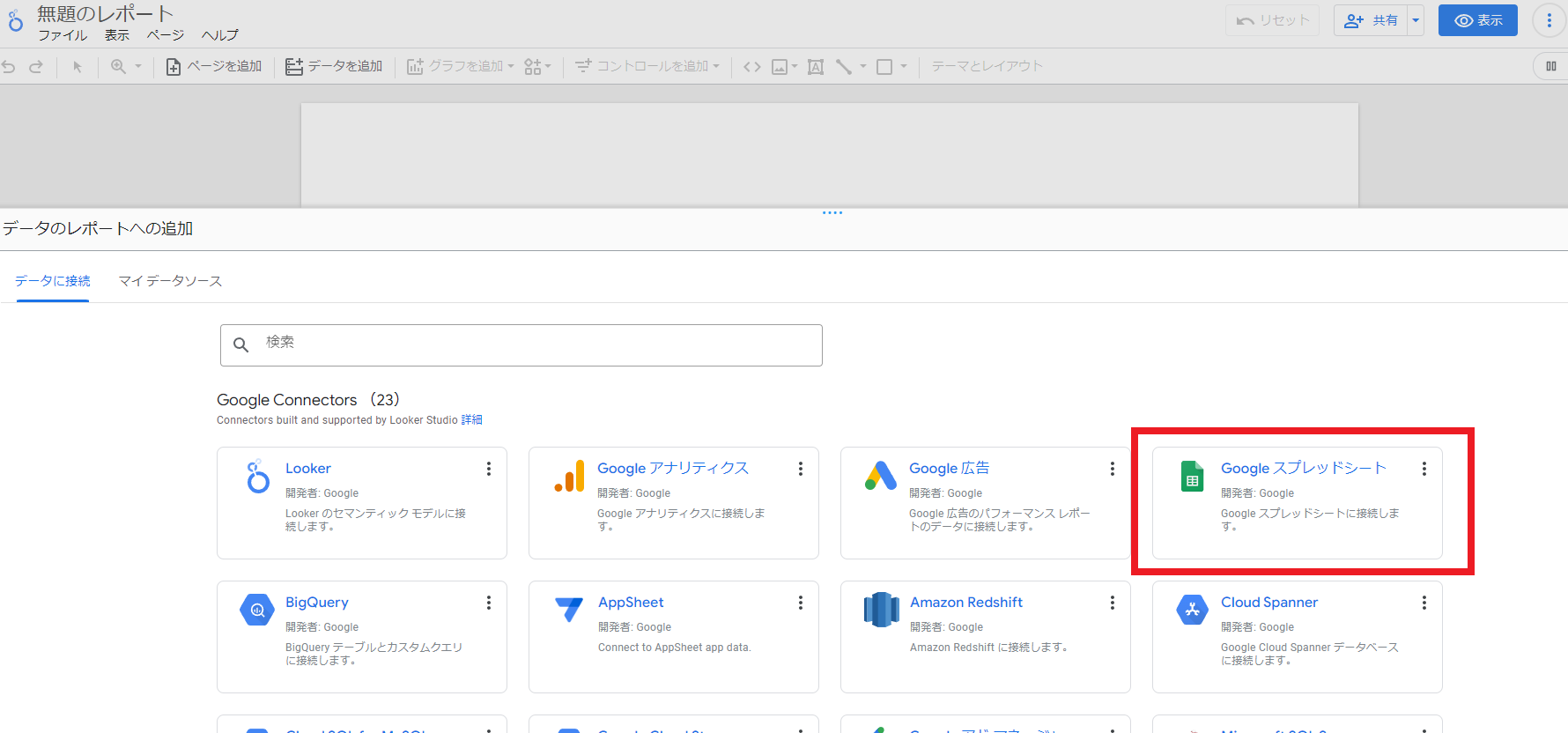
【データへのレポート追加】画面で【Googleスプレッドシート】を選択してください。
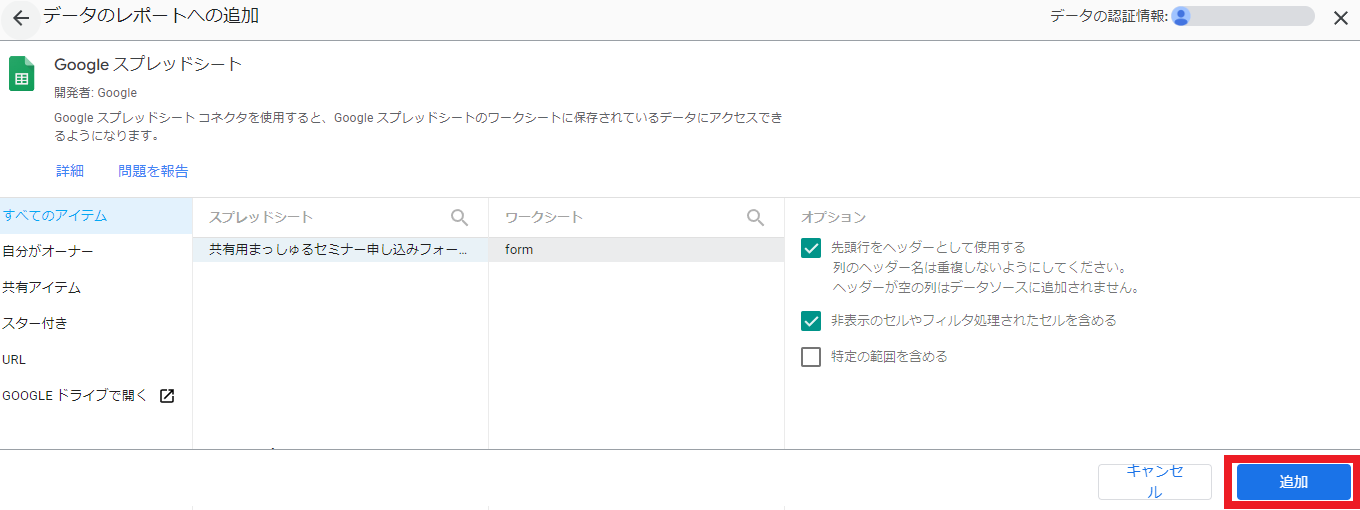
【データのレポートへの追加】画面で、下記を選択してください
・スプレッドシート
先ほどコピーしたスプレッドシート
・ワークシート
form
・オプション
【先頭行をヘッダーとして使用する】と【非表示のセルやフィルタ処理されたセルを含める】
確認画面がでますので、【レポートに追加】を押下してください。
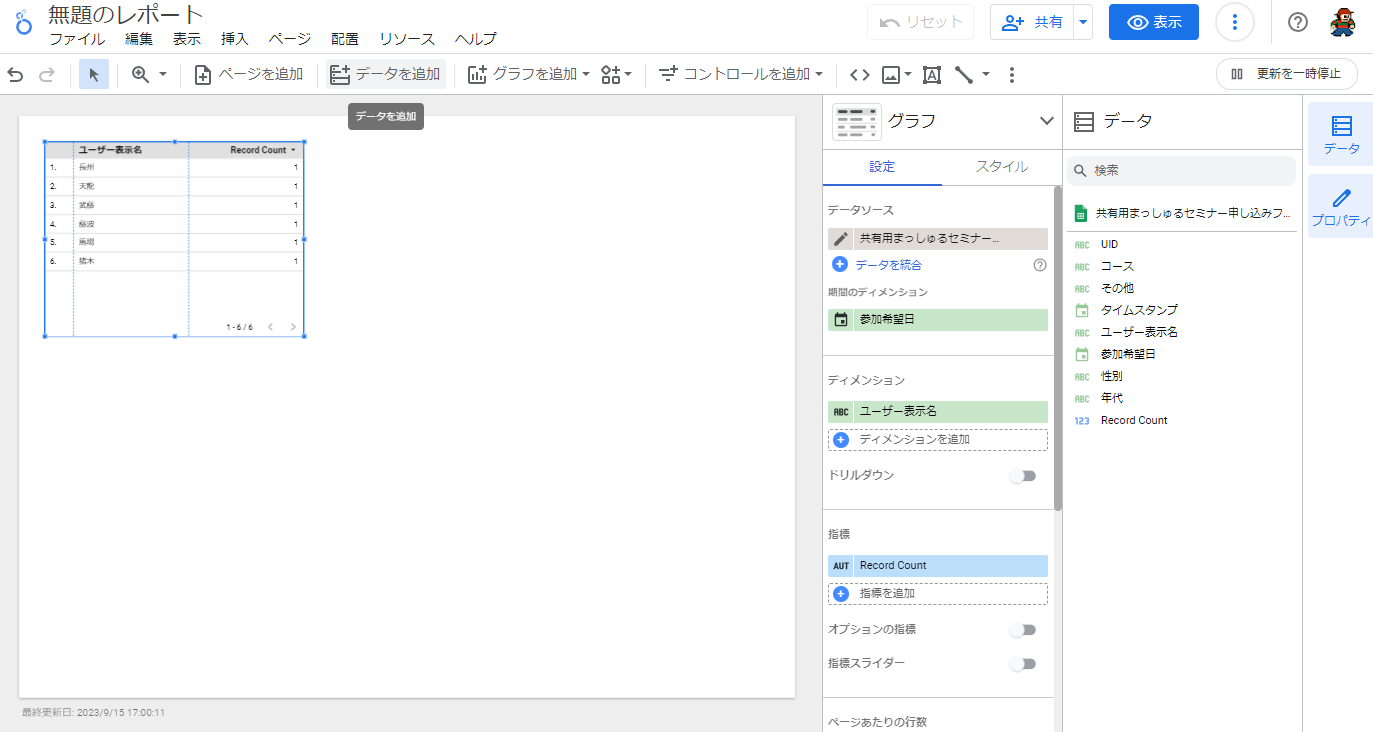
するとレポート画面が表示されます。
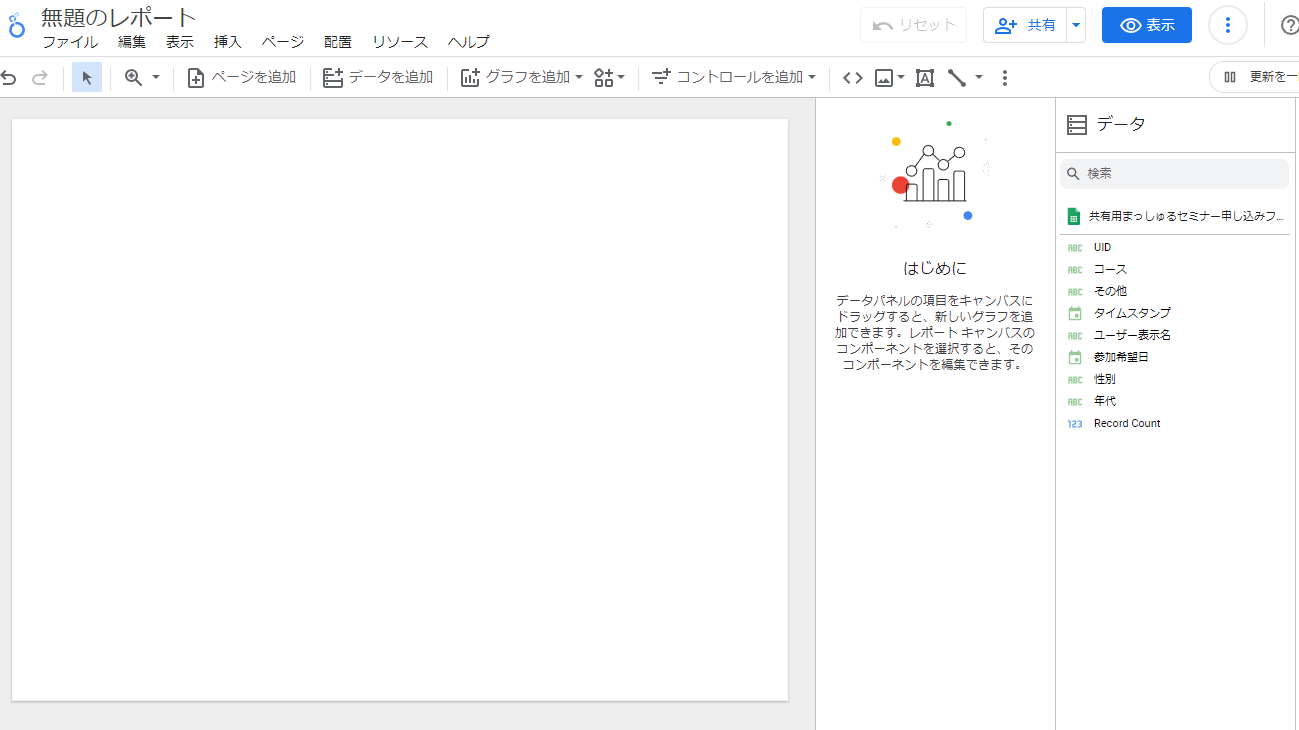
最初に表示されている表は、今回使いませんので削除して真っ新な状態にします。
(選択してdeleteボタンで削除できます)
準備完了!まずはデータ追加の練習
まずは件数を表示させます。
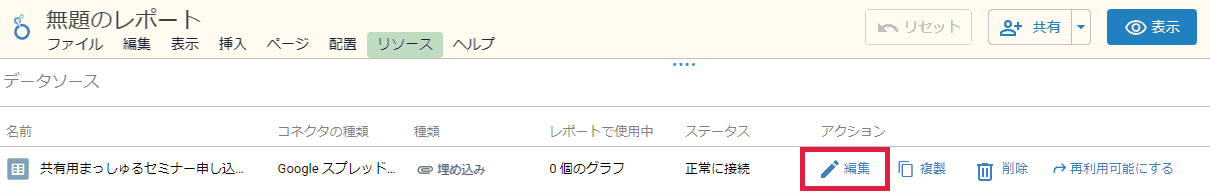
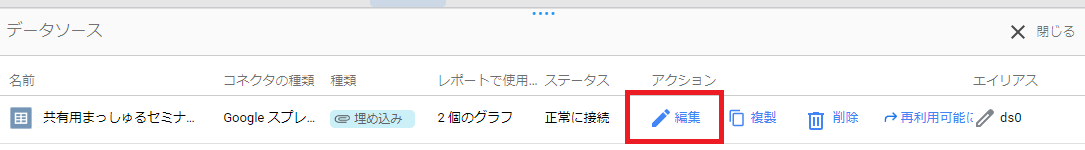
右上にあるメニューから【リソース】を選択し、データソースを表示させます。
そこで【アクション】の【編集を選択します。】
そこにある
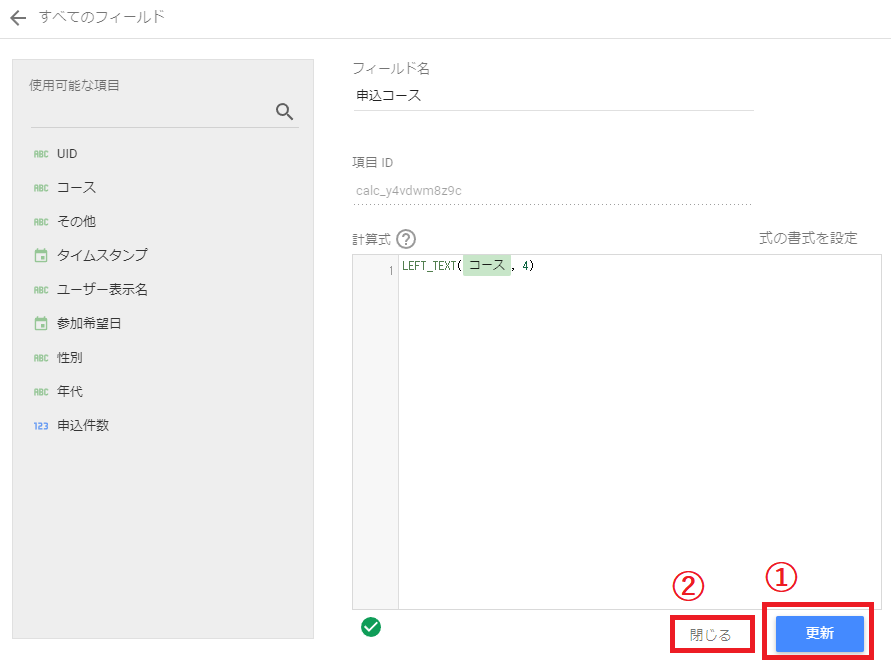
①【Record Count】の文字を【申込件数】に変更して
② の完了ボタンを押下します。
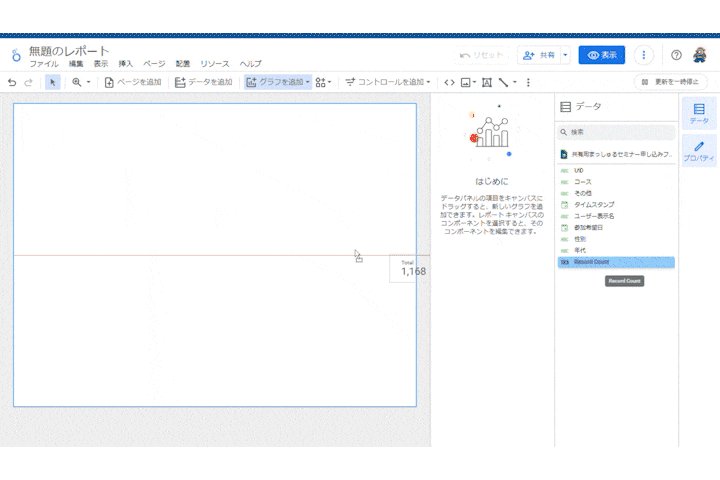
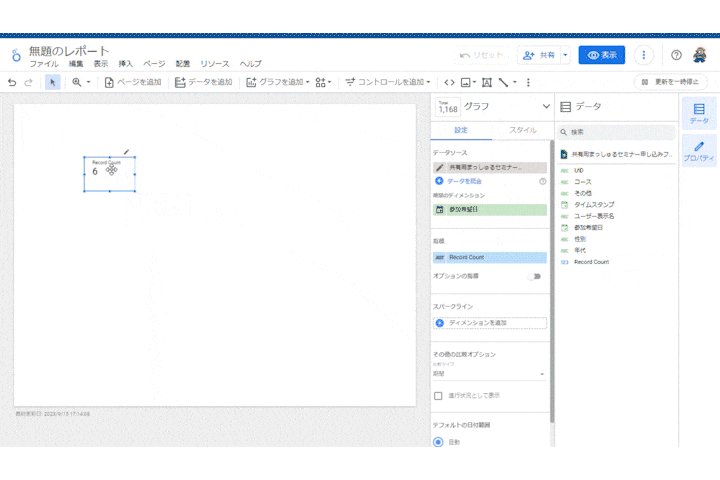
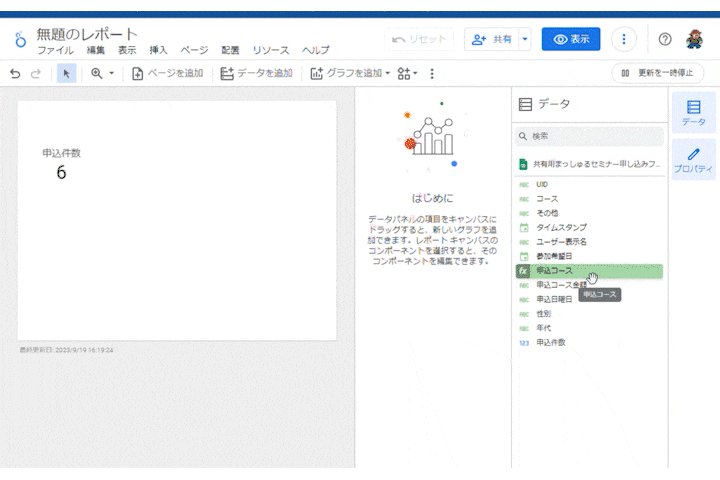
その後最初のレポート画面に戻り、【申込件数】のデータを、レポート画面へドラッグします。
(下記の動画では、Record Countになっていますが、皆様は申込件数と表示されているのが正解です)
こちらで申込件数(スプレッドシートに記入されているアンケートの件数)が表示されます。
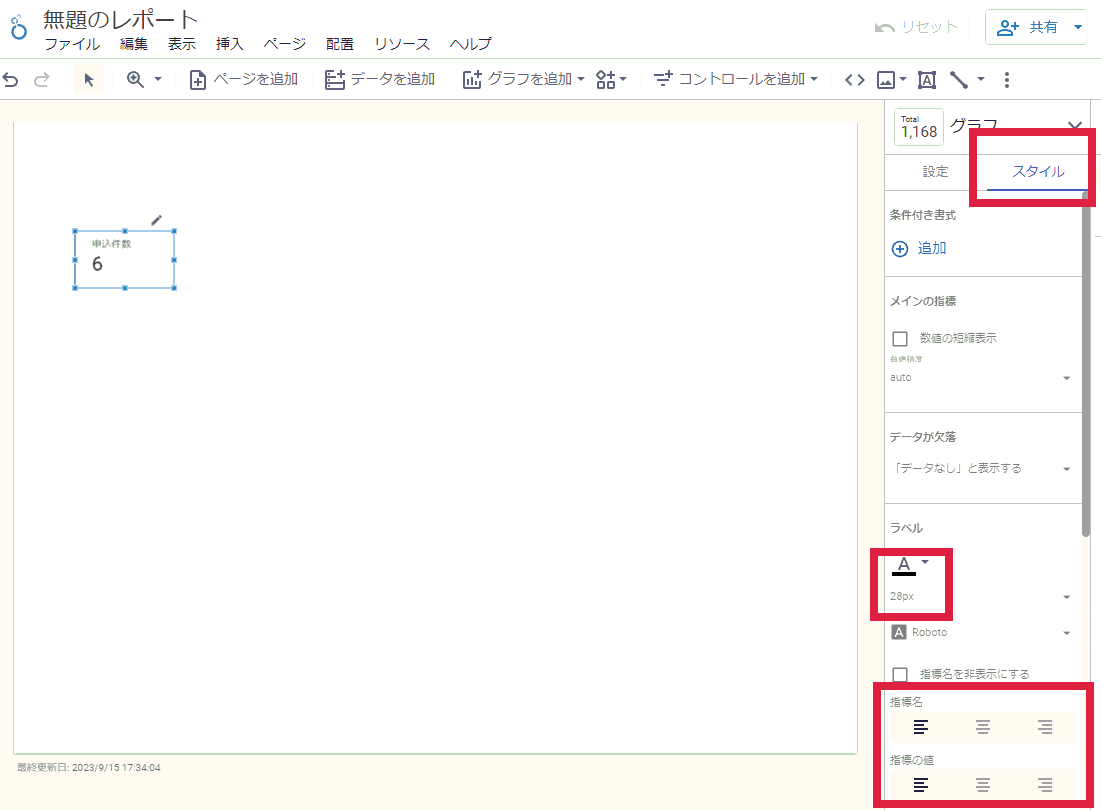
そのままでは文字が小さいので、スタイルを変更します。
レポート画面の右側にある【グラフ】から【スタイル】を選択し、ラベルのポイント数や指標名・指標の値の位置を見やすいものに変更します。
これでデータを1つ表示させることができました。
ここからが本番。データの準備
先ほどのように、データをすぐに可視化できることができたと思います。
ここからは、表示させるデータをまず準備していきたいと思います。
今回表示させるデータは
・参加者年代別の円グラフ
・参加者性別 円グラフ
・参加希望日別申し込みコースの棒グラフ
・曜日別 棒グラフ
・売上金額
となります。
現状のデータで
・年代
・性別
・希望日
はあると思います。
ここから、
・申込コース
・申込コース金額
・申込日曜日
のデータを作成していきます。
データの作成方法
データの作成方法ですが、スプレッドシートにあるデータをLooker studioで加工してデータベースに登録ということを実施します。
まずは、申し込みコースをデータを作成します。
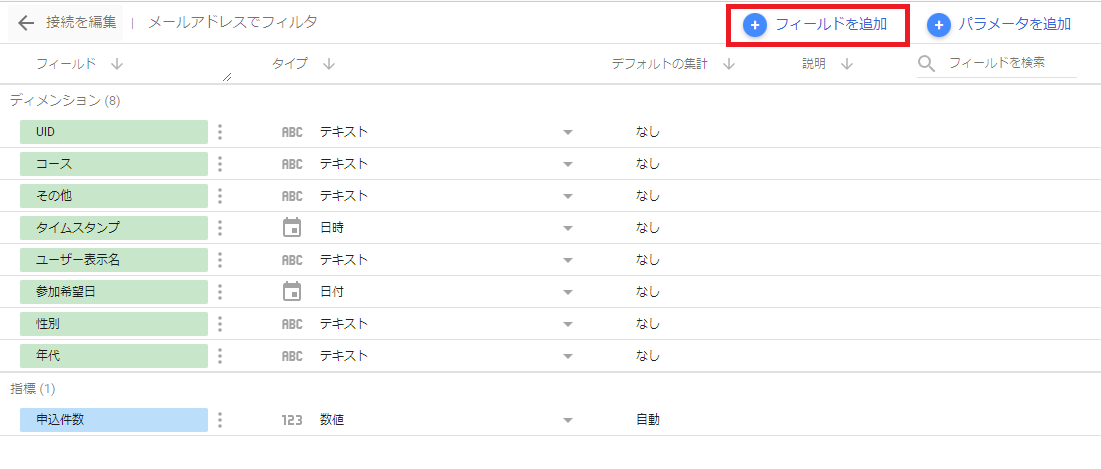
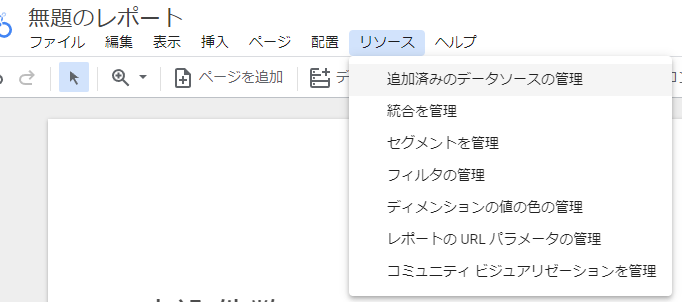
メニューより【リソース】→【追加済みのデータソースの管理】を選択します。

するとフィールドを追加する画面がでてきます。
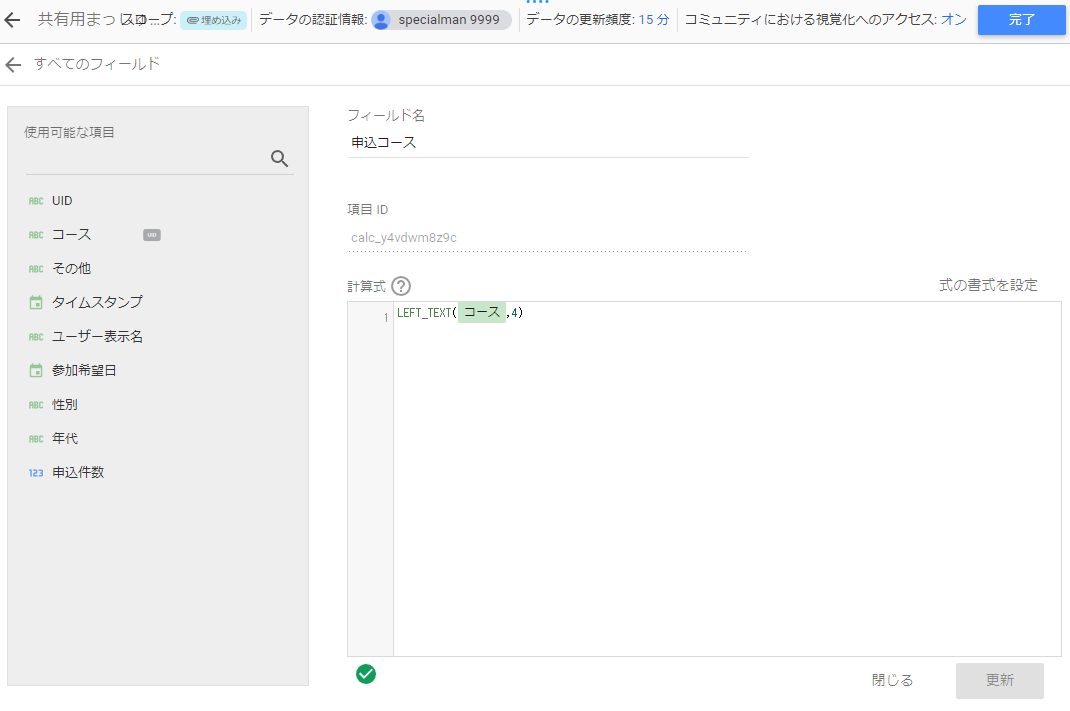
こちらで
| 項目 | 入力する文字 |
|---|---|
| フィールド名 | 申込コース |
| 計算式 | LEFT_TEXT(コース,4) |
と入力してください。
LEFT_TEXT(コース,4)の意味ですが
Looker Studioで使える正規表現が下記にあります。
こちらのLEFT_TEXTを使います。
【コース】の項目にあるデータの左から4文字目まで抽出するという計算式になります。
計算式の入力が終わりましたら【更新】を押して【閉じる】を選択してください。
同様にして
・申込コース金額
・申込日曜日
を作成していきます。
フィールド名:申込コース金額
REGEXP_EXTRACT(REPLACE(コース, ',', ''), r'\((\d+)円')
フィールド名:申込日曜日
CASE
WHEN WEEKDAY(参加希望日) = 0 THEN '0_日'
WHEN WEEKDAY(参加希望日) = 1 THEN '1_月'
WHEN WEEKDAY(参加希望日) = 2 THEN '2_火'
WHEN WEEKDAY(参加希望日) = 3 THEN '3_水'
WHEN WEEKDAY(参加希望日) = 4 THEN '4_木'
WHEN WEEKDAY(参加希望日) = 5 THEN '5_金'
WHEN WEEKDAY(参加希望日) = 6 THEN '6_土'
END
こちらでフィールドに追加されているのが確認できると思います。
計算式で追加したものは【fx】と記載されたものです。
申込コース金額は合計金額で集計しますので
| ディメンション | タイプ | デフォルト集計 |
|---|---|---|
| 申込コース金額 | 数値 | 合計 |
に変更してください。
変更が完了したら右上の【完了】を押して画面に戻ります。
グラフの追加
申込コースのグラフ
レポート画面にグラフを追加していきます。
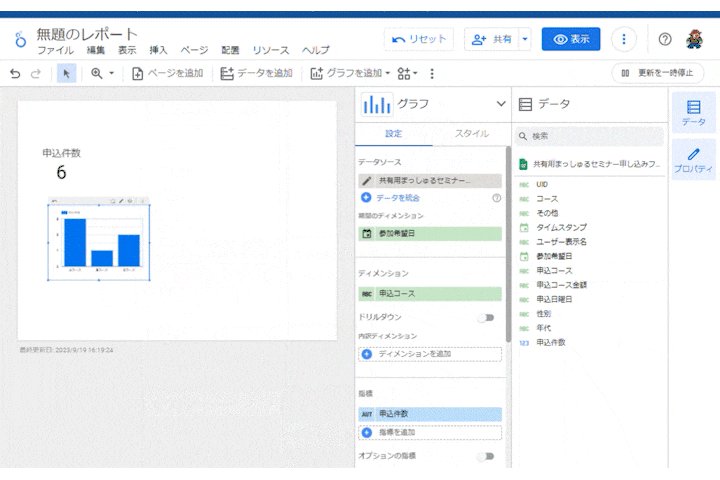
右側に表示されているデータから、【申込コース】を選択し、レポートのフィールドにドラッグしてきます。
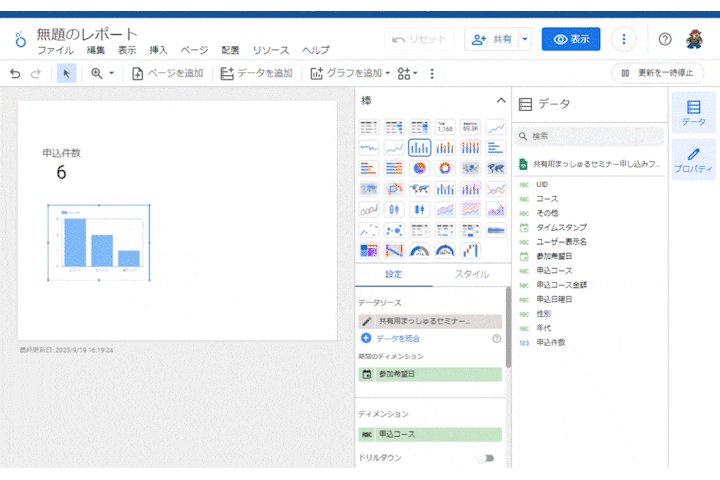
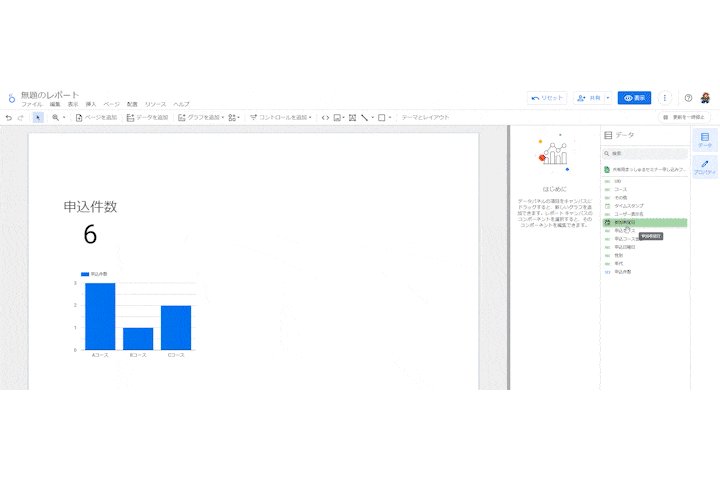
そのままでは【表】が表示さているので、【グラフ】を選択して【棒グラフ】を選択し、
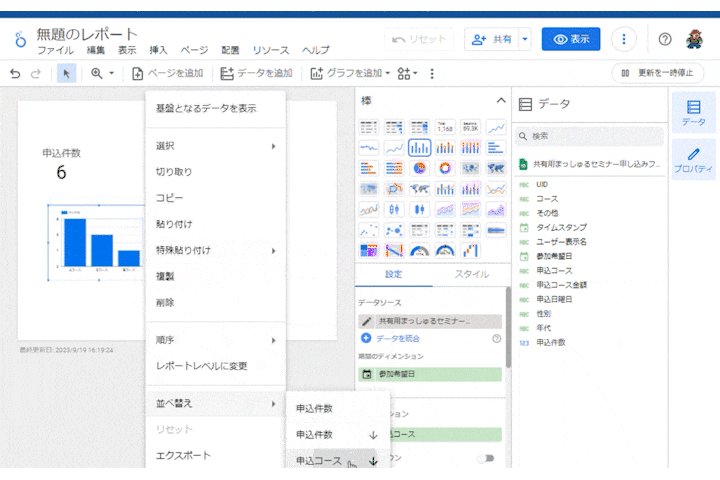
グラフの右上にある【その他】をクリックし、【並び替え】で申し込みコースを降順にします。
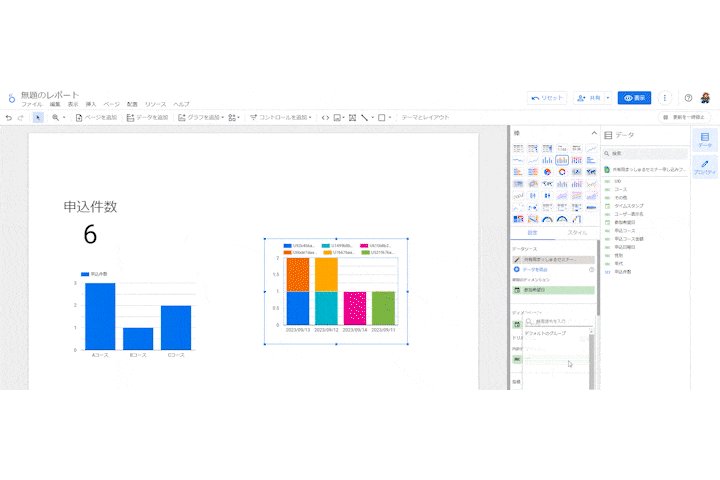
参加希望日とコースの積み上げ棒グラフの追加
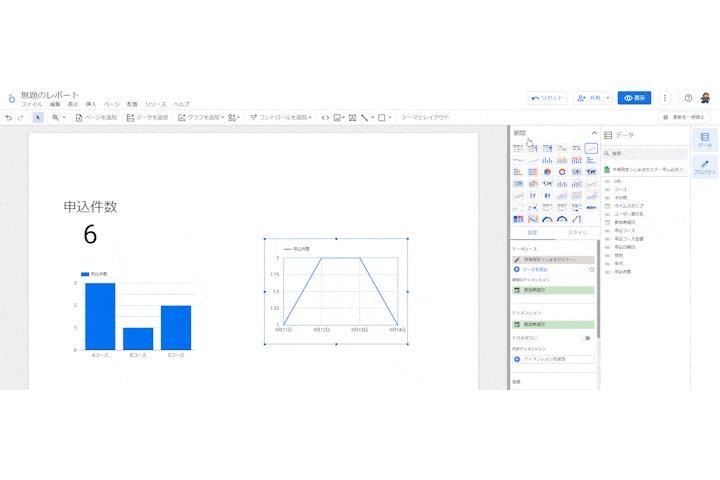
右側に表示されているデータから、【参加希望日】を選択し、レポートのフィールドにドラッグしてきます。
【グラフ】を選択して【積み上げ棒グラフ】を選択します。
そのままでは、積み上げ棒グラフで、UIDごとに分かれたものが表示されているので
【グラフ】の【ディメンション】にある【内訳ディメンション】で【UID】となっているところを【コース】に変更します。
すると、希望日別のコースの積み上げ棒グラフになります。
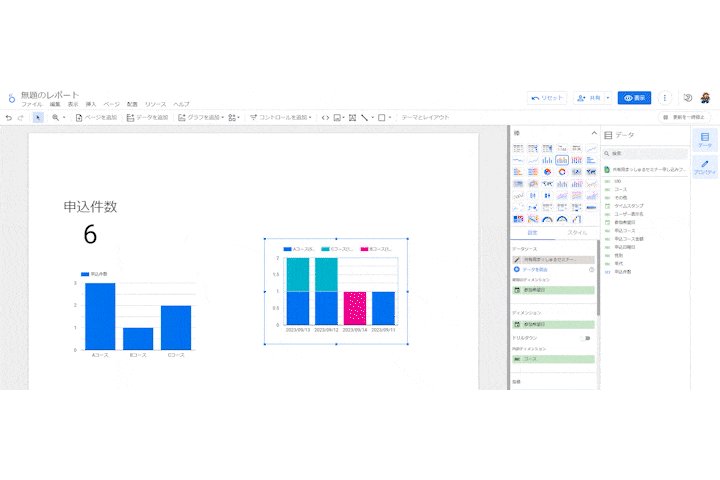
同様にして、
・性別の円グラフ
・年代の円グラフ
・申込コース金額のスコアカード
を作成してみてください。
その後、テキストの追加などで見やすい表現に変更してください。
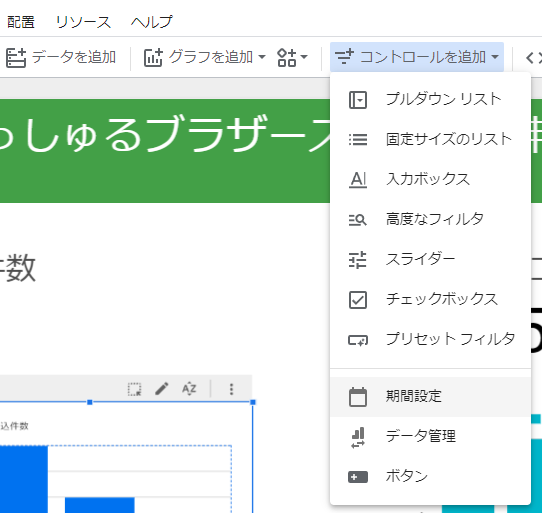
集計期間の設定
こちらでデータを取り込んだ全期間の集計データは完成になりますが
期間を設定した集計もできるようになります。
すると、期間を選択というボックスができますのでクリックすると
左側のカレンダーで集計の開始日
右側のカレンダーで集計の終了日
を設定できるようになります。

集計
グラフで見たいもの(ここでは、申し込みされたものがCコースのもの)を選択すれば
他のグラフもその選択されたものが集計されて表示されるようになります。
終了です!
いかがでしたでしょうか?
いろいろなデータを集めて計算式などを追加していけばいろいろな集計ができるようになります。
ぜひチャットボットのデータを集めてマーケティングや、データ分析にご利用ください!